
AUTOMATIC1111(stable diffusion webui)APIからControlNetを使う
準備
ControlNetのインストール
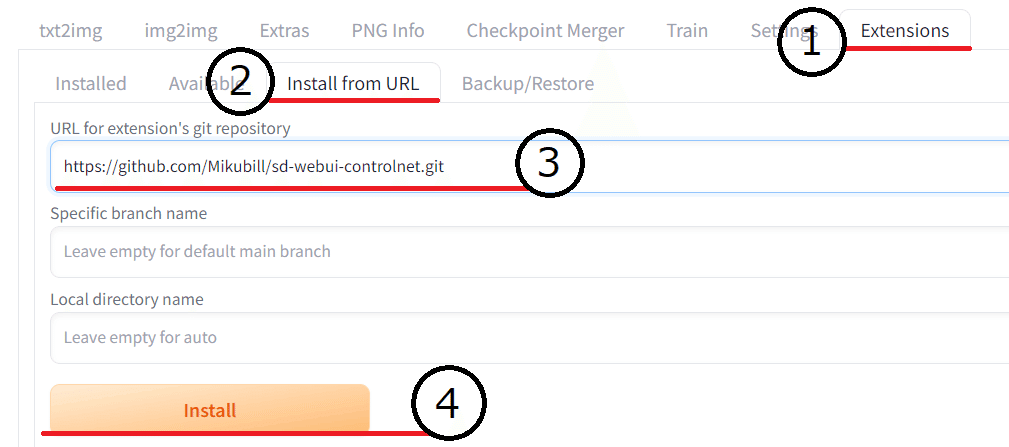
webuiの拡張機能からControlNetをインストールします。
Extensions(拡張機能)をクリック
install from URL(URLからインストール)をクリック
URL for extension's git repository(拡張機能の git リポジトリの URL)に以下のURLをコピペ
install(インストール)をクリック
https://github.com/Mikubill/sd-webui-controlnet.git

インストールが終わればinstallの下に「Installed into "保存先のディレクトリパス"」が表示されれインストール完了。
もしくはgithubのリポジトリをダウンロードしextensionsに直接ファイルを置く
モデルのダウンロード
ControlNetのモデルをインストールします
「stable-diffusion-webui\extensions\sd-webui-controlnet\models」にインストールしたモデルを保存します
stable-diffusion-webui\extensions\sd-webui-controlnet\models
ControlNet モデルとモジュールの一覧取得
モデル名とシードのセットが欲しいので、リクエストし一覧を取得します。

