
Shopifyでテーマを変更&カスタマイズする方法
Shopifyでは、「テーマ」と呼ばれるデザインテンプレートを利用することで、プログラミングの知識がなくてもお洒落なECサイトを簡単に構築できます。公式テーマには、無料のものから有料のものまで、さまざまなテンプレートが用意されています。
■ 無料テーマ数: 9
■ 有料テーマ数: 64
(非公式のテーマも存在しますが、アップデートがされない不具合が修正されないなどのケースも散見されるので公式テーマからテーマを選択することをオススメします。)
今回はShopifyでテーマ設定する方法を説明します。
テーマを選択する方法

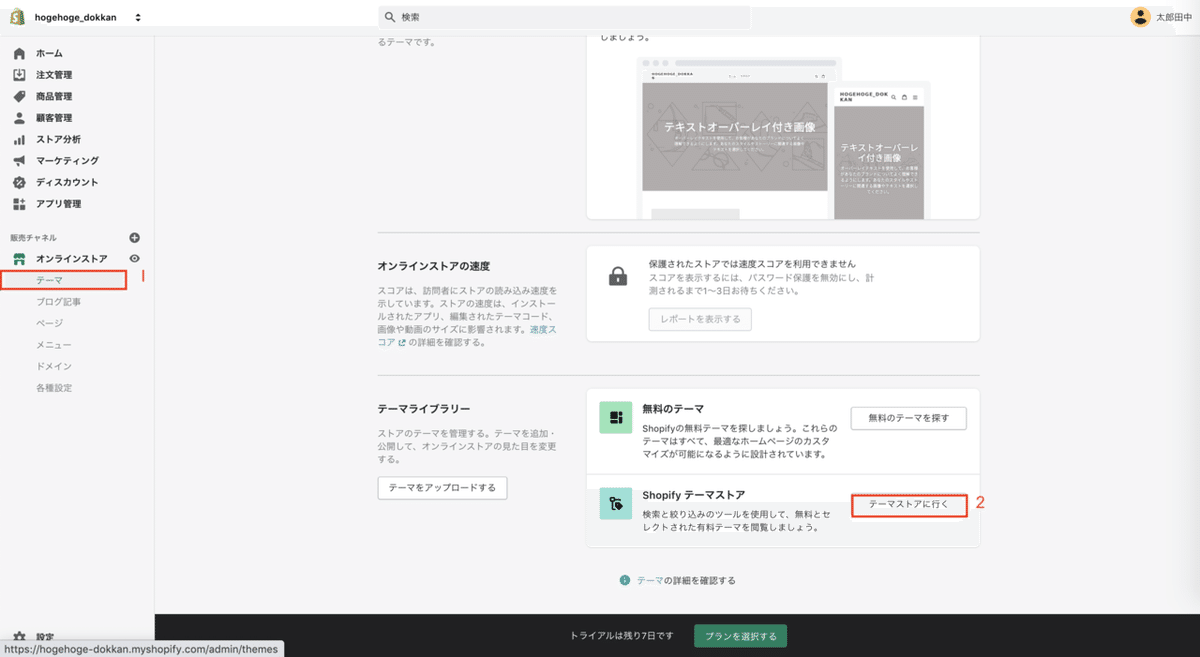
1 : オンラインストアタブからテーマを選択
