
より効率的なテストプレイ・バグ修正をするために【ティラノスクリプト】
ティラノスクリプトにはデバッグツールとしてティラノスタジオがあるわけですが、ティラノスタジオ以外にも便利なデバッグツールがあるのをご存知でしょうか。
それは……ここ!

「プレビュー」>「ゲーム再生」タブの、「デバッグを表示する」にチェックを入れた状態でゲームを再生してください。
するとこんな感じの表示になります。

右側に何やらごちゃごちゃ出てますね。
これが「開発者ツール」または「devtools」、Chromeに搭載されている高機能デバッグツールです。
Elementsタブ
Elementsタブの使い方は、こちらの記事で詳しく説明しています。
あと、開発者ツールのここにあるアイコン↓

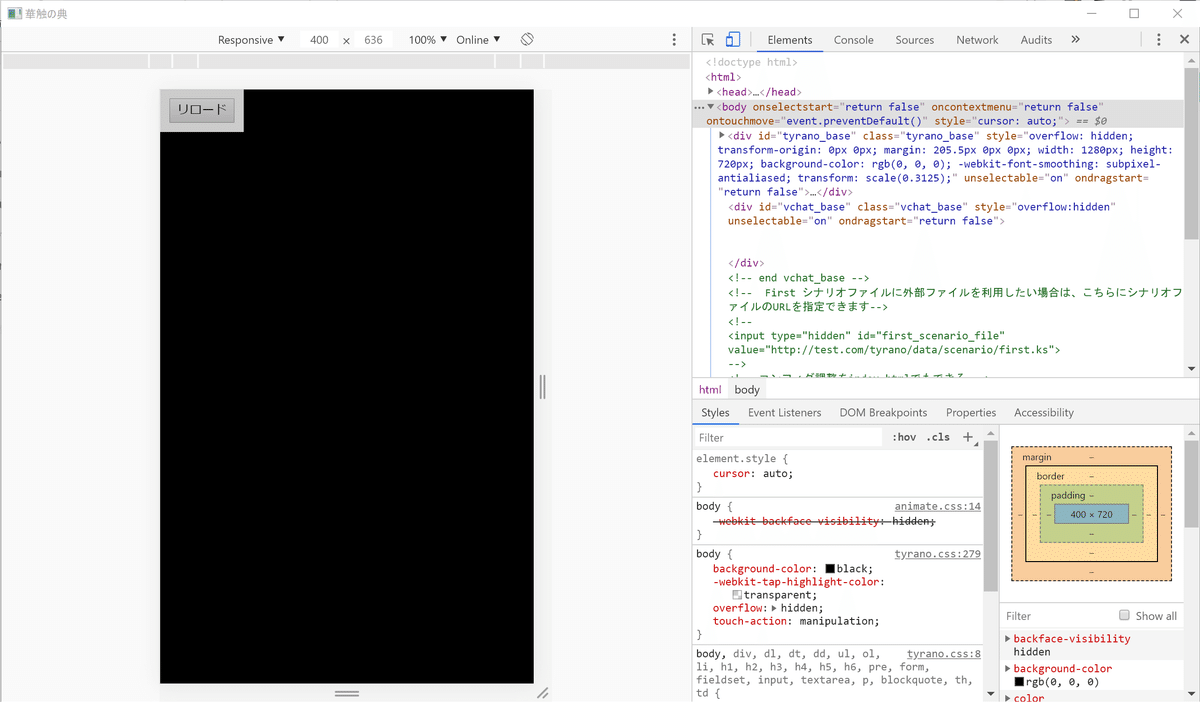
をクリックすると、こんな画面になります。↓

