
ティラノスクリプトでの画面デザインを爆速で終わらせるTIPS
ノベルゲームに限った話ではありませんが、大抵のゲームは豊富なグラフィック素材を使用して作られています。
もちろん中には文字だけで構成されたゲームもありますが、ティラノスクリプトおよびティラノビルダーで作られるゲームのほとんどはキャラクターの立ち絵があって、背景画像があって、その他UI素材があって、というゲームだと思います。
さて、そういった様々な素材をゲーム画面中に配置してゲームというものは作られているわけですが、この記事を読んでいるそこのあなた、まさかこんなやり方をしていないですよね?
①ぼく「さあ、メッセージ枠の配置をするぞぉ~」
②ぼく「ええっと…positionタグの…leftは200、topは500くらいにしておくか」
③ぼく「よし、ティラノスタジオでテストプレイだ!」
④ぼく「うーん、ちょっと下にいきすぎてるな…今度はtopを480くらいにしてみるか」
以下、③~④をひたすら繰り返し
やめろやめろやめろ~~~~~!!!!!!
己のしていることの非効率さに気づけ~~~~~~!!!!!!!!!!
というわけで、こんな不毛な、賽の河原の顕現とでもいうべき所業からあなたを解放する方法を書いていきたいと思います。
なお、「ティラノスタジオなら画像プレビュー機能があるじゃん」と思ったあなた、もっと効率的かつ簡単な方法があるんです。
ティラノスタジオを起動する
さて、それではやっていきましょう。
まずは何はなくともティラノスタジオを起動します。ティラノビルダーでもいいよ
起動しましたら、適当なプロジェクトを選んでゲーム再生開始します。
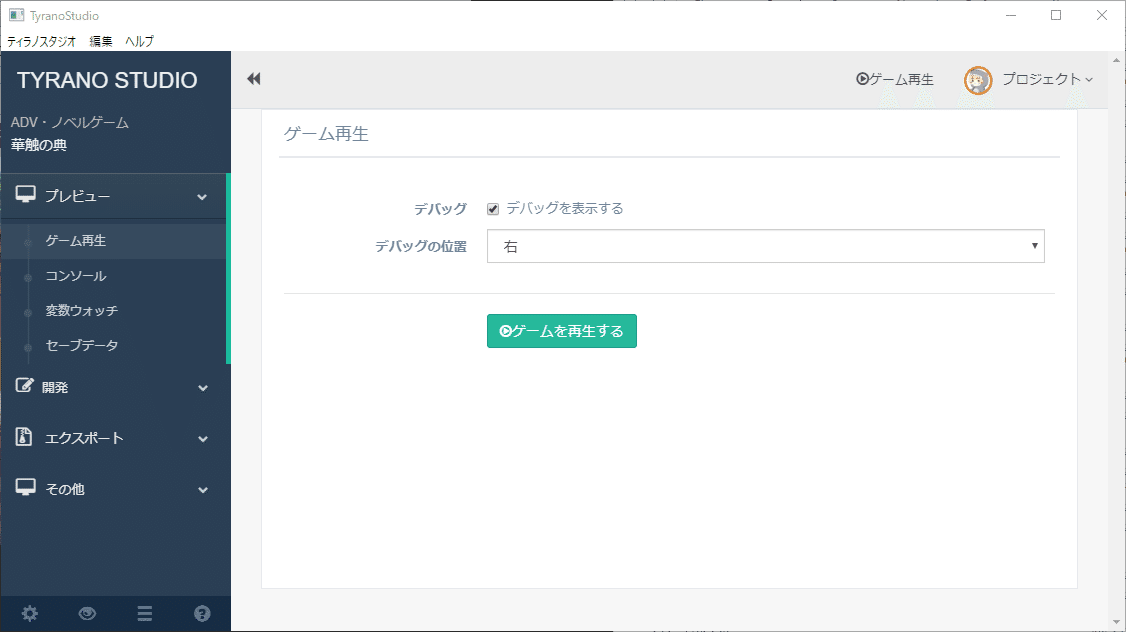
このとき、必ず「プレビュー」>「ゲーム再生」タブで「デバッグを表示する」にチェックを入れておいてください。

