
クリスタでトーンの貼り方のお勉強 ベース貼り編
本日の忘備録
トーンをちゃんと貼れるようになりてえなぁ……
本日の思いつき。
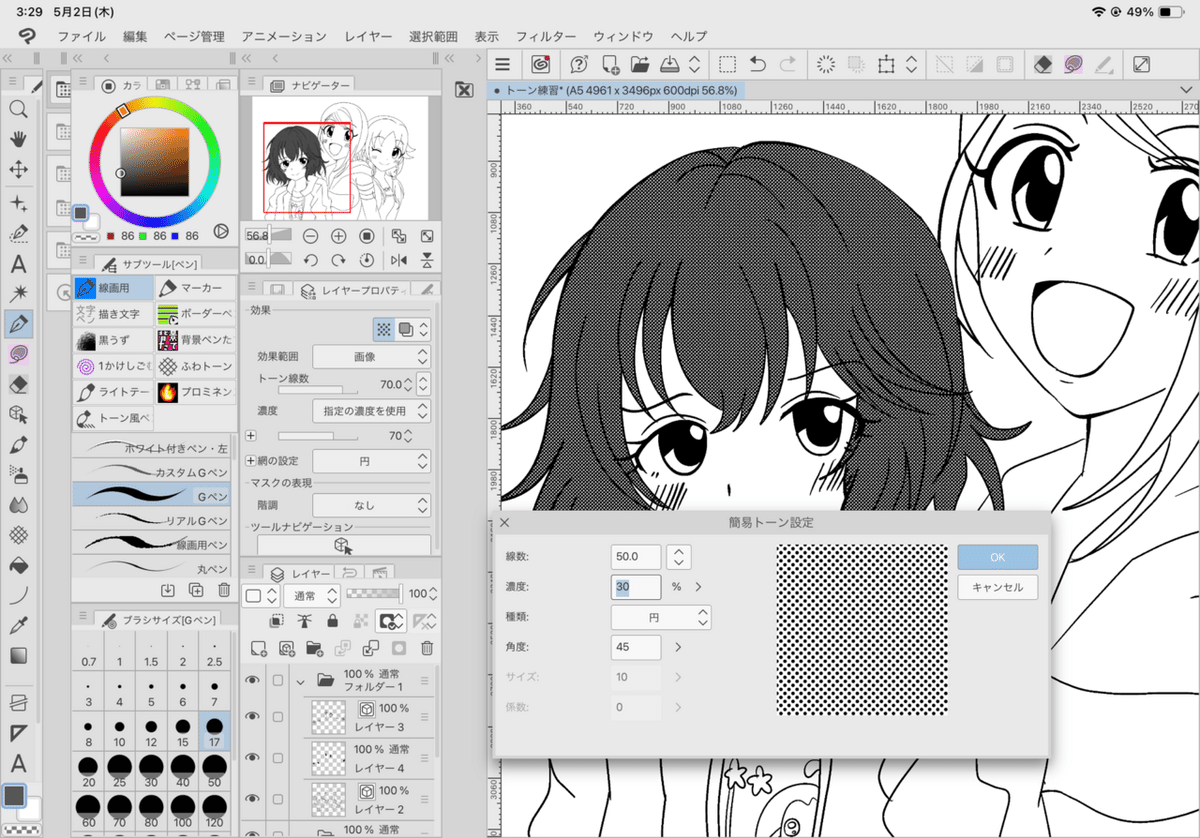
クリスタのグレースケールからトーン化する方法は知ってるんですよ。
ボタン一押しで手軽でそれっぽくなる反面、モノクロ原稿で色んなトーンをトーンとしてちゃんと貼れるようになったらカッコよくね?という75%くらい気分だけのお話。
