
【HTML】リンクと画像・動画・オーディオ
今日は2日連続のnote投稿になります。朝からnoteの記事を書いたり、勉強できたりと、休日はやはり作業が捗ります。勉強は習慣化していけば、
「しないといけない」という考え方から、「してあたりまえ」という考え方になるので、後回しにならなくて済みます。平日は休日ほどできてないので、頑張ります…!
さて、今回は「リンクと画像・動画・オーディオ」というお題で学んだことを記事にまとめていこうと思います。
<a>タグ
aはanchorの略で、直訳すると「錨(いかり)」や「固定する」といった意味になります。<a>タグは「サイト同士をつなげて固定する」というイメージです。<a>タグにはhref属性やtarget属性を記述することが多いです。
href属性
href属性には表示させたいWebページのURLや同ページにあるid属性などを記述します。<a>タグに記述した文をクリックすることで、指定されたページや場所へ飛ばすことができます。
<a href="https://www.google.com/?hl=ja">Googleへ</a>上記をブラウザで表示した際、「Googleへ」をクリックすることで、Googleのページへ飛ばすことができます。
<a href="#a_tag">「aタグについて」へ</a>
<a href="img_tag">「imgタグについて」へ</a>
<a href="iframe_tag">「iframeタグについて」へ</a>
・
・
・
・
<p id="a_tag">aタグについて</p>
<p id="img_tag">imgタグについて</p>
<p id="iframe_tag">iframeタグについて</p>以上のように記述しておけば、<a>タグの文をクリックすることで指定された同ページのid属性の場所へ飛ばすことができます。
また、フォルダ内にあるファイル名を記述すれば、ファイルも開くことができます。
target属性
<a>タグのリンクをクリックすると、通常は同じタブ上で新しいページが開きます。そこでtarget属性を設定することで新しいタブで開くことができます。
<a href="https://www.google.com/?hl=ja" target="_blank">Googleへ<a/>上記のようにtarget属性を加えることで、新しいタブでGoogleのページを開くことができます。
imgタグ
imgはimageの略で、画像を表示させる際に使用するタグです。src属性とalt属性を設定する必要があります。他にも設定できる属性はいくつかありますが、基本的にはこの2つが多いです。
src属性
src属性には「PC内にある画像のパスを入力」するか、「URLを入力」して画像を表示させます。
<img src="img/book.jpg">上記を詳しく説明すると、編集しているHTMLファイルと同じ階層にある
「imgフォルダ」の中にある「book.jpg」を表示するといった意味になります。
alt属性
alt属性には画像の説明を記述します。画像が表示できなかった時や音声読み上げソフトを使用したサイト閲覧に対応するための、必要不可欠な設定です。
<img src="img/book.jpg" alt="本の画像">このように表示されている画像がどのような画像であるかの説明を記述します。
hrタグ
hrはhorizontal ruleの略で、水平に線を引く際に使用されます。ブロック要素なので前後で改行が入り、横幅や位置を調節することができます。width属性やalign属性で横幅や位置の調節ができますが、基本はCSSで記述します。
iframeタグ
iframeはinline frameの略で、Youtube動画やGoogle mapなどを埋め込むことができます。src属性に埋め込みたいページのURLを記述することでページ内に動画などを埋め込むことができます。幅や高さはwidth属性やheight属性で設定するか、CSSで設定します。以下にYoutube動画とGoogle mapの埋め込み方法について紹介していきます。
Youtube動画埋め込み
以下にYoutube動画の埋め込み方法を説明していきます。
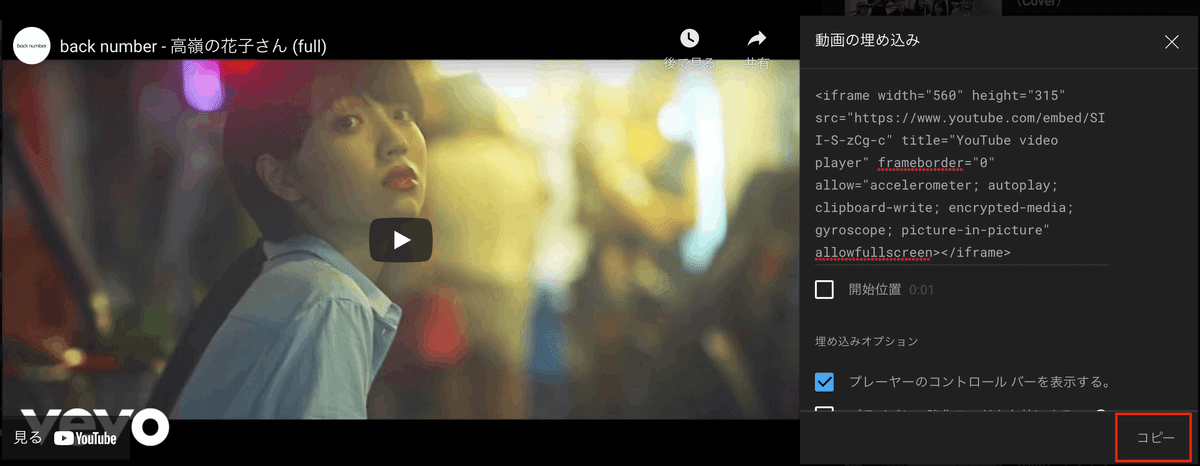
①埋め込みたい動画ページの共有ボタンをクリック。

