
【CSS】背景・シャドウ・リスト
2月中までにUdemyのコースを完了させるという目標を達成することができました。noteの記事にまとめるのはまだ全てできていませんが、とりあえず目標を達成できたので一安心しています。これからnoteは勉強しながら、書いていこうと思います。
さて、今回は「背景・シャドウ・リスト」というお題で学んだことを記事にまとめていこうと思います。
background
backgroundプロパティとは、背景に関する諸々のデザインを指定することができます。また、ショートハンドプロパティとも呼ばれ、複数のデザインを一括して指定することができます。次に挙げる5種類のプロパティを指定することができます。
background-image・・・背景画像の指定
background-repeat・・・背景画像の繰り返し
background-position・・・背景画像の表示位置
background-attachment・・・背景画像の固定
background-color・・・背景の色
backgroundの使い方
一括指定する場合、順番は関係なく、それぞれの値を半角スペースで区切るだけです。
セレクタ{
background: url(画像のパス) no-repeat center top;
}上記のように一括で指定することができます。
background-color
background-colorプロパティとは、背景の色を指定するプロパティです。
background-colorの使い方
セレクタ{
background-color: 色;
}上記のように指定します。「色」のところには3パターンの指定方法があります。
色の名前(例:red)を指定
カラーコード(例:#000000)を指定
RGB値(例:255,255,255)を指定もしくはRGBA値(例:255,255,255,0.5)を指定
background-attachment
background-attachmentプロパティとは、スクロールをした際に背景の位置を固定するかどうかを指定できます。様々なWebページでよく見る設定だと思います。例えば、スクロールをしてもヘッダーはスクロールされず、画面内に必ず表示されているというものです。
background-attachmentの使い方
background-attachmentプロパティの初期値は「scroll」となっており、背景を要素自身に固定し、スクロールしても画面表示内には残らないようになっています。
セレクタ{
background-attachment: fixed;
}上記のようにbackground-attachmentプロパティの値を「fixed」にすることで、背景を画面表示内に固定し、ページをスクロールしても背景は固定されたままになります。
text-shadow
text-shadowプロパティとは、テキストに影をつけることができるプロパティです。
text-shadowの使い方
セレクタ{
text-shadow: 5px 5px 10px #000000