今後も同人誌を出すならトーンの貼り方ちゃんと知っておきたいなぁ……と思った自分の忘備録です。そのいち。
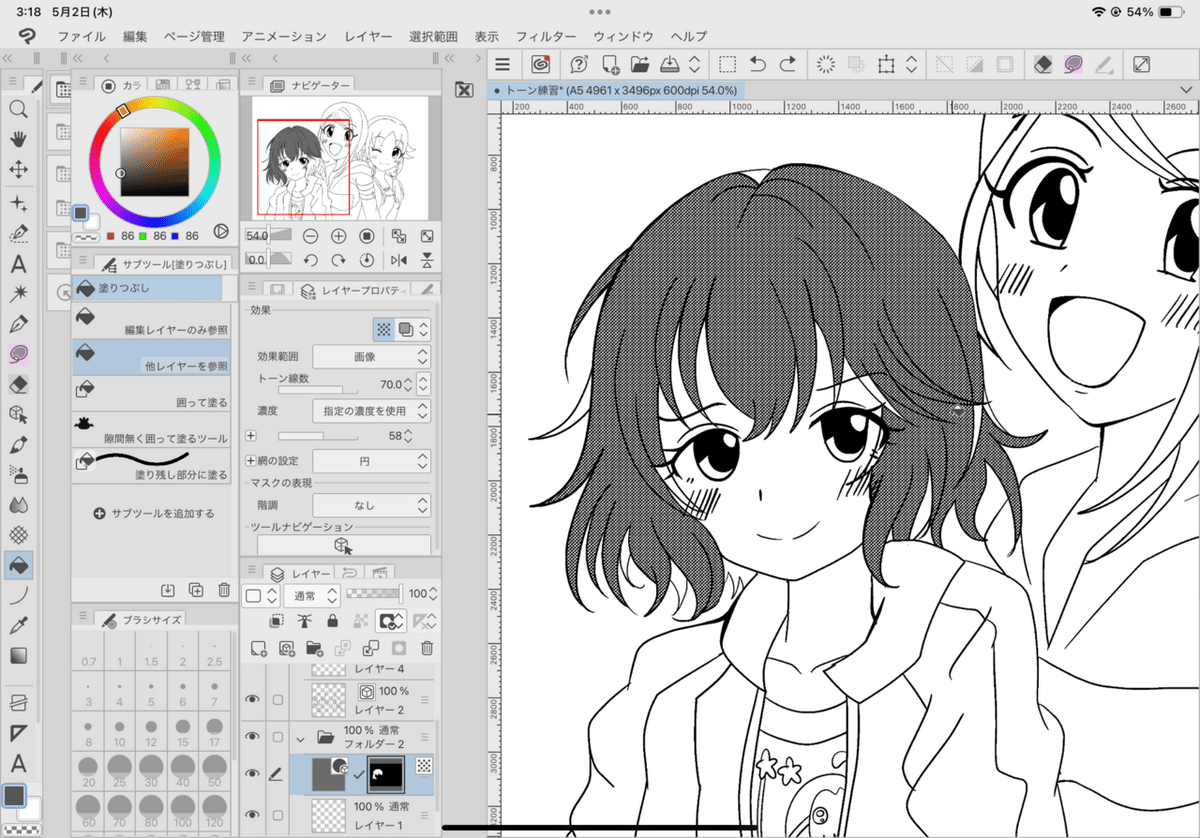
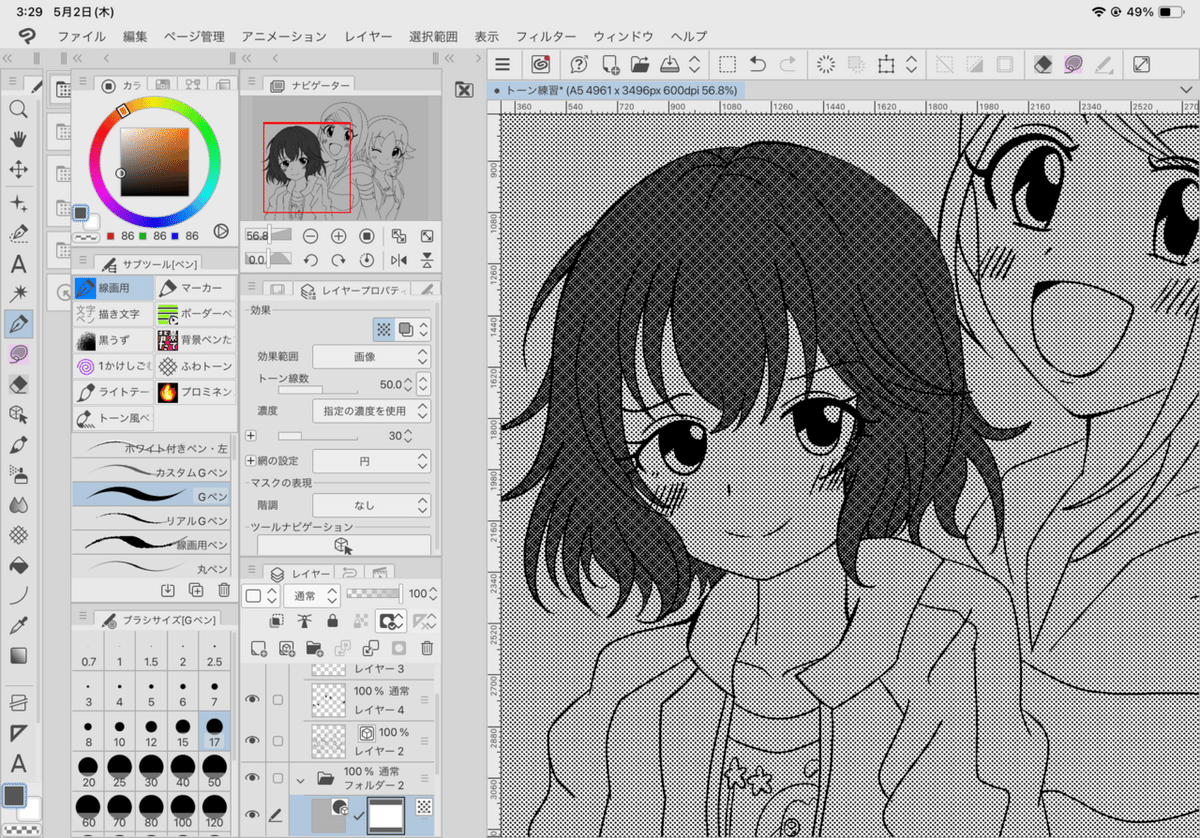
使用環境はiPadのクリスタEX、二次創作です。基本的に線はしっかり閉じるタイプ。
キャンバスA5サイズを横にしてモノクロ設定、解像度600dpi。

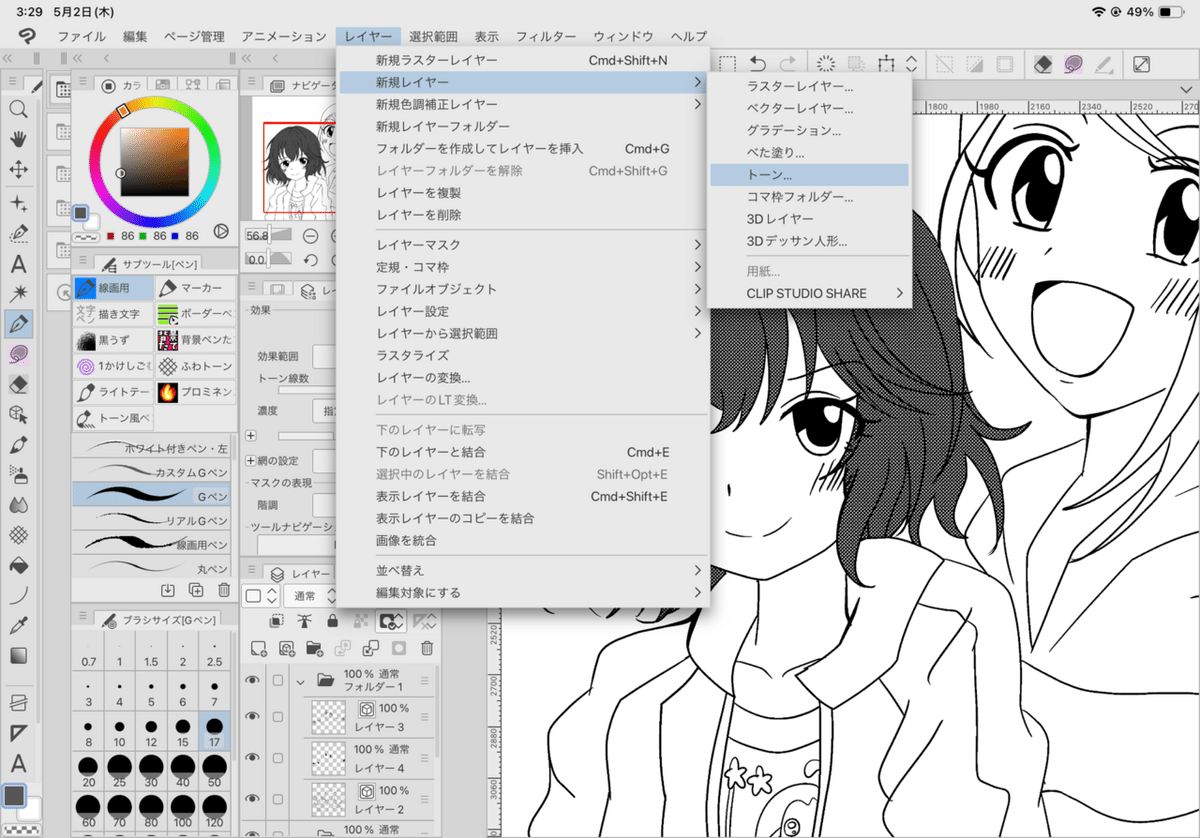
