
【HTML】要素のセクショニング
3連休に入り、元々ここで長野へスキーに行く予定でしたが最近のコロナの状況をみて、断念しました。ここは外出したい欲をグッと堪えて、感染防止に努めたいと思います。
さて、今日は「要素のセクショニング」というお題で学んだことを記事にまとめていきます。
基本のレイアウト
この後レイアウトの例として画像を貼りますが、Webページの多くが以下の画像のレイアウトのような作りになっています。


この画像のように、最初にヘッダー、最後にフッター、その間にサイドバーやコンテンツが配置されるといったレイアウトが基本になります。ヘッダーは<header>タグを、フッターは<footer>タグ、サイドバーやコンテンツは<div>タグを使用します。
<header>タグ
<header>タグには以下の項目を記述します。
タイトル
目録
メニュー
検索フォーム
ロゴ など
メニューを記述する際は<nav>タグを使用します。
<nav>タグ
navはnavigationの略で、ページ内の指定した場所や他ページに誘導する役割があります。<nav>タグに記述する内容の例は以下の通りです。
ホーム
概要
サービス
お問い合わせ など
これらの項目を記述し、サイトのナビゲーションをするのが<nav>タグです。
<footer>タグ
<footer>タグはページの下部に記述することが多いです。多くのサイトでは、そのサイトに関する情報や著作権、コピーライトを記述しています。
<div>タグ
divはdivisionの略で、分割、区分、区切りといった意味です。HTMLではコンテンツを一つにまとめるためのタグとして使用します。<div>タグにはclass属性とid属性をよく使用します。どちらかの属性を加えることで、CSSを簡単に適用させることができます。
class属性
CSSを適用させるために使用します。id属性
class属性と同じく、CSSを適用させるために使用します。同じid属性名はページ内で一回しか使用できません。
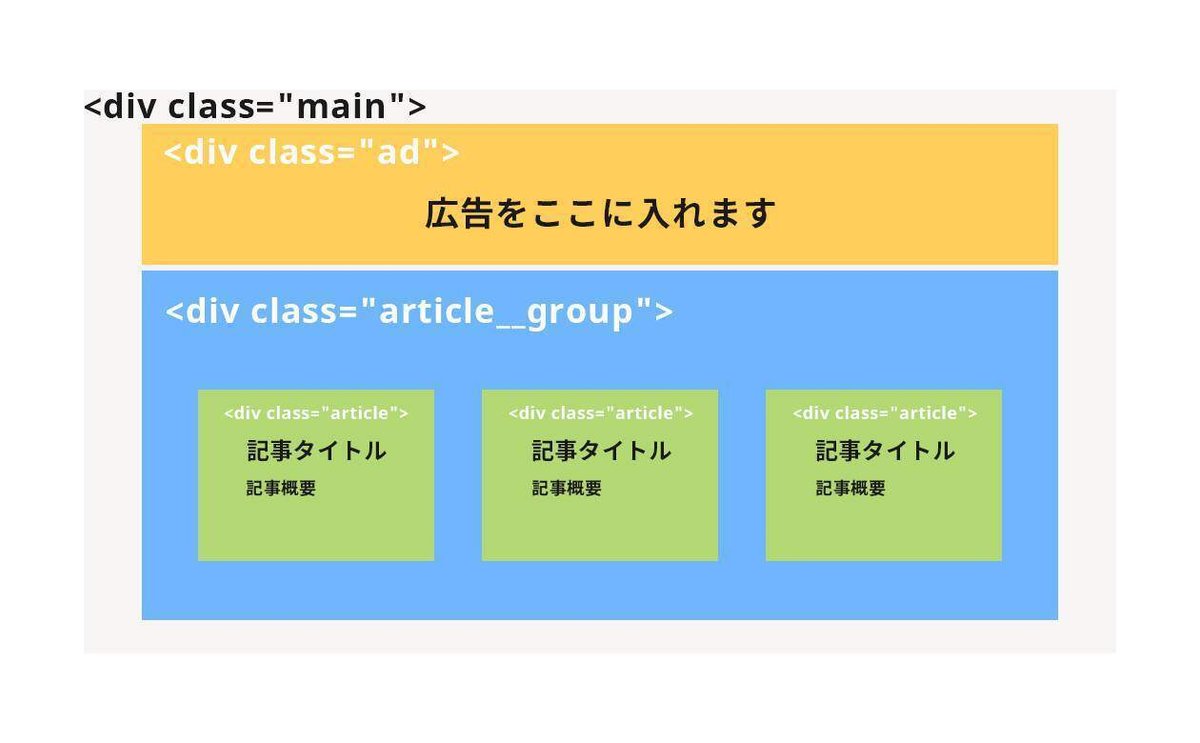
以下に使用例を画像で示します。

引用:ウェブカツブログ(https://webukatu.com/wordpress/blog/7865/)
このように<div>タグで1つの箱を作り、その中へコンテンツの内容を記述していくことになります。記事を書いたり、文章をまとめる際は<section>タグ、<article>タグというものを使用します。
<section>タグ
<section>タグは文章をまとめる際に使用します。
<body>
<h1>大見出し</h1>
<section>
<h2>中見出し</h2>
<p>本文</p>
</section>
<section>
<h2>中見出し</h2>
<p>本文</p>
</section>
<body>上記が使用例です。ここでは中見出しを<section>タグで囲んでいます。
<article>タグ
<article>タグは完結した記事のことを示します。
<body>
<article>
<h1>HTML</h1>
<h2>HTMLとは</h2>
<p>......</p>
<h2>HTMLの意味</h2>
<p>.....</p>
</article>
</body>このように1つの記事を囲むのが、<article>タグです。なので、<article>タグの中に<h1>タグや<h2>タグといった見出しを記述することが多いです。また、<article>タグの中に<section>タグを入れて記事を書くといった使い方もあります。
<section>タグ
文章をまとめる際に使用します。<article>タグ
完結した記事を指します。<h1>タグや<h2>タグを記述することが多いです。
感想
いろんなWebサイトを見てきましたが、今回学んだ基本のレイアウトに沿って作られていることが分かりました。その中で主に使用するタグについて知ることができました。今回の記事以外でも様々なタグを学びましたが、それらを使いこなすには相当な経験が必要であると思います。これから実践を通して、経験を積んでいきます!
次の記事からCSSのセクションへ入っていきます。
この記事が気に入ったらサポートをしてみませんか?
