
Tableau 2023.3 の新機能「動的な軸範囲」を使ってみた
はじめに
普段から,Tableau を使用しているものの,新機能を試す機会はなかなかなかったので,Tableau Desktop / Tableau Prep で使えるものを中心に試してみようと思いました.
2023.3 で利用可能となった機能は,以下に一覧として,まとめられています.この中から,今回は「動的な軸範囲」に注目しました.
使用するデータ
今回の記事で使うデータセットは,Tableau のサンプルデータセットのひとつである,スーパーストアのサンプルデータです.
スーパーストアデータ自体は日本語・英語など様々なバージョンが存在しますが,その中でも DATASaber の Ordeal 試験で用いるhttps://drive.google.com/drive/u/0/folders/1kXSb3fqPTt3VcPjGUSgOmrztlRfvvpMH からダウンロードできる「サンプル - スーパーストア.xls」を用います.
このエクセルファイルには,いくつかのシートが含まれますが,特筆しない限りは「注文」シートを用いることにします.
動的な軸範囲とは
動的な軸範囲は,連続軸に関するパラメータ(数値・日付)を用いて,Viz の軸範囲を動的に変更できる機能です.フィルターとは異なり,軸範囲を変更するだけなので,集計計算に影響を与えることなく,Viz の変更ができます.
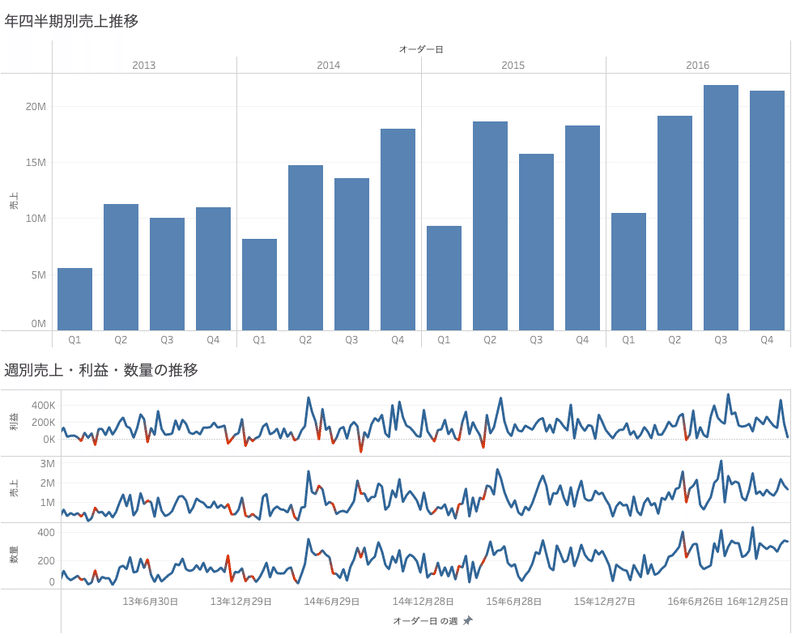
今回は,年四半期別の売上推移と,週別の売上・利益・数量の推移を表す Viz を作成します.年四半期別売上推移の棒をクリックすると,それに対応する期間の週別推移が下に表示されるように設定します.

動的な軸範囲を用いて作成したダッシュボードは以下で確認できます.
動的な軸範囲を試してみる
セットアップ①|日付パラメータの作成
描画領域を設定するための日付パラメータを設定します.
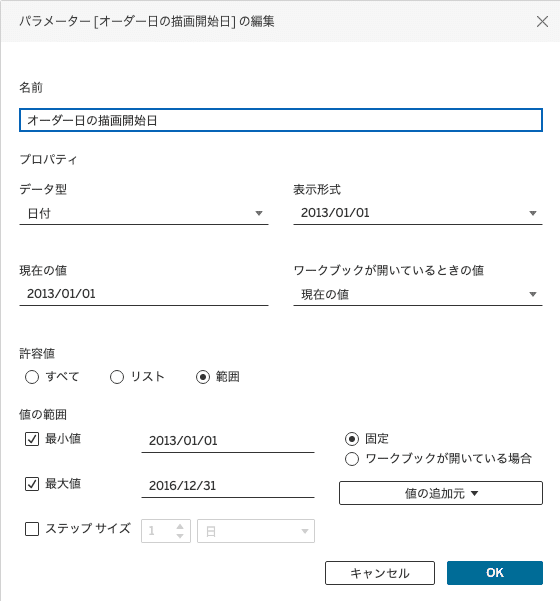
まずは,描画開始日を表すパラメータの設定をします.

