
Swingによるデスクトップアプリケーション開発(カレンダー)-JavaSE1.8
Java8のSwing環境でデスクトップアプリケーションの開発方法を学ぶ講座をシリーズで提供しています。今回はWindowBuilder(Swingデザイナー)を使ってカレンダーアプリケーションを作成します。カレンダーの計算ロジックはWebアプリケーション開発で利用した独自クラスを再利用します。
2024年9月よりECLIPSEのバージョンを最新版(Version: 2024-06 (4.32.0))に変更しました。
外部設計
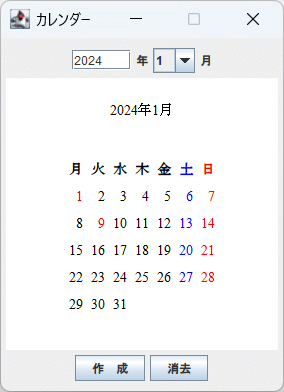
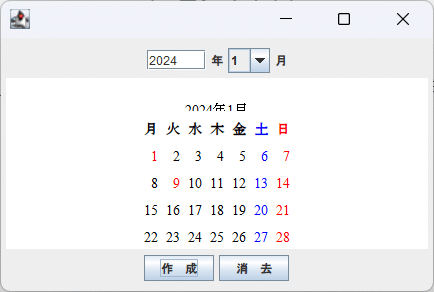
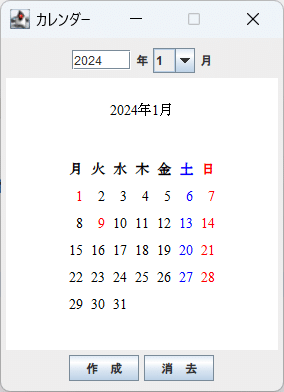
WindowBuilderのSwingデザイナーで図1のようなGUIを作成します。

GUI設計のポイント
カレンダーなので土日、祝祭日は青や赤に日付の色を変更する必要がありますが、JTextAreaはPLAINテキストでしか文字を表示できません。
つまり黒しか表示できません。
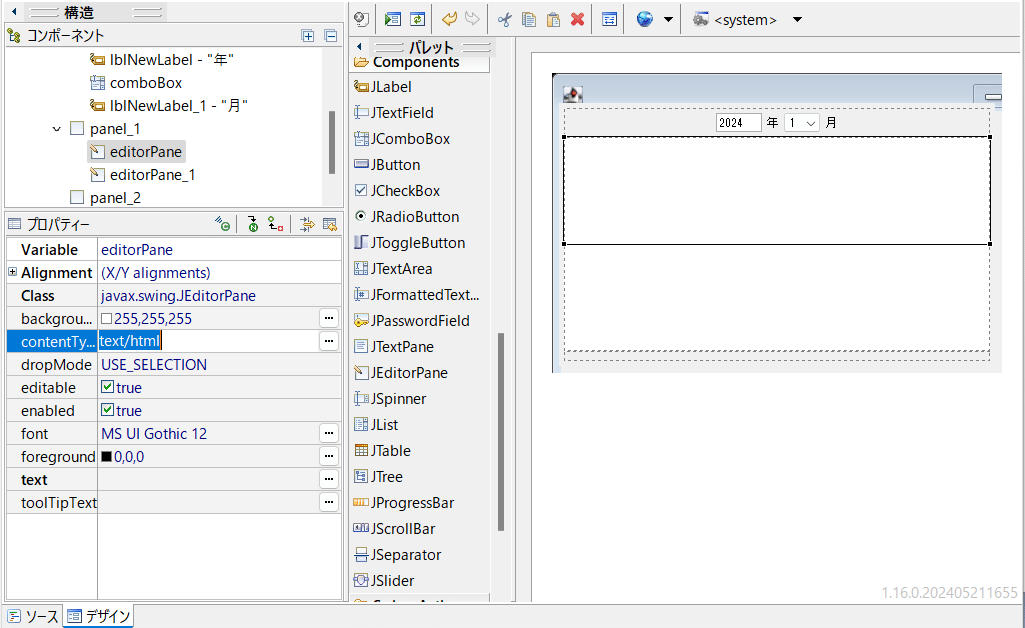
テキストの部分的な文字の色等を変更したい場合はJEditorPaneを使います。プロパティのcontentTypeを text/html に設定することでhtmlによる文字飾りが利用できるようになります。
今回はJEditorPaneを用いて<font>タグのcolor属性で文字色を変更します。
内部設計
カレンダーの日付計算と表示を行う外部クラス(CalendarHtmlBean.class)を『MVCモデルによるWebアプリケーション開発(No4.カレンダー)-EE8』の記事より取得してください。Eclipseのビルドパスに追加することで、当該クラスを利用できるようになります。
処理ロジック
作成ボタンをクリックすることでアクションイベントが発生し、外部クラス(CalendarHtmlBean.class)が実体化されることで、任意の年月のカレンダーが生成されるよう設計します。
提供クラス
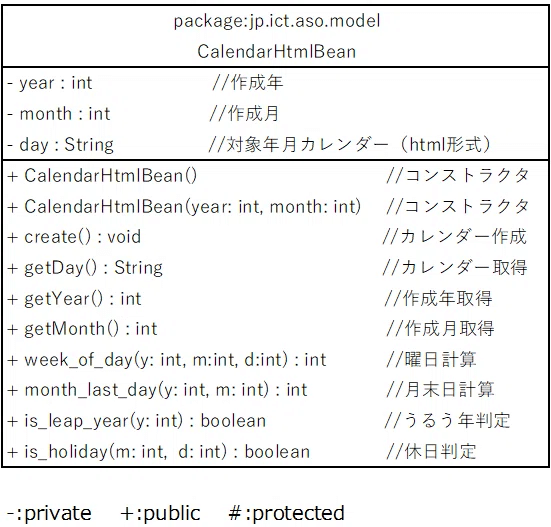
提供されるカレンダー作成ロジック(CalendarHtmlBean.class)の使い方とクラス図は以下のようになります。
(使い方)
・CalendarHtmlBeanクラスを年と月の2つの引数をもつコンストラクタで実
体化します。
・createメソッドを実行することでdayフィールドに対象年月のカレンダーが
html文字列で保持されます。
・利用側のクラスはgetDay()メソッドでカレンダーの内容を取得します。
(クラス図)