ライン:シード
サンプルコード▼
import requests
url = "http://127.0.0.1:7861"
cn_modules = requests.get(f"{url}/controlnet/module_list").json()
cn_models = requests.get(f"{url}/controlnet/model_list").json()
print(cn_modules["module_list"])
print(cn_models["model_list"])
with open("cn_models.txt", '+w', encoding='UTF-8') as f:
f.write('\n'.join(cn_models["model_list"]))
with open("cn_modules.txt", '+w', encoding='UTF-8') as f:
f.write('\n'.join(cn_modules["module_list"]))保存したデータ
cn_models.txt▼
control_v11e_sd15_ip2p [c4bb465c]
control_v11e_sd15_shuffle [526bfdae]
control_v11f1e_sd15_tile [a371b31b]
...cn_modules.txt▼
none
canny
depth
depth_leres
depth_leres++
...画像生成
t2i
AUTOMATIC1111(stable diffusion webui)API 入門で使ったt2iのコードに以下の追加することで動作します。
追加コード▼
img = cv2.imread('controlnetに読み込む画像パス.png')
retval, bytes = cv2.imencode('.png', img)
encoded_image = base64.b64encode(bytes).decode('utf-8')
# controlnet
payload["alwayson_scripts"] = {
"controlnet": {
"args": [
{
"input_image": encoded_image,
"module": "canny",
"model": "control_v11p_sd15_canny [d14c016b]",
"pixel_perfect": True,
"control_mode": 1
}
]
}
}controlnetの設定
input_image:ControlNetで使う画像
module:使用するプリプロセッサ
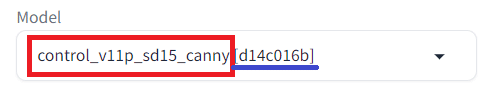
model:使用するControlNetのモデル
pixel_perfect:ピクセルパーフェクトプリプロセッサの有効
control_mode:0バランス、1プロンプトの優先、2コントロールネットを優先
/sdapi/v1/txt2imgにリクエストする値を設定します
サンプルコード▼
import json
import requests
import io
import base64
from PIL import Image, PngImagePlugin
import cv2
url = "http://127.0.0.1:7861"
prompt = "(masterpiece best quality ultra-detailed illustration) a girl silver hair"
neg_prompt = "nsfw, (worst quality, low quality:1.4), (jpeg artifacts:1.4), (depth of field, bokeh, blurry, film grain, chromatic aberration, lens flare:1.0)"
steps = 5
payload = {
"prompt": prompt,
"negative_prompt" : neg_prompt,
"steps": steps
}
img = cv2.imread('controlnetに読み込む画像パス.png')
retval, bytes = cv2.imencode('.png', img)
encoded_image = base64.b64encode(bytes).decode('utf-8')
# controlnet
payload["alwayson_scripts"] = {
"controlnet": {
"args": [
{
"input_image": encoded_image,
"module": "canny",
"model": "control_v11p_sd15_canny [d14c016b]",
"pixel_perfect": True,
"control_mode": 1
}
]
}
}
response = requests.post(url=f'{url}/sdapi/v1/txt2img', json=payload)
r = response.json()
# controlnetの結果画像あり
for num, i in enumerate(r['images'], 1):
image = Image.open(io.BytesIO(base64.b64decode(i.split(",",1)[0])))
png_payload = {
"image": "data:image/png;base64," + i
}
response2 = requests.post(url=f'{url}/sdapi/v1/png-info', json=png_payload)
pnginfo = PngImagePlugin.PngInfo()
pnginfo.add_text("parameters", response2.json().get("info"))
image.save(f'{num}output_t2i.png', pnginfo=pnginfo)
image.show()
# controlnetの結果画像なし
# image = Image.open(io.BytesIO(base64.b64decode(r['images'][0].split(",",1)[0])))
# image.save('output_t2i.png')
# image.show()i2i
AUTOMATIC1111(stable diffusion webui)API 入門で使ったt2tのコードに以下の追加することで動作します。
img = cv2.imread('controlnetに読み込む画像パス.png')
retval, bytes = cv2.imencode('.png', img)
encoded_image = base64.b64encode(bytes).decode('utf-8')
# controlnet
payload["alwayson_scripts"] = {
"controlnet": {
"args": [
{
# "input_image": encoded_image, # 画像を使う場合使用
"module": "openpose_face",
"model": "control_v11p_sd15_openpose [cab727d4]",
"pixel_perfect": True,
"control_mode": 1
}
]
}
}controlnetの設定はinput_imageをコメントアウトしている以外はt2iと変わりません
/sdapi/v1/img2imgにリクエストする値を設定します
サンプルコード▼
import json
import requests
import io
import base64
from PIL import Image, PngImagePlugin
import cv2
url = "http://127.0.0.1:7861"
img_path = "画像ファイルパス"
image = Image.open(img_path)
# バイナリデータからテキスト変換
with io.BytesIO() as img_bytes:
image.save(img_bytes, format='PNG')
img_b64 = base64.b64encode(img_bytes.getvalue()).decode()
png_data = {}
png_data["image"] = [img_b64]
prompt = "(masterpiece best quality ultra-detailed illustration) a girl silver hair"
neg_prompt = "nsfw, (worst quality, low quality:1.4), (jpeg artifacts:1.4), (depth of field, bokeh, blurry, film grain, chromatic aberration, lens flare:1.0)"
steps = 5
payload = {
"init_images": png_data["image"],
"prompt": prompt,
"negative_prompt" : neg_prompt,
"steps": steps
}
img = cv2.imread('controlnetに読み込む画像パス.png')
retval, bytes = cv2.imencode('.png', img)
encoded_image = base64.b64encode(bytes).decode('utf-8')
# controlnet
payload["alwayson_scripts"] = {
"controlnet": {
"args": [
{
# "input_image": encoded_image, # 画像を使う場合使用
"module": "openpose_face",
"model": "control_v11p_sd15_openpose [cab727d4]",
"pixel_perfect": True,
"control_mode": 1
}
]
}
}
response = requests.post(url=f'{url}/sdapi/v1/img2img', json=payload)
r = response.json()
# controlnetの結果画像あり
for num, i in enumerate(r['images']):
image = Image.open(io.BytesIO(base64.b64decode(i.split(",",1)[0])))
png_payload = {
"image": "data:image/png;base64," + i
}
response2 = requests.post(url=f'{url}/sdapi/v1/png-info', json=png_payload)
pnginfo = PngImagePlugin.PngInfo()
pnginfo.add_text("parameters", response2.json().get("info"))
image.save(f'{num}output_cn_i2i.png', pnginfo=pnginfo)
image.show()
# controlnetの結果画像なし
# image = Image.open(io.BytesIO(base64.b64decode(r['images'][0].split(",",1)[0])))
# image.save('output_cn_i2i.png')
# image.show()その他
google colabで試す
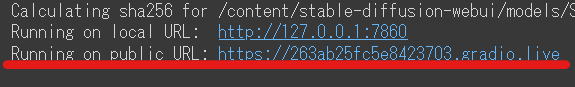
stable diffusion webuiの起動▼
赤ラインのRunning on public URLをコピーします

APIのサンプル▼
赤い囲いにコピーしたURLをペーストし、左上の実行ボタンを押します

あとは、書くコードセルを実行すると画像を生成できます
参照
この記事が気に入ったらサポートをしてみませんか?
