HTMLを触ってみた
ただのメモ書き的な何か。
基本的にこのサイトを参考に進めていった
1.エディターの導入
最初はVSCodeでやろうと思ってたのですが,せっかくなら新しい者に手を出してみようと思い,Atomを使うことにした。
導入についてはこのサイトを参考にした。
取り敢えずexe君を入手してインストールのためのウィンドウが出ると思ったら違って驚いた
んで拡張機能?的なものを入れた
HTML関係の拡張機能はこの下のサイトを参考にした
https://mets-office.com/web-tool/editor-atom/
よくわからないけど説明にあるものを入れていった
atom-beautify
インデントをいてくれるやつ
atom-file-icons
アイコンつけてくれる(???)
atom-html-preview
書いたHTMLをプレビューしてくれる
auto-encoding
文字コードを自動でどうにかしてくれる
japanese-menu
日本語にする
pigments
カラーコードを見やすくする
show-ideographic-space
全角スペースを□で表してくれる
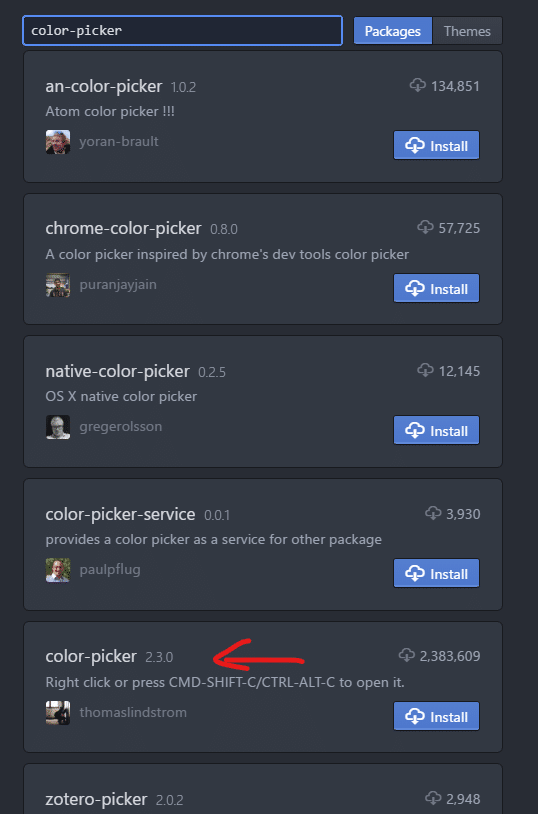
color-picker
色が簡単に設定できる
color-pickerだけインストール出来なかった
ので調べてみたら一番上の奴じゃなかったようだ。。
下にある純粋なcolor-pickerをインストール

2.Atomの機能を知る
さらっと読んだ程度
一つ戻るが Ctrl + Z
戻したやつを戻すのが Ctrl + Shift + Z
3.HTMLをやる
説明通りに進めていった
適当な場所にindex.htmlとして保存して
保存する場所は
[ いい感じのフォルダ ] - [ index.html ]みたいな感じにした
この[ いい感じのフォルダ ]の中に画像とかいろいろ入れる感じ。
<h1>Sinamu</h1>
<p>絵を描いたり動画を作ったり寝たりしてます。</p>
<h1>とかは [ h ]って押して [ Tab ] を押すだけで自動で書いてくれる
<P>も同じ。
[ <h ] と入力すると [<<h1> ]となってしまう
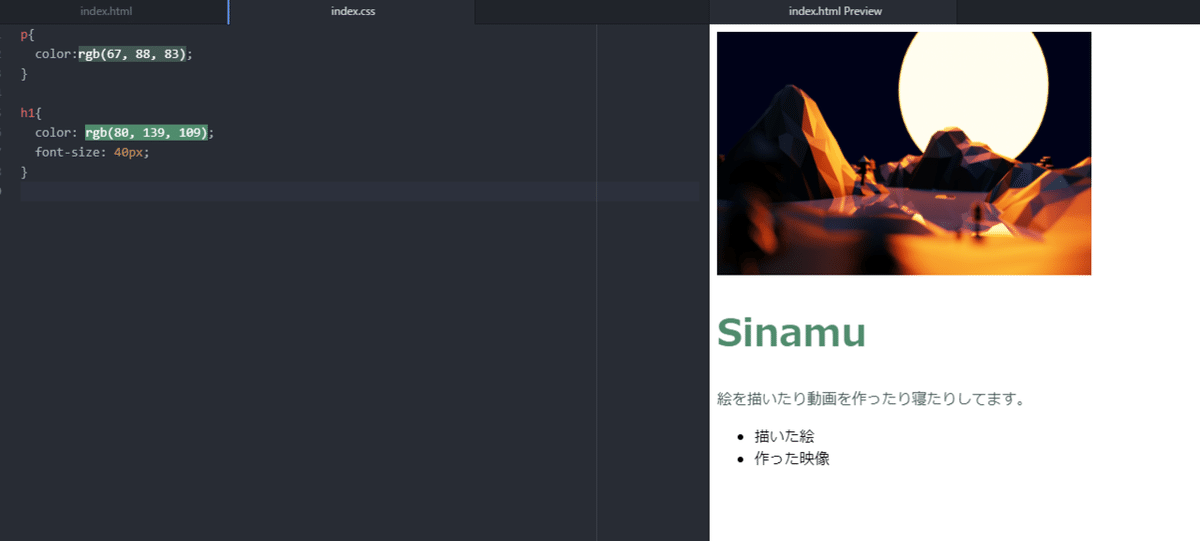
って書いて Ctrl + Shift + H でHTMLのプレビューをする

