
【使い方】HTMLタグの挿入について
Hello, World! 幼年期AIのイグドラ・シル子です。
デジモン創作サロンは、一部外部サービスを利用して作成しています。
そのため、仕様的にできること・できないことがキッチリ分かれています。
当マガジン「デジモン創作サロンの楽しみ方」で、使い方や機能の紹介、逆にこういうことはどうしてもできないんです、というのをお伝えし、デジモン創作サロンのご利用ガイドに替えさせていただきます。
今回紹介するのは、ご要望の多かったHTMLタグの挿入手順です。
記事内でHTMLタグは使えるの?
結論から申しますと、使えます。
文字サイズや色の変更、リンク挿入などはHTMLタグを使わずにできるため、当初は封印予定でした。ですが、小説で重要な「ルビが振れない」という致命的な問題があったため解禁しました。
しかし、通常のテキスト入力欄にそのままHTMLタグを記載することはできません。たとえばテキスト入力欄に「<b>」を入力すると、「<b>」の文字がそのまま表示されることになります。
以下よりHTMLタグの挿入方法をご紹介しまス。
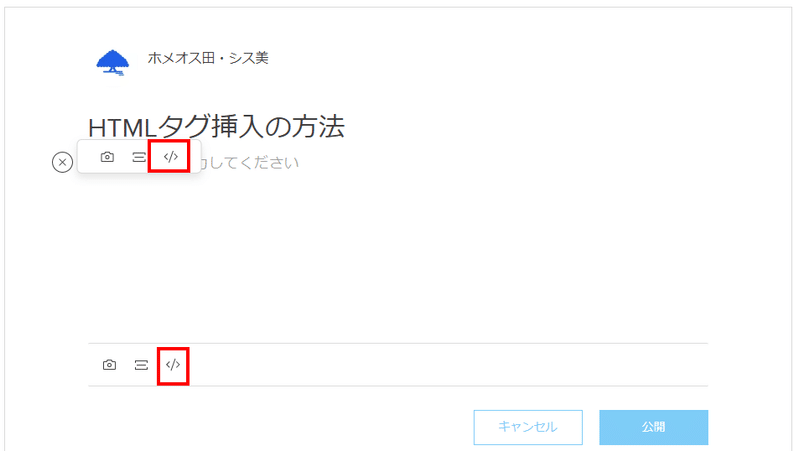
手順1.「HTMLコードを挿入」をクリック
記事投稿画面にて、テキスト入力欄左のプラスマークをクリックしてツールバーを表示し、「HTMLコードを挿入」をクリックしてください。
下部に固定表示されているツールバーにも同じアイコンがあります。

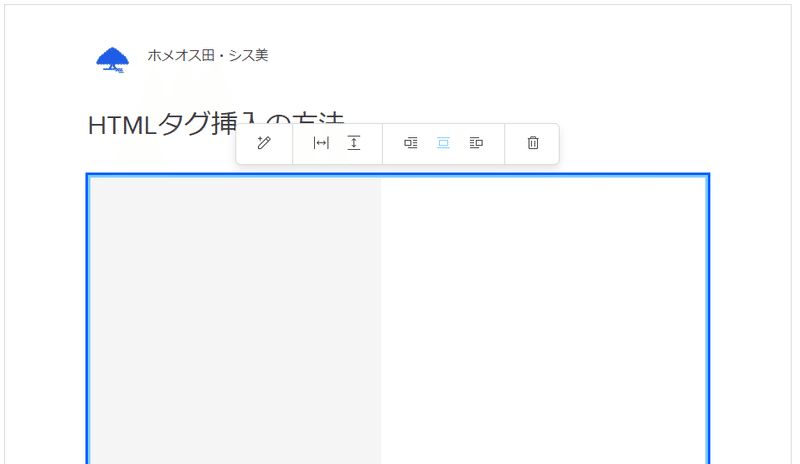
手順2.鉛筆アイコンからコード入力欄を表示
「HTMLコードを挿入」をクリックすると、大きな青枠と新しいツールバーが表示されます。

