
ペパボのデザインプロセス展で「採用サイトのデザインプロセス」を制作した話 #Design Scramble 2018

というわけで、(若干出遅れ感がありますが)2018年11月24日(土)に初開催されたデザインフェスティバル「Design Scramble(デザインスクランブル)」の、運営側視点での記事です。
私はGMOペパボの担当者として、主に以下の 4 つの事を行いました。
1. イベント全体の窓口
2. SNS でつぶやいたりブログを書いたり
3. ペパボのデザインプロセス展で「採用サイトのデザインプロセス」の制作
4. 当日の運営責任者
今回は、上記の中から『3. ペパボのデザインプロセス展で「採用サイトのデザインプロセス」の制作』を行った話を書きます。
(イベント全体のプロセスやレポートのリクエストもあったのですが、それはまたの機会に…。)(他の方が note にアップされるレポートも楽しく拝見しています。)
「ペパボのデザインプロセス展」とは?
ペパボで生まれたロゴやキャラクター、Webサイト、主催イベントなど、 各サービスのさまざまなデザインプロセスを公開した展示会です。
具体的には、以下の 6 つのデザインプロセスを展示しました。
・ ロリポップ!「サービスロゴ」
・ ムームードメイン「ウェブサイト」
・ minne「アワードロゴ」
・ カラーミーショップ「コンテスト」
・ SUZURI「キャラクター」
・ GMOペパボ「採用サイト」
もう少し詳細な内容を知りたい方は、イベント直前に書いた 「ペパボのデザインプロセス展」「minneワークショップ」「お茶会」開催直前レポート! をご覧ください。
【当日の会場の様子】

【当日の会場の様子(準備中)】

プロセス展自体は、以下のような流れで作りました(多分)。
1. 来場者の体験を考える
2. それを元に、どんな展示がいいかを考える
3. 内容や展示方法を検討する
4. 具体的なサイズ感などをプロトタイプで確認しながら共通フォーマットを作る
5. ブースごとに手分けして頑張って作る
上記の詳細は、プロセス展の陣頭指揮をとっていた @satosio がその内何か記事を書いてくれるかもしれません(書いてくれないかもしれません)。
「採用サイト」とは?
来年度より始まる通年採用に併せて、つい最近(デザインスクランブルの 3 週間ほど前に)リリースした「採用に特化したサイト」です。
私は、このできたてホヤホヤの「採用サイトのデザインプロセス」ブースの制作を担当しました。
【実際の展示ブース】

【展示ブースを作った人と役割分担】
※ この他に、ラストスパートをお手伝いしてくれたデザイナーや原稿チェックをしてくれた広報などもいます。

1. アイデア出し
まずは、どのような内容の展示にするかを考えました。
全体(6 種類の展示)のバランスから考えて「何かしら ”採用” に関わるプロセス」を作ろう、ということだけしか決まっていなかったので、みんなでアイデアを出し合いました。

※ この段階では採用サイトがまだリリースされていなかったので、アイデアの中に出てきていません。
※ 私もアイデア出しに参加したかのように書いていますが、この時期は @sizucca_ も @achamixx も採用サイトの制作で手一杯だったので、この辺りのフェーズは @miz_e_ に全部丸投げしていました(酷い話)。
2. いくつかのアイデアを元にプトロタイプを作成
いくつかのアイデアを元に(@miz_e_ がひとりで頑張って)プロトタイプを作成しました。
【プロトタイプ(イメージ画像)の一例】