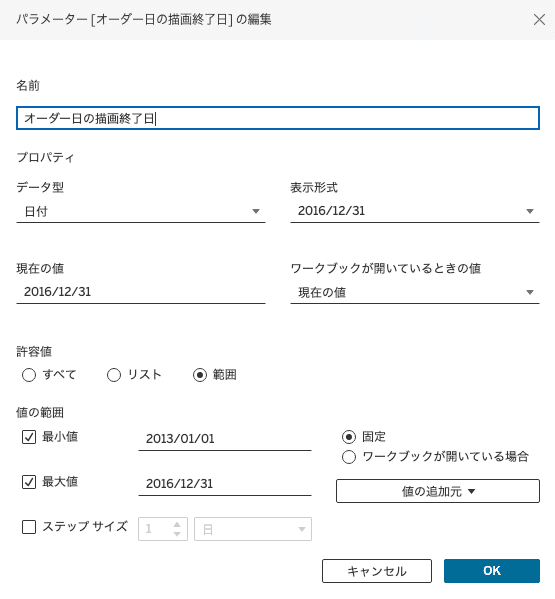
次に,描画終了日を表すパラメータの設定をします.

セットアップ②|計算フィールドの作成
年四半期別の売上推移における,棒グラフの日付の集計範囲を取得するために計算フィールドを作成します.今回は,集計の開始日と終了日の 2 つを取得するために,2つの計算フィールドを作成します.
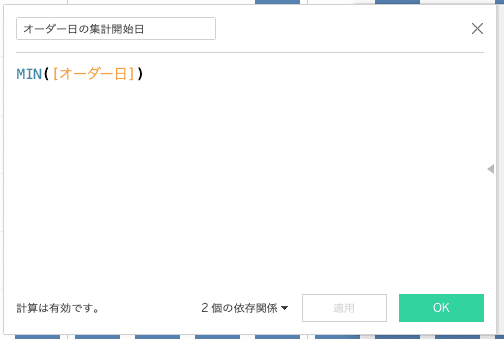
まずは,集計開始日を取得する計算フィールドを作成します.

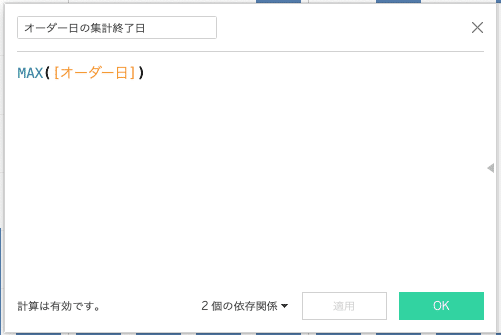
次に,集計終了日を取得する計算フィールドを作成します.

セットアップ③|ワークシートの作成
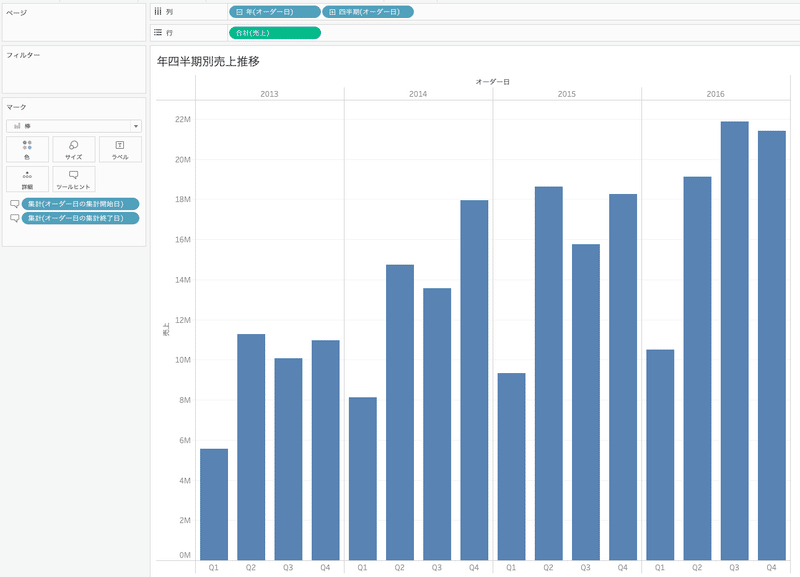
次に,ダッシュボードの元となるワークシートを作成します.使用したフィールドは画像内をご確認ください.


