
第4章-4: Shopifyでチェックアウトページを編集する方法
チェックアウトページとは、別名決済ページという商品を買う人は必ず通る重要なページです。
今回はそのチェックアウトページの設定を行なっていきます。
今回の記事が初めての方に念のため。
「Shopify ECサイト開設編」では、全部で九章で構成されており、いまは第四章:決済の方程式です。
この章では、ユーザーが安心して購入できるよう決済周りの設定を行います。
前の章から読みたいかたは、タイトルのリンクから飛べます↓
【Shopify ECサイト解説編】
第一章:明日の産声
第二章:容姿選び
第三章:セールスマンを造成
第四章:決済の方程式◀︎今ココ
第五章:不安は悪
第六章:約束事は大事
第七章:物流を制すものはECを制す
第八章:大切なカスタマーとの交流
第九章:公開への道
ECサイトのチェックアウトページとは?

決済ページとも言います。
カートに入れた商品を決済するために、お届け先情報や、支払い方法を選択するページのことです。
Shopifyではチェックアウトページをどれぐらい編集できる?
Shopifyでは、以下の編集(設定)が可能です。
(一般的なECサイトであれば十分な設定自由度です)
・会員登録必須にするかどうか(ゲスト購入あり、なし)
・フォームの内容編集(何を必須にして、どの項目を追加するか)
この2つを設定していけば完了です。
では、その方法をみていきましょう。
Shopifyのチェックアウトページ編集方法
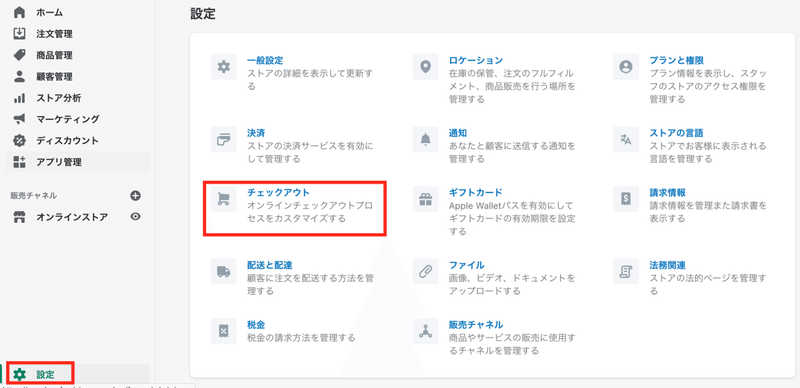
❶設定>チェックアウトをクリック。

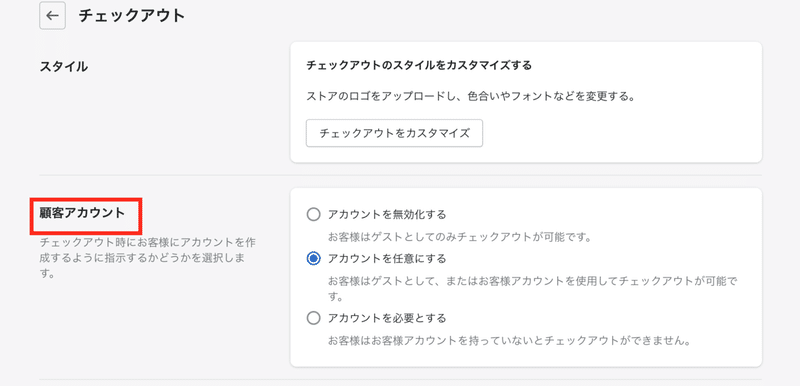
❷顧客アカウント作成要否を選択する
ここは重要なポイントです。
チェックアウトするときに、会員登録またはログインを要求するかどうかということです。

※そもそもなぜECショップはユーザーに会員登録してもらいたいのか?
このオプションを選択する上で、重要な問いです。
「そもそもなぜ、カスタマーに会員登録してもらいたいのか?」
一番は、お得意様になってもらいたいからかと思います。
会員登録すると、カスタマーは次から住所など必要情報を入力する必要はなく快適に買い物ができます。
ショップ側からすると、会員向けにいろんな発信ができるようになります。
一方で、初回ユーザーにとっては、会員登録はかなりめんどくさいステップです。このポイントで離脱するユーザーは圧倒的に多いです。
上記を踏まえて、あなたにとって一番ベストなオプションを選択しましょう。
筆者の場合は、「アカウントを任意にする」を選択しました。
(登録してもしなくてもどっちでもいいよっていうオプション)
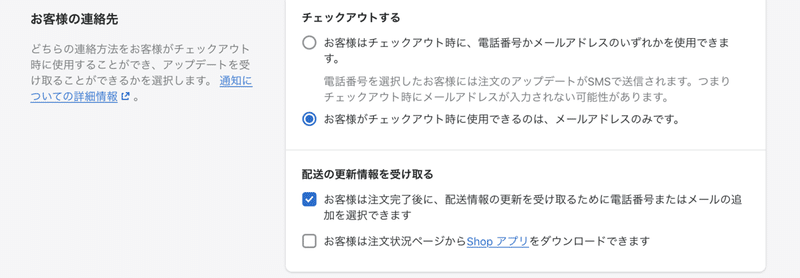
❸お客様の連絡先でのオプションを選択する
・「チェックアウトする」と言う項目で、電話番号のみの登録でも許可するか、メールアドレス必須にするか選択できます。
※配送通知するためにメールアドレスが必要なのでここでは2つ目にチェック