②埋め込むをクリック。

③コピーをクリック。

④<iframe>タグのコードがコピーされるので、そのままHTMLファイルへ貼り付ける。
<iframe width="560" height="315" src="https://www.youtube.com/embed/SII-S-zCg-c"
title="YouTube video player" frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen></iframe>これでページ内にYoutube動画を埋め込むことができます。
Google map埋め込み
以下にGoogle mapの埋め込み方法を説明していきます。
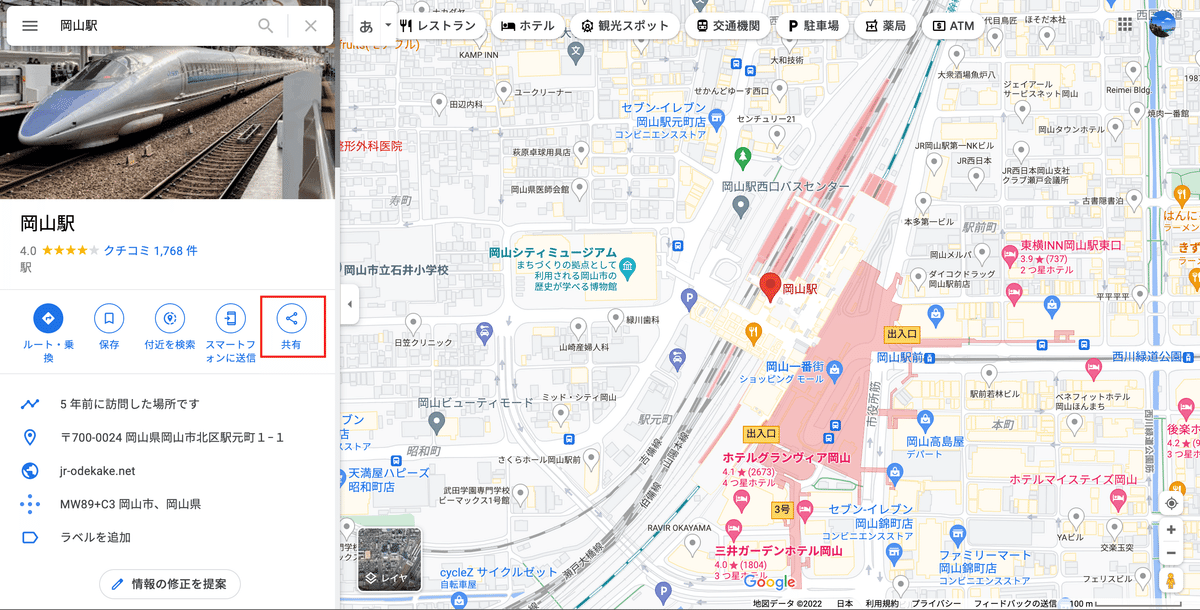
①埋め込みたい場所にピンを刺した状態で共有ボタンをクリック。