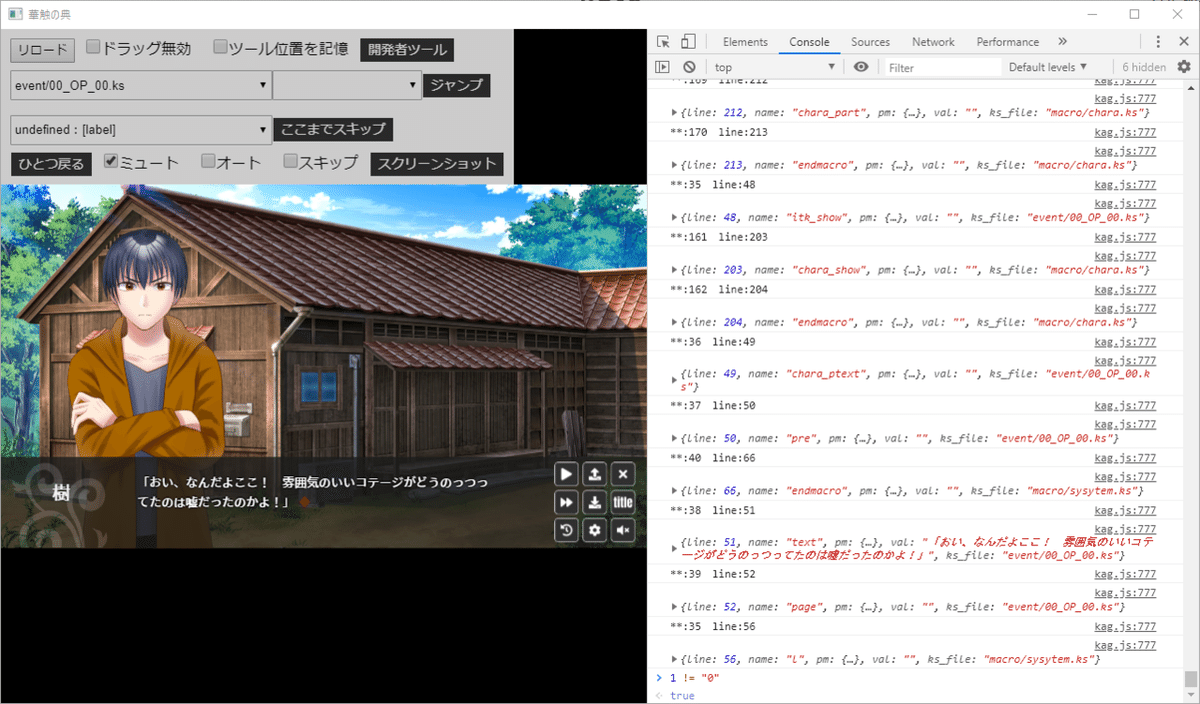
はい、↑のような設定でゲーム開始すると、↓のような感じでゲームが開始されます。
画面右側に表示されているのが開発者ツールです。
ちなみに、「リロード」ボタンの周りにいろいろ追加されていますが、これは自作の超・便利プラグイン「ティラノスタジオ用デバッグ支援プラグイン」によるものです(宣伝)