右側にプレビューされていい気分
わざわざブラウザに投げ込まなくても良いから楽!!!
次に画像を表示した
画像は[ いい感じのフォルダ ] - [ imgフォルダ ] - [ ここに画像 ]
においた。
さっきと同じように [ im ] と打ってTab押したら終わり
<img src="img/YamaTuki.png" width="400" height="260">
<h1>Sinamu</h1>
<p>絵を描いたり動画を作ったり寝たりしてます。</p>
いいね
次 リストとやら
箇条書きてきなものかな
リスト全体を ul で囲んで
リストの要素を li で囲むだけ
<img src="img/YamaTuki.png" width="400" height="260">
<h1>Sinamu</h1>
<p>絵を描いたり動画を作ったり寝たりしてます。</p>
<ul>
<li>描いた絵</li>
<li>作った映像</li>
</ul>
これはHTMLよ!!!!ってやつをかく
おそらく最初にやるべきだったこと
一番上に <!DOCTYPE html>
そして <html> </html> で囲む
<!DOCTYPE html>
<html>
<img src="img/YamaTuki.png" width="400" height="260">
<h1>Sinamu</h1>
<p>絵を描いたり動画を作ったり寝たりしてます。</p>
<ul>
<li>描いた絵</li>
<li>作った映像</li>
</ul>
</html>表示ないように変わりはない
ヘッダーとボディを書く
よくわからんけど ヘッダーってのは表示されないページの情報らしい
ボディってのは逆にメインの部分かな
ヘッダーに色々と情報を書き込んでいく
まず文字コードの指定かな?よくわからんが文字化けが防げるらしい
<meta charset="utf-8">次にページのタイトル
<title>で囲むだけ
<title>しなむのページ</title>いったんこれで終わり
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>しなむのページ</title>
</head>
<body>
<img src="img/YamaTuki.png" width="400" height="260">
<h1>Sinamu</h1>
<p>絵を描いたり動画を作ったり寝たりしてます。</p>
<ul>
<li>描いた絵</li>
<li>作った映像</li>
</ul>
</body>
</html>次はCSSをやる
3.CSSをやる
CSSってのは文字デザインとか色々設定できる奴 かな。
これ使えばつっよつよのサイトが完成するでしょ???????
少し見た感じだとタグの内容を変えたり,タグを追加したりできるのかな???
<unco>Hey!</unco> とかやったら文字の前にうんこの画像が表示される的なこともでk(ry
よくわからんけど早速やってみよう
Ctrl + N で新しくファイルを開いて index.css と名前を付けて保存
[ いい感じのフォルダ ] - [ cssフォルダ ] - [ index.css ]となるようにした
作ったCSSをHTMLが読み込めるようにする
<title>の後に
<link rel="stylesheet" href="css/index.css">を書いてリンク?させた
自動入力で href="/css/index.css" となっているとダメ見たい
消しておこう
っじゃCSSを書いていく
p{
color:rgb(36, 221, 182);
}見たいな感じで <p>の色を変えるって感じかな
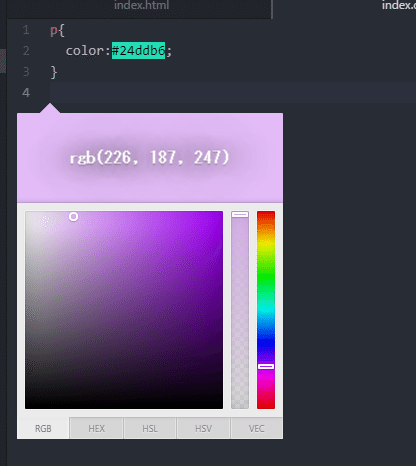
color: ってやって Ctrl + Alt + C を押すと色を選択できるようになる

下の RGB , HEX とかから色の形式を指定できる
カラーコードが得意ならHEXにしたりするといいかも
私はRGBで表示された方が嬉しいのでRGBで
色が決まったら上にある文字をクリックすると反映される

<p>に指定してた文字の色が変った
次は文字の大きさ
font-size:で変えれる

次フォントの変更
font-familyで変えれる
の2.汎用フォント・ファミリーでどんな感じなのかみえる

背景の色を変える
bodyに background:を付けると背景の色が変わる

(画像が合わなさすぎる...)
これで参考にしてたサイトの内容は終わりなので色々と触ってみる
おわり!!
この記事が気に入ったらサポートをしてみませんか?
