
014 note記事の見出しづくり
こんばんは、今日は、noteの記事の見出し画像を、ちゃちゃっと20分ぐらいで作ってみた。
手順は以下のとおり
1.見出し画像のベースとなるロイヤリティーフリーの写真素材をもらう
2.Photoshopにベース画像を取り込む
3.「交際拡散」フィルタで疲れ感を出す
4.背景画像の上下に選択範囲を作る
5.選択範囲に「色調補正>白黒」を適用する
6.テキストを追加する
7.テキストに「境界線」を適用する
8.テキストに「交際(外側)」を適用する
9.WEB用に書き出す
10.noteに見出し画像を設定する
半分以上がPhotoshopの説明になりますが。どうしてもオリジナルの見出しを付けたいこともあると思うので、この手順を画像付きで説明します。
1.見出し画像のベースとなるロイヤリティーフリーの写真素材をもらう
まずは、いつもお世話になっている「Unsplash」で画像を取得する。今回の写真は「christopher lemercie」さんの写真を使わせてもらいました。
2.Photoshopにベース画像を取り込む
Photoshopに画像を取り込み、適切なサイズに解像度を変更します。

3.「交際拡散」フィルタで疲れ感を出す
疲れた感じを出したかったので、フィルタギャラリーから「交際拡散」フィルタで疲れ感を出してみました。

4.背景画像の上下に選択範囲を作る