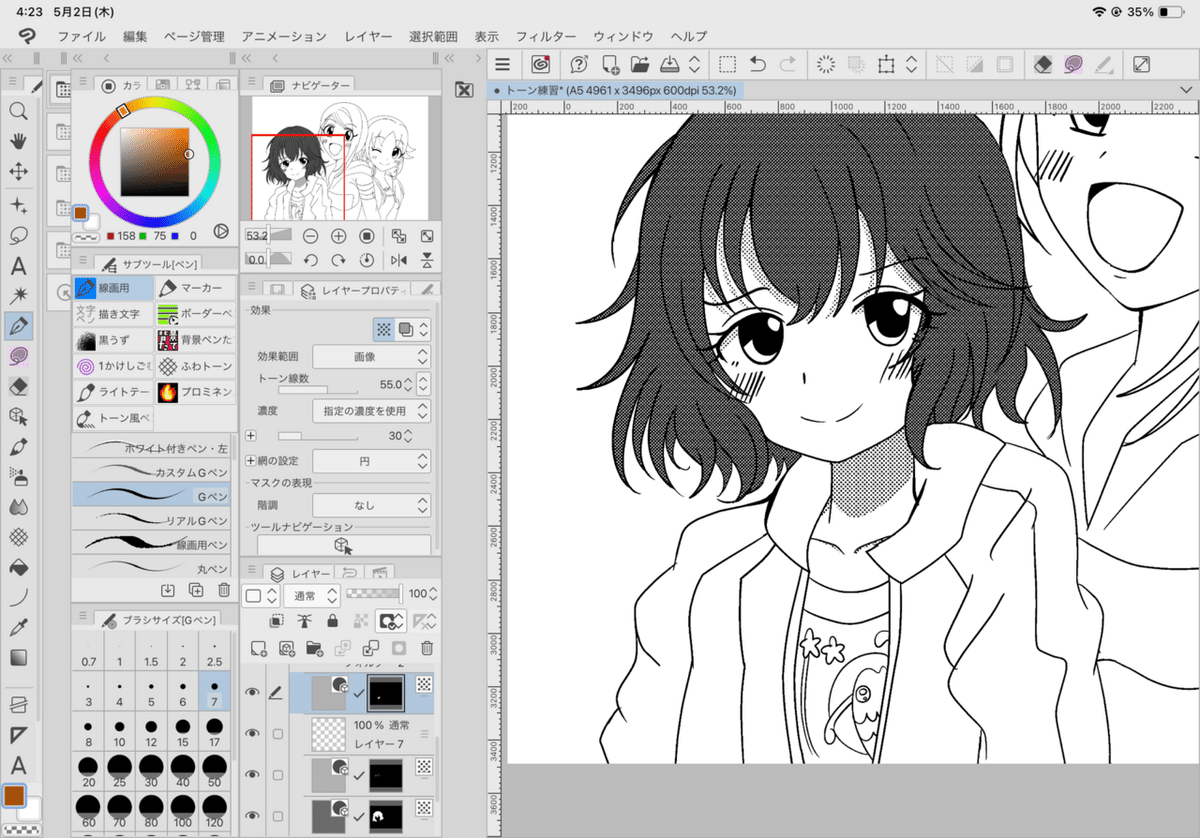
基本的にトーンはマスク機能を活かしながら貼っていく模様です。
しかし私は5年はクリスタを使っておきながら長らくマスク?なにそれ?で生きてきました。お前さぁ……
そんな中で学んだことを噛み砕いてまとめます。
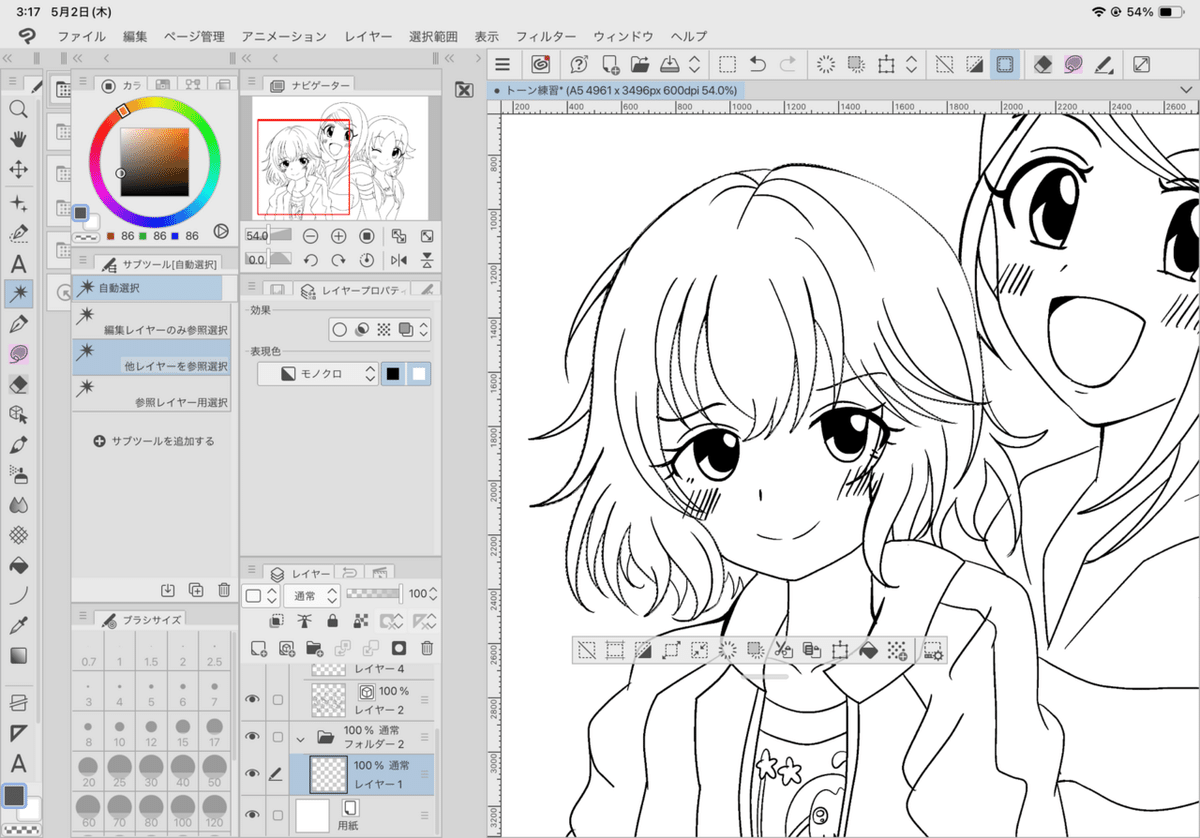
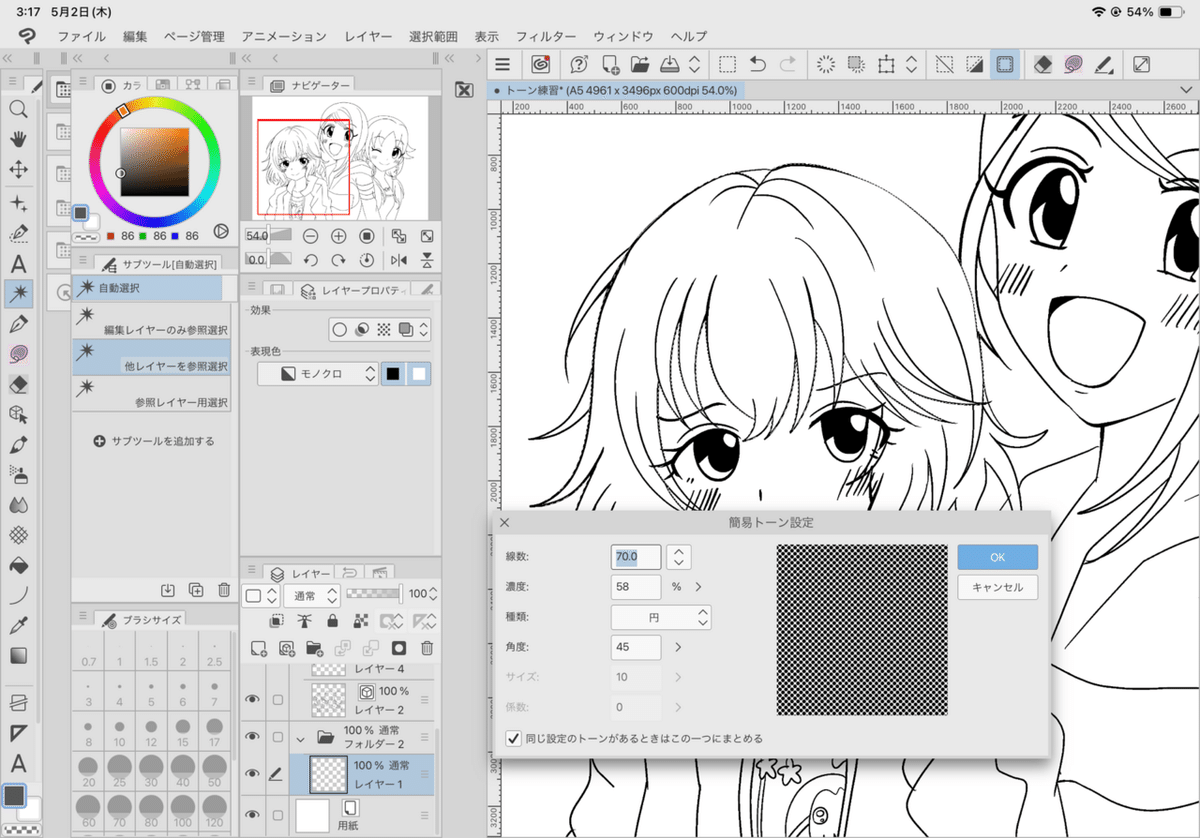
