
ShaderGraphを使ってclusterのワールドを色々つくってみた
この記事はCluster Creator Advent Calendar 2023の3日目の記事になります。
こんにちはSkipと申します。私は普段趣味で360度動画やclusterのワールドを作ったりしています。
元々印刷会社でDTPデザインの仕事をしておりました。
動画編集やワールド作りはあくまで素人で独学なため、以下記事内で間違ったことを言っていることがあるかもしれませんが、どうか温かい目でお読みいただければと思います。
Shader(シェーダー)て何?
タイトルに書いたように今回はclusterのワールド作りにUnityのShaderGraphの機能を取り入れてみたという話をしようと思うのですが、最初にそもそもShaderて何?と思われている方もいらっしゃるかもしれませんので少し説明させていただこうと思います。
Unityでは、配置したオブジェクトがどういう風に見えるかを「Shader」というプログラムを使うことで描画しているようで、オブジェクトにShaderが適用されていないと何も表示されないというとても重要なもののようです。
当初私は字面から判断して、Shaderを「影の出具合とかを調整するもの」くらいの認識でいたのですが、どうやら見た目に関してShaderがすべてを司っているといっても過言ではないもののようです。
つまり「Shaderを制する者はUnityを制す」
Shader魔術師への道
余談ですがVRSNS界隈にはそんなShaderをまるで魔術のように使いこなす「Shader職人」がいるようで、Shader芸を駆使し多種多様で魅力的なワールドやアバターなどをたくさん生み出しています。
Shader職人たちのShader芸が気になった方は、VRChatにある「Shader Fes 2021」というワールドを訪れてみてください。

そんなShader魔術を私も身につけて魅力的な作品を作りたいと思ったのですが、残念ながらShaderはコードを書けないと扱えないという、とてもとても山のように高いハードルが立ちふさがりました。
コードをまったく読み書きできない私はShader魔術師の道をあきらめるしかないのかと落胆しました。
コードを書けなくてもShaderを作ることができる
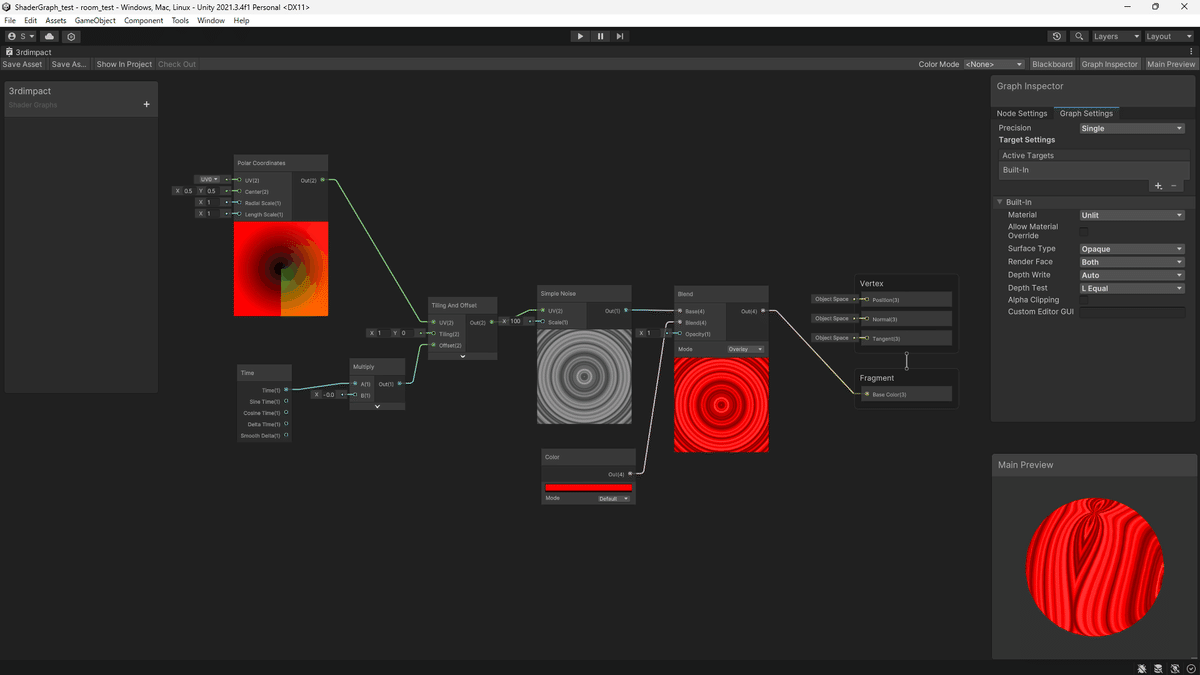
前置きが長くなってしまいましたが、ここでようやく登場するのが「ShaderGraph(シェーダーグラフ)」です。
私のようにコードを全く書けない人でもShaderを作ることができる機能、それが「ShaderGraph」です。
複数用意されているノードというものをつなぎ合わせて編集する形式なので、ノードの種類や効果を覚えると直感的で簡単にShaderを作っていくことができます。

ShaderGraphが使える環境
この機能を使えば私でもShaderを作れるじゃないかと喜んだものの、ここでまたしても問題にぶつかります。
