
【無料公開】模写徹底練習note - ①ヘッダー編
こんにちは。スキプラ(@riman_skillplus)です。
前回の【レスポンシブデザインの基礎】はもう見ていただけましたか?
今回から、早速Progateの模写をやっていきます。ここで早速前回の基礎がバンバン使われるので、まだの人は早めにマスターしておきましょう!
今Progateで勉強中、または卒業生の人は、Progateが模写できたらだいぶ自信が付くと思います。
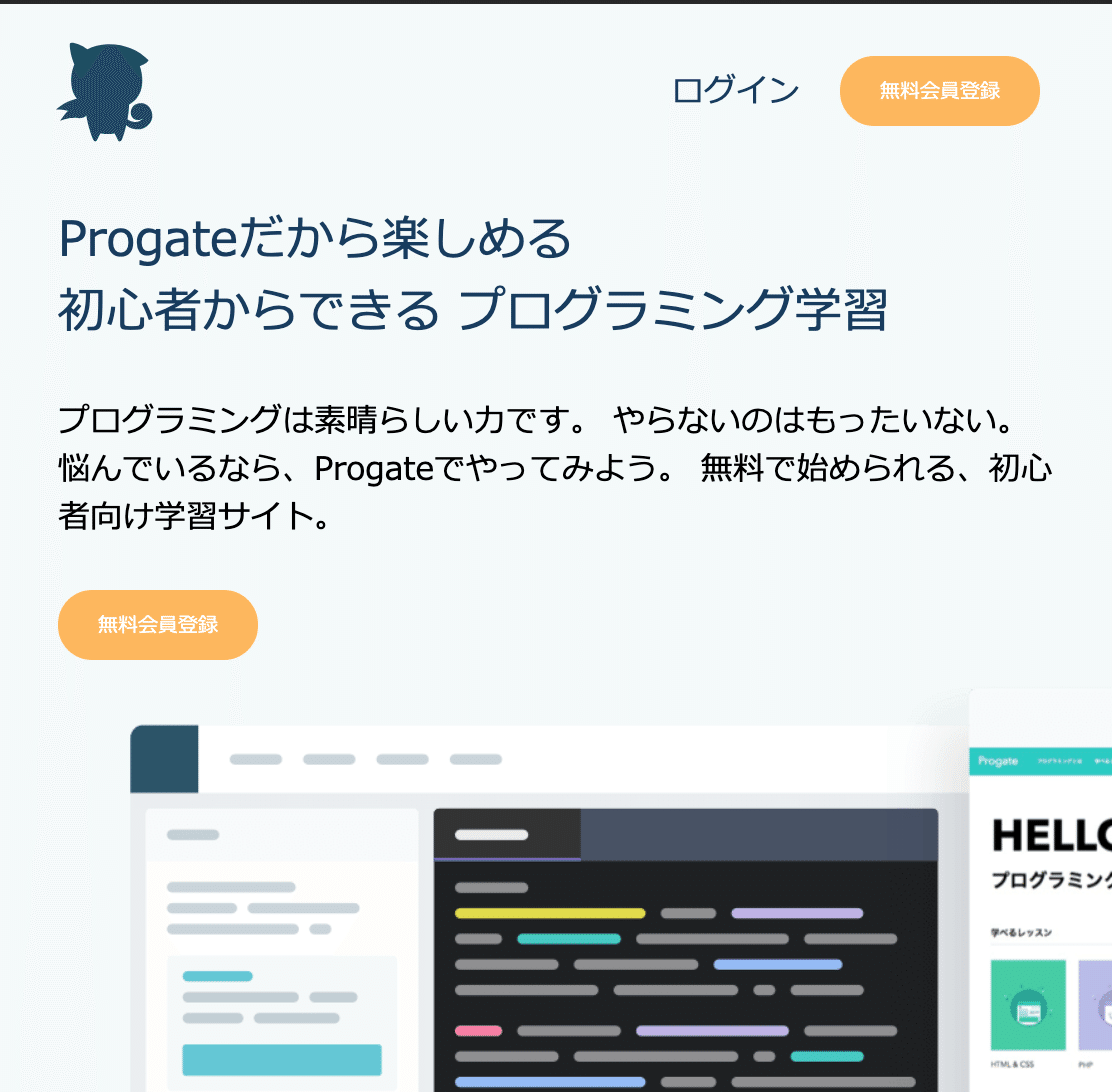
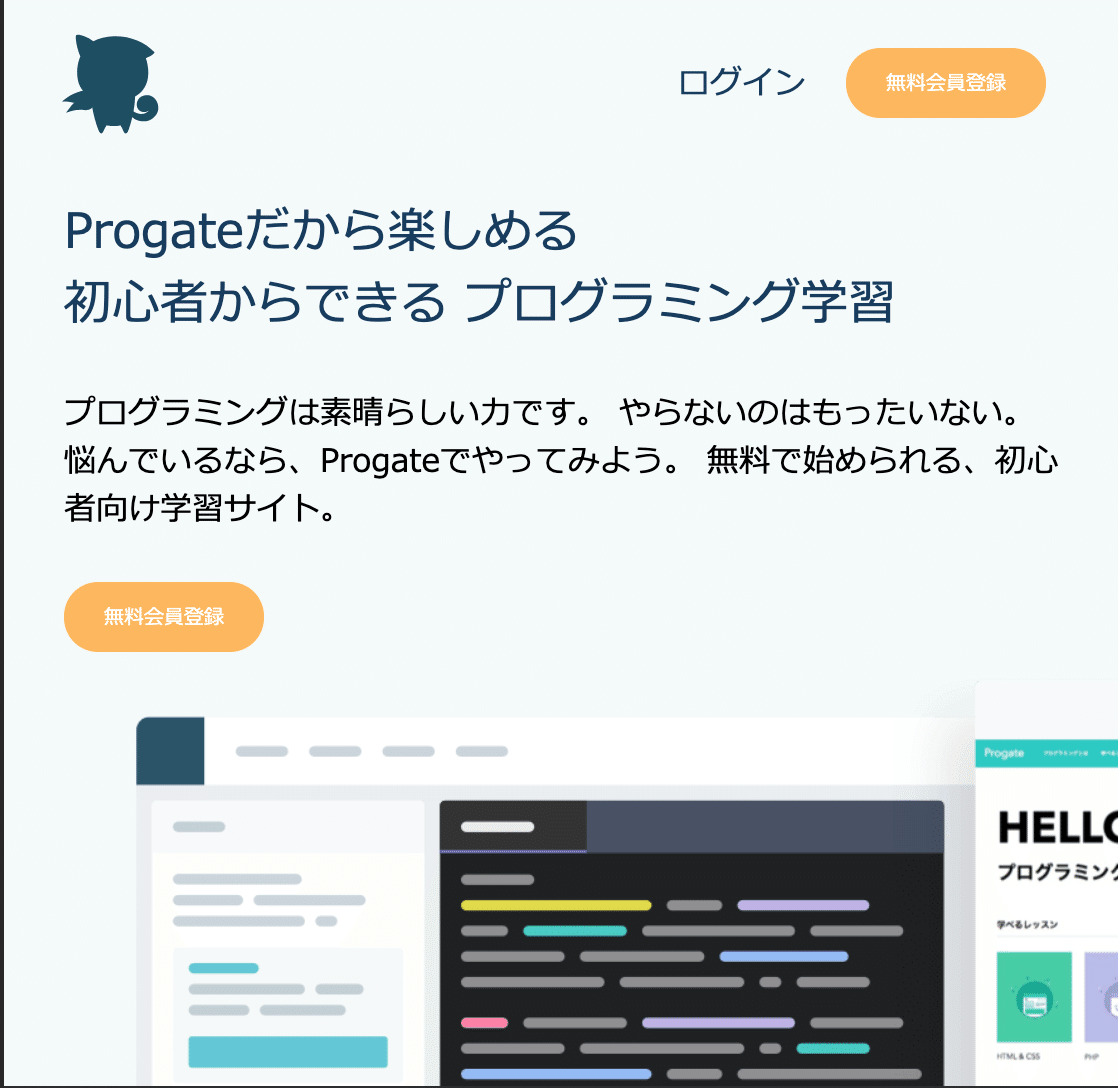
