
【HTML】フォーム
最近udemyでセールをしており、非常にお買い得な価格でコースを購入できたので、こちらを進めていこうと思います。
今回はユーザーが名前やメールアドレスを入力し、送信したりする「フォーム」についての記事になります。
※udemyのセール期間は終了しました…
<form>タグ
ユーザーからの入力内容を受け付ける部分。
<input>タグ、<textarea>タグ、<label>タグなど、フォームを構成する各部品と一緒に使用されるタグである。<form>タグの中で使用するタグについて書いていきます。
<input>タグ
名前やメールアドレスなどのテキストを入力するためのボックスや、チェックボックス、送信ボタンなどを定義することができるタグです。
type属性を加えることで入力ボックスの形状を変えることができます。
例
<input type="text">
<input type="checkbox">
<input type="submit">上から「一行のテキストボックス」、「チェックボックス」、「送信ボタン」となっている。type属性の他にもname属性やvalue属性と言った属性を加えることも可能です。<input>タグには様々な属性を加えることができ、用途によってカスタマイズしなければなりません。
<input>タグに加えられる属性一覧

<textarea>タグ
長文を書くことが予想されるものには<textarea>タグを使用します。
<input type="text"> ・・・1行
<textarea></textarea> ・・・複数行上記のタグでもテキストボックスは作れたが、これは1行しか書けないテキストボックスです。<textarea>タグは複数行文字を書くことのできるテキストボックスを作ることができます。
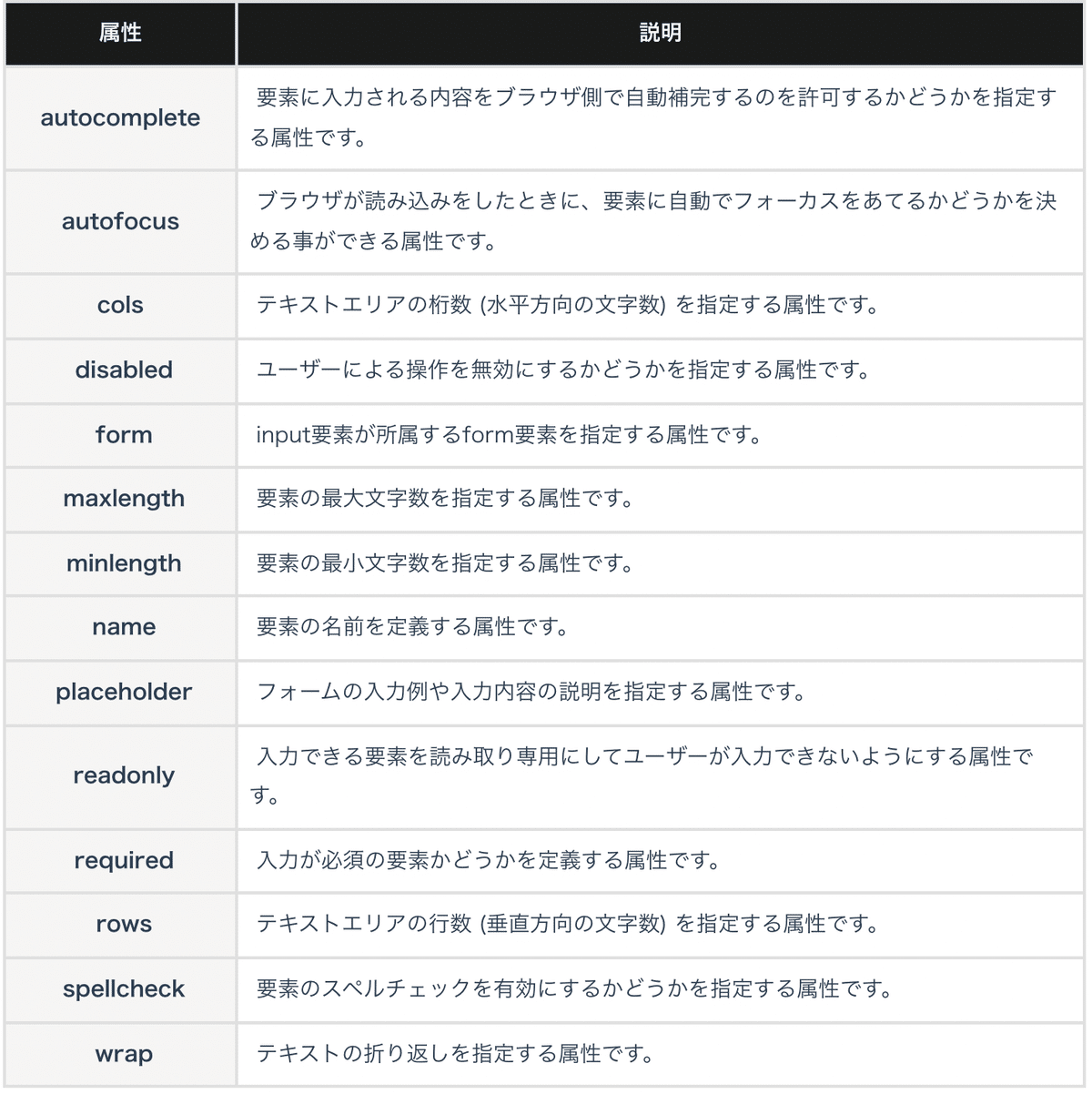
<textarea>タグに加えられる属性一覧

<label>タグ
フォーム内の<input>タグや<textarea>タグと連携させることで、
<label>タグの中に入力した文字をクリックすると対応するフォームにカーソルがあたります。連携にはfor属性やid属性を設定する必要があります。
<form>
<label for="name">お名前</label>
<input id="name" type="text" name="お名前">
<form>上記が連携させる方法です。
<label>タグのfor属性と<input>タグのid属性は必ず同じものにします。
<fieldset>タグ
関連性のあるフォーム内のタグをグループ化することができます。
<form>
<fieldset>⬅
<label for="name">お名前:</label>
<input id="name" type="text" name="お名前">
<label for="mail">メールアドレス:</label>
<input id="mail" type="text" name="メールアドレス">
</fieldset>⬅
<fieldset>⬅
<label for="para">本文:</label>
<textarea id="para" name="本文" placeholder="お問い合わせ内容など、自由にお書き下さい。"></textarea>
</fieldset>⬅
<input type="submit" value="送信する">
<input type="reset" value="初期化する">
</form><legend>タグ
<fieldset>タグでブループ化したものに説明文やキャプションを付け加える事ができます。
<form>
<fieldset>
<legend>基本情報</legend>⬅
<label for="name">お名前:</label>
<input id="name" type="text" name="お名前">
<label for="mail">メールアドレス:</label>
<input id="mail" type="text" name="メールアドレス">
</fieldset>
<fieldset>
<legend>お問い合わせ本文</legend>⬅
<label for="para">本文:</label>
<textarea id="para" name="本文" placeholder="お問い合わせ内容など、自由にお書き下さい。"></textarea>
</fieldset>
<input type="submit" value="送信する">
<input type="reset" value="初期化する">
</form><fieldset>タグは<legend>タグの親要素でため、<legend>タグは
<fieldset>タグ内で使用します。
感想
いつも自分が入力していたフォームの裏側はこんな感じだったのかと実感しました。フォーム内で使用するタグは様々なものがありましたが、どれもユーザビリティを向上させるために必須だと感じました。どこかのタグが抜けるだけでもユーザーは扱いにくいと感じてしまいます。そうならないためにも、今回勉強したタグを適切に記述できるようにしていきたいです。
この記事が気に入ったらサポートをしてみませんか?