この画面では、スマホなどの端末での表示をシミュレーションすることができます。
が、あくまで表示をシミュレーションしているだけで、各種端末のエミュレータではないので、スマホでの動作を完璧にシミュレーションできるわけではないことに留意しておきましょう。
Consoleタブ
たぶんいちばんよく使うタブじゃないかなと思います。
ここでは、いわゆる「console.logデバッグ」ができます。
console.logデバッグ is 何
たとえばfirst.ksでこんなふうに記述します。
[iscript]
console.log("てすと")
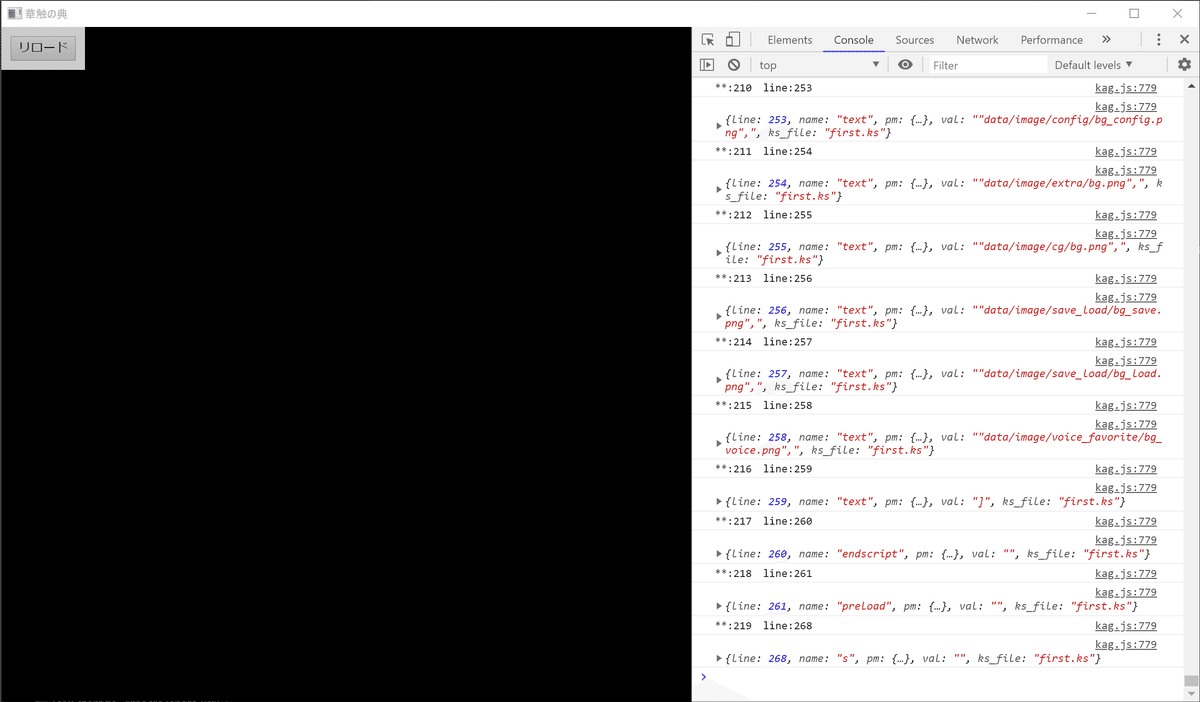
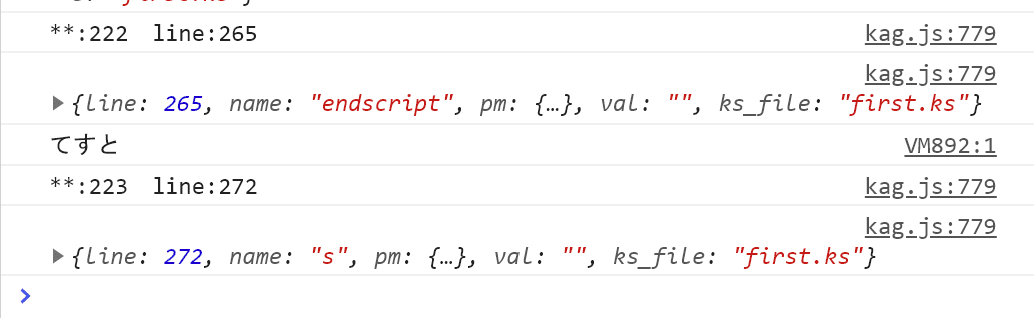
[endscript]そしてゲームを再生すると、Consoleタブにこのように表示されます。