❹フォームのオプションを選択
ここは下の選択肢で決めました。

❺保存する をクリックで選定完了!
これでチェックアウトページの設定は完了です。
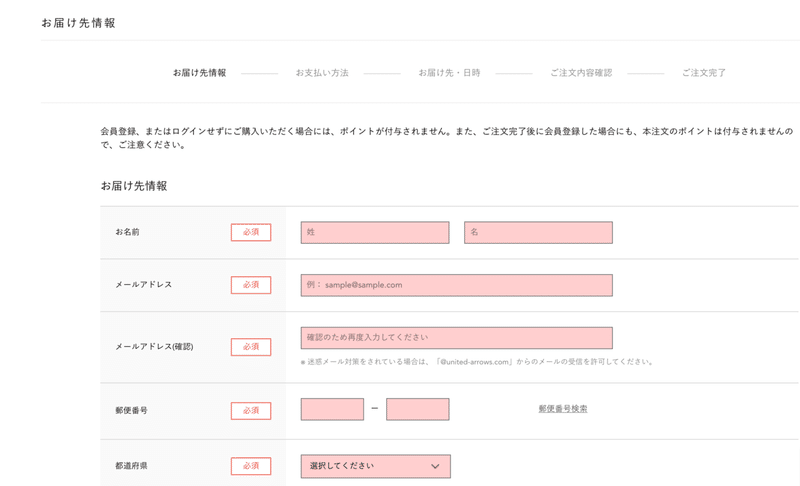
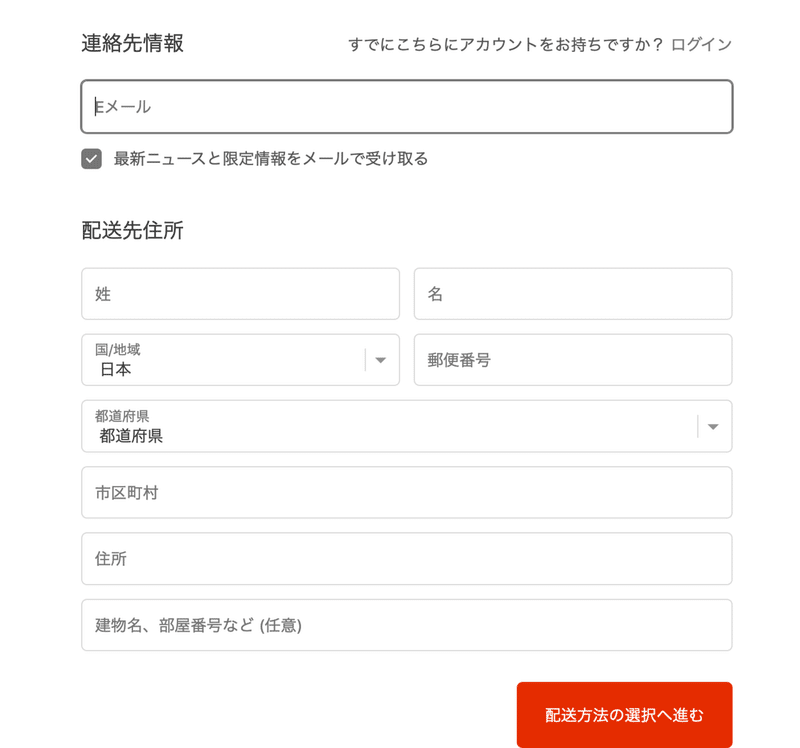
実際の完成ページはこんな感じです↓

次は送料を設定する方法を解説していきます!
※ 最速でShopifyでECサイトを構築するために必要なこととは?
ShopifyでECサイトを作ろうと思っても、全体像が把握できていないといつまでも公開できません。
筆者のShopifyでのECサイト構築経験をベースに「充分な見栄えと機能を兼ね備えたECサイト」を作るために公開までにやるべきことをまとめました。
こちらのチェックリストを手元に置いて、公開まで一緒に走り抜けましょう!
チェックリストを入手したい方はこちらから▼
※モバイルアプリ版ECサイト構築も検討中ですか?
→【朗報】実は、ShopifyでECサイト作ればモバイルアプリ化も簡単に出来ちゃいます!
ノーコードでモバイルアプリが構築できる画期的なShopifyアプリを紹介▼
この記事が気に入ったらサポートをしてみませんか?