実装準備
プロジェクトの作成
Eclipseのメニューバーより
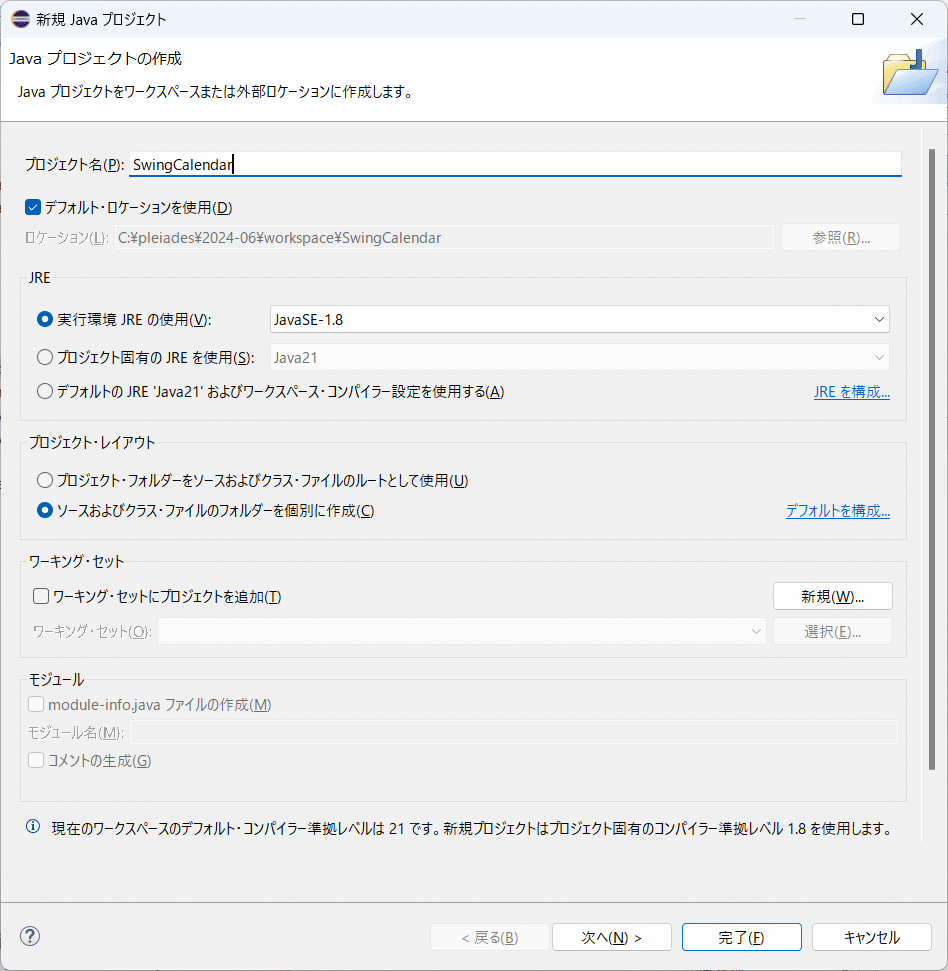
ファイル→新規→Javaプロジェクト→「SwingCalendar」プロジェクトを作成する → 図3の内容で設定する

※作成済みであればこの処理は必要ありません。
以下画面のスクリーンショットはライトテーマで取得します。
(ライトテーマの設定方法)
Eclipseのメニューバーより
ウィンドウ → 設定 → 一般 → 外観 → ルック&フィール → ライト
→ 適用して閉じる → Eclipseの再起動がかかります
外部classの利用準備
以下Windows環境を想定しています。
事前に「提供Beanフォルダ」を作成しておきます(例 c:¥提供Bean)。
提供Beanフォルダ内にCalendarHtmlBean.classを保存しておきます。
その際パッケージの階層に従ってください。
(例 c:¥提供Bean¥jp¥ict¥aso¥model¥CalendarHtmlBean.class)
ビルド・パスに追加
CalendarHtmlBean.classをEclipseのビルド・パスに追加します。
Eclipseパッケージ・エクスプローラより
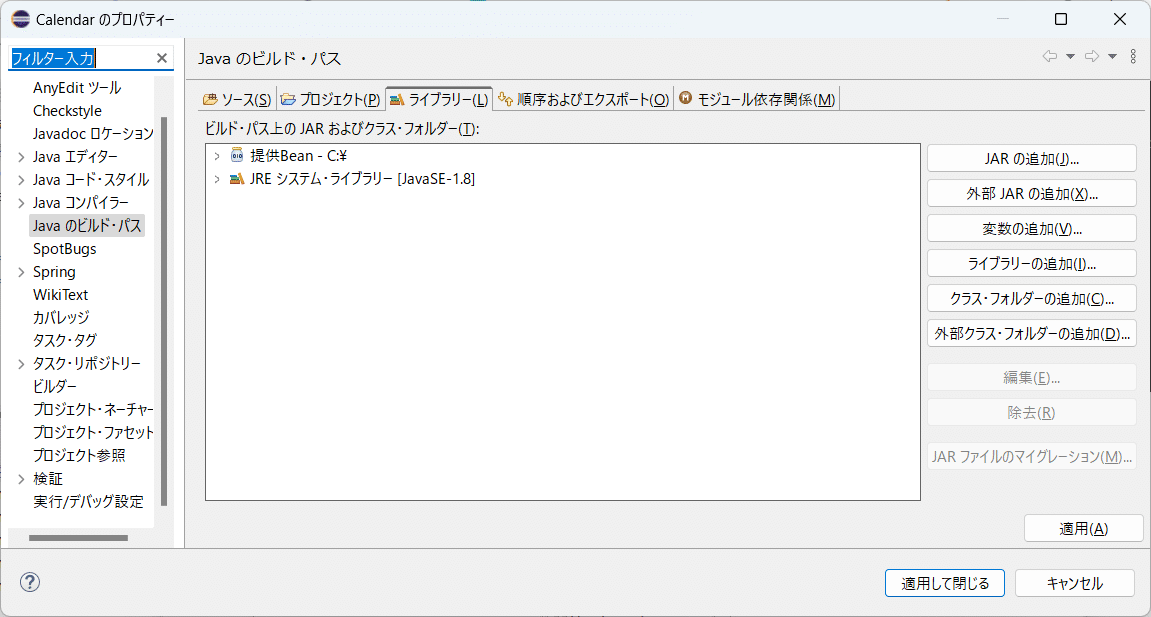
プロジェクトを右クリック→プロパティ→「Javaのビルド・パス」を選択
→「ライブラリ」タブ→「外部クラス・フォルダーの追加」ボタンクリック
→「提供Bean」を選択→最後に「適用して閉じる」をクリック
※図4のように一度設定されていれば再度設定する必要はありません