2 : テーマストアに行くを選択

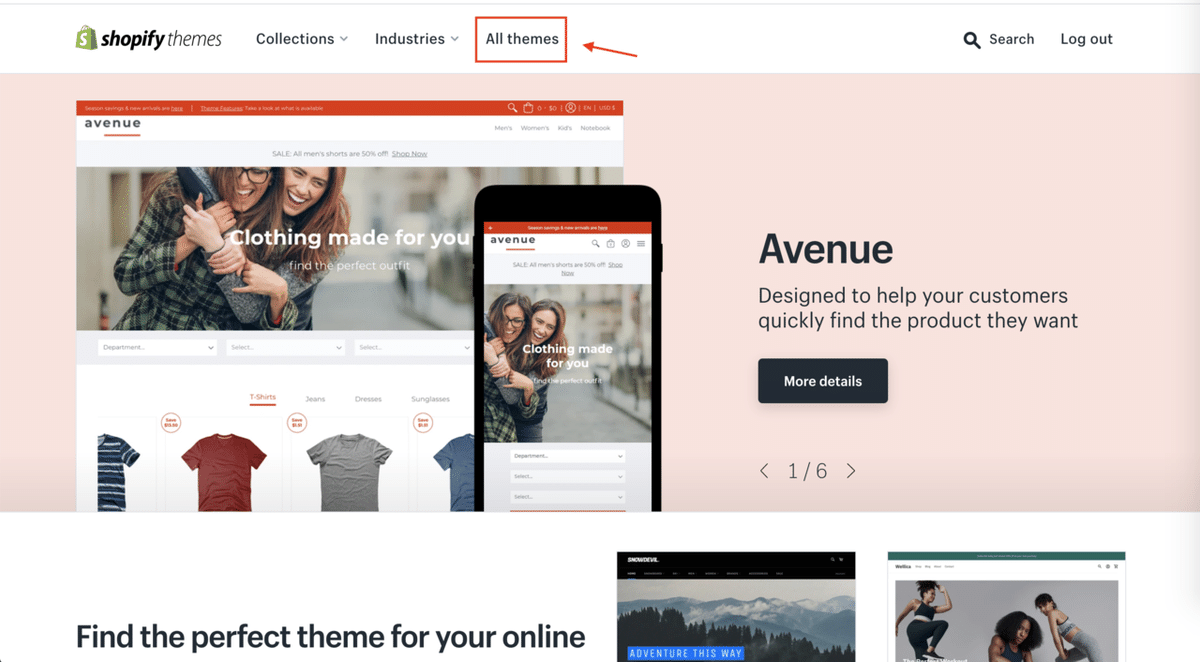
All Themesを選択すると、有料と無料の全てのテンプレートを見ることができます。

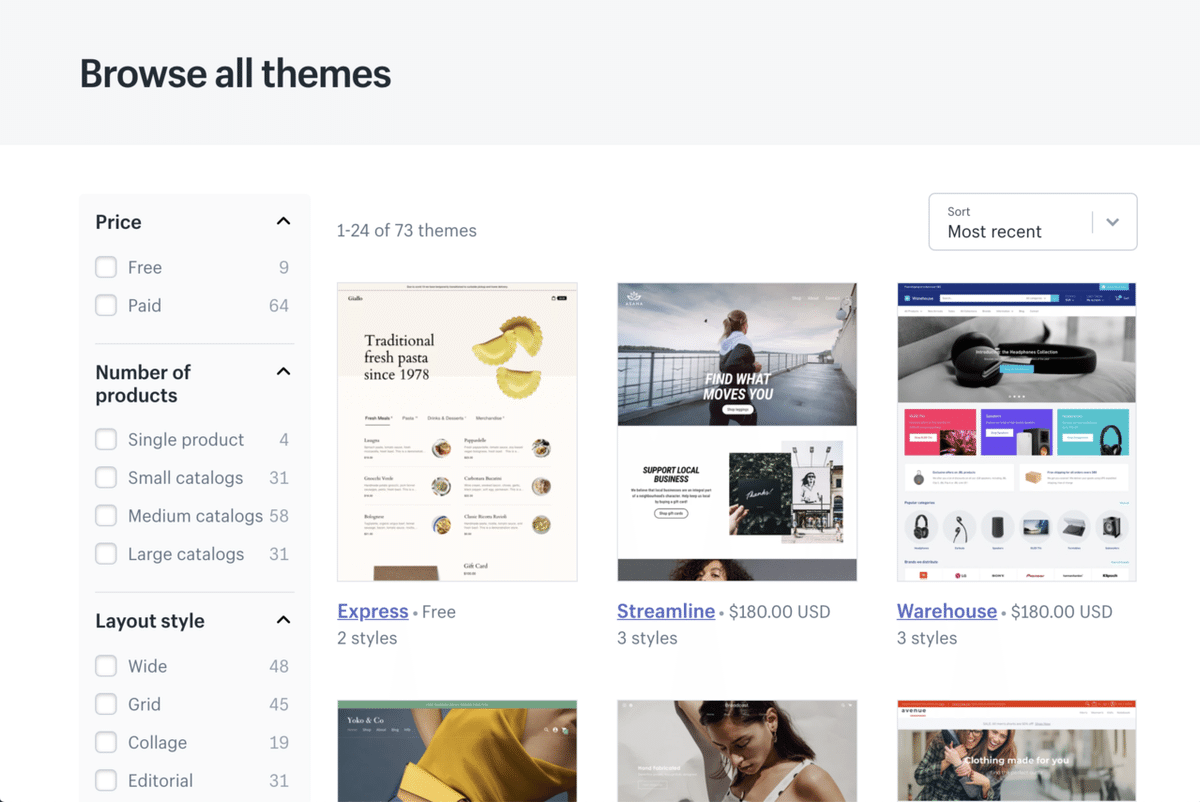
左側の選択ボックスから有料テーマに絞って検索や、商品カテゴリーの数で選択するなど条件に合わせて検索することが出来るのであなたにピッタリのテーマを探してみましょう。

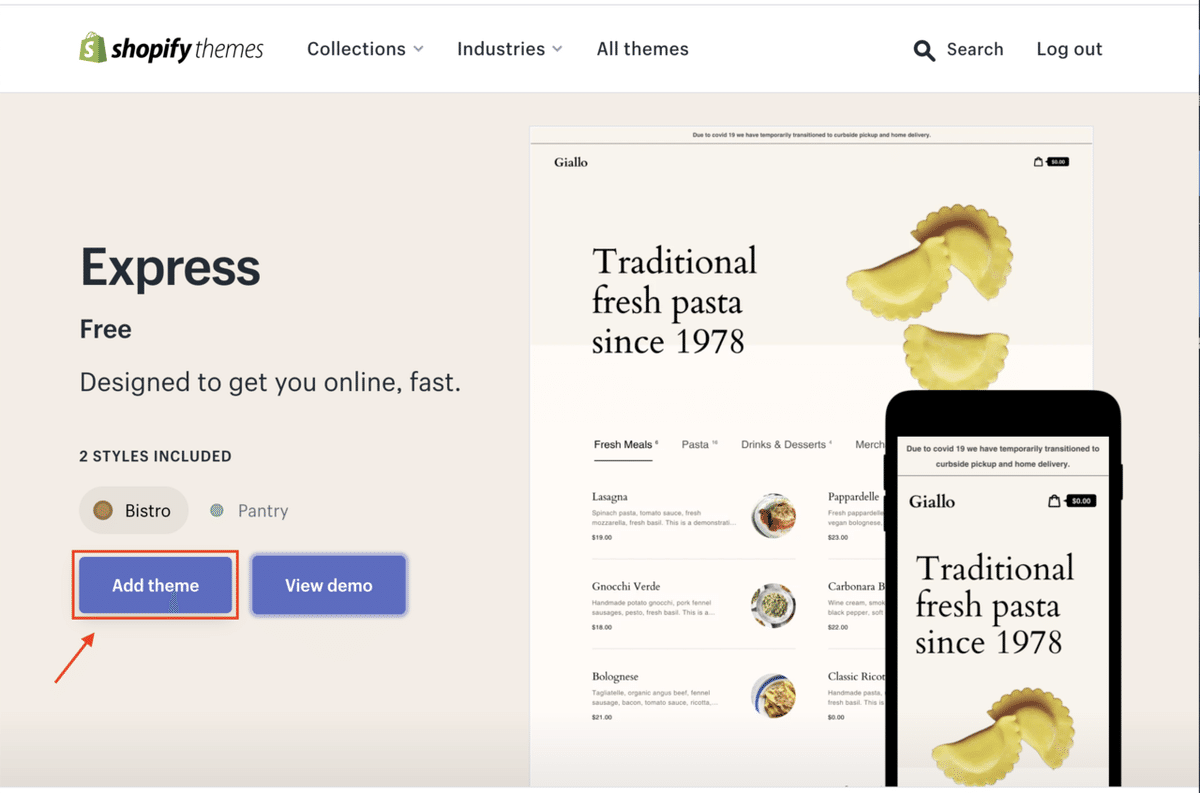
気に入ったテーマが見つかれば、「Add Theme」をクリックすればShopify管理画面のテーマ一覧に追加されます。
テーマをカスタマイズする方法