このように、「console.log()」のカッコ内に記述した文字列などがConsoleタブに表示されます。
文字列以外に、変数も表示できます。つまり…
[iscript]
console.log(f)
[endscript]こう記述すると

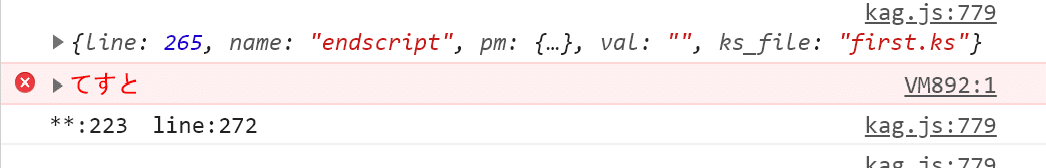
こんな感じに表示されます。そして…

このように、オブジェクト変数の内部を展開して確認することができます。
今回の場合は、「f変数」、ゲーム変数の中身をすべて見ることができます。
同様に「console.log(sf)」、「console.log(tf)」と記述すれば、それぞれシステム変数、一時変数の中を見ることができます。
これを利用することで、スクリプト内で変数がどのように変化していくのかを詳細に確認することができます。
ティラノスタジオにも変数ウォッチ機能あるじゃん
開発者ツールでは、処理の最中にどのように変数が変化していくのかをリアルタイムで確認できるのが利点です。
あと、ティラノスタジオの変数ウォッチはオブジェクトの表示に対応していないので…
マクロに渡したパラメータを確認したい
マクロの中で、どんな値がパラメータとして渡されているか確認したいときがあります。
そんなときはこのように記述してください。
[iscript]
console.log(mp)
[endscript]console.logの表示が他の表示に埋もれて見つけづらい
そんなときはこうです。
[iscript]
console.error("てすと")
[endscript]
このように赤くなって表示されます。(本来の使い方とは違いますが…)
Sourcesタブ
より詳しく処理の流れを追いたいときはSourcesタブの出番です。
このように記述すると↓
[iscript]
debugger
[endscript]
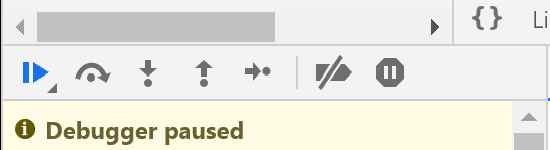
このように、「debugger」と記述した時点で処理が一時停止します。
一時停止した処理は、↓のアイコンから操作できます。
左から、
「Resume(再開)」
「Step over(関数の中には入らず次のコマンドの実行)」
「Step in(非同期のアクションを無視して次のコマンドを実行)」
「Step out(現在の関数の最後まで実行を継続)」
「Step(次のコマンドを実行)」
となります。