実装
ひな形の作成
WindowBuilderを用いてSwingアプリケーションのスケルトン(骨格)を自動生成させます。
Eclipseパッケージ・エクスプローラより
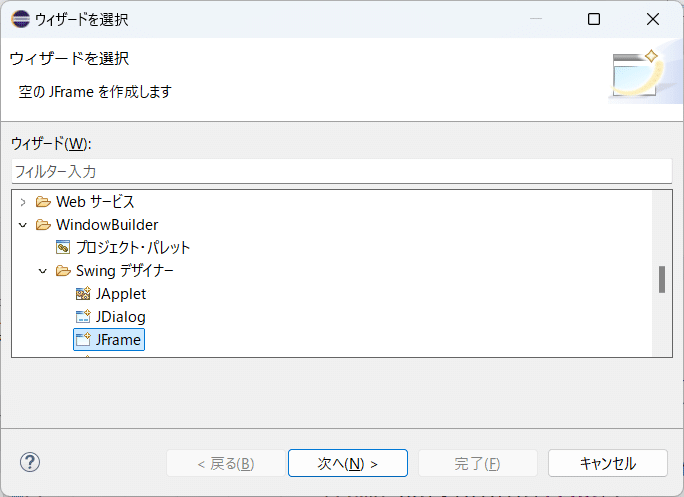
SwingCalendarプロジェクトを右クリック→新規→その他 → WindowBuilder
→ Swingデザイナー → JFrameを選択 → 次へ

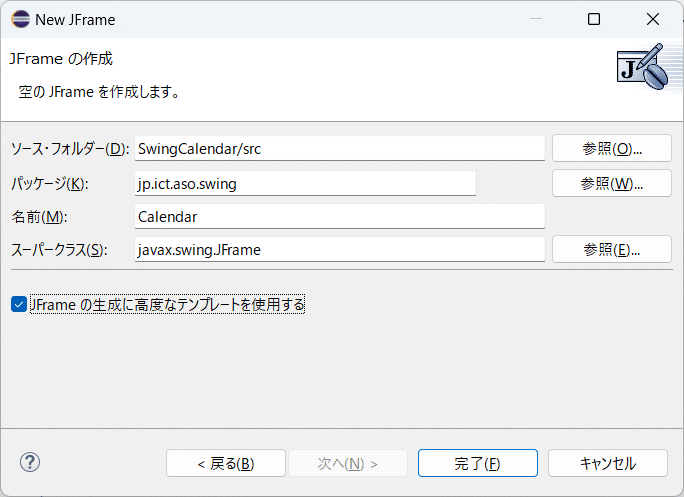
以下の内容で作成
パッケージ:jp.ict.aso.swing
名前:Calendar

GUI実装
自動生成されたプログラム(スケルトン)からGUIのデザインを実装します。
パレットと構造(コンポーネント、プロパティ)のWindowを利用するのがコツです。デザインイメージは設定反映の参考としてとらえた方が良いでしょう。
①画面中央下部にあるデザインタブでソースコード編集画面からSwingデザイナーに切り替えます。

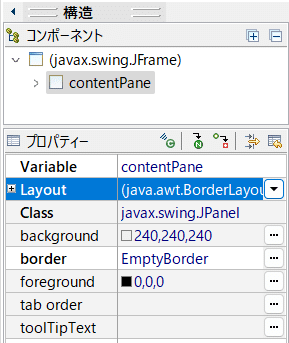
②contentPaneのLayoutプロパティをBorderLayoutに設定します。