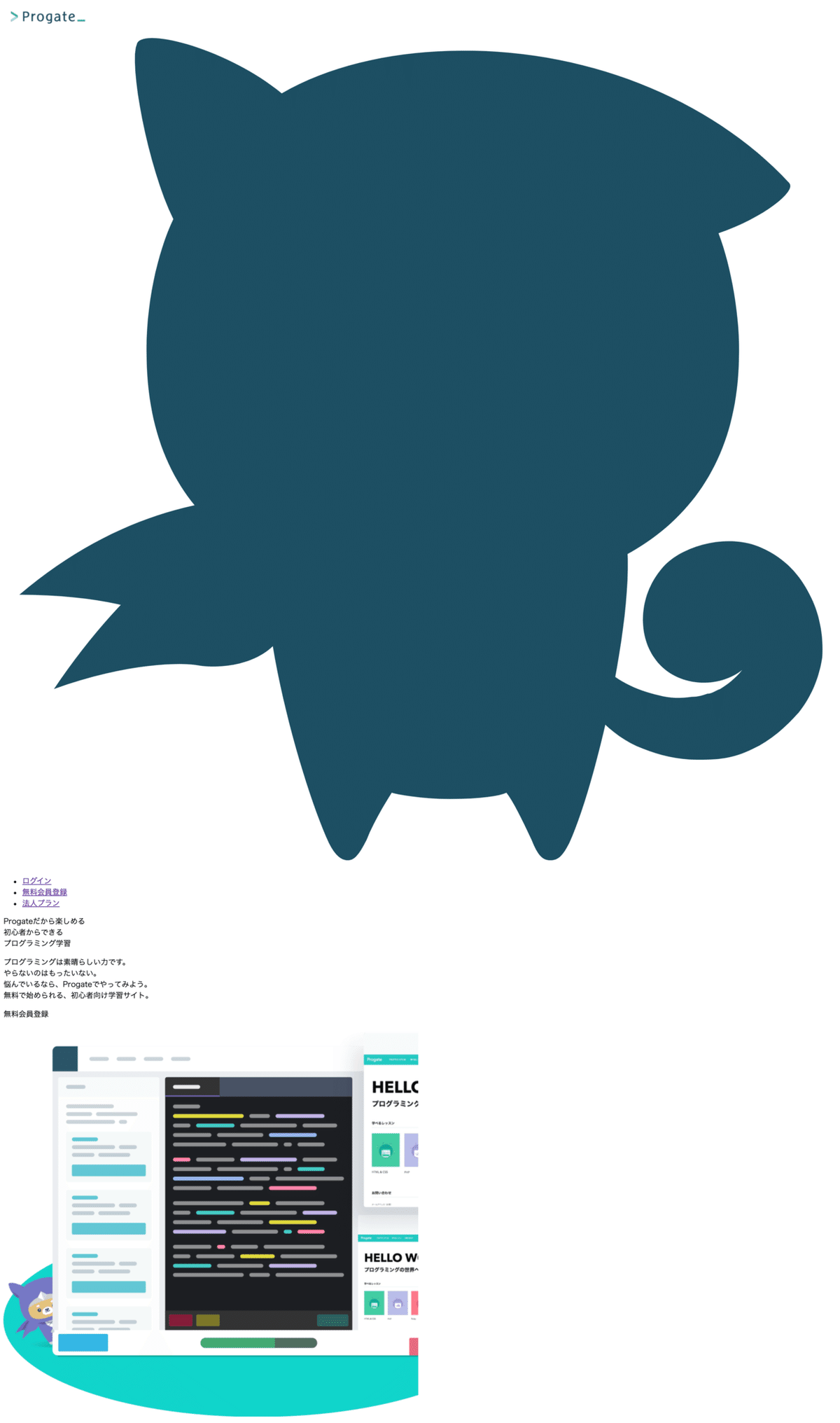
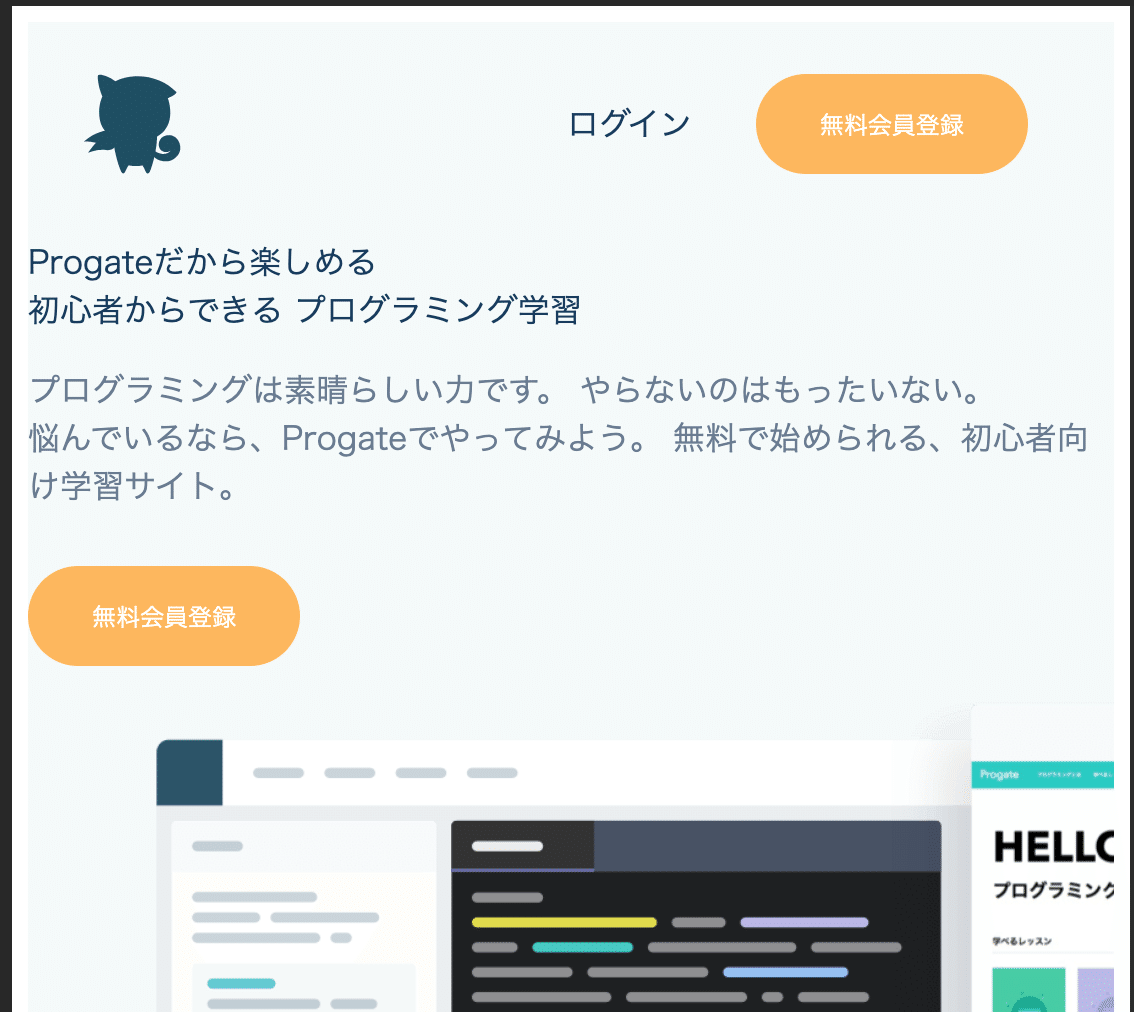
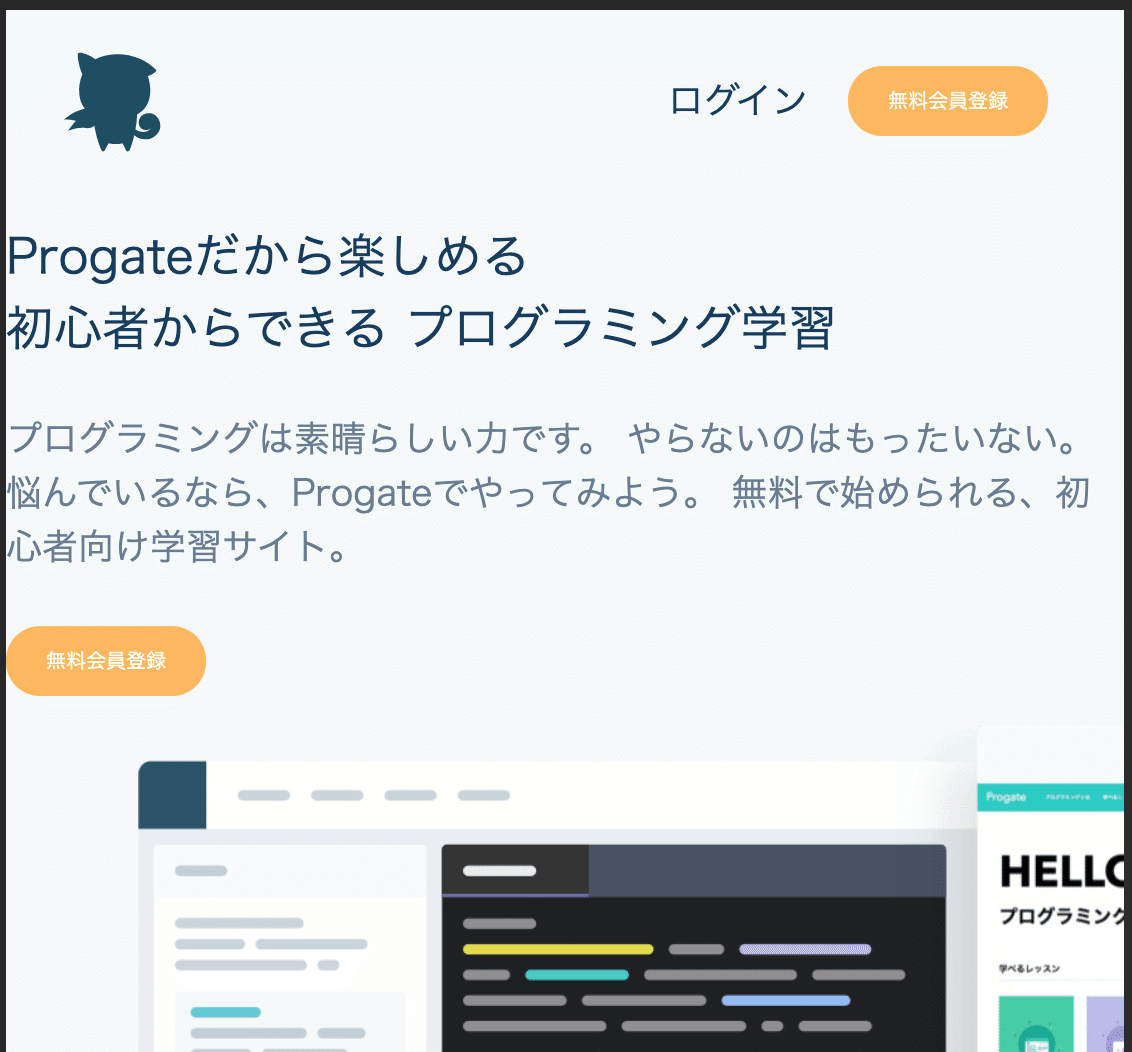
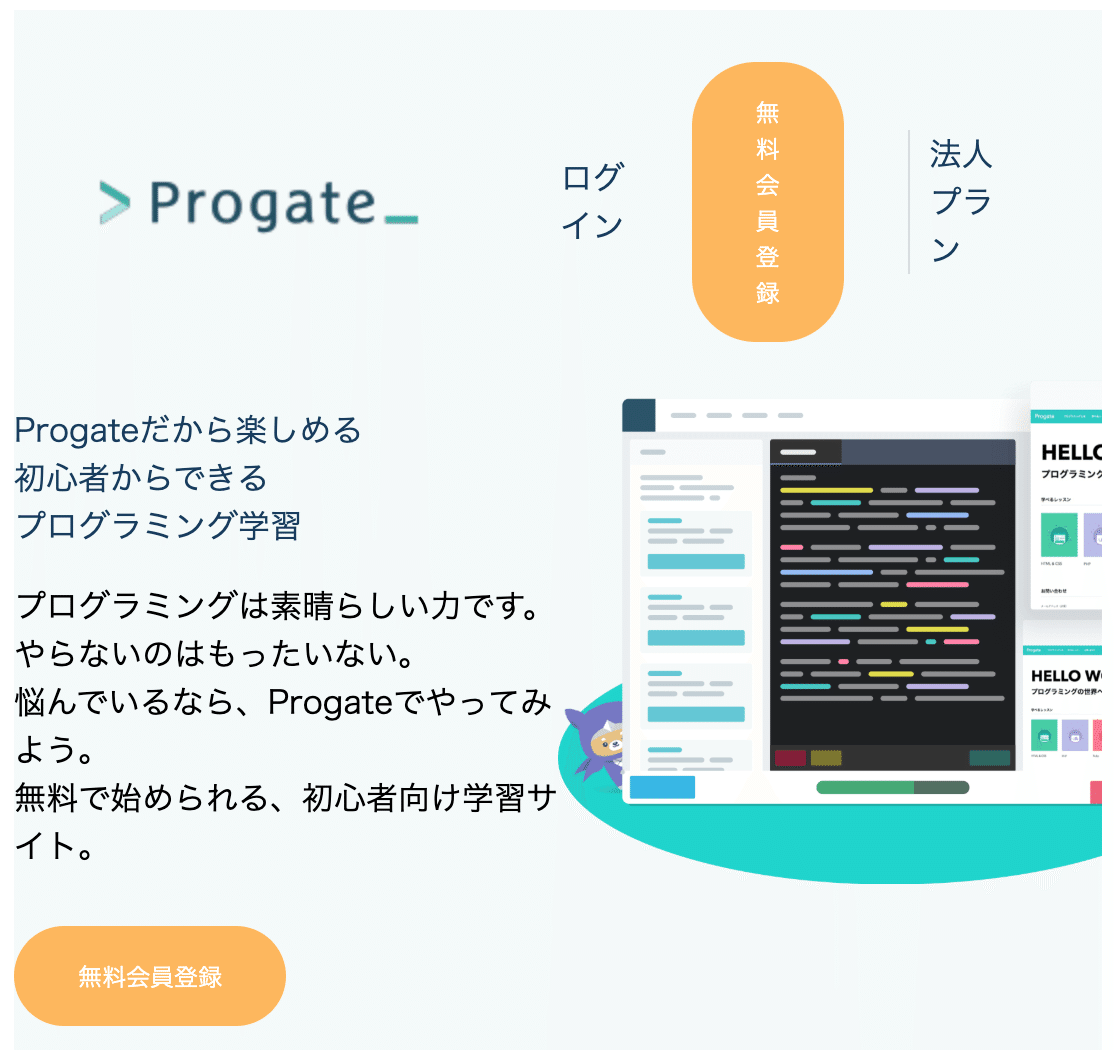
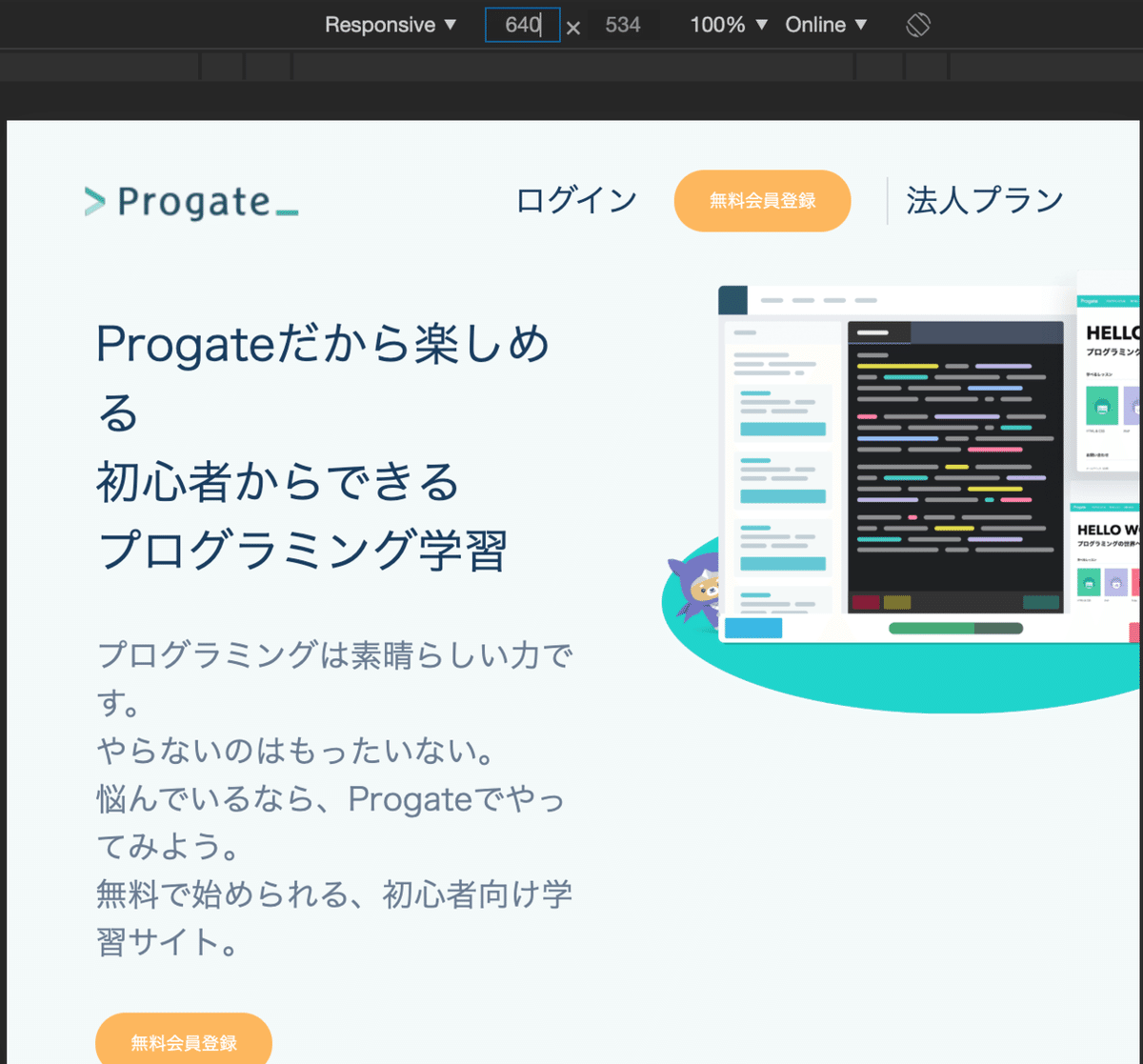
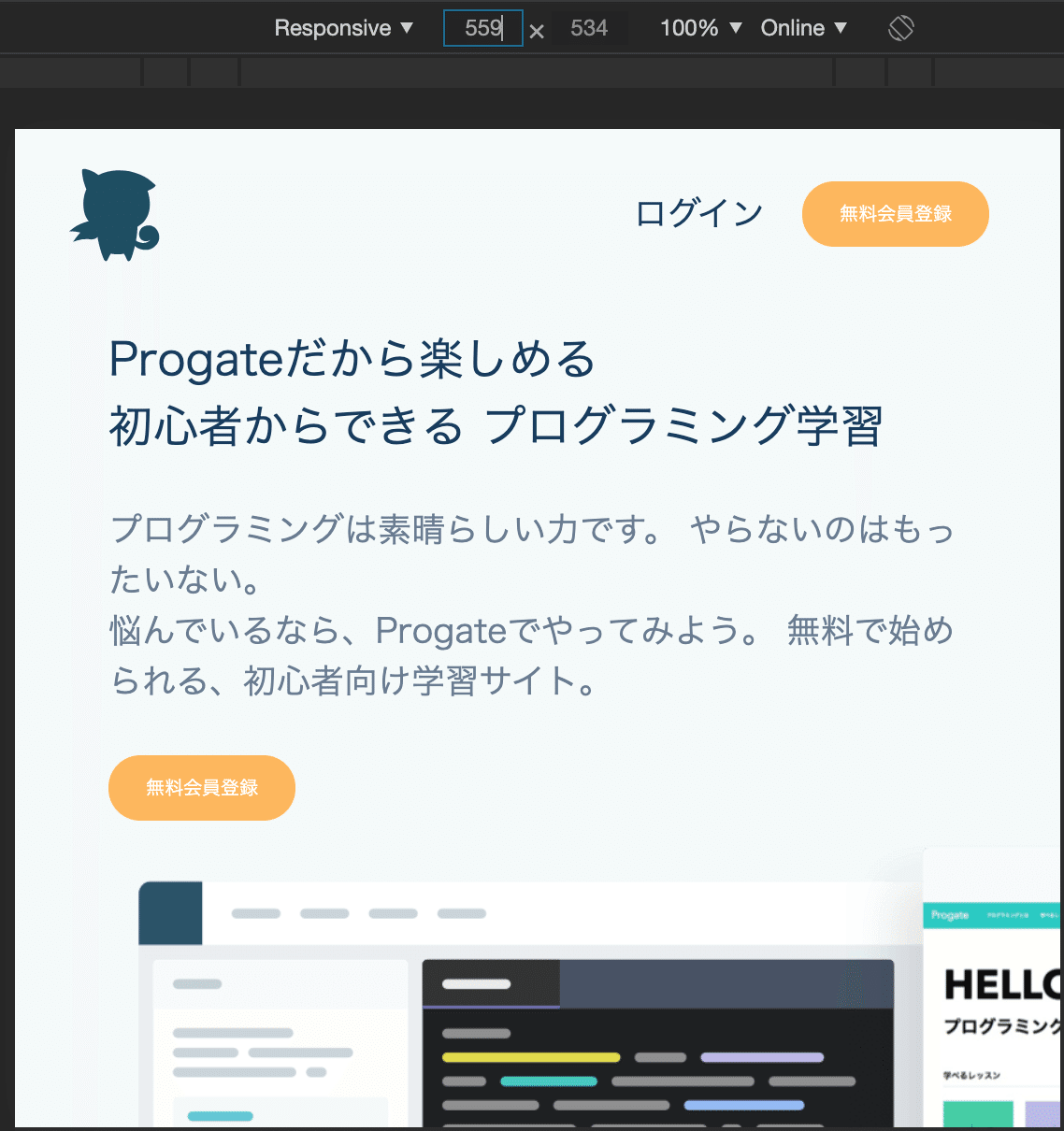
さて、今回は👇くらいまでをやっていきましょう。




