
【Discord.js】Bot作成のための環境開発を解説
初めまして、こんにちは、白猫です。
今回の記事は
「Discord.jsでのBot作成チュートリアル」を解説していきます。
本日から、Discord.jsを用いたBotの作り方をシリーズ化して投稿していきます!
今回はパート1ということで
環境開発をおこなっていきます!
①Node.jsのダウンロード
まず最初の手順として、
「Node.jsのダウンロード」をしていきます。
Node.js はV8 JavaScriptエンジン上に構築されたJavaScript実行環境の1つです。
イベント化された入出力を扱うサーバサイドJavaScript環境であり、Webサーバなどのスケーラブルなネットワークプログラムの記述を意図しています。
それでは、ダウンロードをしていきます。
まずはインストーラーをダウンロードするために
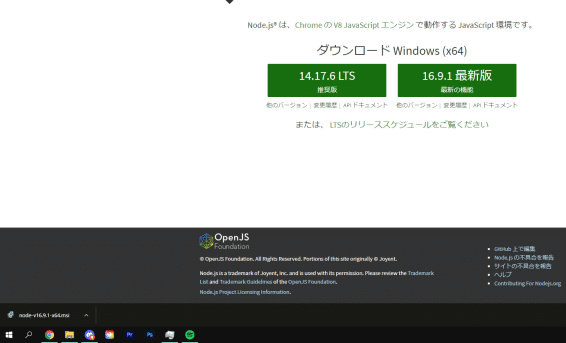
「Node.js公式サイト」へ飛びましょう。
URLに飛ぶと、「推奨版」と「最新版」の2つが見られるかと思います。こちらは、どちらでもOKです。
お好きな方を選びましょう。
どちらかを選んだら、緑色のボタンをクリックしましょう。すると、msiファイルがダウンロードされます。
左下にファイルが出てきます
※画像はChromeの場合

それをクリックしましょう。
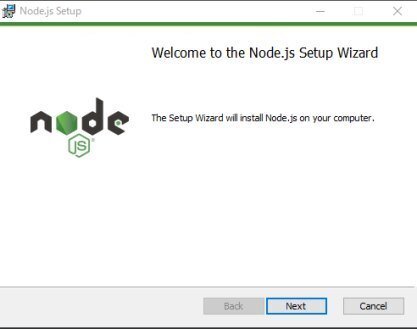
すると、インストール画面が開かれるので、
以下の手順でダウンロードを進めましょう。
「Next」をクリックします。

「I accept the terms in the License Agreement」にチェックを入れて
「Next」をクリックします。

インストール場所を変えられますが、
そのまま「Next」をクリックします。

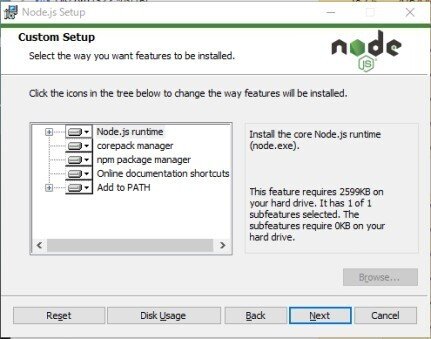
様々な設定ができますが、なにもいじらずに
「Next」をクリックします。

ここも「Next」をクリックします。

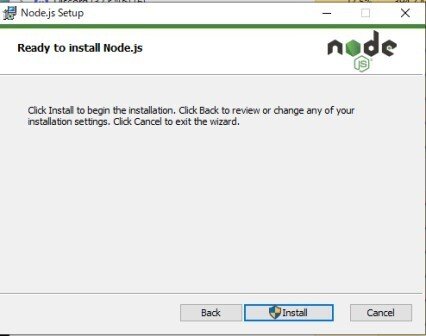
最後に、「Install」をクリックすると
インストールが始まるので少し待ちましょう。

以下の画像のようになっていれば、
インストールが成功しています。

「Finish」をクリックして、Node.jsのダウンロードは終了です!
➁Discord.jsのダウンロード
次は、Discord.jsというライブラリのダウンロードをしていきます!
それでは、まずは、Windowsキー + Rで「ファイル名を指定して実行」というウィンドウを立ち上げます。

そして、このテキストボックスに
「cmd」と入力して「OK」をクリックします。
すると、黒い画面のウィンドウが立ち上がります。

これが「コマンドプロンプト」というアプリケーションになります。
ちなみに、「ターミナル」と呼ぶこともありますよ~
それでは、コマンドプロンプトに以下のコマンドを入力しましょう。
npm install discord.jsすると、何やら文章がずらずらと出てくると思います。
それで、もう一度入力欄が出てくればOKだと思います!
ここで、もしエラーなどが出てしまう場合は
コメントで教えていただければ対応しますよ~
これにて、環境開発は終了です!!!
お疲れ様でした✨
さいごに
いかがだったでしょうか?
今回は、Discord.jsでBotを作成するための
環境構築を解説してみました!
次回からは、実際にプログラミングをして
Botを起動していこうと思います。
よければ、記事のシェアお願いします!
それでは最後までご覧いただきありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