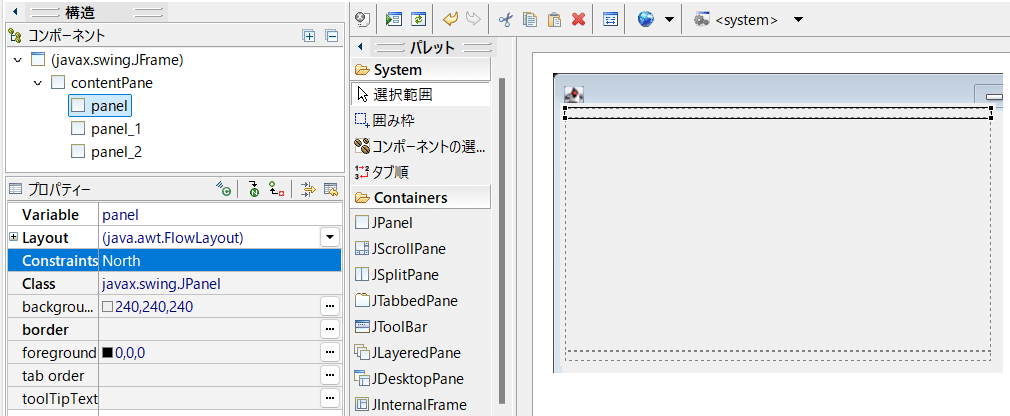
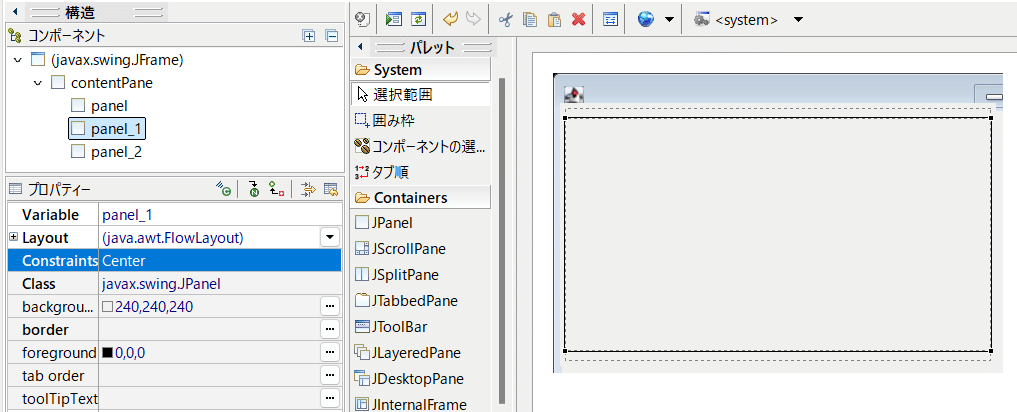
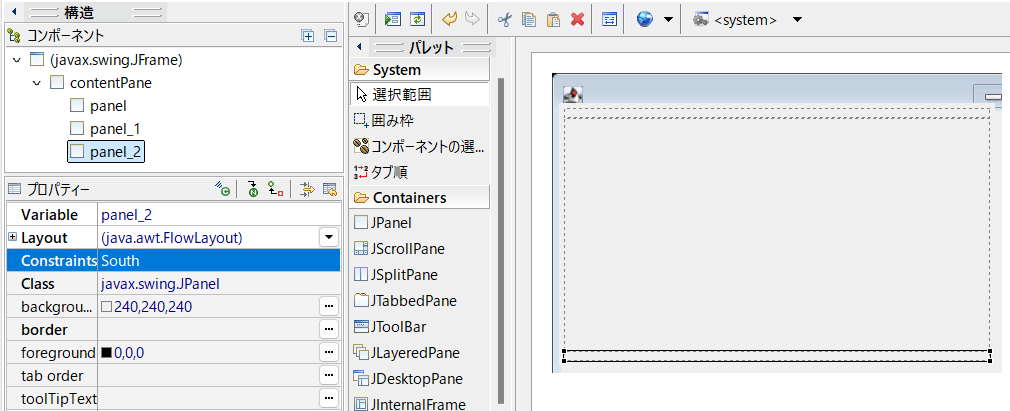
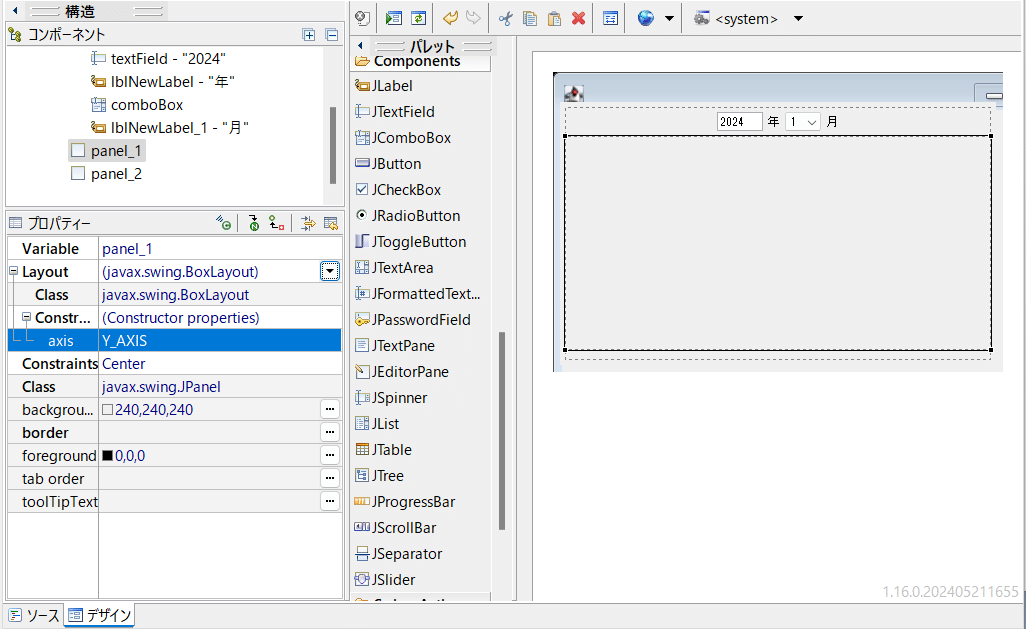
③contentPane内にGUI部品のJPanelを3つ、パレットから配置します。JPanelのConstraintsプロパティ(配置する位置)はそれぞれ「North」「Center」「South」とします。図9、図10、図11のように、それぞれのpanelのプロパティの値を設定してください。