気づきましたか・・??

そう、前回で学んだ3つが早速使われてるんです。
▼ レスポンシブの基礎
① PCとスマホで表示を切り替える (ロゴが入れ替わってますね
② PCとスマホで配置を変える (PCだと横並びが、スマホだと縦並びになってます
③ 文字サイズを変える (実は「Progateだから楽しく学べる...」の部分のfont-sizeが可変になってます。
では早速作っていきましょう!!
今日の完成系
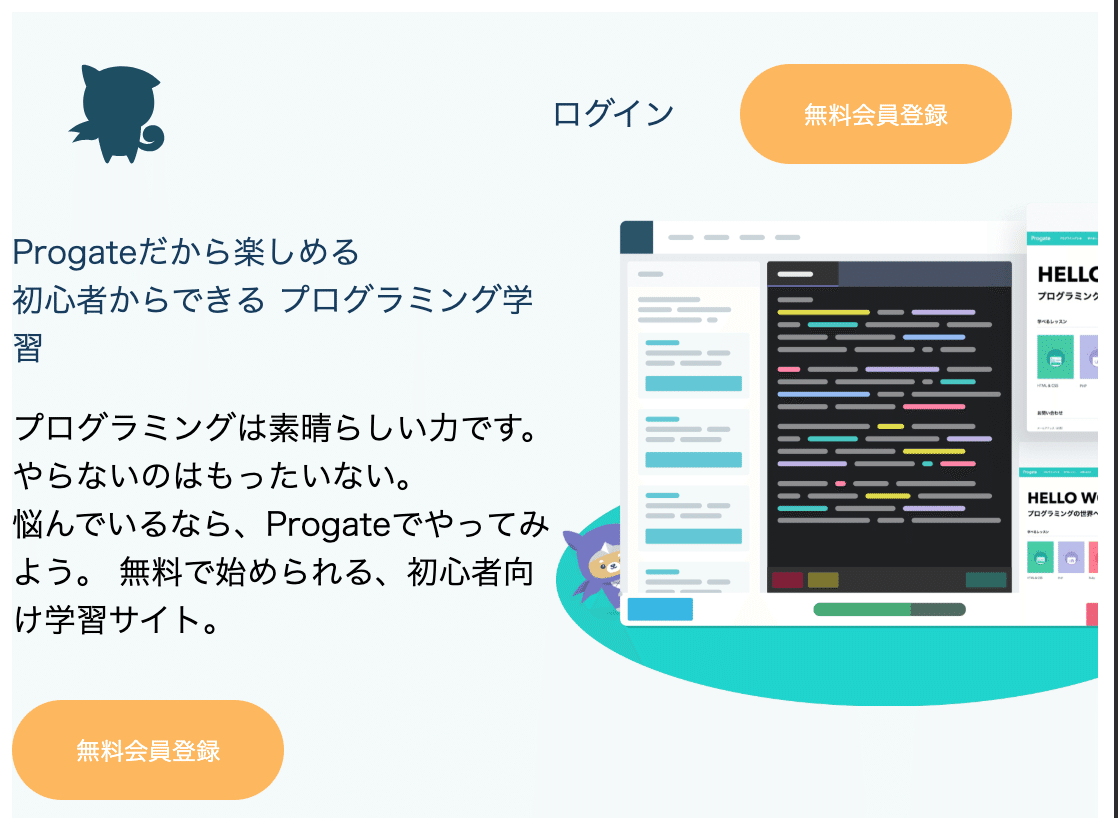
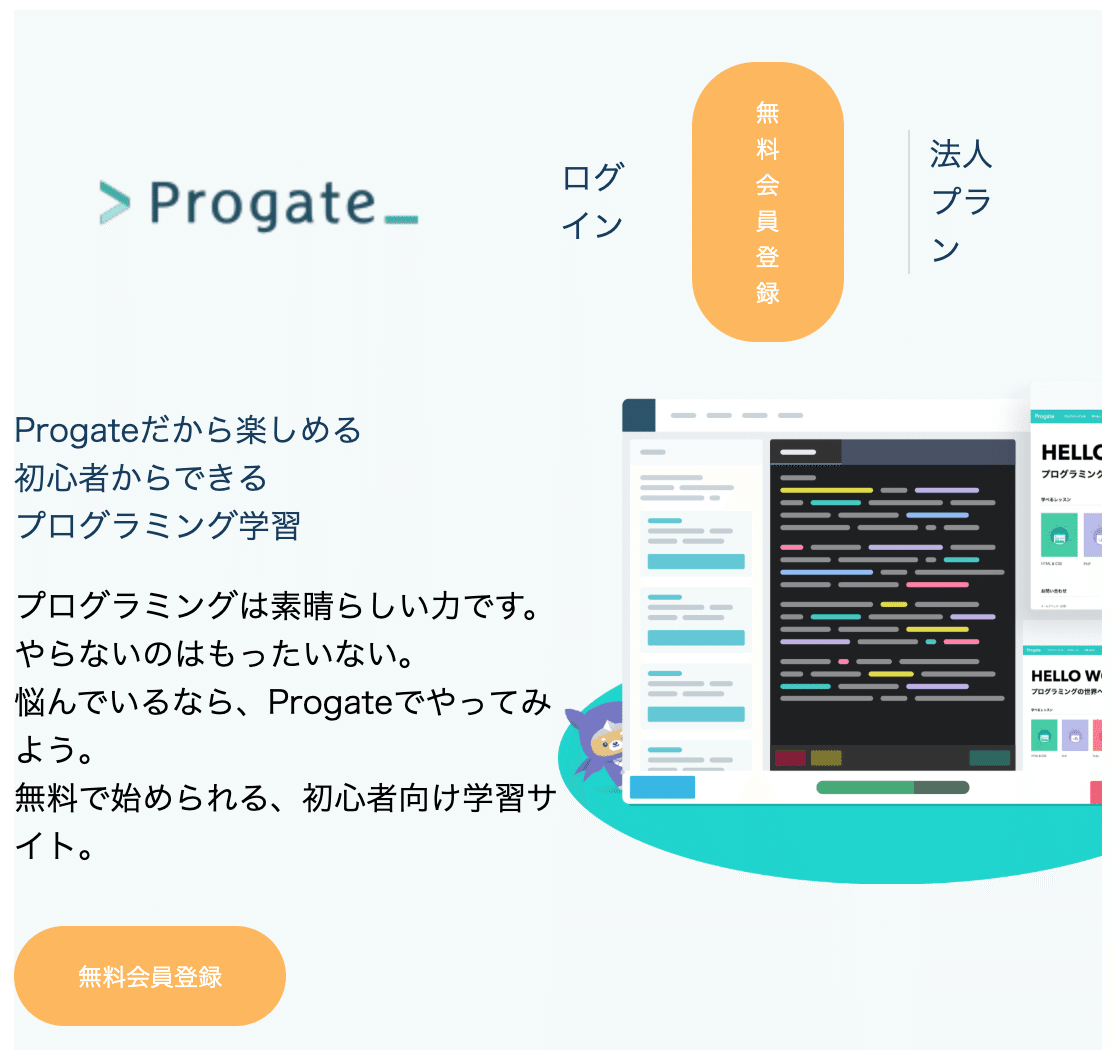
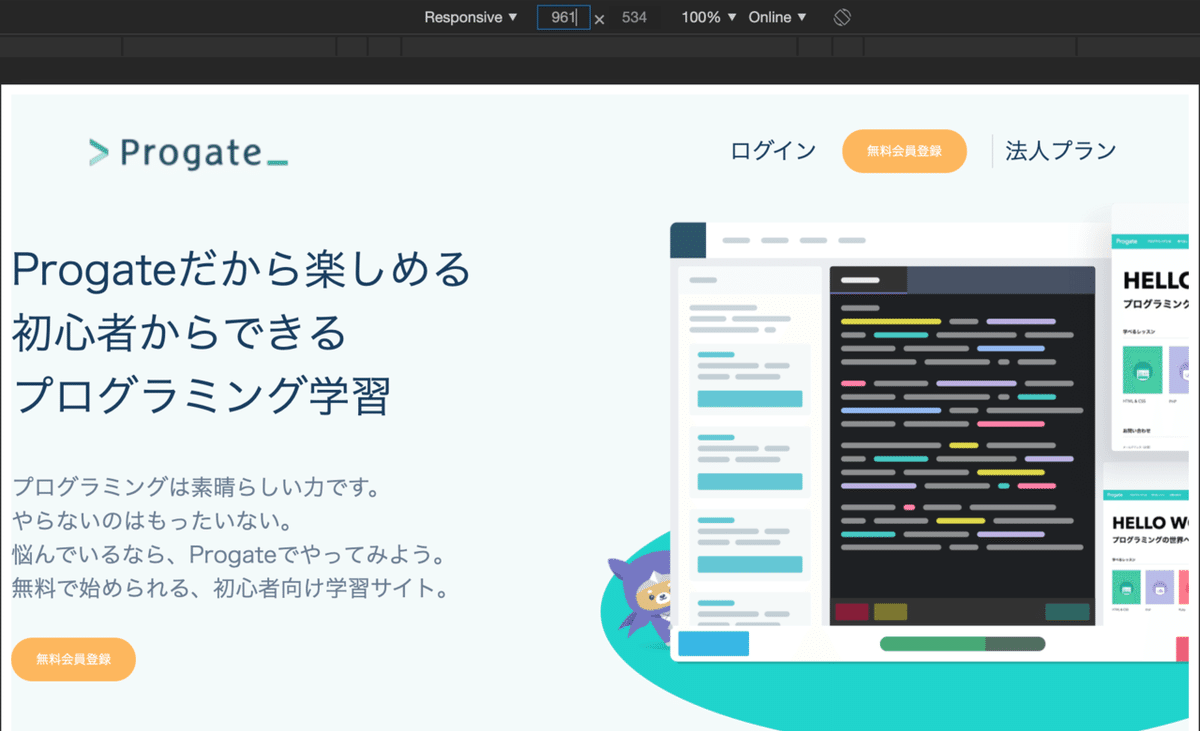
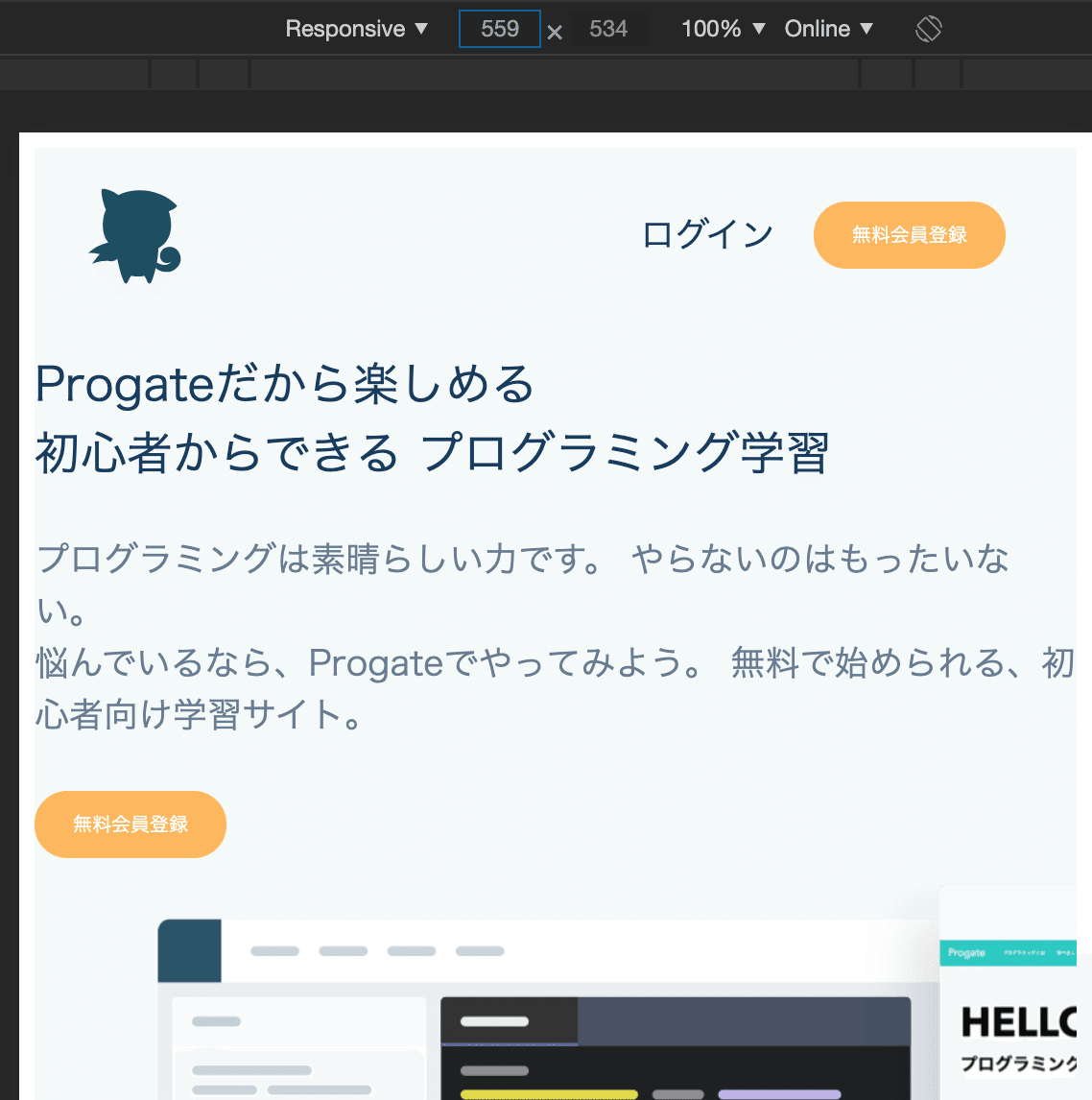
今回から、レスポンシブデザインを意識したデザインになりますので、PCとスマホ両方の完成系をお見せします。