上記のようなイメージをいくつか作成し、若干迷宮に入りかけたタイミングで、ようやく採用サイトのリリースを終えた @sizucca_ と @achamixx が合流しました。
プロトタイプを元に、さらに内容を詰めていく中で、「過去の新卒サイトは募集終了に伴いサイトを閉じていて実物を見ることができないから、実物が見られる最新の採用サイトのプロセスに絞った方が見る人も参考になって楽しいのでは?」という @achamixx の素敵な分析力と最短入稿日まであと 7 営業日を切っているというワイルドなスケジュールの中、急ピッチで構成の叩き出しを行いました。
3. 全体の構成の叩き出し
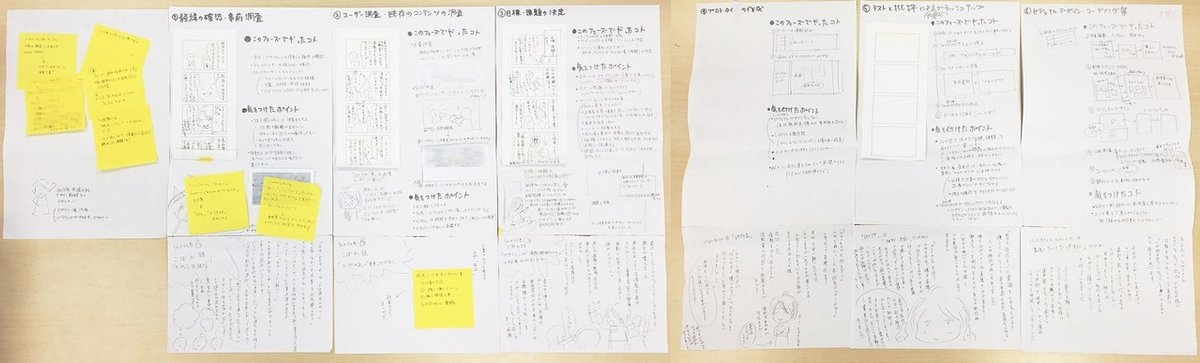
全体の流れや各プロセスの要点などを、脳内や記録していた板書や議事録をベースにひたすら手書きで吐き出していきました。
書いているうちに変なテンションになってしまい、漫画とポエムが生まれたりもしました。
※ 真面目な気持ちとしては「伝える情報量を減らさずに内容を伝える(文字だらけにしない)ためにはどうすればいいんだろう?」ということを 10 分くらい悩んだ結果の産物です。

上記の様な落書き状態の叩きを「ひとまず手持ちの情報をマックスで書き出したので、第三者にも分かるように、必要そうなところを抜き出すなり付け足すなりしていい感じにしてください」と @miz_e_ に投げました(酷い話②)。
4. プロセス展のビジュアルテンプレートを元にデザイン
そうしたら、1 営業日ほどで以下のような状態で戻ってきました。
天才かな?って思いました。

5. 実寸での検証を交えつつ全体のバランスを調整
・ 内容のバランス
・ 文字とイラストのバランス
・ 色味のバランス
などなどを調整したり、この辺で広報にも一度チェックをしてもらったりしながらガツガツ詰めていく段階。


6. 最後のひと仕上げ
あとは、ひたすら細部を作り込んで完成です。

7. そして展示会当日
ありがたいことに思った以上に多くの方にご来場いただき、本来であれば各ブースの制作担当者をブースに配置したい気持ちでいっぱいだったのですが、シフトフル回転で動き回っていたのでそのような余裕がありませんでした(無念)。
ご覧くださった皆様、写真を撮ってくださった皆様、アンケートにご協力くださった皆様、SNS に感想やコメントをくださった皆様、本当にありがとうございました。
このような大きな展示物を制作したことがなかったので、全員かなり手探りでの進行ではありましたが(その上何故か描いたことのない漫画で自らの首をギリギリ締めたり)最終的には楽しかったです。
以上、駆け足ではありましたが(特に後半)「採用サイトのデザインプロセス」の制作プロセス(ややこしい)でした。
イベントの運営も、デザインプロセス展のブース制作も、非常に勉強になったし辛かったけど楽しかったので、来年は誰か別の人に役割をバトンタッチして、私は一般参加者側に回りたいなと考えております。
さいごに
DeNA さん、このたびは素敵なイベントにお声がけくださりありがとうございました!
来年も楽しみにしています!

この記事は ペパボデザイナー Advent Calendar 2018 2 日目の記事でした。
次回の担当は 実力派 minne デザイナー「きでりん」さんです!
GMOペパボのデザインプロセス展の関連記事
・「ロリポップ!」サービスロゴのデザインプロセス
・「ムームードメイン」ウェブサイトのデザインプロセス
・「カラーミーショップ」コンテストのデザインプロセス
・採用サイトのデザインプロセス(この記事です)
事業会社でデザイナーとして働いています。コーヒーとラーメンと間取り図が好きです。(Flaticon Premium licenses user)
