
第13-2: Shopify ECサイトで ニュースレターに登録したら自動でクーポンを通知する方法
やりたいこと:
初回会員獲得の目的で、ニュースレターに登録したらクーポンを自動メールで送信する
特に『サイトオープン記念!』みたいなときに有効です。
自社ECサイトならではのマーケティング手法で、効果が高いため売れているECサイトではほとんどがこの手法を採用しています。
自社ECサイトでクーポンを配る目的を整理する
目的は「クーポンを効率よくばらまく」ことではありません。
目的はこちら。
・新しい顧客を獲得する(値下げすることで)
・メール登録してもらい、将来的にリピーターになってもらう
この目的からブレてはいけません。
わざわざ値下げする(利益を削る)わけですから、上記2点で効果が得られないのであれば、停止してくださいね。。
そもそもクーポンを発行する理由は、「購入数をあげたいから」に他なりません。
そして、メルマガに登録させたい理由は、「今後情報を発信していきたい」からです。
なので、この施策(メルマガに登録して、クーポンを通知する)は上記2つの目的を達成するための施策なのです。
では、Shopifyで実際にどう設定するかみていきましょう。
①まずは、Shopifyでクーポンを作成する
サイドバーの「ディスカウント」をクリック。

右上のディスカウントを作成するをクリック。

ポップアップでクーポンコードを選択。

1. 右上のコードを生成するをクリック。(すると自動でコードが入力されます)
2. タイプを選択。ここでは定額を選びました。総額からOO%のような割引率を選ぶこともできます。
3. ディスカウント価格で割引額(率)を入力。

続いてスクロールし、
1. 適用対象を選択(どの商品にクーポンを適用させるか)
2. 最小要件を選択(カート金額がいくらまでいったら適用できるか)
※ 「OOOO円以上購入で1000円OFF」のようなキャンペーンを実施したい場合は、ここの最低購入額にOOOO円と入力ください
3. お客様の資格から適用される顧客を設定
初回キャンペーンなので「すべてのお客様」でOK
4. 利用制限を選択(このクーポンが何回使えるか制限できます)
※初回限りのキャンペーンの場合が多いので「お客様1人につき1回のみの使用とする」がおすすめです。

最後に有効日を設定します。開始日と終了日が指定できます。
「O月O日までの特典!」としたい場合は終了日を設定しましょう。
最後に右下の「クーポンコードを保存する」をクリックしてクーポンの生成は完了です!

作成したクーポンをチェック!
メニューの「ディスカウント」で作成されたクーポンコードを確認できます。

②. ニュースレター機能をサイトに設置(HOMEに設置する場合)
続いて、ニュースレター機能をサイトに追加します。まずはトップページ下部に設置する方法を解説します。
メニューの「オンラインストア」から「カスタマイズ」を選びます。

今回は、無料テーマMinimalを例に説明します。(テーマによってはニュースレター機能が付いていないものがあるためご注意ください)
まず、上部のプルダウンが「ホームページ」となっていることを確認ください。
次に、サイドメニューの「セクションを追加する」をクリックします。

プロモーション用の中にある「ニュースレター」を選びます。

ニュースレターの文言をカスタマイズする。
見出しとサブテキストを自由に変更することができます。

これでホームページの下部にニュースレター機能が追加されました!

③. メルマガ登録後に発信する通知メールを編集する
設定>通知をクリック。

Eメールマーケティング>ダブルオプトインのところまでいき、
「お客様にサブスクリプションを確認するように要求する」にチェックする。

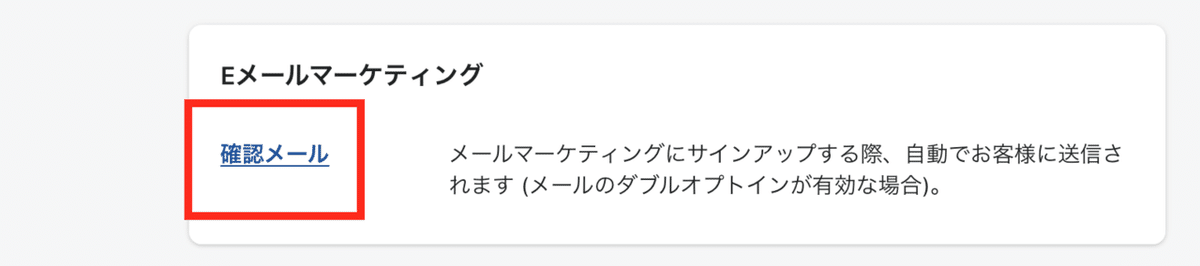
その後、そこから同じ画面内の 「確認メール」をクリック。

すると、こんな感じでHtmlの編集画面に切り替わります。
件名を変更するとともに、
1行目のOOOOOOOOという部分にクーポンコードを入れます。
{% capture email_title %} OOOOOOOOOOO {% endcapture %}
サンプルはこちら。

右上の「アクション」からプレビューするをクリックすると、実際のメールが確認できます。
こんな感じになりました!

「保存する」ボタンを押せば設定は完了です!
ECサイトへ行って、実際にメルマガ登録してみてテストしてみてください。
これで、メルマガ登録した人に、自動でクーポンを渡すことができます。
続いては、サイト訪問者に商品の魅力を伝えるべく、ランディングページの改善についてお話していきますー
この記事が気に入ったらサポートをしてみませんか?
