
Live2DでかんたんなGIFアニメつくってみた
↓今回の作業にもう少し手を加えたバーションのGIFアニメ
https://www.pixiv.net/artworks/83140609
↓このイラストを使います

【使用ツール】
イラスト制作:MediBang Paint Pro
GIFアニメ制作:Live2D Cubism Editor 4.0(フリー版)
イラスト制作ツールでやっておくこと
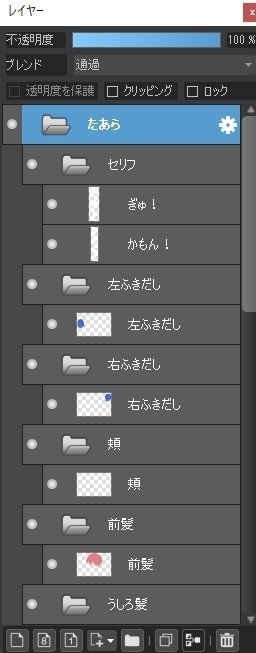
・レイヤーに名前を付けておく
・動かす部分のうしろの絵も描いておく
・psdファイルで保存(1280×720が便利です)
↓レイヤーに名前付け

↓キャラを上下に動かすので、背景消さずに描いておく

psdで保存したら、Live2Dでの作業に移ります。
↓psdデータ読み込み

↓パラメータがたくさんありますがすべて削除

↓パラメータを新規作成

↓動かしたいレイヤーを選択しパラメータの左側にキーフォームを追加

↓パラメータの右側にキーフォームを追加し、キャラを下へ動かす

↓赤いバーを左右に動かすとキャラが上下に動く

↓アニメーションに移行しプロジェクトをドラッグ&ドロップ

↓余白が出来てしまったのでシーンをクリックし、インスペクタでサイズを変更

↓ずれたので位置を直す

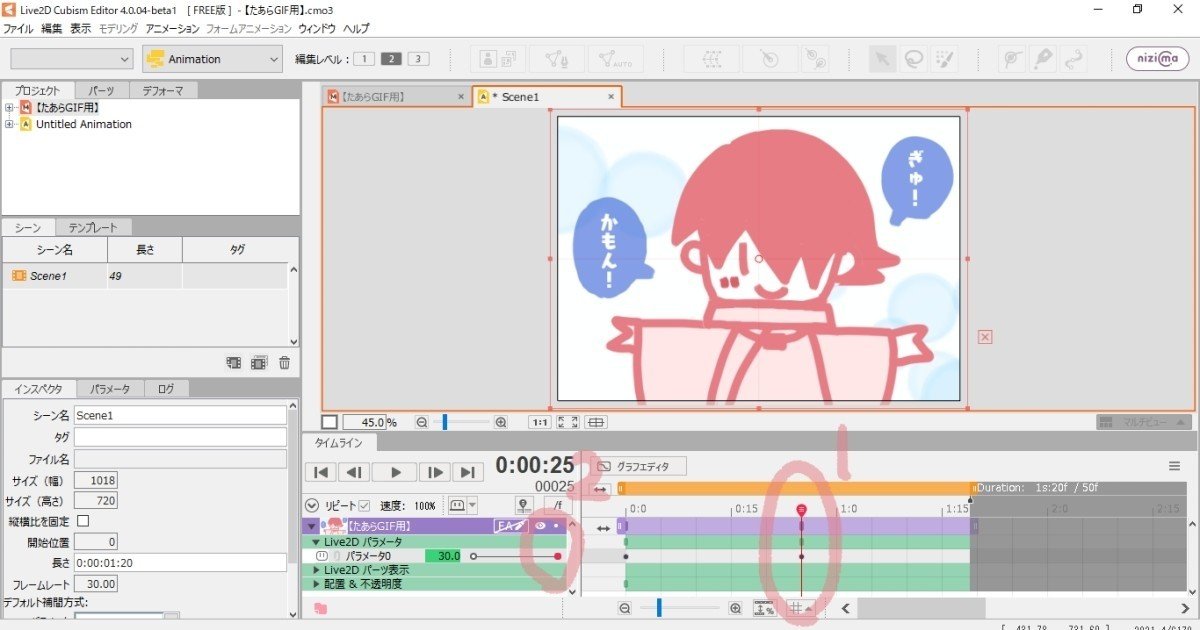
↓右下のオレンジとムラサキのバーの終わりを同じ位置にする

↓バーの開始位置にパラメータの左側を設定する

↓バーの中間位置に、パラメータの右側を設定する

↓バーの終わりにパラメータの左側を設定し、再生するとキャラが上下に動く

↓ファイルからGIFアニメとして出力する

↓設定が出るのでOKでおわり

完成!
お疲れさまでした!(*_ _)ペコ
ここから先は
0字
¥ 500
この記事が気に入ったらサポートをしてみませんか?