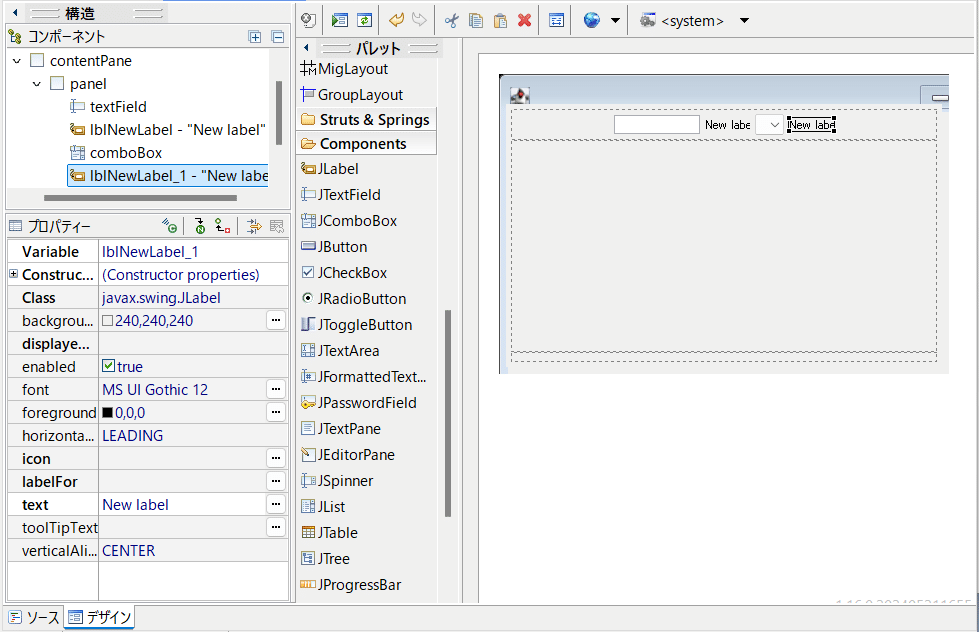
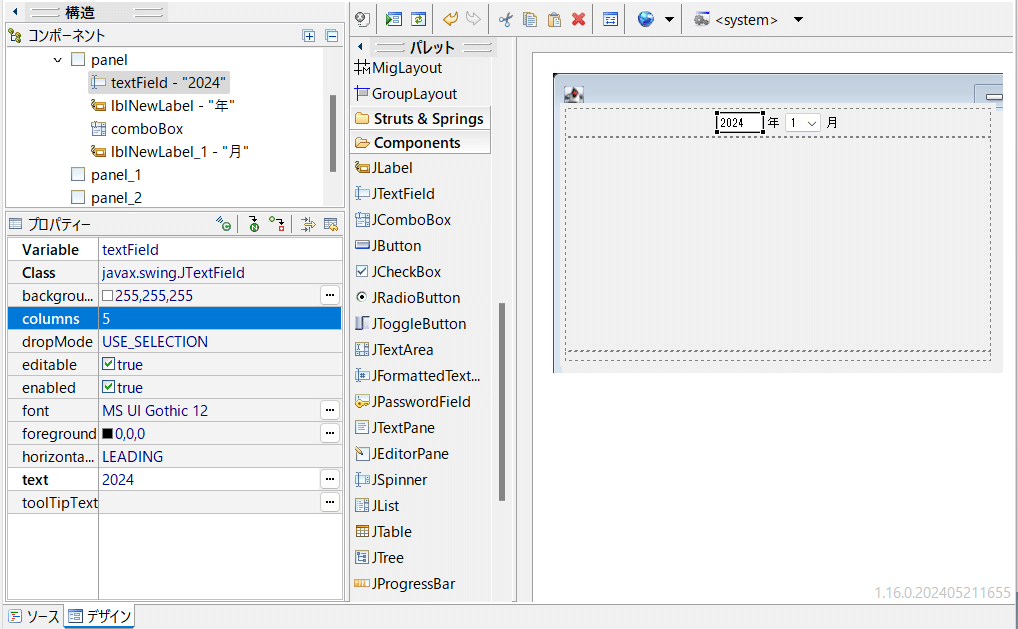
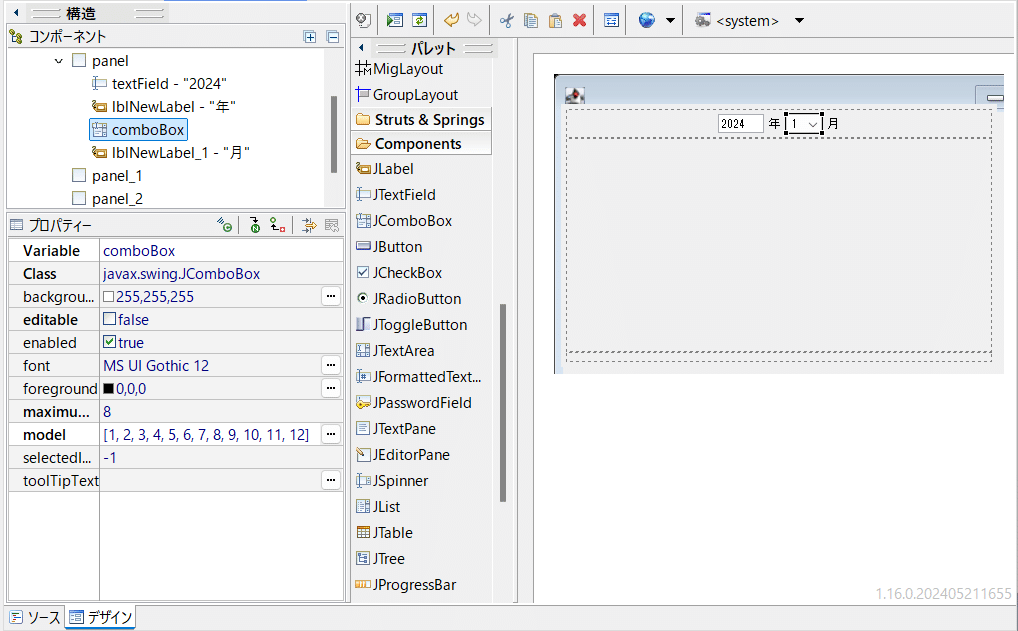
④「North」位置のJPanelにGUI部品のJTextField、JLabel、JComboBoxをパレットから配置します。

⑤各部品のプロパティを設定します。以下にJTextFieldとJComboboxの設定値を示します。


⑥「Center」位置のJPanelのLayoutプロパティーをBoxLayoutに変更し、Constructor propertiesのaxisをY_AXISに変更します。

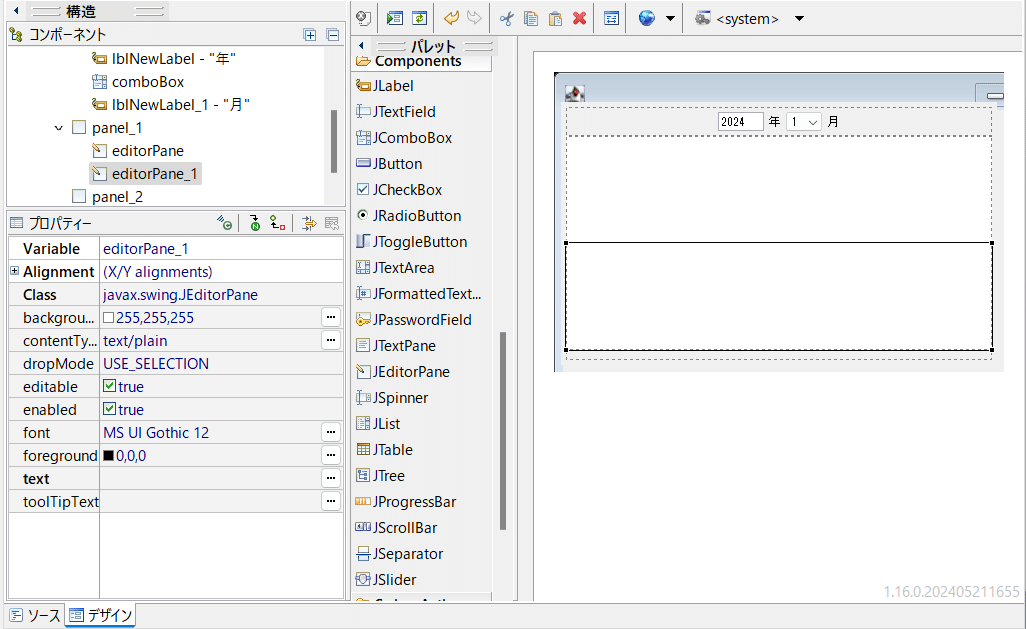
⑦「Center」位置のJPanelにGUI部品のJEditorPaneを2つ、パレットから配置します。

⑧htmlを使った文字装飾が可能なように、それぞれ(EditorPaneとEditorPane_1)のJEditorPaneのcontentTypeプロパティをtext/htmlに変更します。