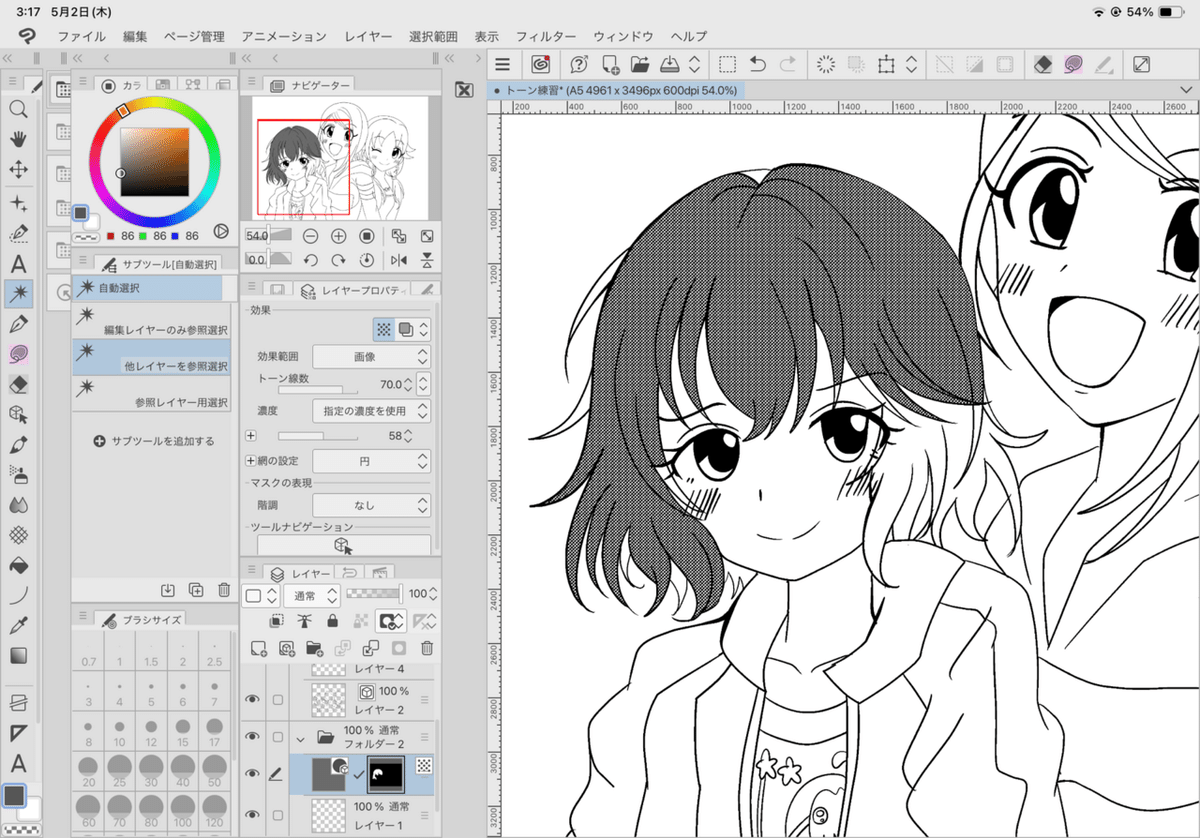
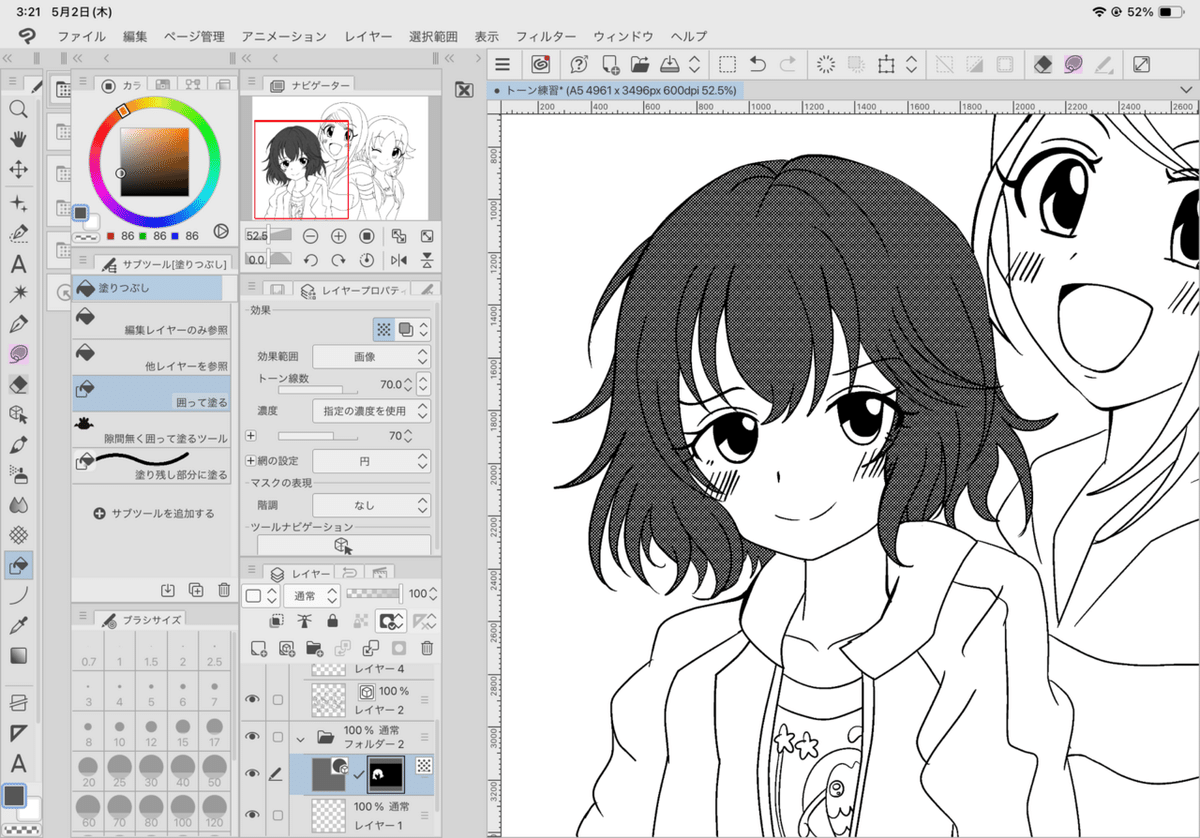
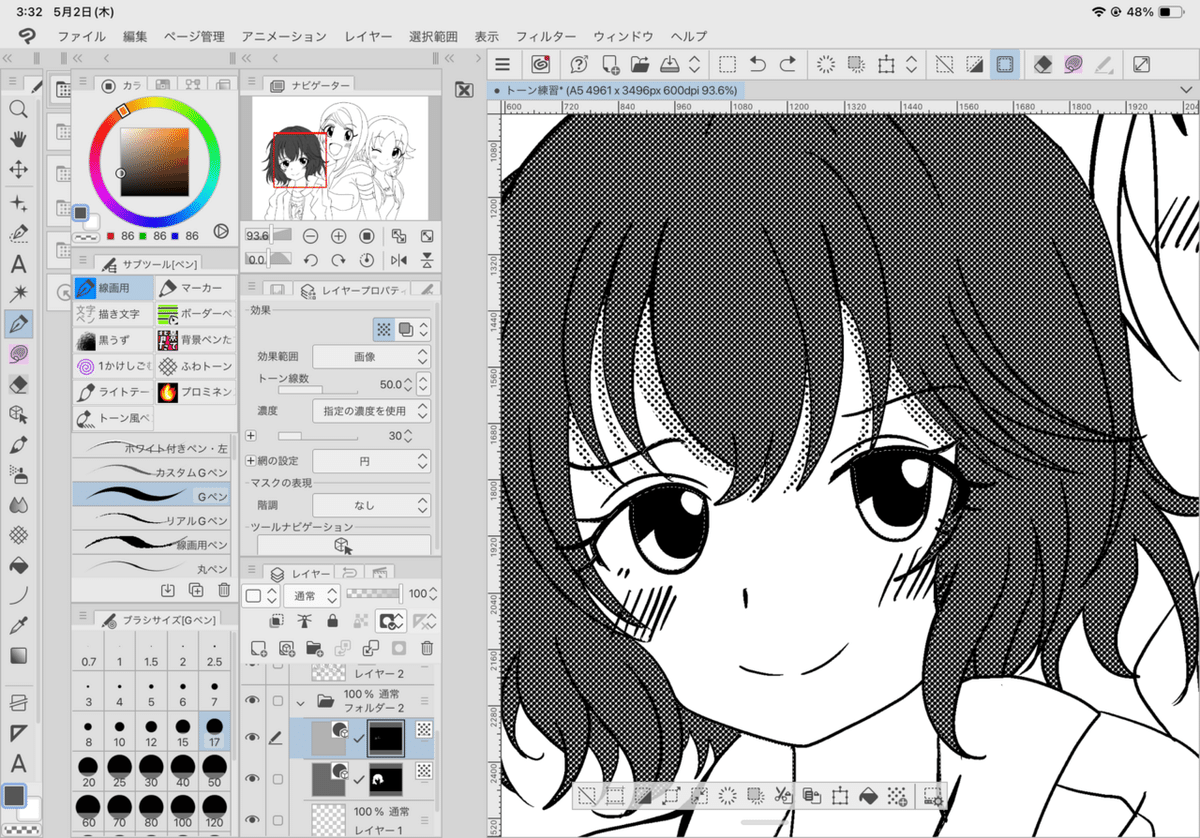
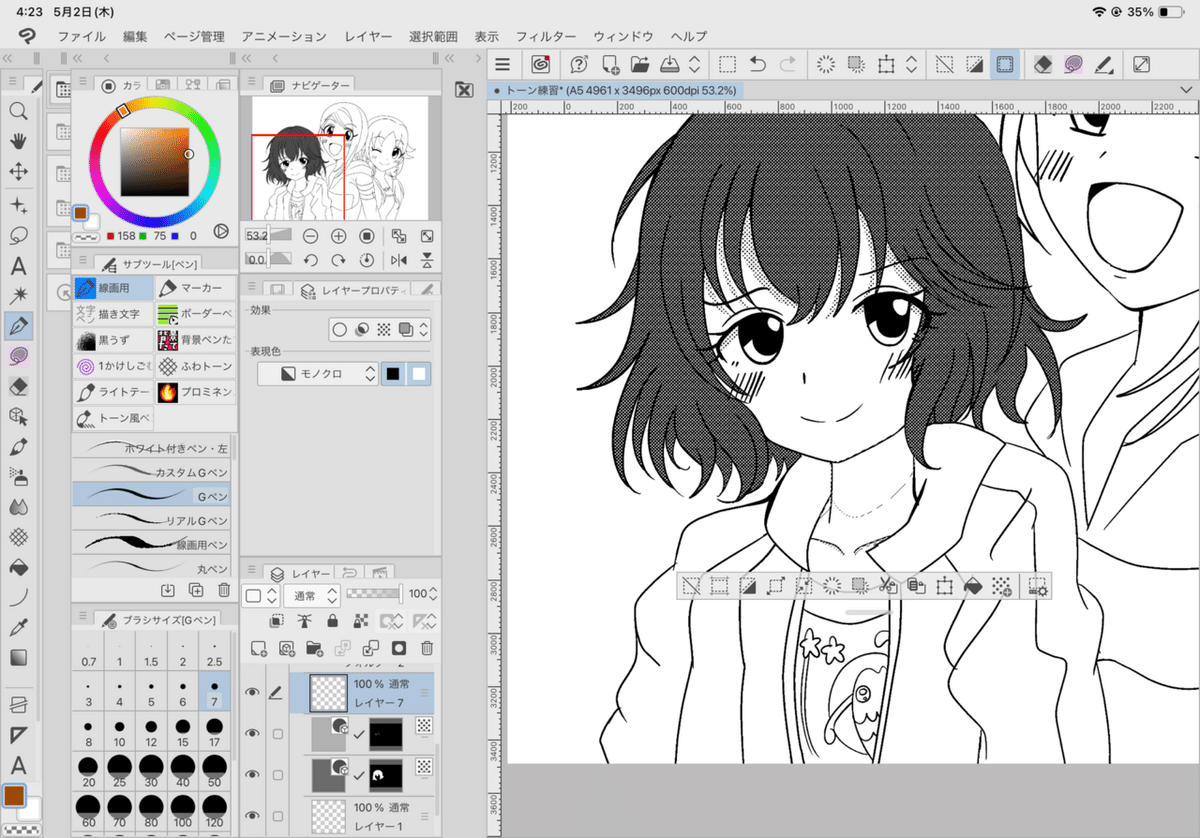
パターン1:トーンを設定してバケツ塗りのように貼る





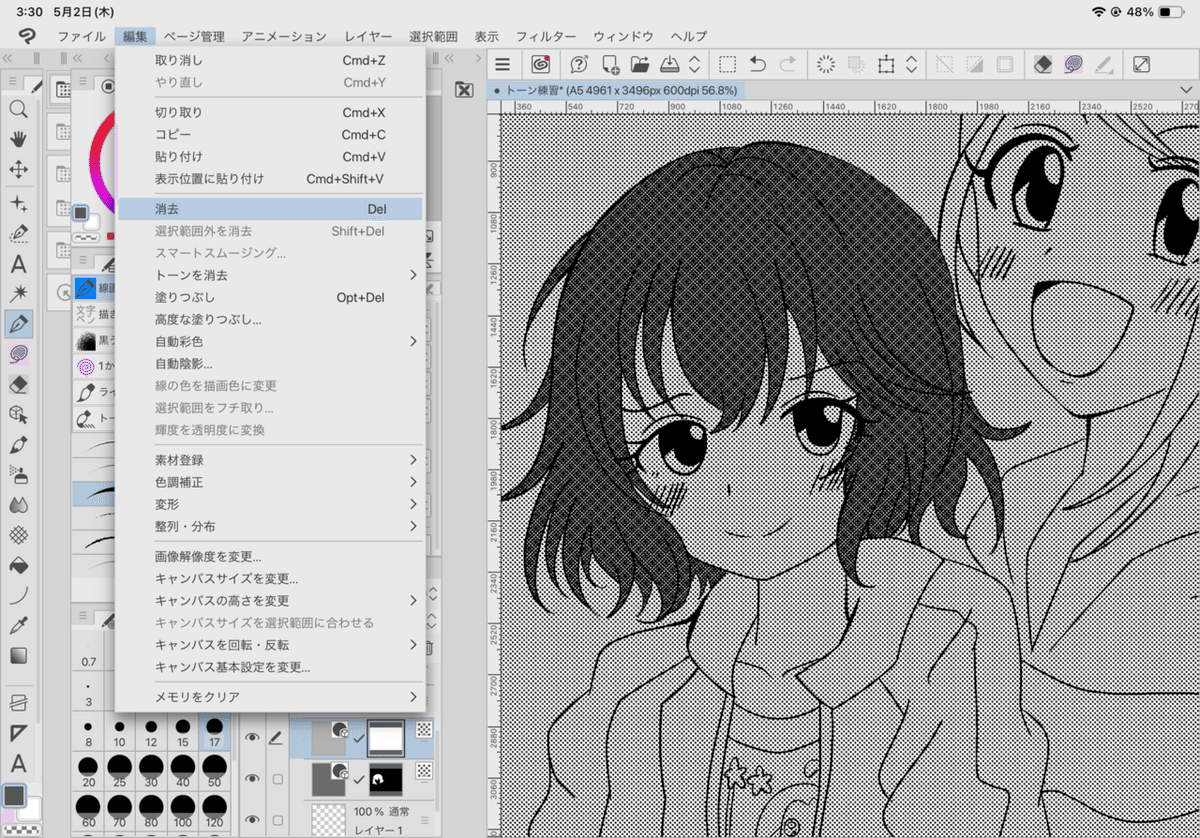