そもそもUnityでなにかを作るときには、最初にプロジェクトを作成する段階でレンダーパイプラインというものを選択しないといけないのですが、それには以下の3種類があります。
・Built-in Render Pipeline
・URP
・HDRP
そしてShaderGraphを使うにはレンダーパイプラインは「URP」か「HDRP」を選択しないといけないのですが、clusterやVRChatでは仕様上URPやHDRPは使えずBuilt-inでワールドを作らないといけないのです。
ところが昨年2022年1月、Unity公式YouTubeチャンネルの配信内でふれられているように、直前にリリースされた「Unity 2021.2」のバージョンからなんとShaderGraphがBuilt-in環境でも使えるようになりました。
さらにタイミングのいいことに、それまで「Unity 2019.4.22f1」だったclusterのUnity対応バージョンが2022年7月に行われたUnityアップデートによって「Unity 2021.3.4f1」になりました!
これで晴れてclusterのワールド作りにShaderGraphを使える環境が整いました。機は熟した、やるしかない!
ShaderGraphを使って作ったもの
ということでようやく本題の自作ワールドの話なのですが、昨年の12月にShaderGraphを使ったワールドを公開してから一年間いろいろワールドを作って試してみました。ShaderGraphを使ってどういうものが作れるのかをここで紹介していきたいと思います。
波の表現
雲の表現
動く花びらのような表現
動く細胞のような表現
有機的な動きをする光の粒の表現
点滅するゲートのような表現
徐々に光を吸い上げるような表現
透過した虹色の花びらのような表現
位置・角度によって色が変わるパーティクルの表現
幾何学模様を使った表現
最後に
一年間いろいろ試してみて不具合やエラーは特に出ていないようなので、clusterのワールド制作でShaderGraphは問題なく使えるんじゃないかと思います。これからもShaderGraphを使って色々とワールドを作っていこうと思います。みなさんも是非使ってみてください。
一緒にShader魔術師を目指しましょう!
今回は記事が長くなってしまうのでノードのつなぎ方などShaderGraphの具体的な使い方については省きましたが、こういうのが作れるんだなと興味を持ってもらえるとうれしいです。
今後、私のYouTubeチャンネルあるいはclusterのイベントなどでShaderGraphの使い方解説のようなこともやっていきたいと思っていますので、ご興味ありましたらチャンネル登録やイベント欄、X(Twitter)などをチェックしていただければと思います。
最後までお読みいただきありがとうございました。
明日は ヒカゲ@vrchat、cluster用向け さんの記事です。楽しみ!
この記事が気に入ったらサポートをしてみませんか?