セットアップ④|軸範囲にパラメータを設定
折れ線グラフのビュー「週別売上・利益・数量の推移」の横軸「オーダー日の週」をダブルクリックし,軸の編集メニューを表示します.範囲をカスタムに指定すると,開始日・終了日に作成したパラメータが指定できるようになります.
左側(開始日)を「オーダー日の描画開始日」,右側(終了日)を「オーダー日の描画終了日」に変更します.

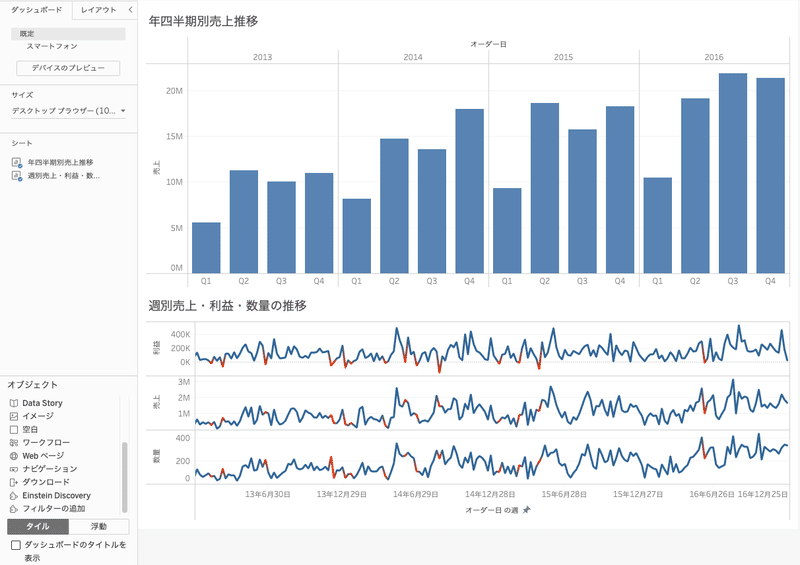
セットアップ⑤|ダッシュボードの作成
作成した 2 つのダッシュボードを組み合わせて,ダッシュボードを作成します.

セットアップ⑥|ダッシュボードアクションの設定
ダッシュボードに対して,パラメータアクションを設定します.今回は,開始日と終了日がそれぞれパラメータで制御されているので,2 つのアクションを設定します.

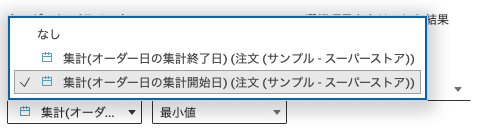
まずは,開始日を指定するパラメータアクションを設定します.ソースフィールドは,「オーダー日の集計開始日」を指定します.集計を最小値にすることで,複数の棒グラフを指定した際に,古い日付に合わせて開始日を設定できます.


次に,終了日を指定するパラメータアクションを設定します.ソースフィールドは,「オーダー日の集計終了日」を指定します.集計を最大値にすることで,複数の棒グラフを指定した際に,新しい日付に合わせて終了日を設定できます.


動的な軸範囲を試してみる
以上で準備できたので,あとはダッシュボードを触ってみましょう!
Tableau 2023.3 の新機能「動的な軸範囲」を試してみた #DATASaber #DATASaberBridge #keitaro部屋 pic.twitter.com/78ilCTKLDq
— しょうた / Shota (@shota_ds_ssss) December 31, 2023
まとめ
今回の記事では「動的な軸範囲」を試してみました.軸範囲もパラメータアクションで制御できるようになったことで,Viz の幅も広がるように思いました.
是非、他の記事やnote更新もチェックしてくださいね!
この記事が気に入ったらサポートをしてみませんか?