パターン2:全体に貼ってから消去→ペイントで描くように貼っていく





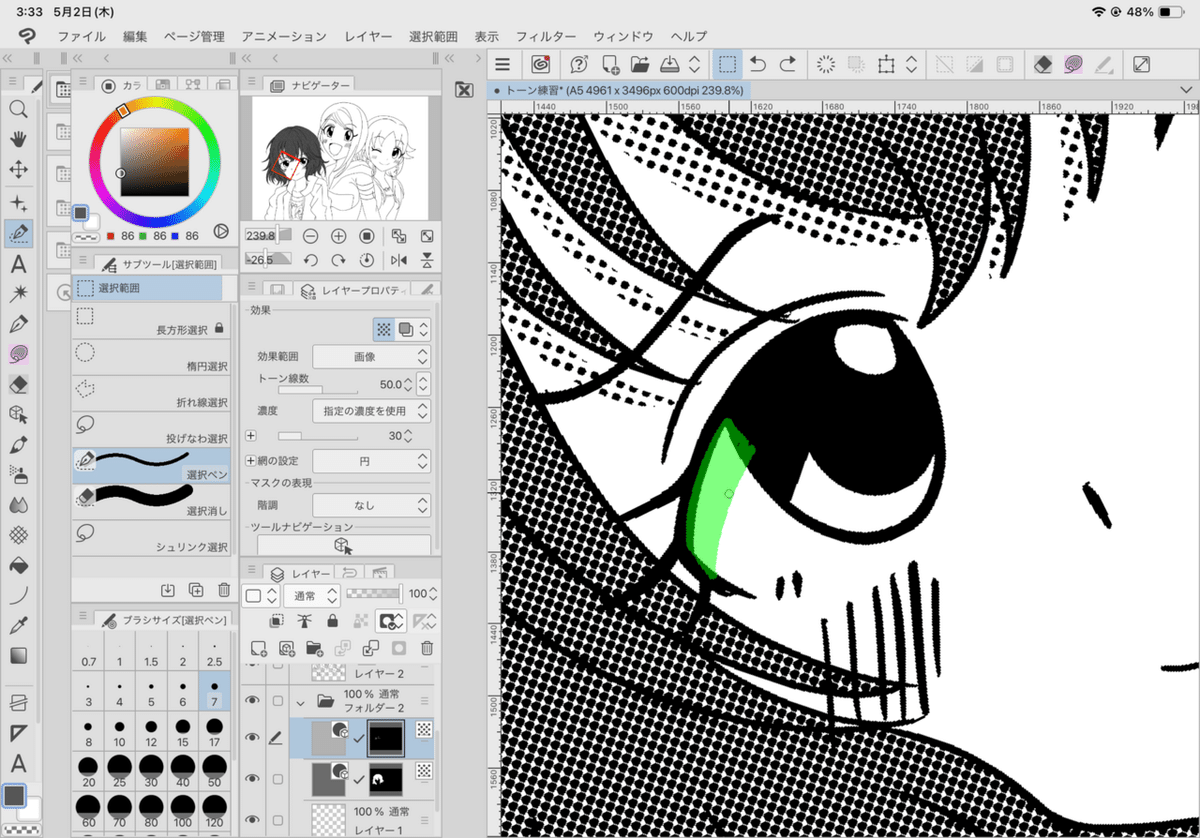
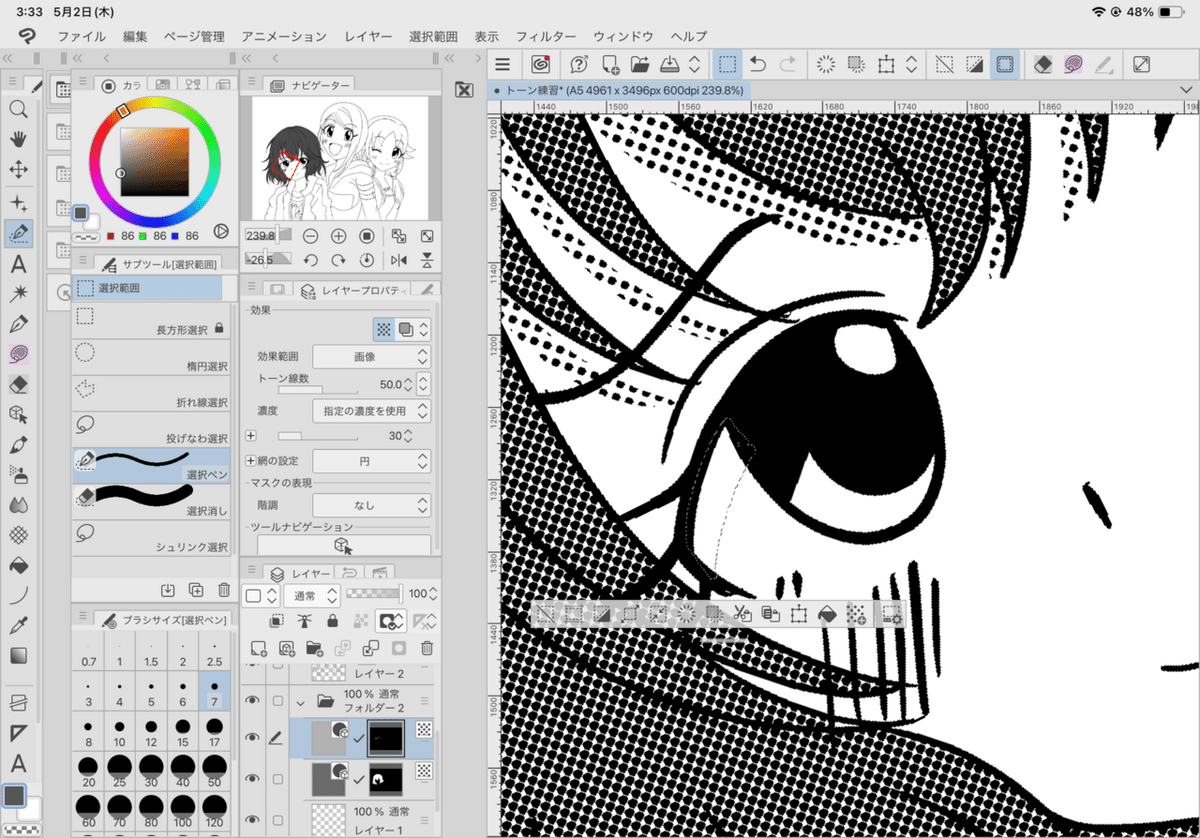
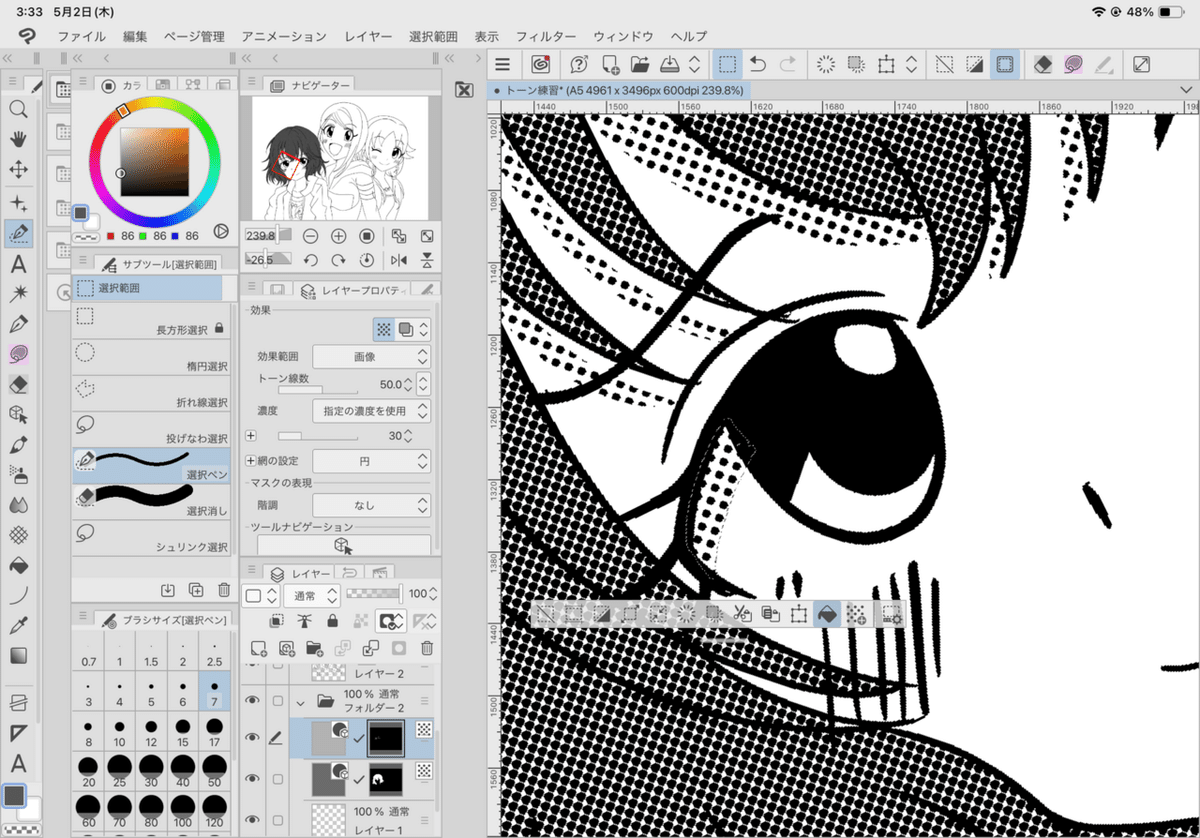
パターン3:選択ペンで描いて貼り付ける



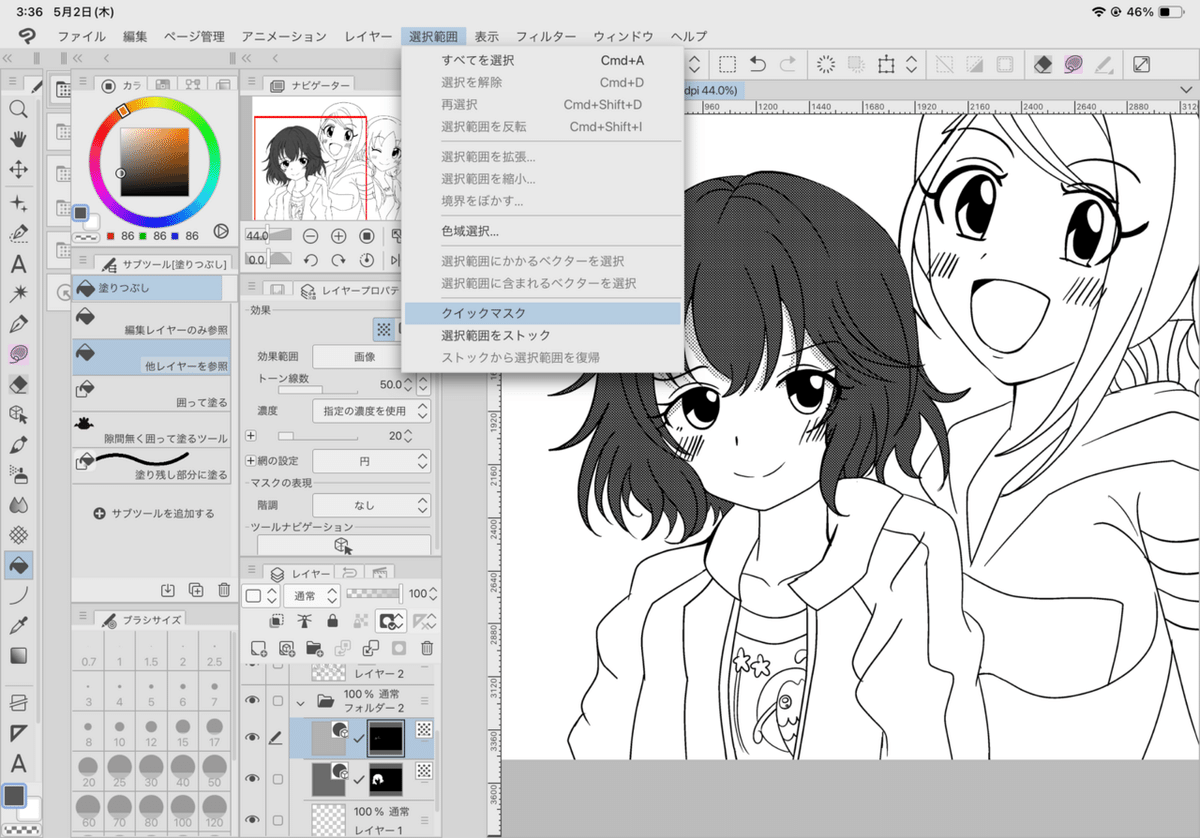