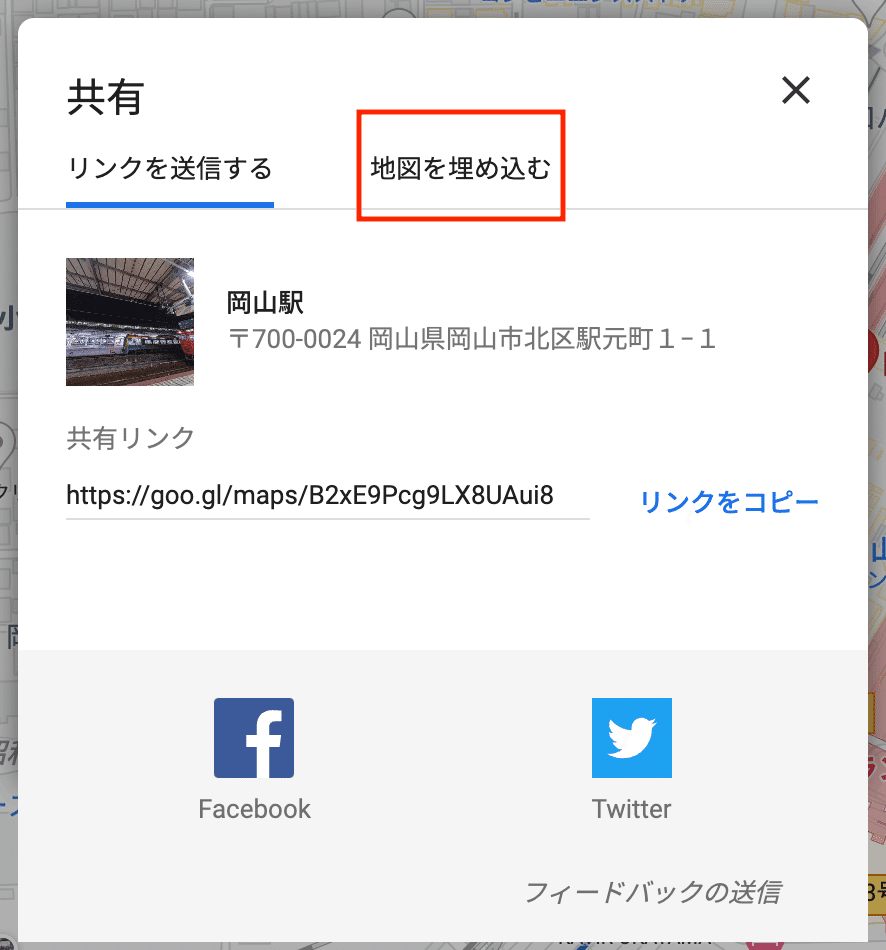
②地図を埋め込むをクリック。

③HTMLをコピーをクリック。

④<iframe>タグのコードがコピーされるので、そのままHTMLファイルへ貼り付ける。
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3281.5478090453494!2d133.9155448152312!3d34.66612118044337!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x3554064c3de389d3%3A0xa2d703aa2239cf57!2z5bKh5bGx6aeF!5e0!3m2!1sja!2sjp!4v1644122162066!5m2!1sja!2sjp"
width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy"></iframe>これでページ内にGoogle mapを埋め込むことができます。
感想
今回はブラウザ上でよく見かけるものが多かったなという印象を受けました。<a>タグを用いた同ページの特定の場所へ飛ばす方法や、<iframe>タグを用いた動画・マップの埋め込み方法など、今後Webページを作っていく上で必要になってくることを学べました。普段ブラウザ上で目にしているものの内部を知ることは面白く、頭に入ってきやすかったです。
HTMLの記事は後2つなので頑張って書いていきます!
この記事が気に入ったらサポートをしてみませんか?