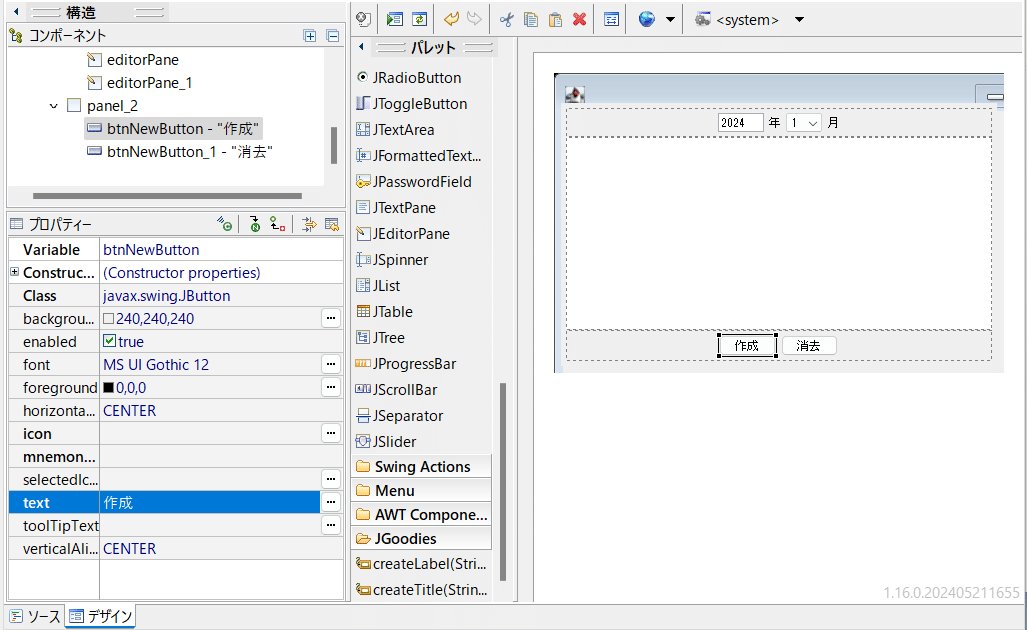
⑨「South」位置のJPanelにGUI部品のJButtonを2つ、パレットから配置します。あわせて、表示テキストを以下のように変更します。

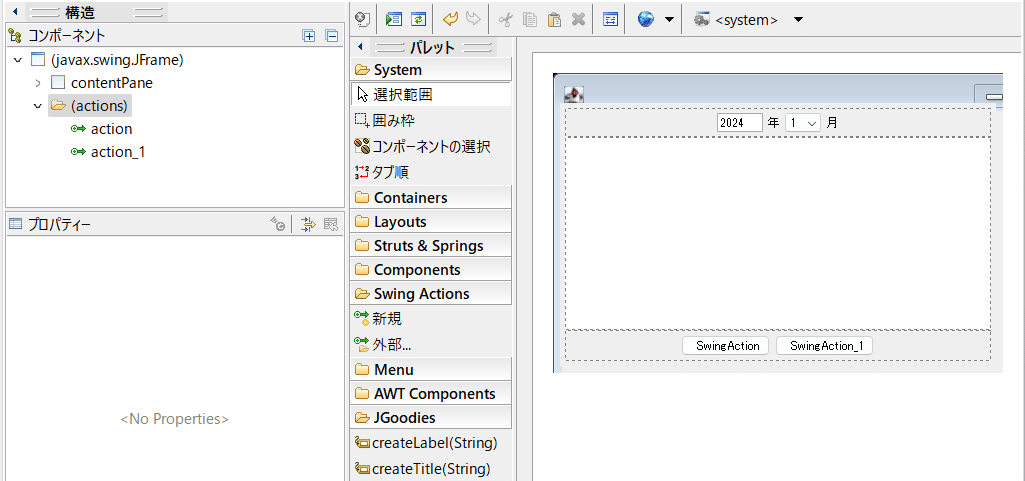
⑩ボタンにイベントリスナーを対応付けます。パレットのSwingActions内にある「新規」のリスナーを選択してそれぞれのボタンをクリックすることで対応付けられます。