とりあえず、「Resume」で続きの処理を実行、「Step」で次の行まで進む、「Step over」で関数単位で処理を進める、という感じで覚えればいいと思います。
Sourcesタブを利用するのは、Javascriptをゴリゴリに書くときくらいだと思います。
今は「こんな使い方もできるんだな」くらいに頭に入れておいてください。
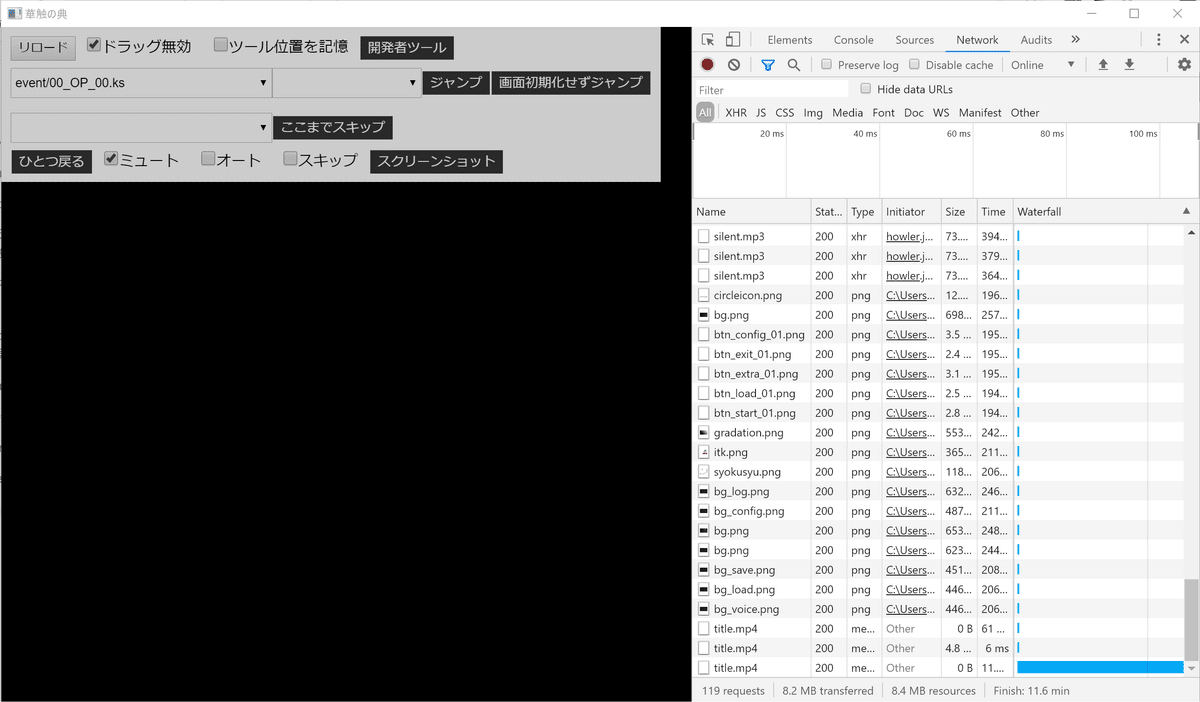
Networkタブ

Networkタブでは、各種リソース(画像、音声、スクリプトファイルなど)の読み込み状況を確認できます。

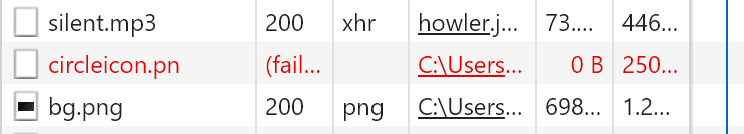
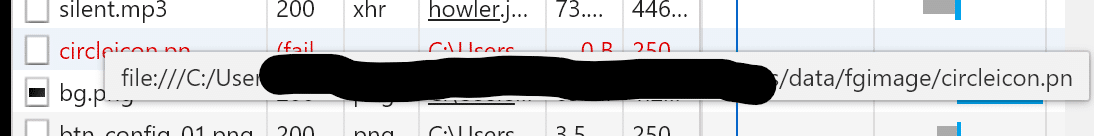
ファイル名間違いなどで読み込めなかったファイルがあった場合、↑のように赤字で該当のファイル名が表示されます。

ファイル名にマウスオーバーすると、ファイルパスが表示されているので、フォルダが合っているかなどを確認できます。
Performanceタブ
ここを使うのはよっぽどティラノ本体をカスタマイズするときくらいじゃないかな…