▼ PCとスマホの違いを整理
① ロゴが切り替わる
② メニューで「法人プラン」が非表示になる
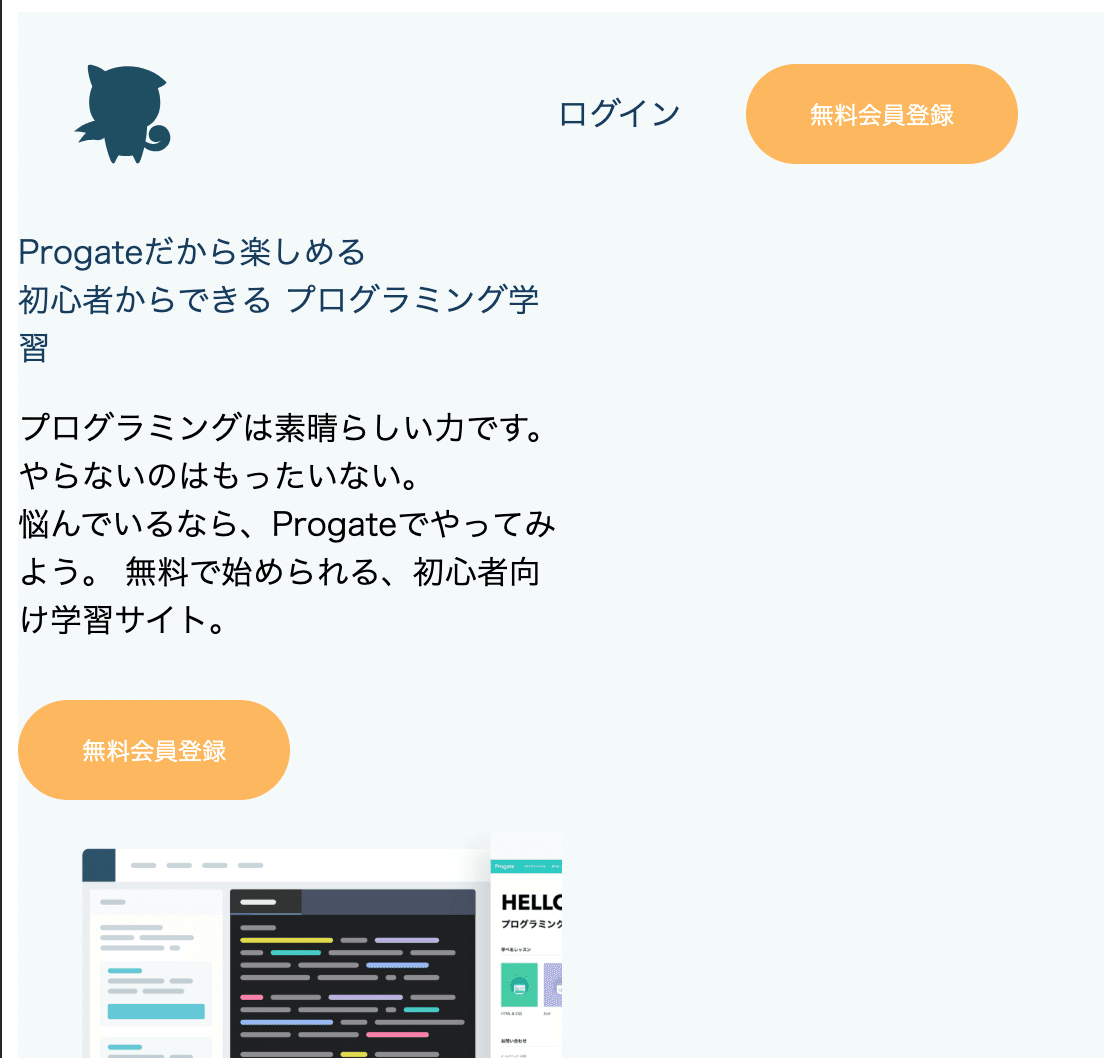
③ キービジュアル部分のテキストと画像が、「横並び」から「縦並び」に変わる
④ 文字サイズが変わる (キービジュアルのヘッダ部分)
この4つが今回作るレスポンシブデザインのPC/スマホ表示の違いです。
これが出来るだけでだいぶレスポンシブデザインができる気になりませんか?
しかもこれ、全部前回紹介した方法で実現できるんです。
では早速いきましょう!!
Step1: まずは箱を用意する