ボタン位置を調整してみよう!
さて、まずはメッセージ枠にくっついているボタン、ここではシステムボタンと呼称しますが、これの位置を調整してみたいと思います。

まずは画面右側に表示されている開発者ツールの、「Elements」タブを選択します。

そしたら次は、「Elements」と書いているところの左側にある、赤丸で囲まれたアイコンをクリックします。
するとアイコンが青色に変わります。

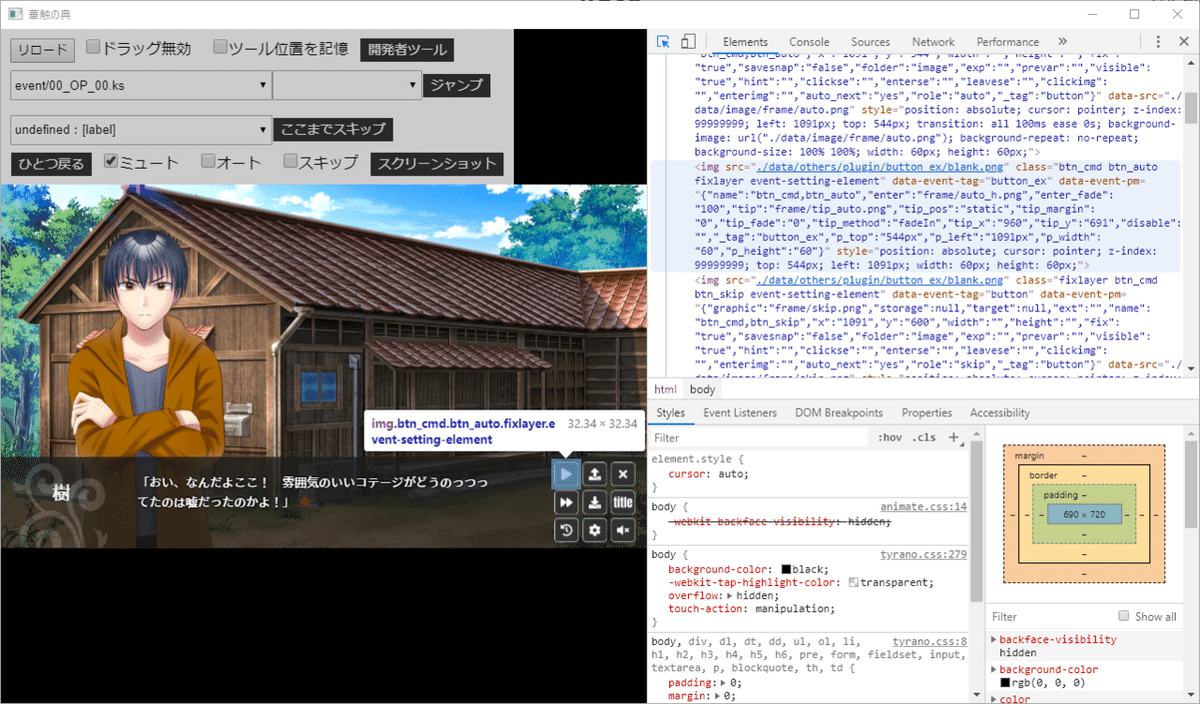
その状態でシステムボタンの上にマウスカーソルを持っていくと、システムボタン部分が青っぽく表示されるので、そのままクリックします。