}上記のように、「水平方向に5px」「垂直方向に5px」「ぼかしに10px」「影の色」といった順に値を書いていきます。
他にも、ぼかしのみを指定する方法もあります。
セレクタ{
text-shadow: 0 0 10px #000000
}上記のように記述することで、ぼかしのみを加えることができます。水平方向と垂直方向の指定をしていないとtext-shadowプロパティは機能しないので、「0」と記述する必要があります。
box-shadow
box-shadowプロパティとは、要素全体に影をつけることできるプロパティです。
box-shadowの使い方
セレクタ{
box-shadow: 5px 5px 10px 10px #000000
}上記のように、「水平方向に5px」「垂直方向に5px」「ぼかしに10px」「影の広がり」「影の色」といった順に値を書いていきます。
liner-gradient
liner-gradientプロパティとは、背景の色をグラデーションにすることのできるプロパティです。
liner-gradientの使い方
セレクタ{
background: liner-gradient(上の色,下の色);
}上記のように記述することで、背景色にグラデーションをかけることができます。
プレビューを見ながら、さらに詳細な設定をしたい場合、「css gradient generator」と検索し、以下のサイトでグラデーションの背景色を作成後、CSSをコピー&ペーストをすることで簡単にグラデーションの指定ができます。
「https://cssgradient.io/」
list-style-type
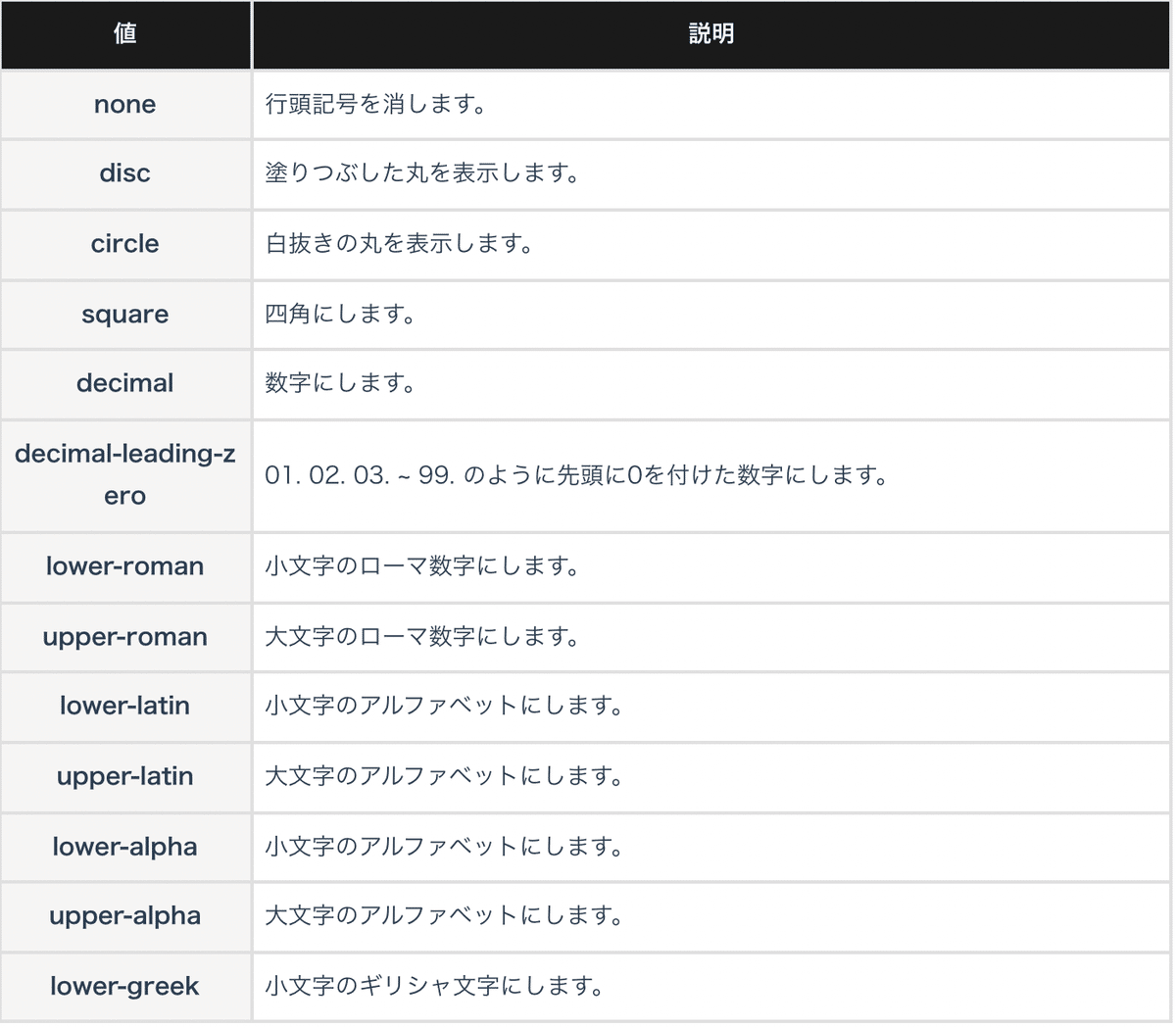
list-style-typeプロパティとは、箇条書きの先頭に付くマーカーを指定することのできるプロパティです。
list-style-typeの使い方
セレクタ{
list-style-type: square;
}上記のように記述することで、リストの先頭を「■」にすることができます。他にもマーカーを指定することができるので、以下に挙げていきます。

list-style-image
list-style-imageとは、箇条書きの先頭に付くマーカーを画像として指定することのできるプロパティです。
list-style-imageの使い方
セレクタ{
list-style-image: url(画像のパス);
}上記のように記述することでマーカーを画像にすることができます。
list-style-imageプロパティで画像を指定しても、位置の調節ができないため、使用することは少ないです。
感想
背景色を付けたり、要素に影を付けたりすることでWebページ全体の印象が大きく変わり、ユーザーにページを閲覧してもらいやすくなる要因の一つとして考えるべきだなと感じました。あまり使われないプロパティとして紹介されていたものもあったのですが、知識として知っておくことは、デザインの幅が広がることにも繋がるので、これからも色んな知識を取り入れていこうと思います。
この記事が気に入ったらサポートをしてみませんか?