こんな感じですね。ここまでは結構簡単だと思います。
Step2: HTMLを組んでいく
安心してください。HTMLを組む段階ではまだレスポンシブを意識する必要が無いので、PCを基準にHTMLを組んでいきます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Progate模写</title>
<meta name="viewport" content="width=device-width,initial-scale=1">
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<div>
<div>
<div>
<img src="" alt="">
<img src="" alt="">
</div>
<ul>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>
</div>
</div><!-- ヘッダー -->
<div>
<div>
<p></p>
<p></p>
<p></p>
</div>
<div>
<img src="" alt="">
</div>
</div><!-- キービジュアル -->
</body>
</html>ヘッダー部分にimgタグが2つあるのは、PC用とスマホ用の画像を両方用意するためです。
キービジュアルの方に、pタグが3つあるのはそれぞれ「見出し」「文章」「無料会員登録ボタン」用です。
ここまでは簡単ですね。
Step3: class名を当て込んでいく
今回はレスポンシブ対応が分かりやすいように、クラス名と中身を一緒に入れていきます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Progate模写</title>
<meta name="viewport" content="width=device-width,initial-scale=1">
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<div class="header-wrapper">
<div class="header">
<div class="header-logo">
<img src="./img/logo_progate.png" alt="PC用ロゴ" class="pc-only">
<img src="./img/logo_progate_sp.svg" alt="SP用ロゴ" class="sp-only">
</div>
<ul class="header-menu">
<li><a class="text-black" href="">ログイン</a></li>
<li><a href="" class="btn btn-orange">無料会員登録</a></li>
<li class="hidden-sm company-plan"><a class="text-black" href="">法人プラン</a></li>
</ul>
</div>
</div><!-- ヘッダー -->
<div class="key-visual">
<div class="key-visual-text">
<p class="headline text-black">
Progateだから楽しめる<br />
初心者からできる<br class="hidden-sm"/>
プログラミング学習
</p>
<p class="normal-text">
プログラミングは素晴らしい力です。<br class="hidden-sm"/>
やらないのはもったいない。<br />
悩んでいるなら、Progateでやってみよう。<br class="hidden-sm"/>
無料で始められる、初心者向け学習サイト。
</p>
<p class="btn btn-orange">無料会員登録</p>
</div>
<div class="key-visual-image">
<img src="./img/progate_key-visual.png" alt="">
</div>
</div><!-- キービジュアル -->
</body>
</html>ここで、ポイントが幾つかあるので説明しておきましょう。
▼ スマホ対応用のクラス
・ "pc-only" / "sp-only" : これは前回も出ました。PCとスマホで画像を切替えるために使うクラスです
・ "hidden-sm" : これは、スマホの時に非表示にするクラスです (法人プランや、短い文章の改行はスマホでは不要なので非表示にするために付けてます)
クラスで制御してるのはこの2つだけです。
かなり簡単ですよねw
もう1個、これまでと違うポイントがあるのでこれも一緒に解説しておきます。
これまでは、各ブロックごとにクラス名を付けて、それぞれにfont-sizeや、color、paddingを設定してました。
でも、完成形を見て分かる通り、テキストやボタンなど、共通する部分があります。
これらをクラス化したので見ておきましょう。
▼ 共通項として使うクラス
・ "text-black" : これは黒いテキストに使います (だいたいのHPやLPでは色は数種類しか使わないので、このような共通クラスで定義しちゃうと楽です
・ "btn"と"btn-orange" : これは会員登録用のボタンです。なぜ2つあるかと言うと、全体を見た時に、実は背景がオレンジのボタンだけでなく、ボーダーをオレンジにしてるボタンもあるので分けて作れるようにしてます
・ "headline" : これは見出しに使うやつです。サイズを可変にしていきます
・ "normal-text" : progateの文章は全体的に灰色っぽい文字を使っているので、これを使うことにします
何となく、完成形と箱からイメージしたら分かってきますね。
一応、現時点(CSSを全く書いてない状態)でどんな状態かを見ておきましょう。

PCとスマホ両方のロゴが縦に並んでいるし、ヘッダーもボロボロ。
まぁ、当然ですよね。
では、解決したいことを羅列していきます。
▼ 解決したい問題
・ ヘッダーをロゴとメニューを横並びにしたい
・ ヘッダーのロゴをPCとスマホで切り替えたい
・ ヘッダーのメニューを整理したい
・ 会員登録ボタンのデザインを作りたい
・ ヘッダーをスマホで見た時に「法人プラン」を消したい
・ キービジュアル部分を「文章」と「画像」を横並びにしたい
・ キービジュアルの「文章」と「画像」をスマホの時に横並びにしたい
・ キービジュアルの「文章」部分を整理したい
ざっと洗い出してみるとこんな感じですので、順番に片付けていきましょう!!
ヘッダーをロゴとメニューを横並びにしたい
まずは、ヘッダーのロゴとメニューを横並びにしてみましょう。
ブロック要素の横並びはどうするか覚えていますか?
。。。。
そう! "display: flex"を使えばOKですね。
まずはこれを充てていきます。
.header {
display: flex; /* ヘッダーのロゴとメニューを横並びに */
justify-content: space-between; /* 横並びは等間隔にする */
align-items: center; /* ブロック要素は縦方向にも中央に寄せる */
}これだけです。よく使うのでもう覚えちゃいましょう!

現状での表示はこんな感じになり、ロゴとメニューが横並びになってるのが分かります。
ヘッダーの背景色が薄いブルーで、上と左右に余白をもたせているのでその設定もしておきましょう。
/* ヘッダー部分のスタイル */
.header-wrapper {
padding-top: 10px;
background: #F4FAFA;
}
.header {
width: 90%;
margin: 0 auto; /* 中央寄せ */
display: flex; /* ヘッダーのロゴとメニューを横並びに */
justify-content: space-between; /* 横並びは等間隔にする */
align-items: center; /* ブロック要素は縦方向にも中央に寄せる */
}
うん。いい感じですね。
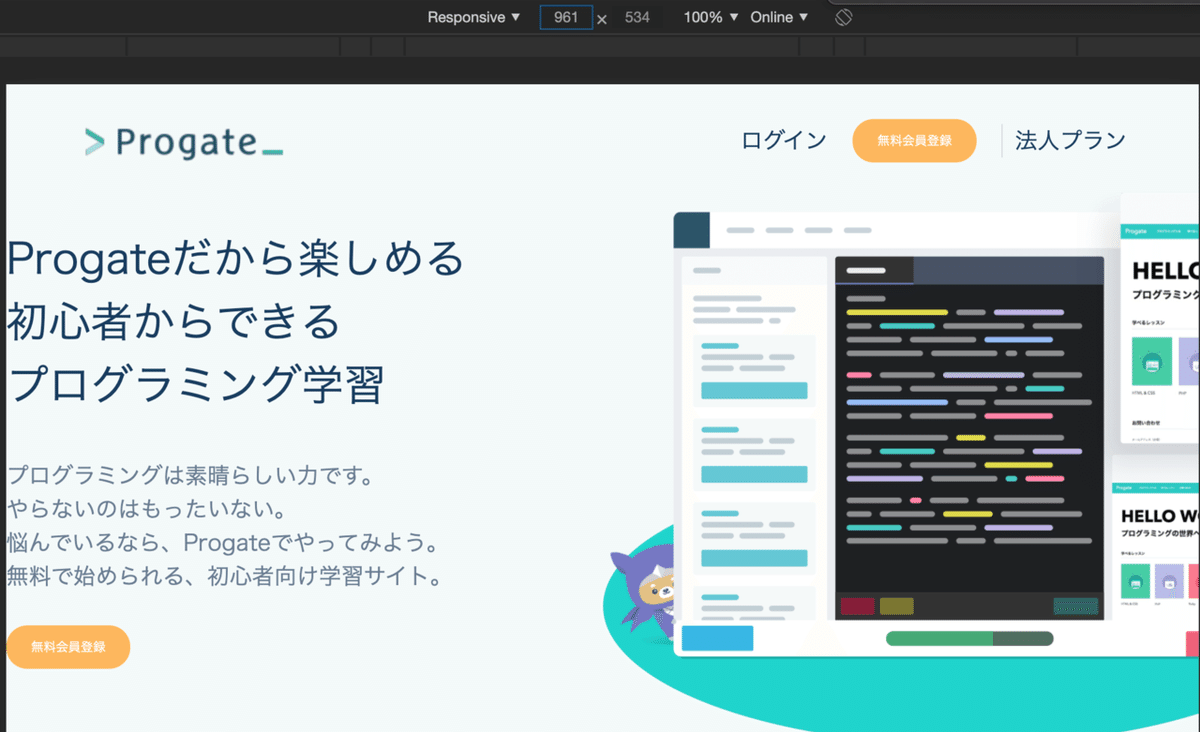
ヘッダーのロゴをPCとスマホで切り替えたい
さて、今PC用とスマホ用のロゴが両方表示されちゃってるのでコレを整理しましょう。
表示の切り替えは前回やった方法と全く同じです。まだの方はどうぞ。
今回もブレイクポイント(画面幅によってデザインを切り替えるポイント)は前回同様にこの3つに設定します。
▼ ブレイクポイント
・ ~599px : スマホ
・ 560px ~ 960px : タブレット (見出し文字の可変にのみ使用)
・ 961px ~ : PC
/* 全体共通系 */
/* PC限定はPC時は表示 */
.pc-only {
display: block;
}
/* スマホ限定はPC時は非表示 */
.sp-only {
display: none;
}
/* スマホ用の表示 */
@media screen and (max-width: 559px) {
/* PC限定はスマホ時は非表示 */
.pc-only {
display: none;
}
/* スマホ限定はスマホ時は非表示 */
.sp-only {
display: block;
}"pc-only"と"sp-only"を、それぞれPCとスマホで表示・非表示を切り替えています。
実際に見てみましょう。




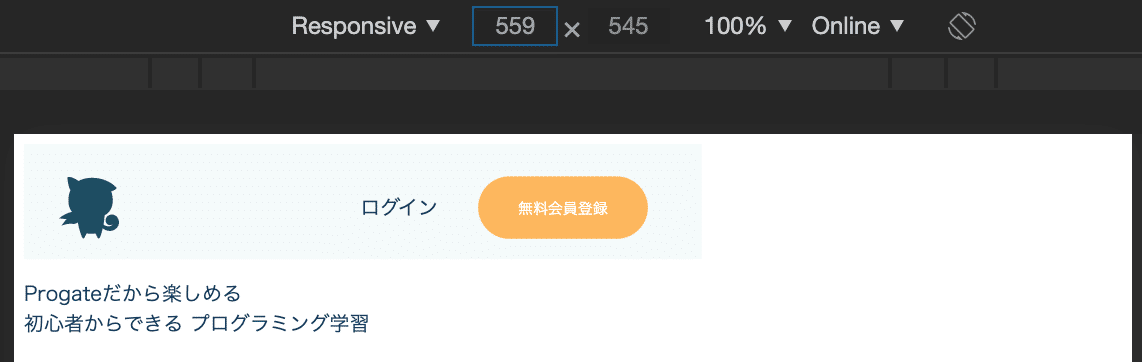
横幅がおかしいのはキービジュアル部分が影響してるので気にしなくてOKです。
にしても、スマホの時にロゴが表示されません。
これはwidthを指定してないためです。実際に指定してみましょう。
.header-logo {
width: 200px;
}
.header-logo img {
max-width: 100%;
}
/* スマホ用の表示 */
@media screen and (max-width: 559px) {
/* ヘッダー */
.header-logo {
width: 50px;
}
}



よし!表示されました。これでPCとスマホでロゴ画像の切り替えができました。
簡単でしたね!
ヘッダーのメニューを整理したい
では次。ヘッダーのメニュー部分を整理していきましょう。
毎回、デザインを当てる時に、ulタグには"list-style-type: none"を充てて、その配下のaタグには"text-decoration: none"を指定してませんか?
実際、デフォルトのまま使うことはほぼありません。
なので、まずは共通要素としてこの2つを指定しちゃいましょう。
/* 全体共通系 */
a {
text-decoration: none;
}
ul {
list-style-type: none;
}
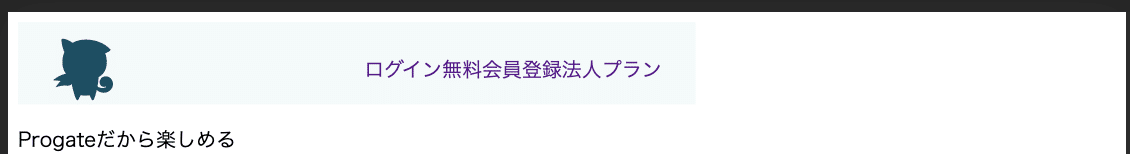
よし、OKですね。
このメニューの3つも横並びにしたいのでflexを使いましょう。
この3つを囲んでいるul要素には"header-menu"クラスを付けているので、ここにflexを指定します。
.header-menu {
display: flex;
}
よしよし、順調です。
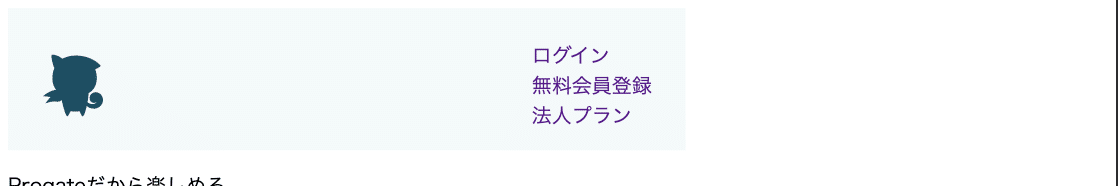
じゃあ、テキストの色を整理して、少し余白をもたせましょう。
/* テキスト共通系 */
.text-black {
color: #183C60;
}
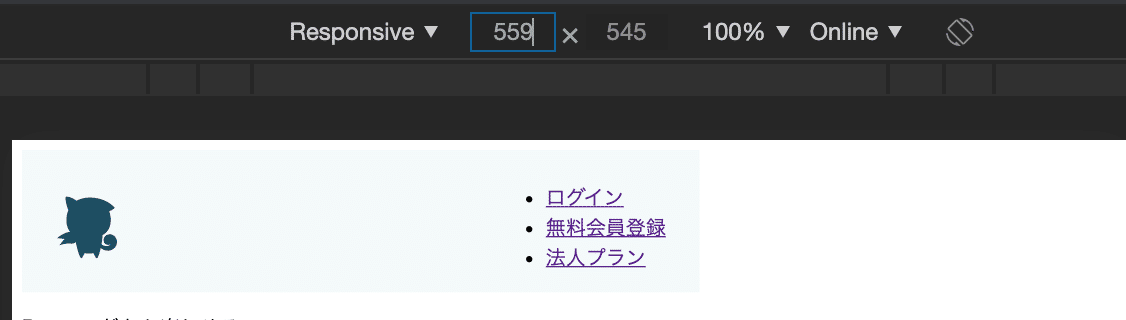
.header-menu li {
margin: 0 1rem;
}
うんうん。良い感じ。
完成系を見ると、法人プランは左横にボーダーがありますので、これも付けておきましょう。
法人プランのliタグには"company-plan"というクラスを付けてますので、これに左のボーダーを設定します。
/* 法人プランは左側のボーダー表示 */
.company-plan {
border-left: 1px solid #D7DDDF;
padding-left: 10px;
}