イベント実装
ソースタブに変更します。

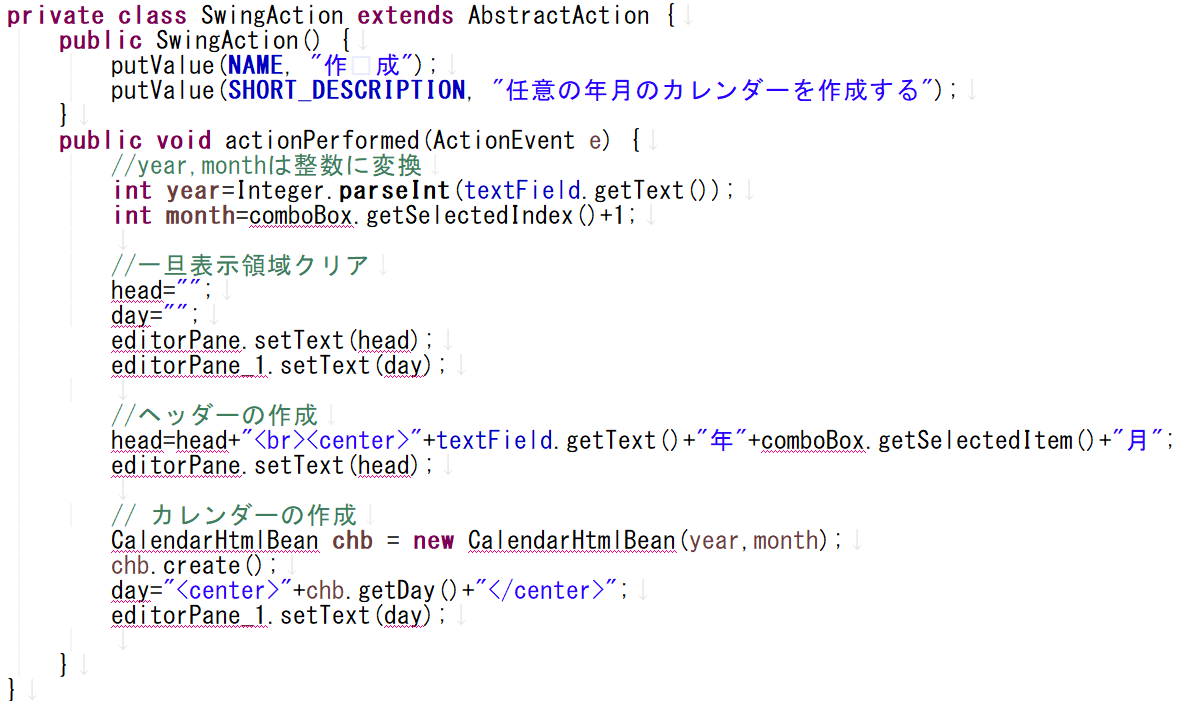
①「作成ボタン」のイベントのソース部分を変更します。

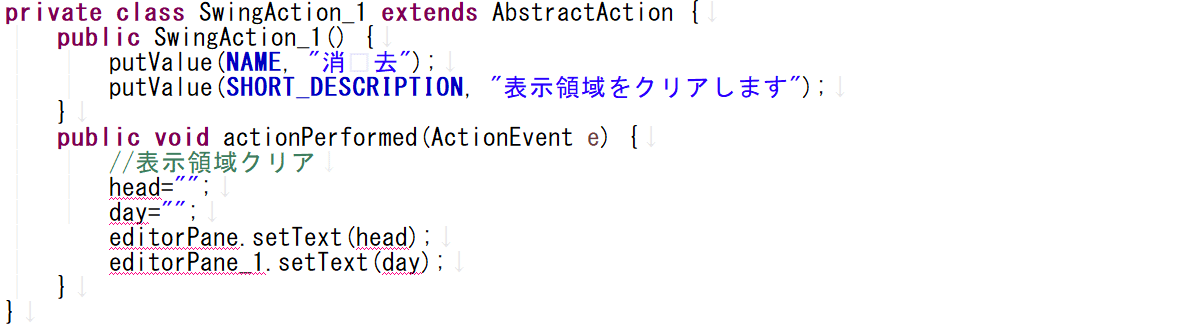
②「消去ボタン」のイベントのソース部分を変更します。

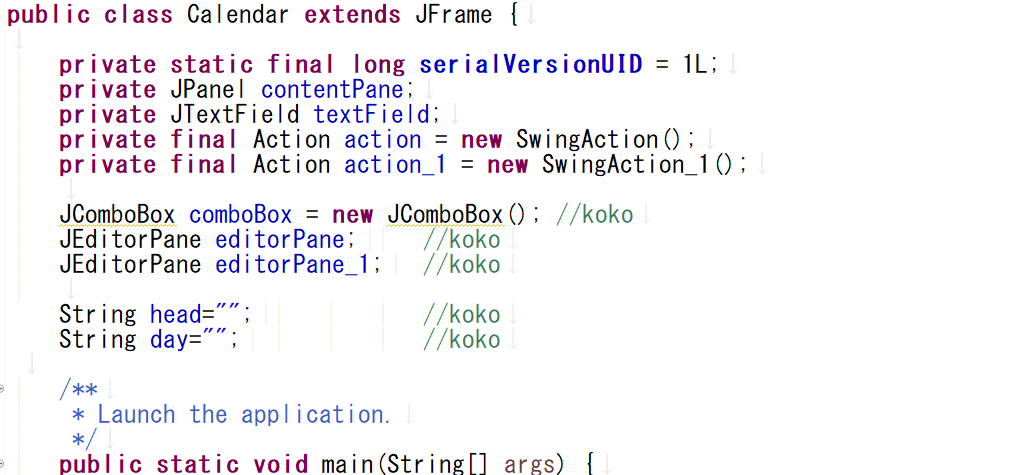
③フィールド変数を変更します。//kokoの部分を追加します。

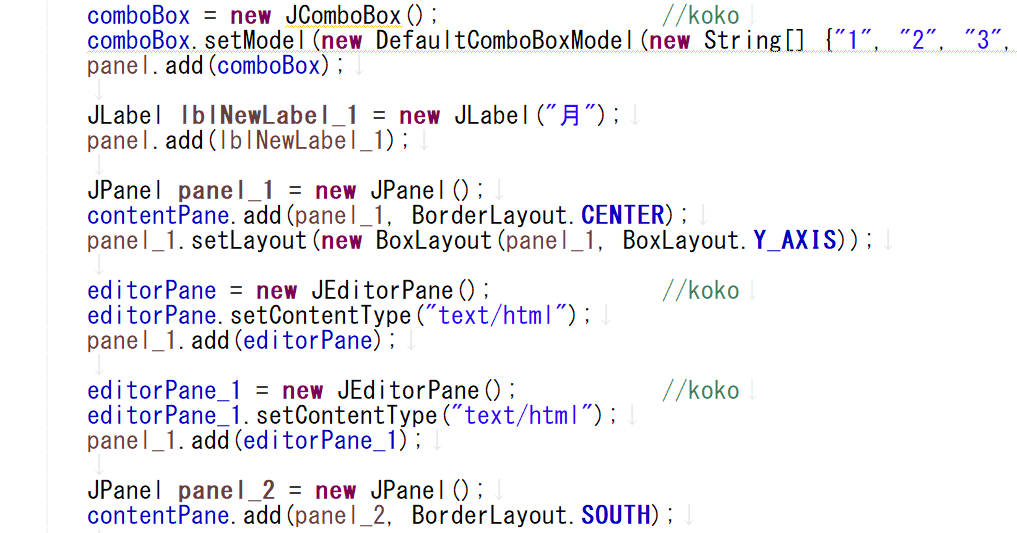
④ローカル変数の宣言になっている部分を変更します。//kokoの部分を変更します。3か所あります。

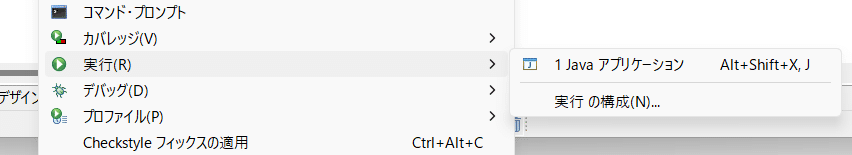
⑤実行確認します。エディタの画面内で右クリック → 実行 → Javaアプリケーションで実行されます。