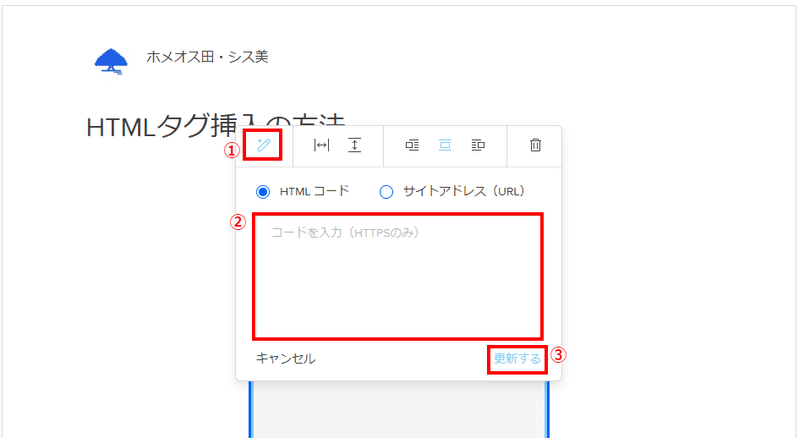
お次にツールバーの一番左の鉛筆アイコンをクリックすると、コード入力欄が出現します。このコード入力欄に入力したHTMLタグのみ、タグとして機能するようになっています。コードを入力し、「更新する」をクリックすれば記事内に挿入完了です。

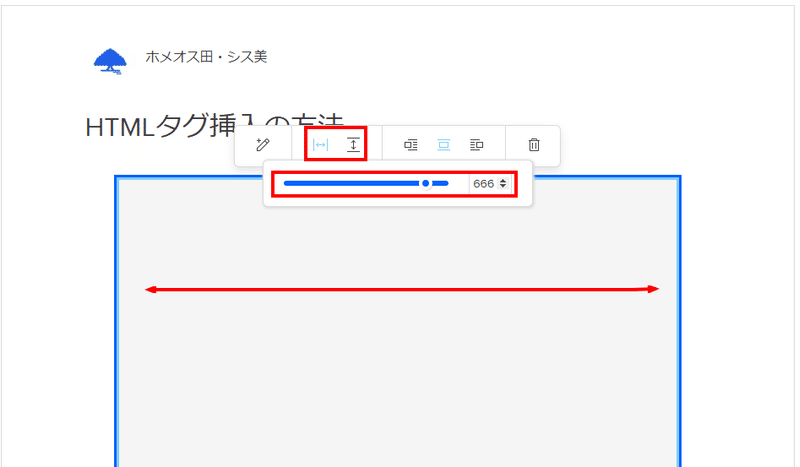
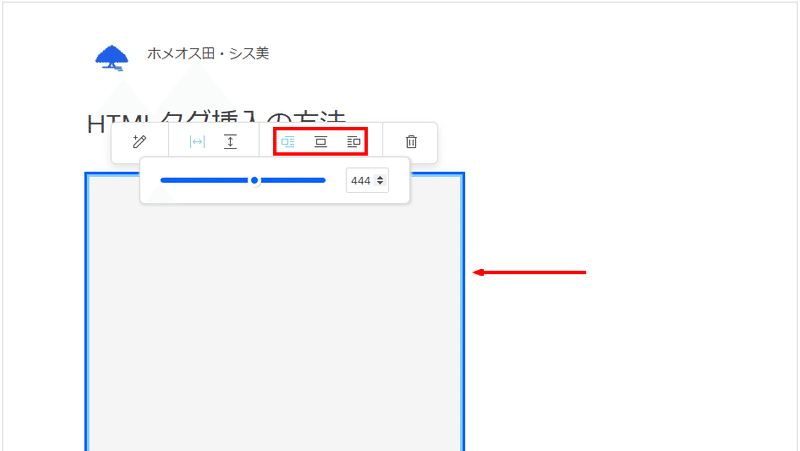
手順3.青枠のサイズを調節する
「HTMLコードを挿入」で入力したテキストは、青枠内におさまるように表示されます。デフォルトの状態だと横幅も縦幅も狭く、そのまま投稿すると非常に窮屈な表示になってしまいます。
そこで、上下左右の幅を調節するバーを操作して、幅を自由に変えてください。バーを直接いじるか、バー横の数値をいじるかすると、幅をミヨーンと伸縮させられます。