少し見づらいかもしれませんが、法人プランの横にボーダーをつけることができました。
会員登録ボタンのデザインを作りたい
では、会員登録ボタンを作りましょう。
"btn"には、ボタンっぽくpaddingとborder-radius、font-sizeを指定。
"btn-orange”にはオレンジ色の背景と白い文字色を指定します。
.btn {
padding: 10px 20px; /* 縦は狭く、横は広くしてボタンっぽく見せます */
border-radius: 20px; /* 角を丸くします */
font-size: 0.75rem; /* 少し小さく表示します */
}
.btn-orange {
background: #FDB757;
color: #fff;
}
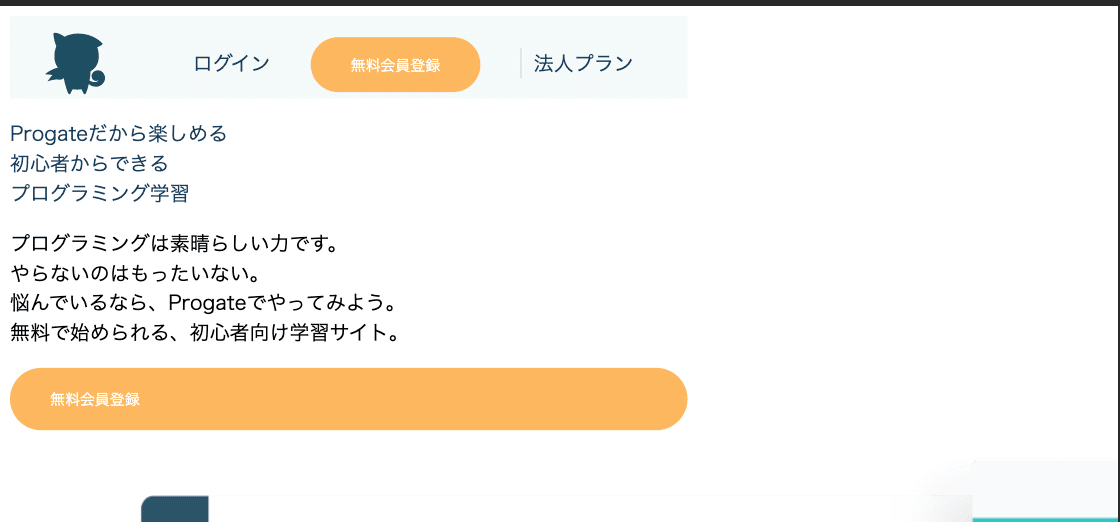
おや、ヘッダー部分のボタンは良いですが、キービジュアル部分のボタンが横長になっちゃってますね。
これは、aタグがインライン要素だからですね。
inline-blockを指定することで、文章の幅に合わせられます。
.btn {
padding: 10px 20px; /* 縦は狭く、横は広くしてボタンっぽく見せます */
border-radius: 20px; /* 角を丸くします */
font-size: 0.75rem; /* 少し小さく表示します */
display: inline-block; /* 文字サイズに合わせる */
}
.btn-orange {
background: #FDB757;
color: #fff;
}

良い感じですね。
ヘッダーをスマホで見た時に「法人プラン」を消したい
これも完成形を見ると、法人プランが消えてます。
消しましょう。
でも、これ実は超簡単です。
もう一度HTMLの方を見てみましょうか。
<li class="hidden-sm company-plan"><a class="text-black" href="">法人プラン</a></li>法人プランには、"hidden-sm"がついてますね。
これは先程紹介した通り、スマホで消したい時に使うクラスです。
ではどうやってスマホの時に消すのでしょうか。
超簡単。スマホ表示の時に、display:noneを指定すればOK。
/* スマホ用の表示 */
@media screen and (max-width: 559px) {
/* スマホでは非表示 */
.hidden-sm {
display: none;
}

消えてくれましたね。超簡単。
これでヘッダー部分はだいぶ完成しました。次に行きましょう。
キービジュアル部分を「文章」と「画像」を横並びにしたい
キービジュアル部分は、文章と画像は縦並びになっちゃってますね。
それは両方がdivでブロック要素になってるからです。これを横並びにするには・・??
そう!flexですねw
/*.`キービジュアル部分 */
.key-visual {
display: flex;
background: #F4FAFA;
}
う〜ん、、文章部分がきゅっとなってますよね。
文章と画像を画面の半分ずつ表示するように、widthを指定しましょう。
.key-visual-text, .key-visual-image {
width: 50%;
}

良い感じなんですが、コレ画像が大きすぎて横幅をはみ出しちゃってます。
だからヘッダーが狭く感じてたんですね。
これを解決する方法は簡単で、imgタグにmax-width:100%を指定するだけ。
これも常套手段なので覚えておきましょう。
.key-visual-image img {
max-width: 100%;
}
よーし、良い感じになりましたね!!
キービジュアルの「文章」と「画像」をスマホの時に横並びにしたい
さて、スマホの時は、横並びにしてるとキュッとした印象を受けるので縦並びにするのが一般的です。
この方法も前回学びましたね。
そう、flexで指定した要素に、flex-direction: column;にすれば縦並びにできます。
やってみましょう。
/* スマホ用の表示 */
@media screen and (max-width: 559px) {
/* キービジュアル */
.key-visual {
flex-direction: column;
}
}



できたんですけど、横幅が50%のままなので、微妙ですね。スマホのときは横幅maxになってほしいです。
これも前回でやりましたが、スマホの時に、各々50%に指定してたwidthを100%にしてやればOKです。
/* スマホ用の表示 */
@media screen and (max-width: 559px) {
/* キービジュアル */
.key-visual {
flex-direction: column;
}
.key-visual-text {
width: 100%;
}
.key-visual-image {
width: 100%;
}
}
求めていた形になりました。
キービジュアルの「文章」部分を整理したい
さて、文章の部分が、見出しの部分と、通常のテキスト部分を整理したいですよね。
まずは通常テキストに指定した"normal-text"の設定をしてあげます。
/* 少し薄い文字 */
.normal-text {
color: #6B7C92;
}
少し薄めの文字が作れました。
次に見出しです。
これも前回学んだ「画面サイズに合わせて文字サイズを可変にする方法」を使って、以下のような表示で可変にしてみましょう。
▼ 見出しの表示サイズ
・ スマホ : 24px
・ PC: 34px
・ タブレット : 24px ~ 34pxを画面幅に合わせて調整
html {
font-size: 62.5%; /* 1rem = 10px */
}
/* スマホ用の表示 */
@media screen and (max-width: 559px) {
.headline {
font-size: 2.4rem;
}
}
/* タブレット用の表示 */
@media screen and (min-width: 560px) and (max-width: 960px) {
/* テキスト共通系 */
.headline {
font-size: calc(2.4rem + ((1vw - 0.56rem) * 2.5));
}
}htmlの62.5%の魔法と、タブレット表示の計算式も前回を参考にしてください。