画像の上下を白黒にして、疲れ感を強調し、見出しテキストを入れやすくするために、白黒にするエリアに選択範囲をつくります。

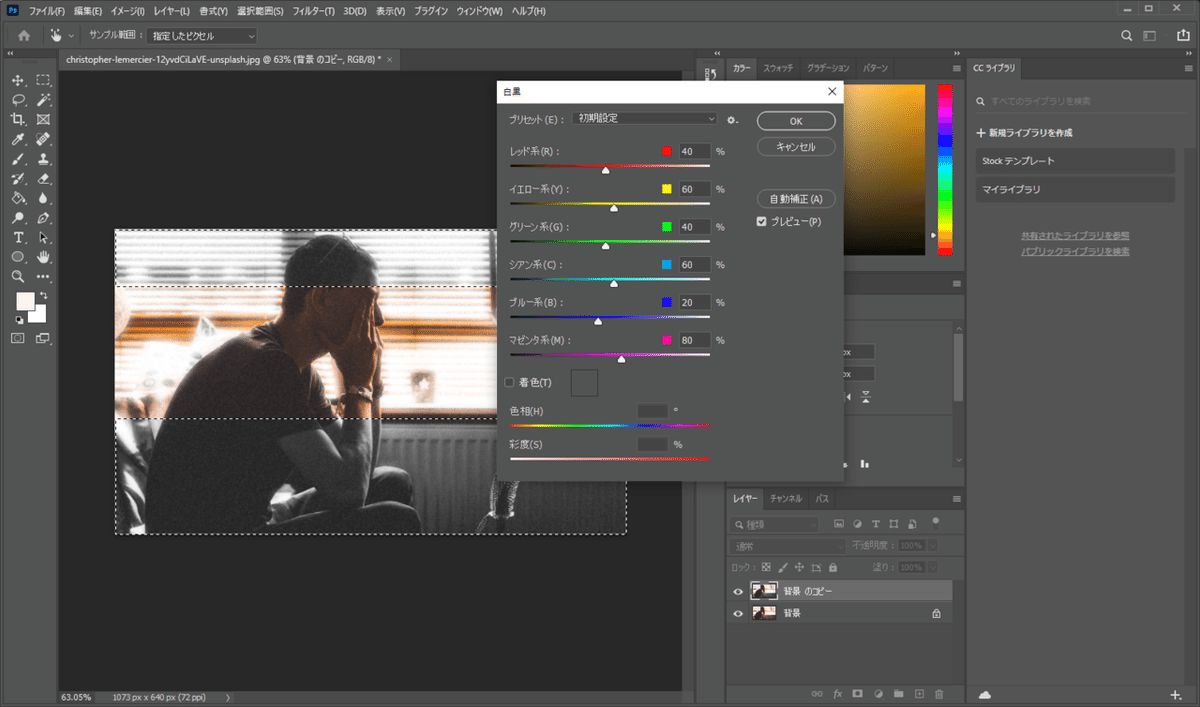
5.選択範囲に「色調補正>白黒」を適用する

6.テキストを追加する
記事?(マガジン)のタイトルとなる「負け組オヤジの副業→起業?奮闘日記」を、下の白黒エリアに追加します。

7.テキストに「境界線」を適用する
テキストと背景をくっきり分けるため、文字に「境界線」を付けてみます。

8.テキストに「交際(外側)」を適用する
更にテキストの境界線と背景をくっきり分けるため、文字に「交際(外側)」を適用します。

9.WEB用に書き出す
今の時代は不要かもしれませんが、なるべくファイルサイズを小さくするように、書き出しサイズとフォーマットを調整して、出来上がった画像を「WEB用に書き出す」。

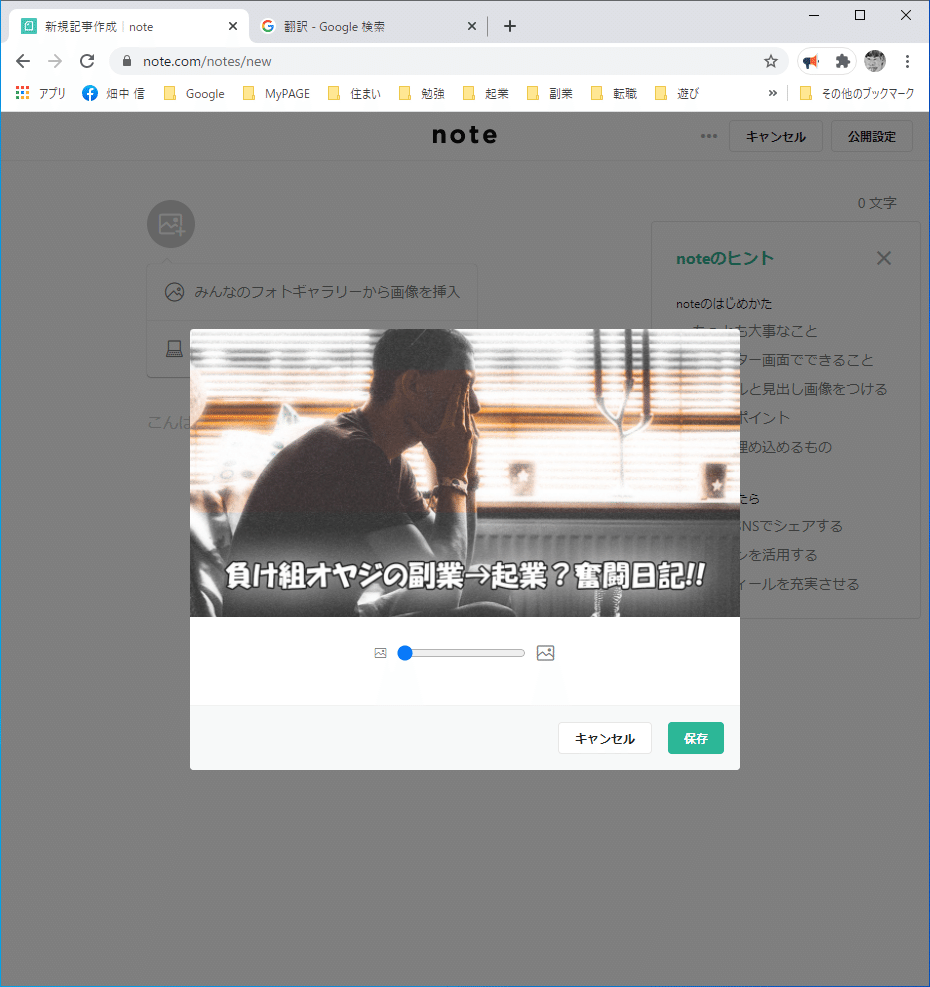
10.noteに見出し画像を設定する
最後に見出し画像に設定して、終わり、、、

ここまで書いといてなんですが、出来上がった、見出し画像、あまりしっくりこない、うーん時間かけなすぎ、いやいやセンスなさすぎ、、、
いつか、いい案ひらめいたら作り直してみよ~♬
では、皆様、お休みなさい。
この記事が気に入ったらサポートをしてみませんか?