まず左端の「●」のアイコンをクリックします。

そしてゲームを再生します。

適当に進めたら「Stop」ボタンを押します。

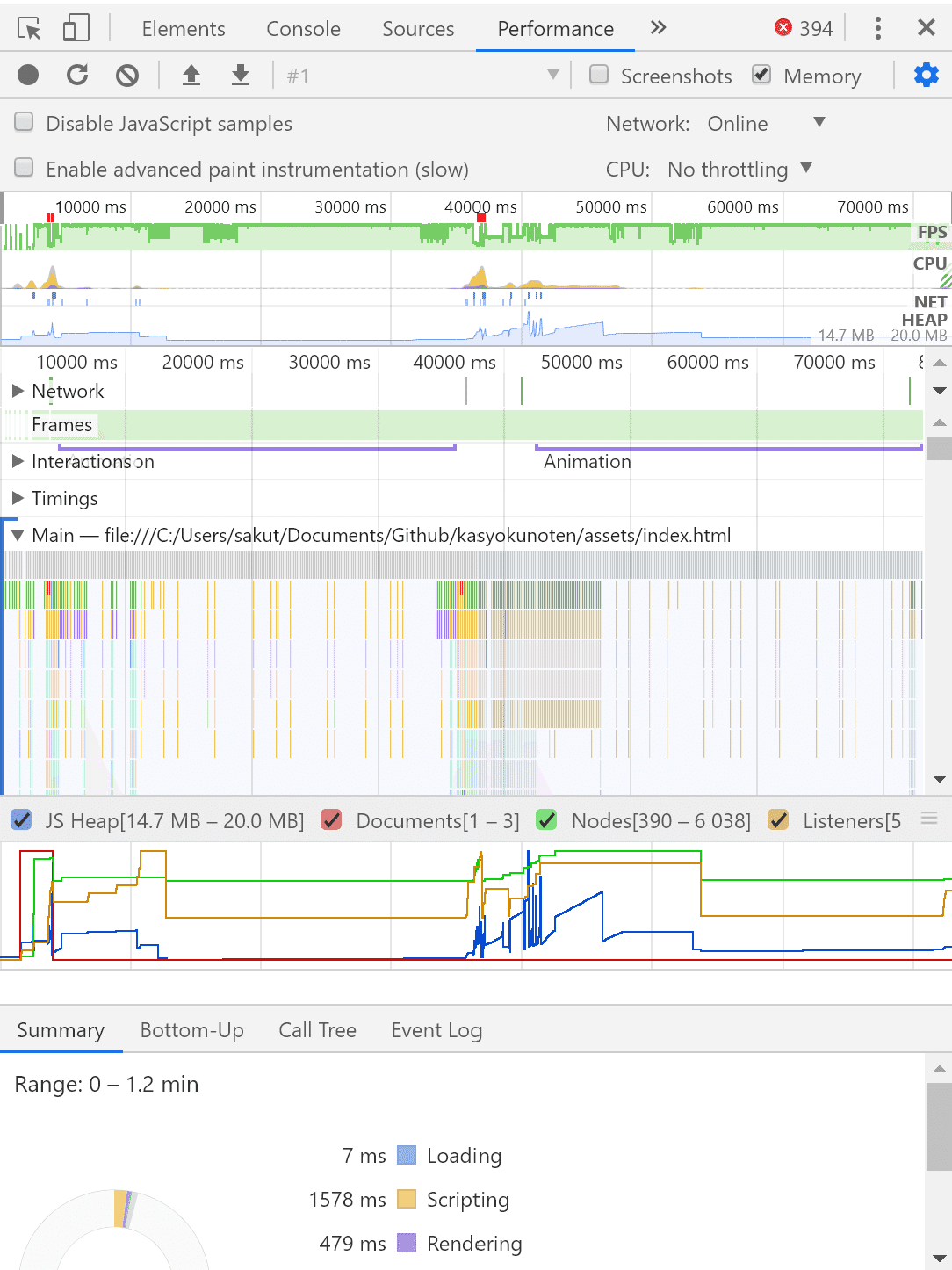
するとこのように、ゲームのどこでどういった処理が走って、負荷はどれくらいか、といった情報を見ることができます。
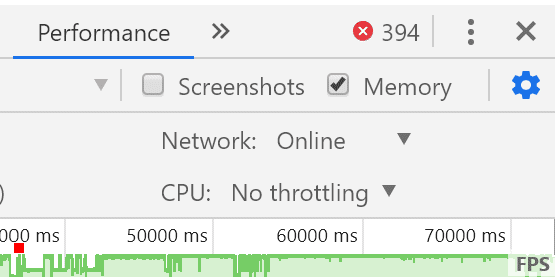
で、あとさらに便利な機能として、ネットワーク状況やCPU性能が低い場合のテストをすることができます。