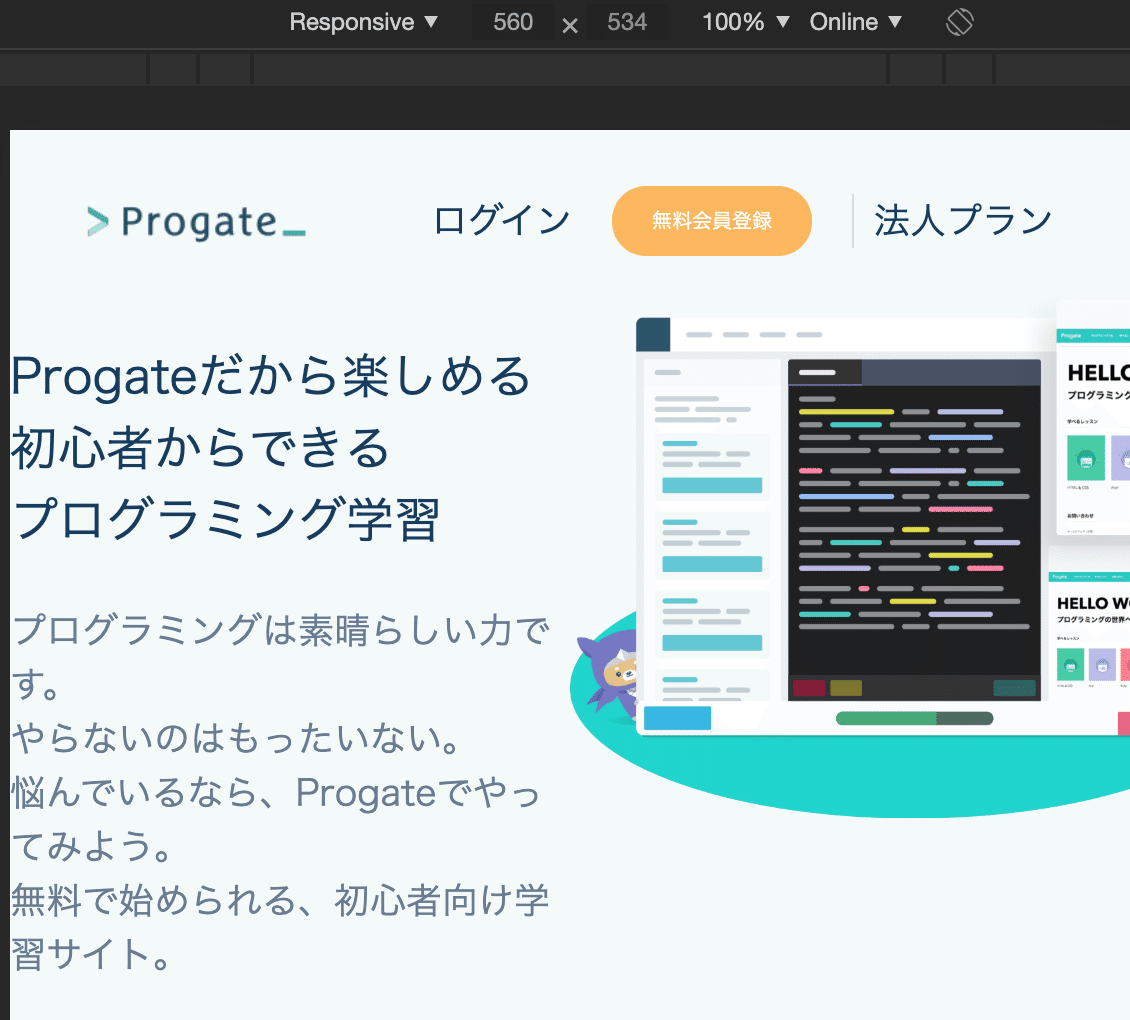
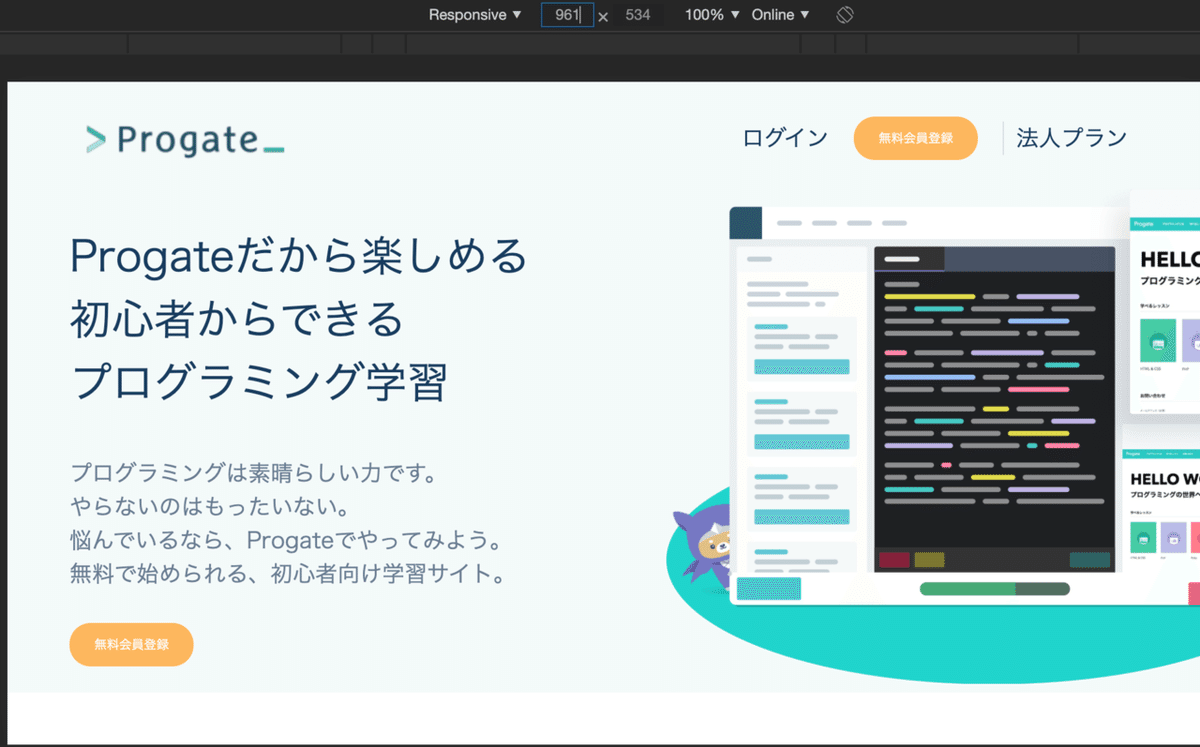
画像だと分かりづらいですが、見出しが可変になっています。
(PCで小さすぎると感じない。スマホで大きすぎると感じない。というのが直感的に分かるはずです)
最後に微調整していく
まだ何個か気になる部分があるので微調整して仕上げていきます。
▼ 微調整する部分
・ 全体的に無駄な余白があるのを消したい
・ PC用ヘッダーのロゴ(200px)が大きすぎて、スマホからPCに変わったタイミングの560px付近でデザインが崩れる
・ キービジュアルのテキスト部分の左右に余白を持たせたい
全体的に無駄な余白があるのを消したい。
先程から、全てのスクショで無駄に全体に余白があるのが分かりますでしょうか。
これはブラウザのデフォルトで、bodyにmargin/paddingが指定されてる場合があるからなので、これをわざと上書きします。
body {
margin: 0;
padding: 0;
font-size: 1.8rem; /* デフォルトのフォントサイズを18pxに */
}
余白が消えましたね!
PC用ヘッダーのロゴ(200px)が大きすぎて、スマホからPCに変わったタイミングの560px付近でデザインが崩れる
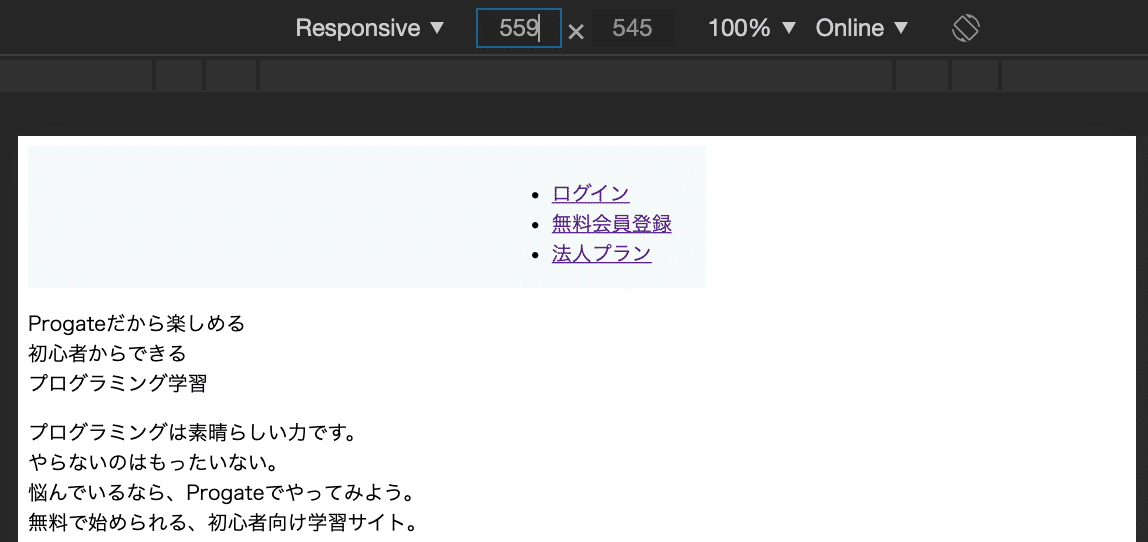
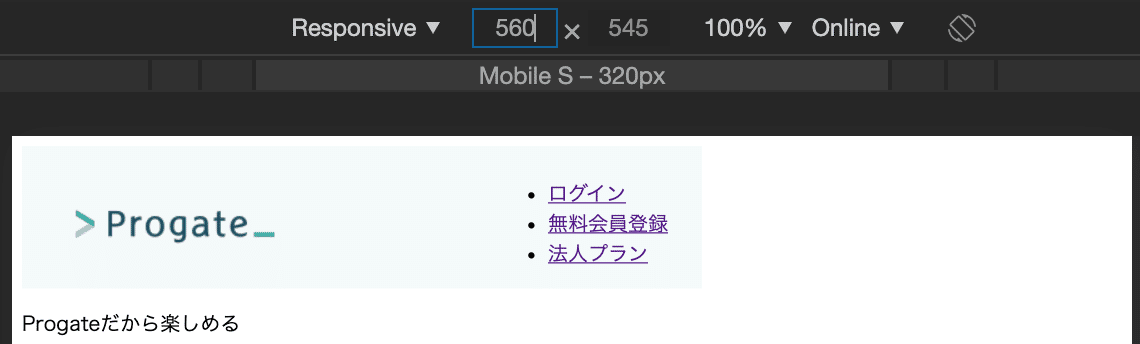
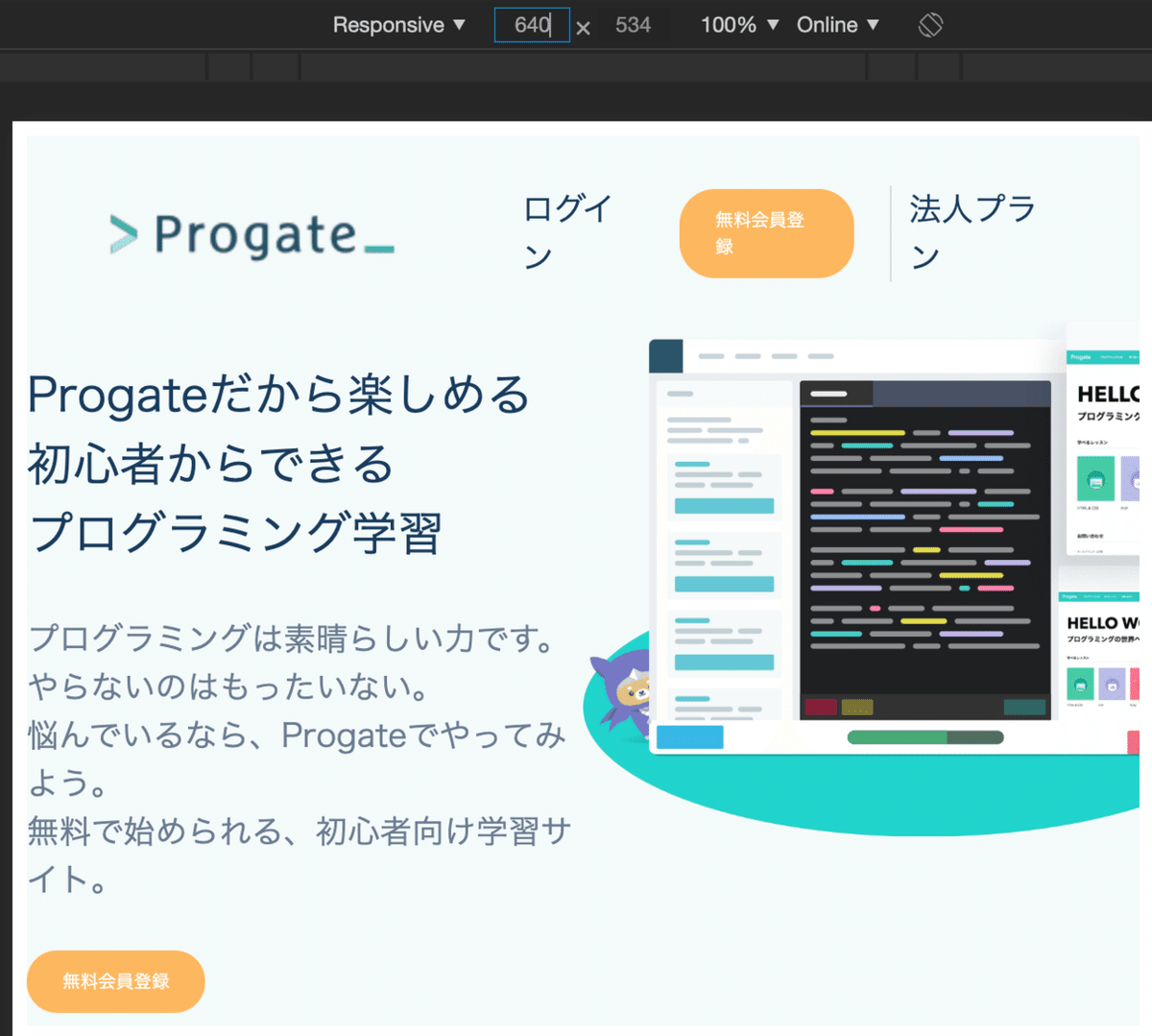
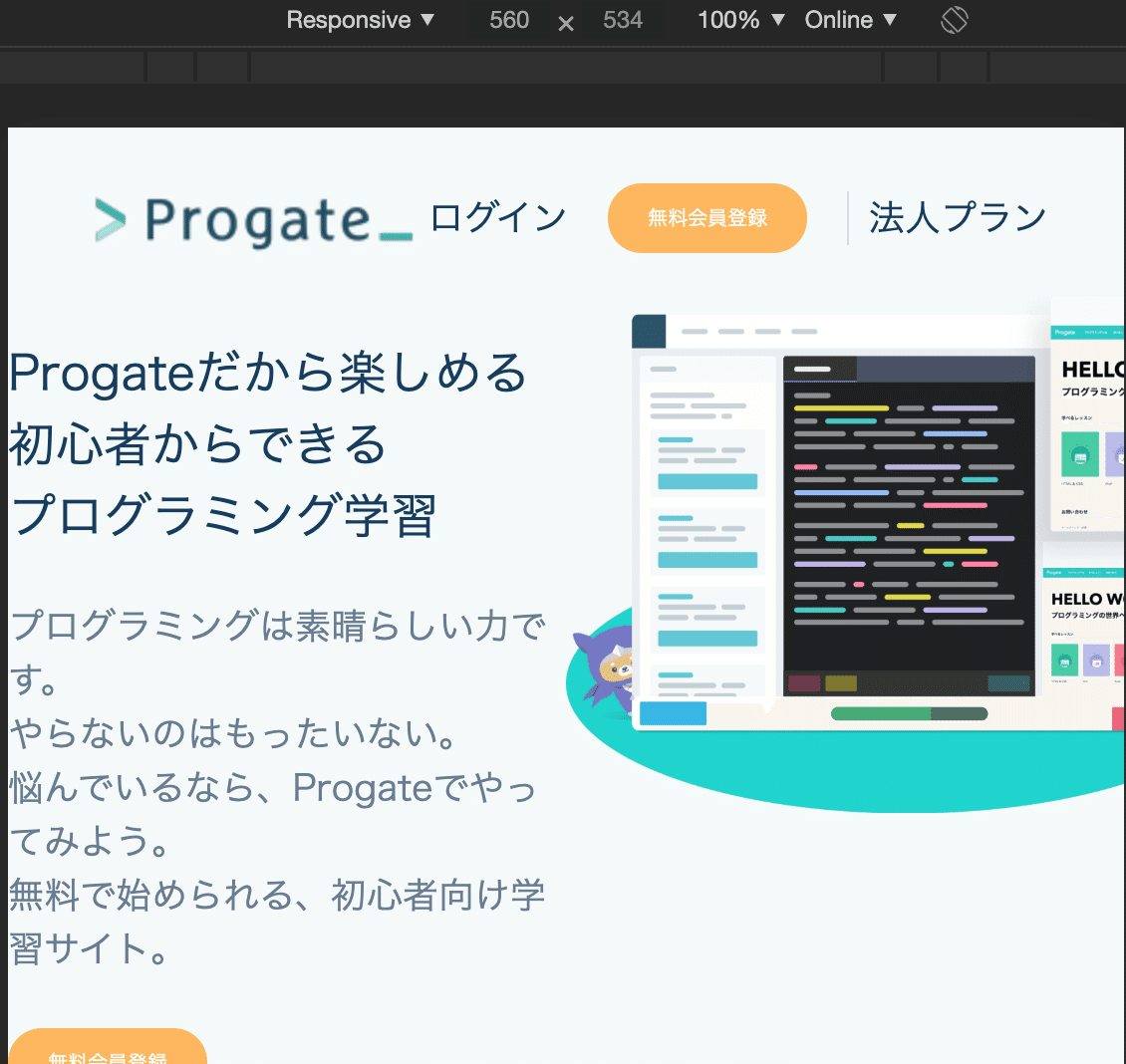
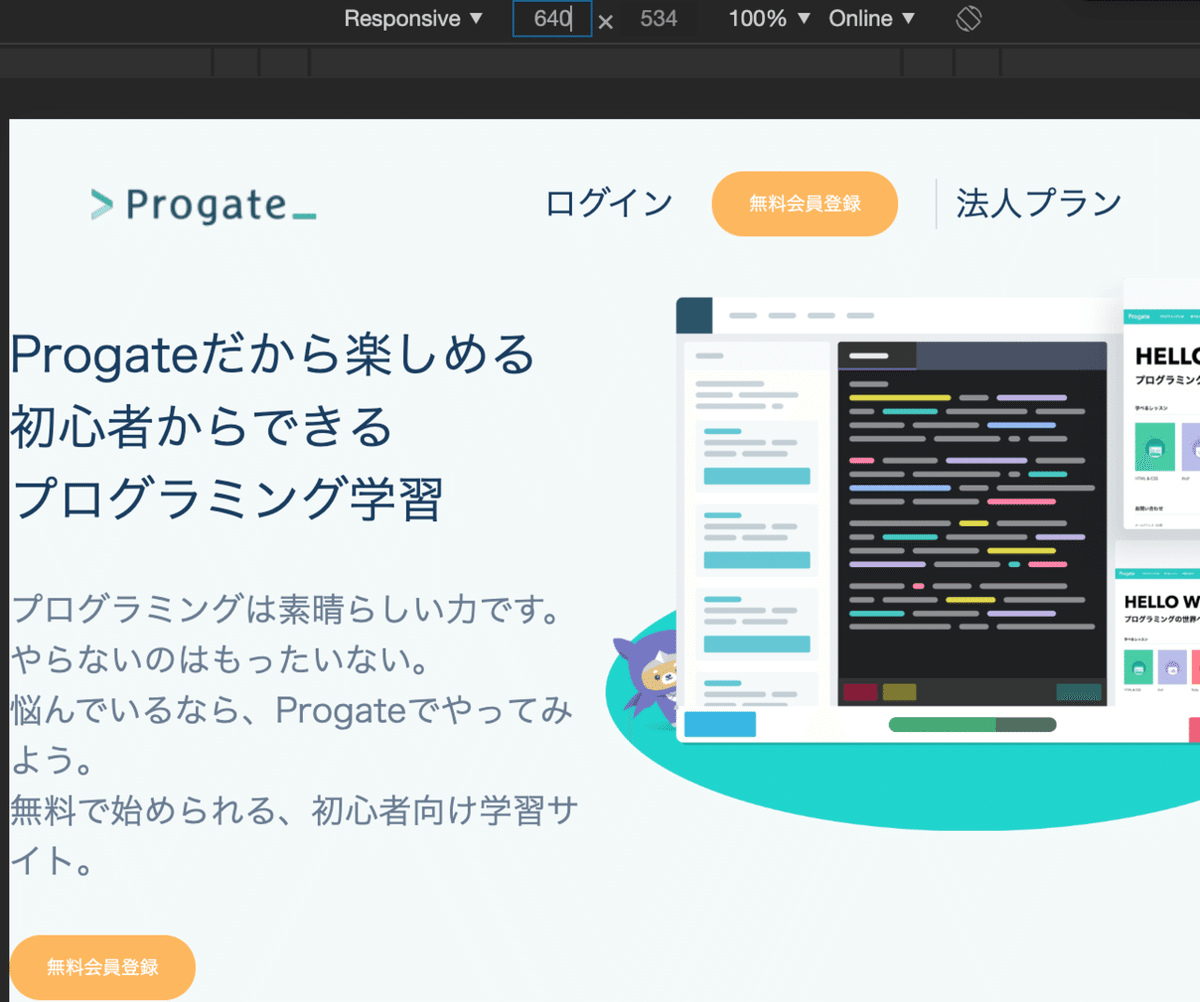
560pxでの表示を見てみましょう。