⑥作成ボタンクリックでカレンダーが表示されるか確認します。

ここまでのカレンダーの実装ではいろいろと不具合があるようです。
とりあえず「タイトルがない」「年月が一部消えている」「起動時にカレンダーが表示されていない(作成ボタンをクリックしないと表示されない)」「画面の大きさが任意に変えられてしまう」の4点を修正します。
実装変更
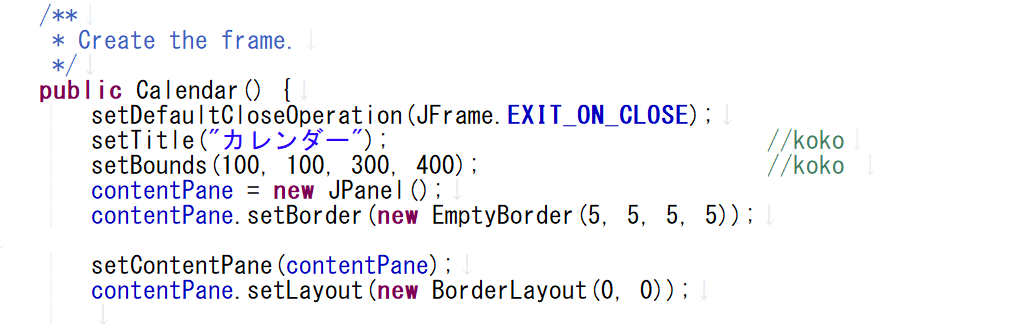
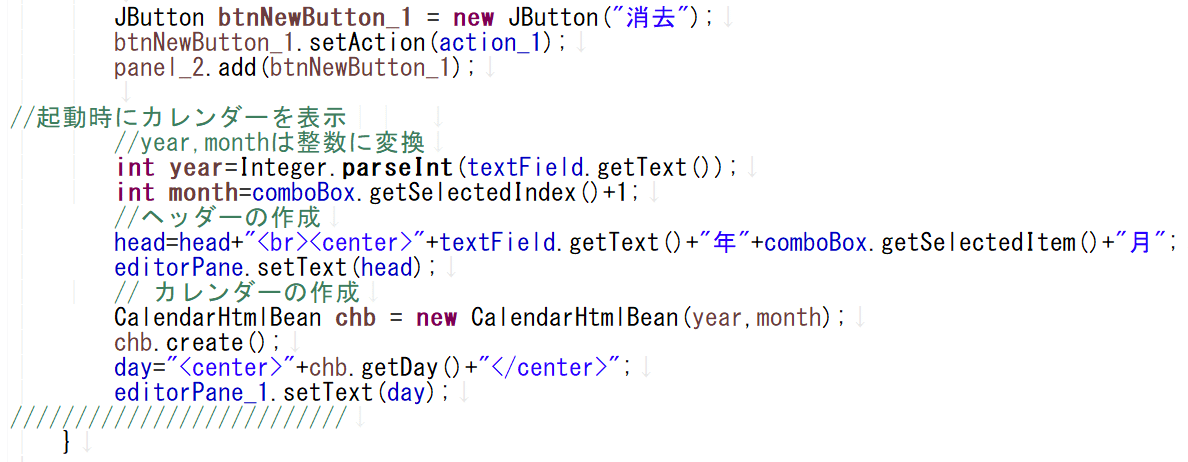
①フレームにタイトルを追加し画面の大きさを調整します。//kokoの部分を追加します。

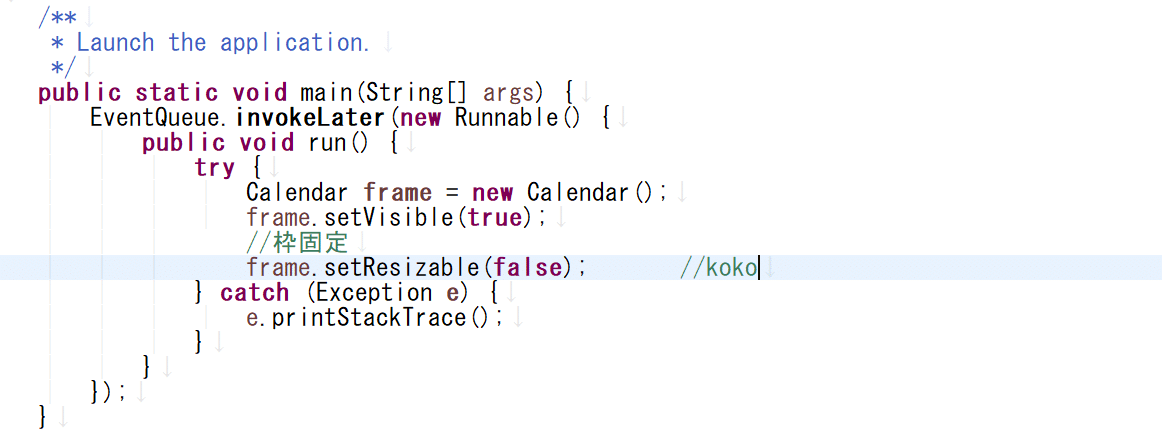
②画面(フレーム)の大きさを固定します。//kokoの部分を追加します。

③起動時にデフォルトのカレンダーを表示します。コンストラクタの最後に「//起動時にカレンダーを表示」以下を追加します。

④実行して動きを確認します。これで完成しました。

単独起動
実行可能JARファイル
①せっかくですので、単独で起動できるアプリケーションにエクスポートしましょう。Java1.8以上のJREの環境がWindowsのPCにインストールされていればダブルクリックで起動できます。
Eclipseパッケージ・エクスプローラより
Calendarプロジェクトを右クリック → エクスポート
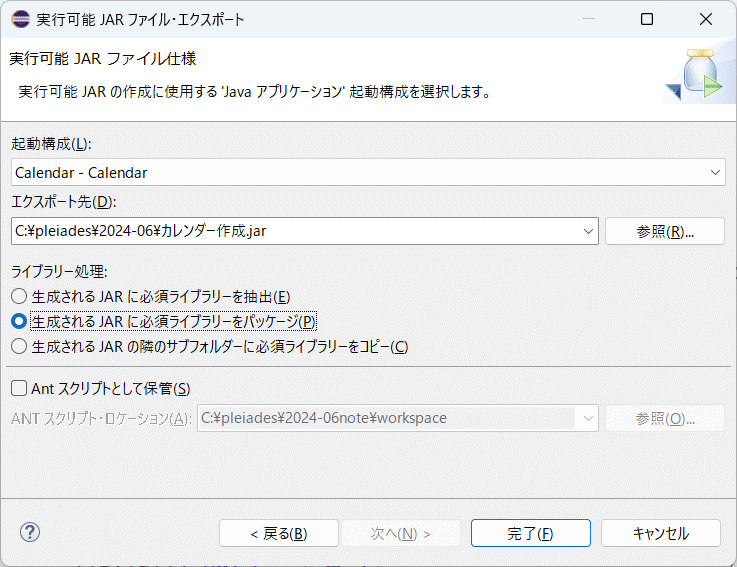
→ Java → 実行可能JARファイル → 次へ
→ 以下のように設定する → 完了

以下のような警告が出る場合がありますが、気にしません。

作成されたjarファイルをダブルクリックするとカレンダーが起動します。

最後に
以上でSwingデザイナーを使って任意の月のカレンダーを表示するデスクトップアプリケーションを作成できました。
ただし、このアプリを実装するにはCalendarHtmlBean.classが必要です。このクラスは『MVCモデルによるWebアプリケーション開発(No4.カレンダー)-EE8』の記事から取得可能です。
ps.祝祭日が変わる場合がありますのでご了承ください。
この記事が気に入ったらサポートをしてみませんか?