↑の「Network」というところで、回線速度の種類を、「CPU」というところで、CPU性能が4倍遅い場合、6倍遅い場合のシミュレーションをすることができます。
Memoryタブ
ここを使うのはよっぽどティラノ本体をカスタマイズするときくらいじゃないかな…その2

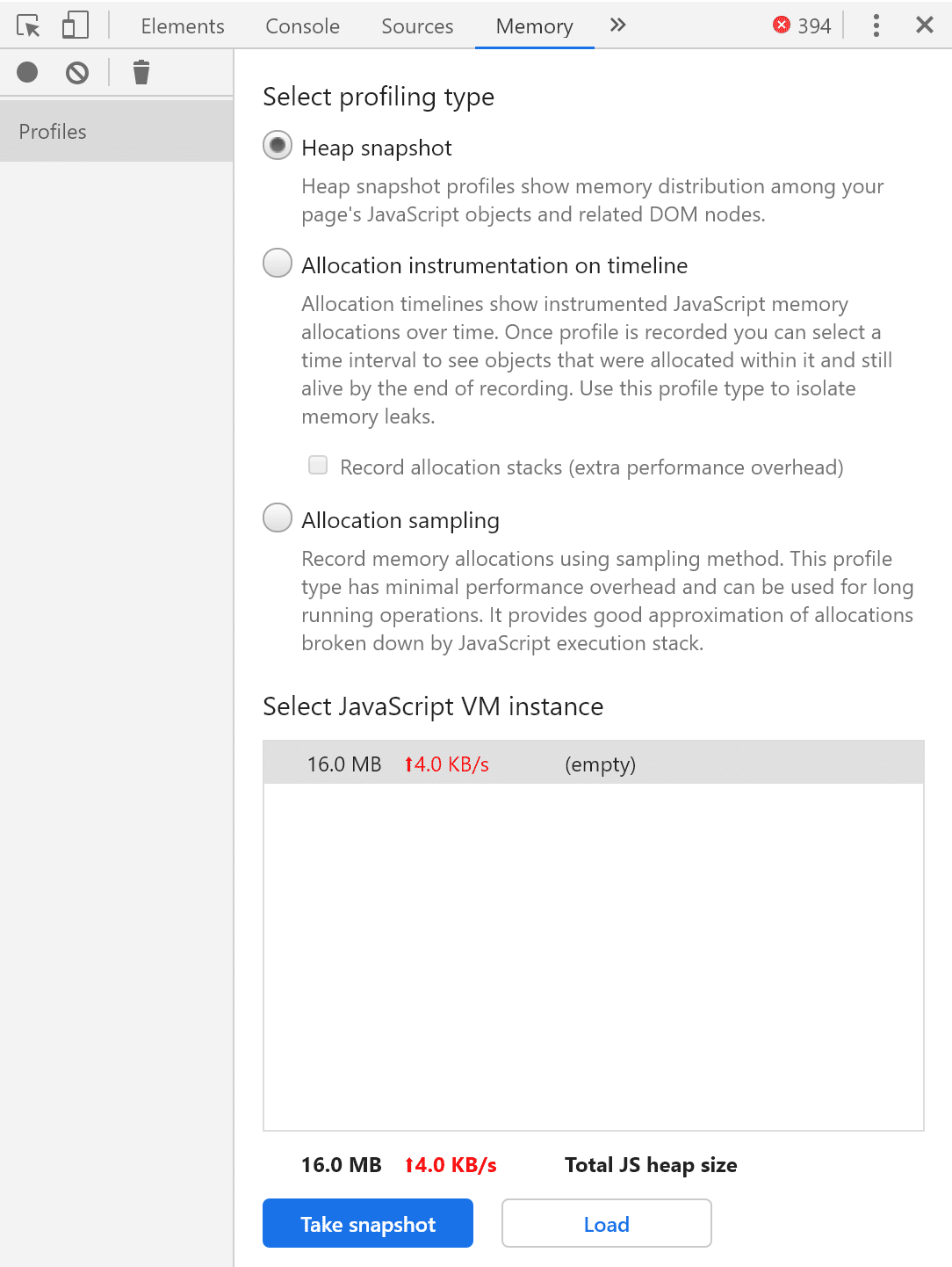
こんな感じの表示になっています。

ここの「●」アイコンをクリックします。

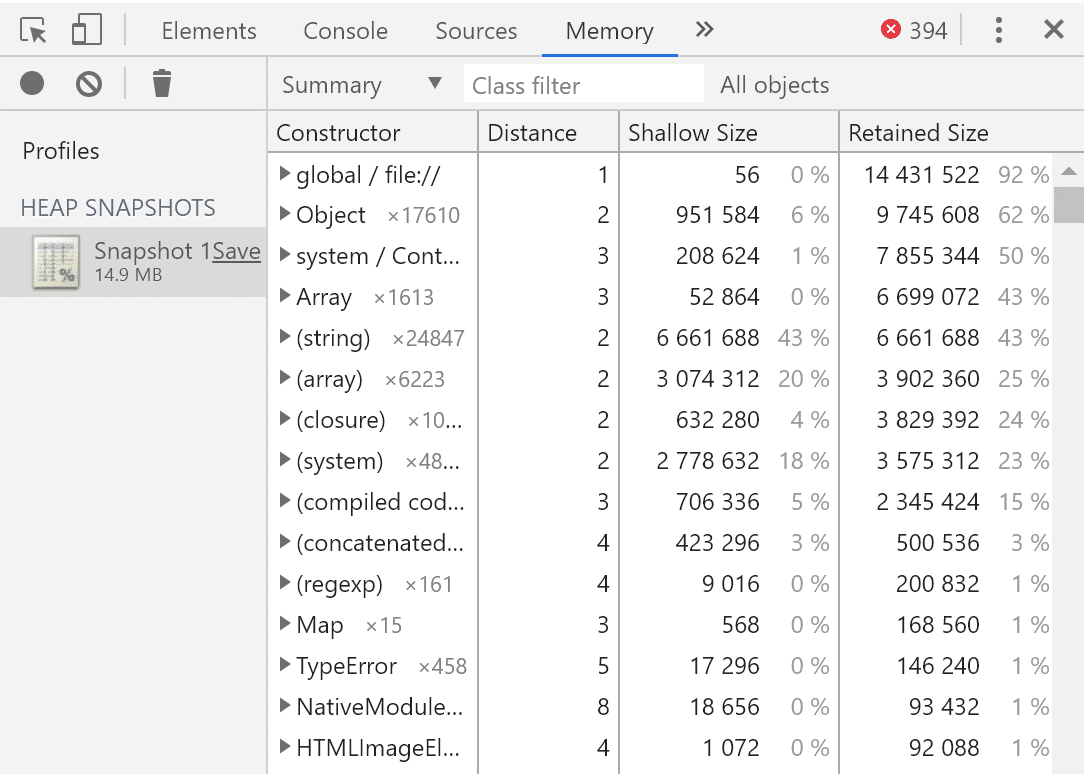
するとこのように表示されます。
ゲーム全体の中で、メモリ容量を使っているオブジェクトがわかります。
まあ普通にティラノスクリプトを使っている分には、まずお世話になることはないかなと思います。
Applicationタブ

このタブはこんな感じの表示になっているのですが、ここの

「Local Storage」の横にある「▶」をクリックします。

するとこんな感じに表示されます。
ここでは、ティラノスタジオ内に保存されているゲームのセーブデータを確認することができます。
セーブデータはここから削除することもできるんだなこれが
総括
他にも、開発者ツールの便利な使い方はたくさんあります。
私も開発者ツールを完全に理解しているわけではないので、効率の悪い使い方や誤った理解をしている部分もあるかもしれません。
「devtools 〇〇」とかで検索すれば、この記事には載っていない便利な使い方が出てくることもあるでしょう。
以下に参考書籍を載せておきますので、こちらもあわせてご参照していただければ幸いです。
サポートをしていただけると私がたいへんよろこびます。 ちなみに欲しい物リストはこちら→https://www.amazon.jp/hz/wishlist/ls/2DBRPE55L3SQC?ref_=wl_share