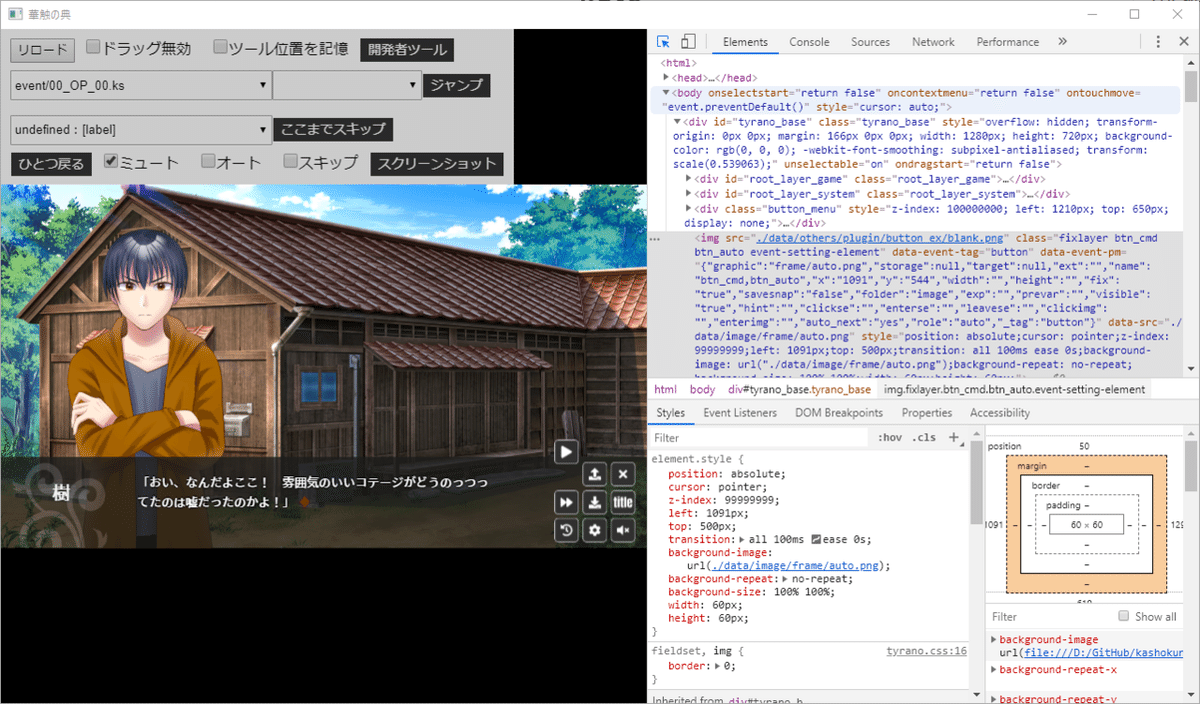
するとこうなります。開発者ツール側で灰色がかった色になっている部分が、システムボタンのHTML要素です。

そのまま少し視線を下ろしてみると、システムボタンのHTML要素に適用されているCSSスタイルが表示されています。
何やら「top」とか「left」とか「width」とか「height」とか書いてありますね……
勘の良い方はお気づきかもしれませんが、ここの数字をいじることで、システムボタンに適用されているスタイルを直接変更し、ゲーム画面に反映することができます。

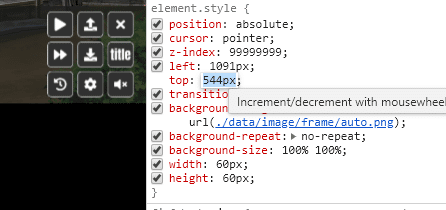
つまり、こんな感じで「top」スタイルの数字部分をクリックして

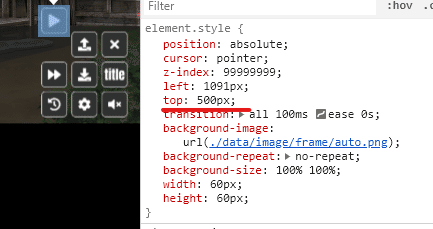
「500px」とかに変更すると、なんと!
システムボタンの位置が上に移動しました!!!
同じように「left」とか「width」とかも変更できます。
ちなみに数値を選択した状態で矢印キー上下とかマウスホイール上下とかでも数値を1ずつ変更できます。
あと、かならず数値には単位をつけてください。「top」の例で言うと、「500」とだけ指定してもエラーになりスタイルが適用されません。
きちんと「500px」と書きましょう。
変更した数値をシナリオファイルに反映させよう!
こんな具合でボタンの位置をいい感じに調整したら、そのままゲームリロード…なんてしたら、今までの苦労は水の泡です。
きちんと変更した数値をシナリオファイル側にも反映させましょう。
開発者ツールでできるのはあくまでもプレビュー、実際のシナリオファイルの記述は一文字たりとも変わっておりません。
いじくったボタンのスタイルを確認して位置やら大きさやらの数値を各タグに反映させたら、きちんと保存してゲームリロード。これで変更は適用されます。
立ち絵の位置を調整してみよう!
ボタンの位置を調整したら、次は立ち絵の位置を調整してみましょう。