パターン4:クイックマスクで選択して貼り付ける


描く過程でバケツも選択範囲も使える


ちなみにマスクを使ったトーンの理屈自体はほとんど同じだと思われるので、やってる最中で別の手順を転換することも出来ます。
例えば、クイックマスクで選択して貼ったはいいけど、塗り残しがあった!というときに、そのレイヤー(マスクを選択)にバケツツールを使うと塗り残したところに同じトーンを貼ることが可能です。
また、すでに貼ったこのトーンの影をここでも使いたいとなったときに、そのレイヤーを選んでペンを使うことで新しく描くことも出来ますね。
今回はトーンを1から設定して貼りましたが、素材からドラッグしたりなんやかんやで色んな貼り方があるらしいので追々時短法なども模索していきます。
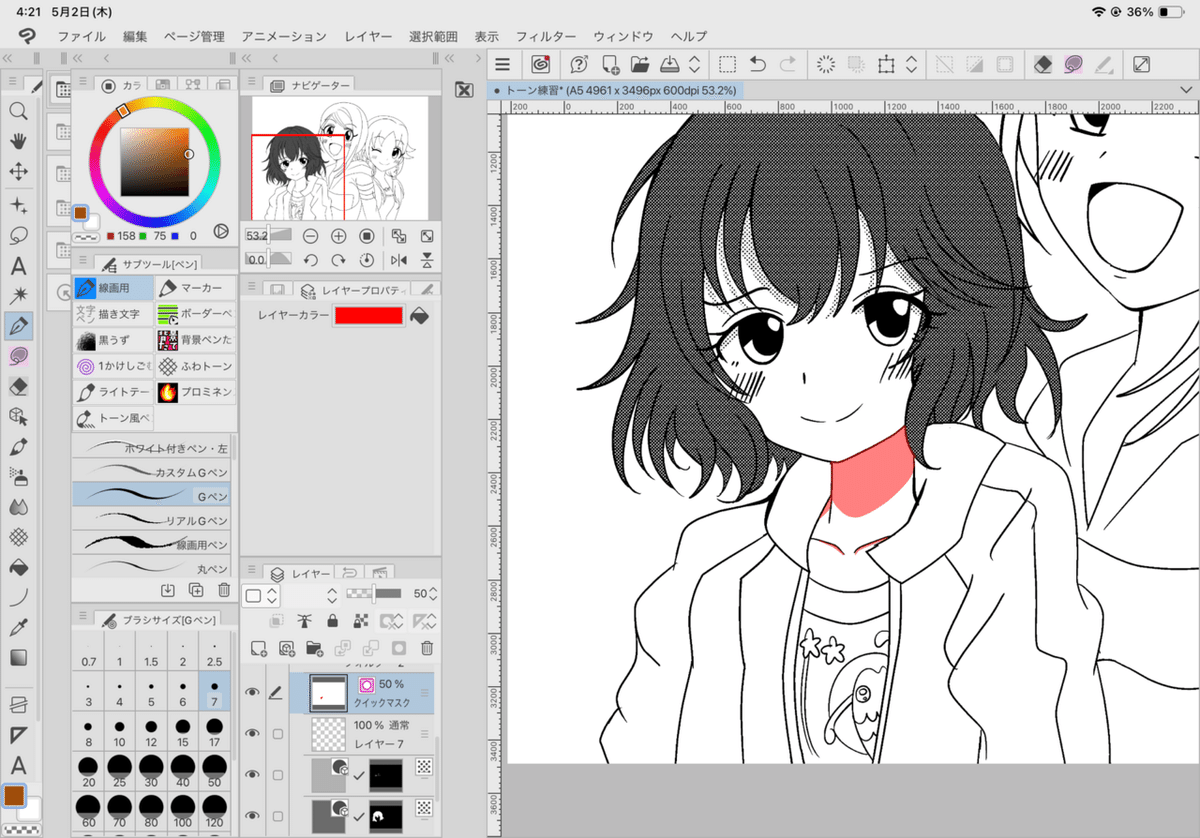
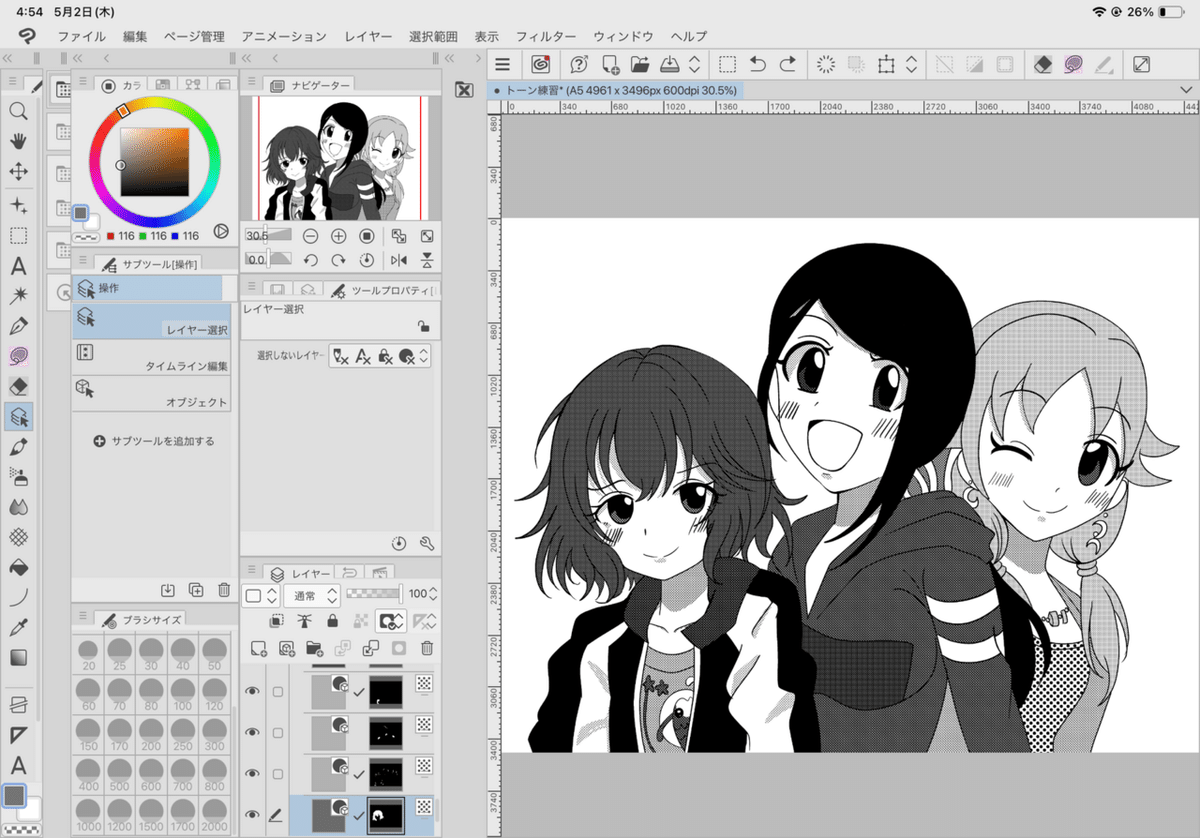
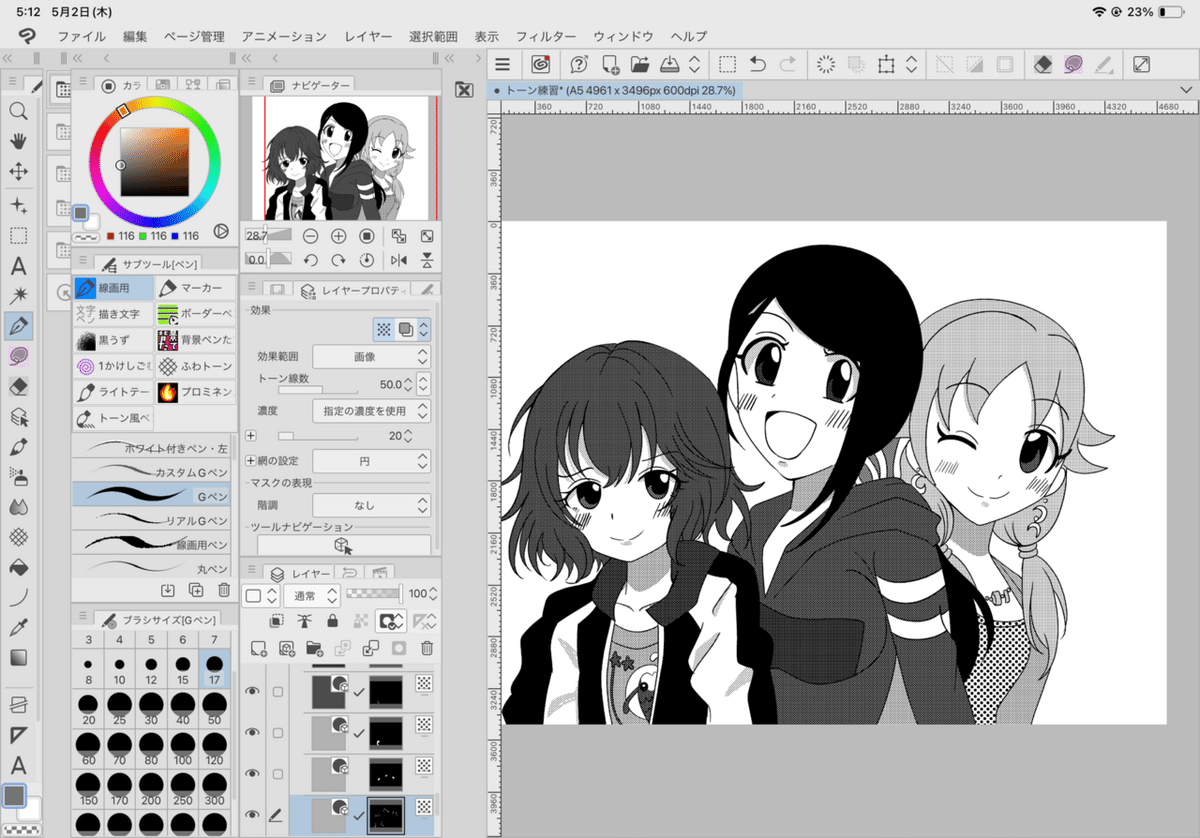
ベース塗り完成


とりあえず今回はここまで。
以降、重ねた影や効果や各表現について模索しながら忘備録を書けたら書きたいなと思います。
……やっぱりグレスケトーン化でよくね?となったらわからない。
(というかこれをやってる途中で改めてグレスケトーン化からでも細かいトーン設定が出来る(線数と種類は後から設定可能、濃度はグレスケの色に依存)ことに気づいてしまったので、貼る過程の違いでそれぞれ向き不向きがあるだけかもしれない。
いや、細分化したら多分それぞれに違いやメリットデメリットはあると思いますが……)