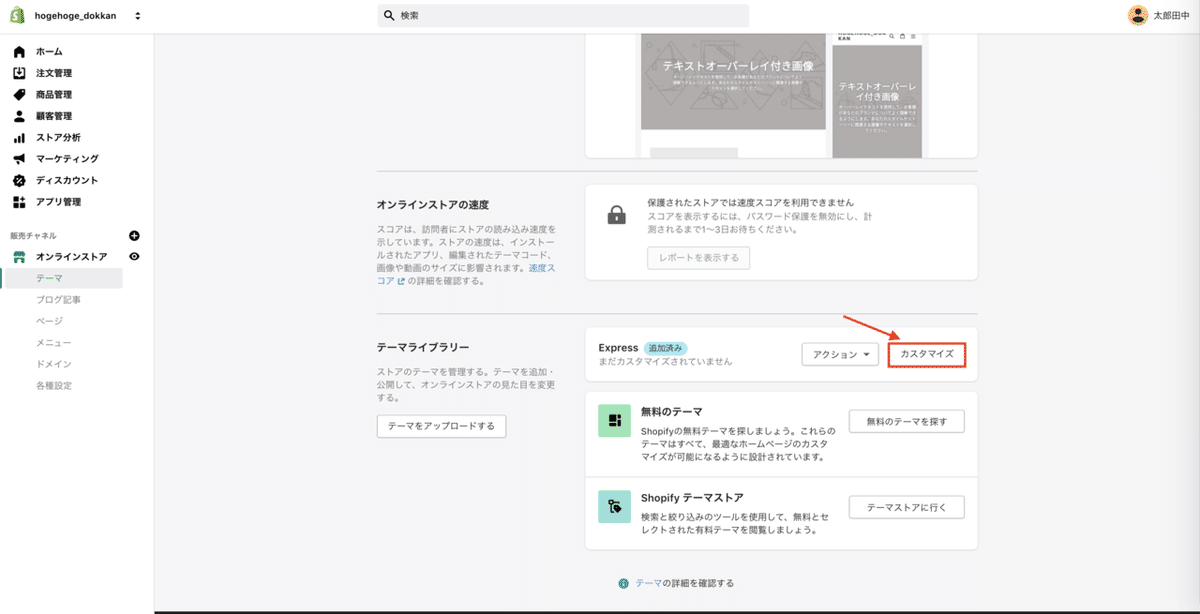
追加されたテーマをカスタマイズするには「カスタマイズ」を選択します。
そうすると、テーマエディタに移動するので構築したストアのイメージに合わせて画像や文字を追加します。
カスタマイズでは下記のような情報をカスタマイズすることが出来ます。(カスタマイズ出来る箇所は選択したテーマによって変わってくるので注意が必要)
1. TOP画像の変更
2. 画面レイアウトの変更
3. 動画や画像の追加
4. 商品リストページの追加
テーマのカスタマイズはプログラミング する必要はなく、ドラッグ&ドロップといった簡単な操作でカスタマイズすることが可能です。
ブランドや商品のイメージに合わせてカスタマイズしましょう。
まとめ
通常、ECサイトをゼロから構築する際には、HTML/CSSといったマークアップ言語や、RubyやPHPのようなサーバーサイド言語を使用して、大きな工数を投じる必要があります。
しかし、Shopifyを利用すれば、デザインテーマを適用するだけで、手軽にお洒落なECサイトを立ち上げることができます。
ECサイトのデザインは、そのサイトのイメージを大きく左右する重要な要素です。自分のブランドや商品にぴったり合ったテーマを選び、他のECサイトとの差別化を図ることが重要です。
現在100名限定で無料でShopify構築相談を行なっています。
ShopifyやECに関するどのようなご質問も3営業日以内に無料で回答します。
相談してみたい方は、お気軽にご連絡ください!

この記事が気に入ったらサポートをしてみませんか?