この時、ProgateというPC用のロゴが表示されてますが、これが大きすぎてメニューのデザインが崩れてるのが分かります。
これも、見出しと同様に大きさを可変にしてあげればOKです。
横幅が、560px~960pxのときは、最小130px(13rem) ~ 最大200px(20rem)で調整してあげましょう。
計算式はこちらを使ってみてください。
/* タブレット用の表示 */
@media screen and (min-width: 560px) and (max-width: 960px) {
/* テキスト共通系 */
.headline {
font-size: calc(2.4rem + ((1vw - 0.56rem) * 2.5));
}
/* ヘッダー */
.header-logo {
width: calc(13rem + ((1vw - 0.56rem) * 17.5));
}
}こんな感じです。

デザイン崩れは治ったのですが、なぜかロゴが大きすぎる気がしますね。
ディベロッパーコンソールで修正しながら試してたら、"header-logo"の中の"img"タグに対して"max-width"を指定してないのが分かりました。
.header-logo img {
max-width: 100%;
}これでどうでしょうか。






うん、どのサイズで見ても自然な感じになりましたね。
この可変にする技術はかなりよく使うので覚えちゃいましょう。
キービジュアルのテキスト部分の左右に余白を持たせたい
さて、最後です。キービジュアルのテキストの部分が余白が無くてキツキツしてますね。
左右に50pxのpaddingで余白を作ってあげましょう。
.key-visual-text {
padding: 0 50px;
}
良い感じの余白が生まれました。
でも、問題が。。スマホ表示(559px)で見てみましょう。

おや、キービジュアルのテキスト部分がはみ出しちゃってます。
これはpaddingを取ったことで、親のdivの100%を超えてしまったからですので、スマホの時のwidthを少し修正してあげましょう。
* スマホ用の表示 */
@media screen and (max-width: 559px) {
.key-visual-text {
/* 左右に50pxずつ計100pxの余白ができたのでその分を引く */
/* width: 100%; */
width: calc(100% - 100px);
}
}
スマホで見ても、無駄な余白がなくなりました。
デザインの最終形
ここまでお疲れ様でした!では、最後にあなた自身が自分で作り上げた、レスポンシブなヘッダー部分を見てみましょう!






どうですか!?
もうあなたはレスポンシブデザインも作れる立派なエンジニアです!!
これも、最初は難しいように感じましたが、1つずつ、前回の基礎講座のテクニックを使いながら作っていけば簡単でしたよね!
もう「レスポンシブ対応」と自分のポートフォリオに堂々とかけますね。
さいごにお願い
もしこのnoteが参考になったら....
■ 最後にたった2つのお願い
① このnoteを「スキ」してください 🙇♂️
② このnoteの感想、何でも良いので @riman_skillplus 宛にください 🙇♂️
おまけ:コードの最終形
最後にコードの最終形も書いておきましょう。
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Progate模写</title>
<meta name="viewport" content="width=device-width,initial-scale=1">
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<div class="header-wrapper">
<div class="header">
<div class="header-logo">
<img src="./img/logo_progate.png" alt="PC用ロゴ" class="pc-only">
<img src="./img/logo_progate_sp.svg" alt="SP用ロゴ" class="sp-only">
</div>
<ul class="header-menu">
<li><a class="text-black" href="">ログイン</a></li>
<li><a href="" class="btn btn-orange">無料会員登録</a></li>
<li class="hidden-sm company-plan"><a class="text-black" href="">法人プラン</a></li>
</ul>
</div>
</div><!-- ヘッダー -->
<div class="key-visual">
<div class="key-visual-text">
<p class="headline text-black">
Progateだから楽しめる<br />
初心者からできる<br class="hidden-sm"/>
プログラミング学習
</p>
<p class="normal-text">
プログラミングは素晴らしい力です。<br class="hidden-sm"/>
やらないのはもったいない。<br />
悩んでいるなら、Progateでやってみよう。<br class="hidden-sm"/>
無料で始められる、初心者向け学習サイト。
</p>
<p class="btn btn-orange">無料会員登録</p>
</div>
<div class="key-visual-image">
<img src="./img/progate_key-visual.png" alt="">
</div>
</div><!-- キービジュアル -->
</body>
</html>CSSは、後々見やすく、メンテしやすいように順番なども意識して書いてますので、ぜひ参考にしてみてください。
html {
font-size: 62.5%; /* 1rem = 10px */
}
body {
margin: 0;
padding: 0;
font-family: "AvenirNext", "Lato", "Hirago KakuGothic ProN", Meiryo, sans-serif;
font-size: 1.8rem; /* デフォルトのフォントサイズを16pxに */
}
/* 全体共通系 */
a {
text-decoration: none;
}
ul {
list-style-type: none;
}
/* PC限定はPC時は表示 */
.pc-only {
display: block;
}
/* スマホ限定はPC時は非表示 */
.sp-only {
display: none;
}
/* テキスト共通系 */
.text-black {
color: #183C60;
}
/* 少し薄い文字 */
.normal-text {
color: #6B7C92;
}
.headline {
font-size: 3.4rem;
}
/* 装飾共通系(ボタン) */
.btn {
padding: 1rem 2rem;
border-radius: 2rem;
display: inline-block;
font-size: 0.75rem;
}
.btn-orange {
background: #FDB757;
color: #fff;
}
/* ヘッダー部分のスタイル */
.header-wrapper {
padding-top: 10px;
background: #F4FAFA;
}
.header {
width: 90%;
margin: 0 auto; /* 中央寄せ */
display: flex;
justify-content: space-between;
align-items: center;
}
.header-logo {
width: 200px;
}
.header-logo img {
max-width: 100%;
}
.header-menu {
display: flex;
align-items: center;
}
.header-menu li {
margin: 0 1rem;
}
/* 法人プランは左側のボーダー表示 */
.company-plan {
border-left: 1px solid #D7DDDF;
padding-left: 1rem;
}
/*.`キービジュアル部分 */
.key-visual {
display: flex;
background: #F4FAFA;
}
.key-visual-text, .key-visual-image {
width: 50%;
}
.key-visual-text {
padding: 0 50px;
}
.key-visual-image img {
max-width: 100%;
}
/* スマホ用の表示 */
@media screen and (max-width: 559px) {
/* テキスト共通系 */
body {
font-size: 1.6rem; /* デフォルトのフォントサイズを16pxに */
}
.headline {
font-size: 2.4rem;
}
/* スマホでは非表示 */
.hidden-sm {
display: none;
}
/* PC限定はスマホ時は非表示 */
.pc-only {
display: none;
}
/* スマホ限定はスマホ時は非表示 */
.sp-only {
display: block;
}
/* ヘッダー */
.header-logo {
width: 50px;
}
/* キービジュアル */
.key-visual {
flex-direction: column;
}
.key-visual-text {
width: calc(100% - 6rem);
padding: 0 3rem;
}
.key-visual-image {
width: 100%;
}
}
/* タブレット用の表示 */
@media screen and (min-width: 560px) and (max-width: 960px) {
/* テキスト共通系 */
.headline {
font-size: calc(2.4rem + ((1vw - 0.56rem) * 2.5));
}
/* ヘッダー */
.header-logo {
width: calc(13rem + ((1vw - 0.56rem) * 17.5));
}
}さいごにもう一度お願い
ぜひぜひ、今後のモチベーションのためにもお願いします!!
もしこのnoteが参考になったら....
■ 最後にたった2つのお願い
① このnoteを「スキ」してください 🙇♂️
② このnoteの感想、何でも良いので @riman_skillplus 宛にください 🙇♂️
いいなと思ったら応援しよう!