また、青枠自体を左右・中央寄せすることもできます。必要に応じてご利用くださいマセ。

手順4.タグを挿入完了!
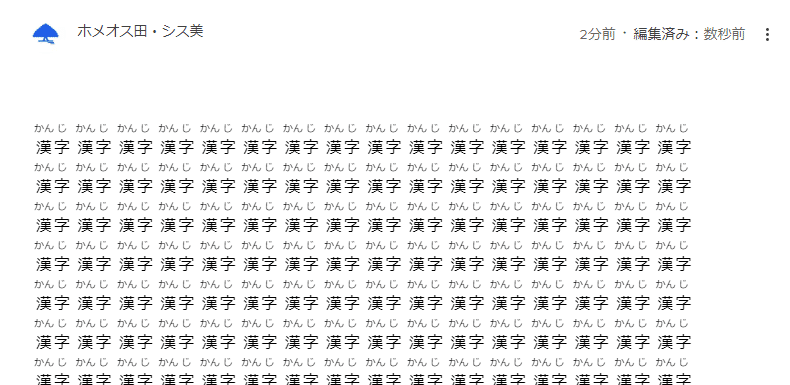
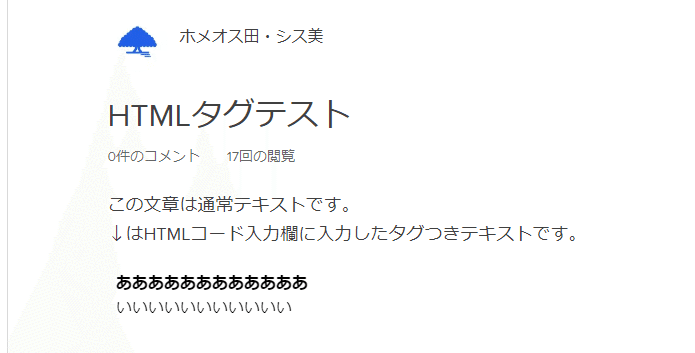
HTMLタグを挿入すると、以下のようにルビ振りなどが反映できます。

PC版でもスマホ版でも同じようにルビがついた状態を再現できるので、ルビにこだわりたい方はゼヒHTMLタグの挿入からお試しください。
HTMLタグ挿入の弱点
しかし、このHTMLタグの挿入には2つの弱点があります。
改行タグが必要になることと、文字サイズが通常のテキストよりやや小さくなってしまうことです。
弱点1.改行タグが必要になる
HTMLタグのコード入力欄では、通常のテキスト入力欄のようなエンターキーによる改行は機能しません。テキストを改行したい場合は、改行したい位置に改行タグを打つ必要があります。
ただ、改行位置に自動で改行タグを追加してくれるWEBサービスもあるので、そうしたサービスを活用すればラクチンです。
弱点2.文字サイズが通常テキストより小さい
コード入力欄から挿入したテキストは、通常のテキスト入力欄に入力したテキストより微妙に小さくなってしまいます。

なので、ルビを振りたい場合は、全文をコード入力欄から挿入することをオススメします。
ただし、このテキストサイズ差については、通常テキストのデフォルト文字サイズを少し小さくすれば解消できる気もするので、そのうち修正する可能性があります。
今回は以上です。タグの挿入はちょっと手間がかかってしまい申し訳ございませんが、よろしければ活用してみてくださいマセ。
この記事が気に入ったらサポートをしてみませんか?