さっきと同じように開発者ツール左上のアイコンをクリックして~

立ち絵にマウスカーソルホバー…ファッ!!!?!?!??! 選択できんやんけ!!!!!!!
はい、ここで解説です。
ティラノスクリプトは、基本的に画面クリックでゲームが進行するスクリプトエンジンです。
なので、ユーザーのクリックを検知するためのレイヤーが内部的に設定されており、このレイヤーは「ボタンよりは下だけどボタン以外の要素よりは上」に配置されています。
そのため、ボタンと同じノリで要素を選択しようとすると、立ち絵の要素より上にあるクリック検知用レイヤーを選択してしまうんですね。
ではどうやって立ち絵要素を選択するか。
探すのです。

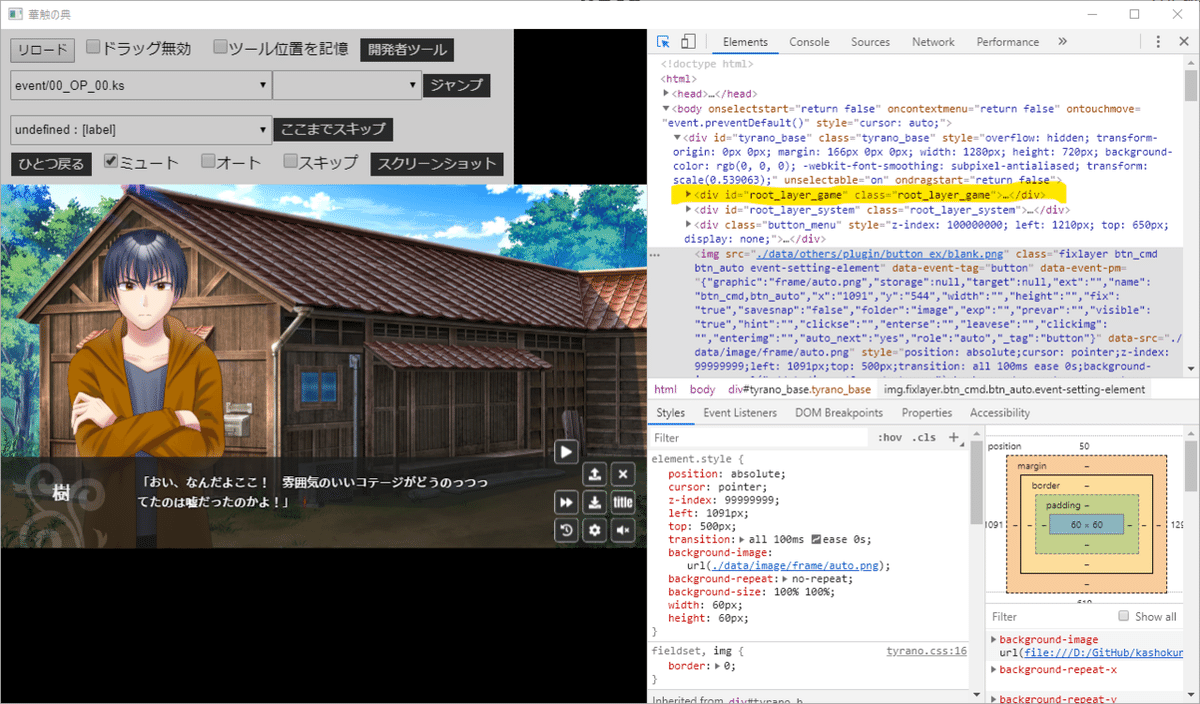
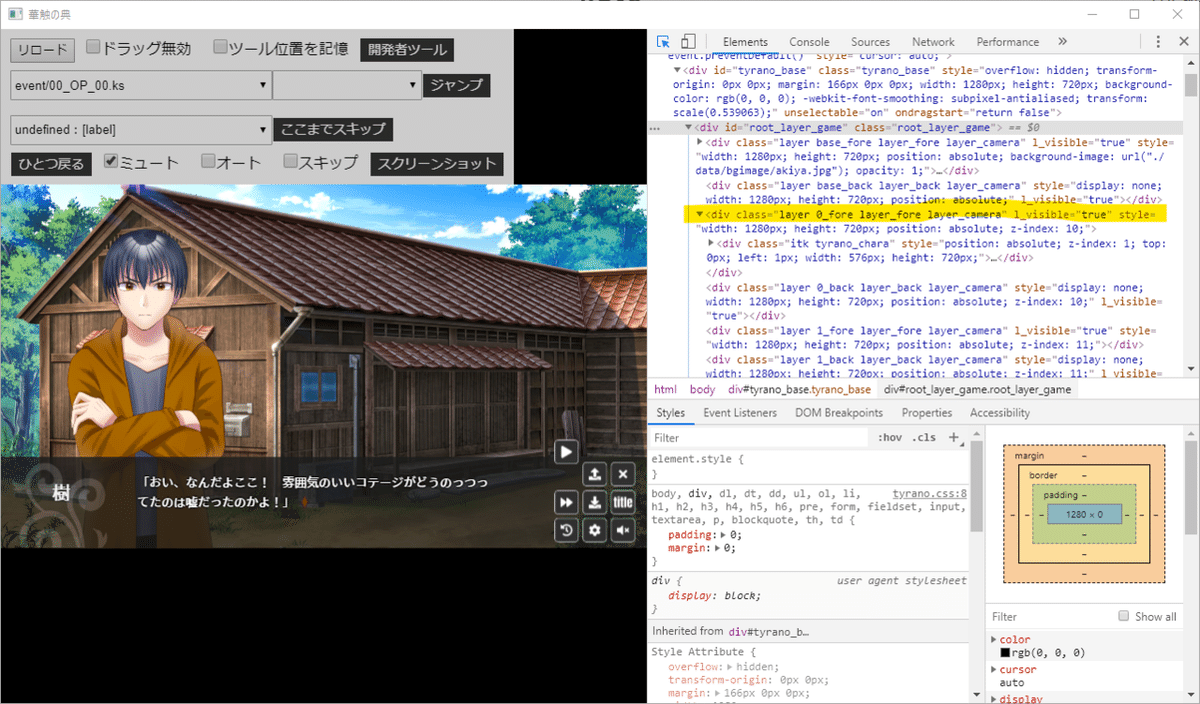
背景レイヤーや前景レイヤーは、上の画像で黄色くハイライトした部分、「root_layer_game」というIDがつけられた要素内にあります。まずはこの要素の左側にある「▶」をクリックします。

するとこんな感じで、要素内に含まれた子要素がツリーとなって表示されます。

今回、立ち絵を配置したのは「0」レイヤーの表ページです。これは上のHTML要素的に言うと、「layer 0_fore layer_fore layer_camera」というようなclass表記のされた要素です。
黄色でハイライトされている部分ですね。
「(レイヤー番号)_(ページ表裏)」というクラス名が含まれた要素を選択してください。例えばレイヤー0の表ページなら「0_fore」、レイヤー番号1の裏ページなら「1_back」となります。

そしてツリー内にある子要素(上の画像の黃色でハイライトした部分)にマウスカーソルを合わせると、ゲーム画面側の立ち絵が青っぽく表示されます。
つまり、今マウスカーソルを合わせた部分が立ち絵の要素ということです。
ここまできたらあとはボタンと同じ要領で、開発者ツール下側のCSSスタイルタブから位置を変えるなり大きさを変えるなりしてください。
もちろん、調整が終わったら調整した数値をシナリオ側に反映させるのも忘れずに!!!
いかがでしたか?(ドヤ顔)
これでクソめんどくせえ画像の位置調整が秒で終わりますね!
ちなみに今回使用した開発者ツールは、使いこなせばゲーム開発が爆速になる超絶便利ツールですので、この機会に使い方を学んでみてはいかがでしょうか。
サポートをしていただけると私がたいへんよろこびます。 ちなみに欲しい物リストはこちら→https://www.amazon.jp/hz/wishlist/ls/2DBRPE55L3SQC?ref_=wl_share
