
第6章-1: Shopifyで「プライバシーポリシー」ページを作成する方法
今回の記事が初めての方に念のため。
「Shopify ECサイト開設編」では、全部で九章で構成されており、いまは第六章:約束事は大事です。
この章では、ECサイトで必須な「約束事」を設定していきます。サイトに訪れたユーザーが安心してショッピングを楽しめるようにローンチまでに設定すべき項目です。
前の章から読みたいかたは、タイトルのリンクから飛べます↓
【Shopify ECサイト開設編】
第一章:明日の産声
第二章:容姿選び
第三章:セールスマンを造成
第四章:決済の方程式
第五章:不安は悪
第六章:約束事は大事◀︎今ココ
第七章:物流を制すものはECを制す
第八章:大切なカスタマーとの交流
第九章:公開への道
Shopifyで構築するECサイトでもプライバシーポリシーは必要?
「どのECサイトでもプライバシーポリシーページは必須です」
けど、作り方は超カンタンです。
結論からいってしまうと、第5章から読んでいる方は同じ方法でページ作成していくのでスキップしてもOKです。
ECサイトのプライバシーポリシーの内容は?
端的に言うと、「あなたから個人情報をもらうが、ちゃんとプライバシーを保護して扱いますよ」という文書です。
専門サイトから引用すると、こんな感じです。
個人情報や個人のプライバシーについての考え方・方針を宣言する文書です。 ホームページを経由しユーザー情報を収集するとき、ユーザーに対して「情報をどのように取得し、どんな目的で利用するのか」「個人に関する情報の管理方法」「利用方針についての問い合わせ先」などを開示します。
-- Akibare HomePageより
ECサイトのプライバシーポリシーページの作成方法は?
弁護士にお願いしてZEROから作成してもらうのも一つの手ですが、最短で作成する方法は「他社サイトのプライバシーポリシーを参照する」ことです。
大半のECサイトはこのようにして作成しています。内容自体はどこも同じです。
ただ、「会社名」「扱う個人情報の種類」は自社サイトに合わせて編集する必要があります。
では、プライバシーポリシーの内容が固まったところで、実際にShopifyでページを作成していきましょう。
Shopifyでプライバシーポリシーページを作成する方法
プライバシーポリシーページは特におしゃれなページする必要はないので、Shopifyのデフォルト機能で作成しました。
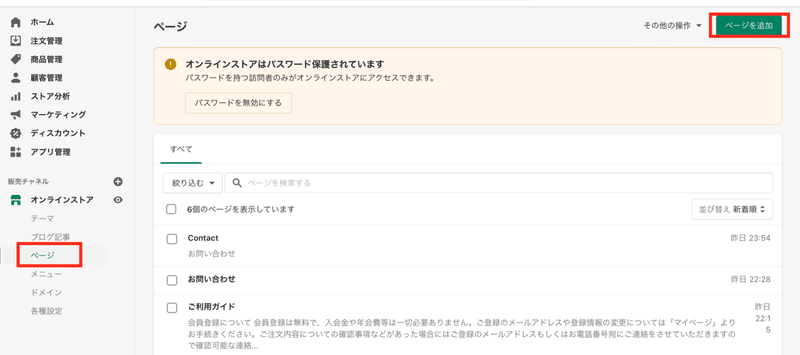
①オンラインストア>ページ から 「ページを追加」をクリック。

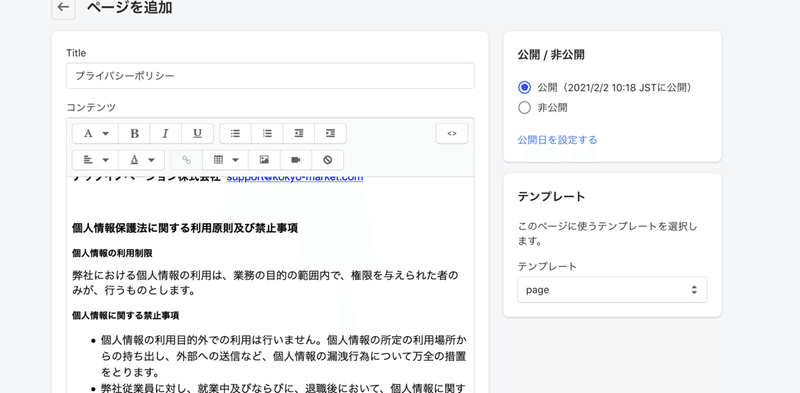
②Title&コンテンツにコピペして文書を追加する
保存するをクリックして、ページ作成完了です!

Shopifyでフッターにプライバシーポリシーページを追加する方法
プライバシーポリシーページはフッターに置くのが一般的です。
フッターに追加する方法を解説していきましょう。
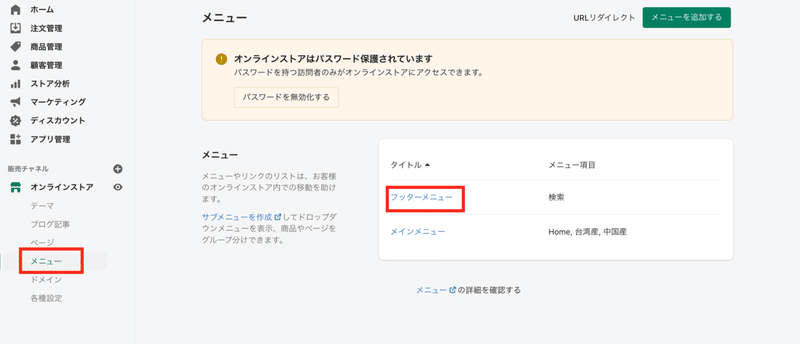
① オンラインストア>メニューからフッターメニューをクリック。

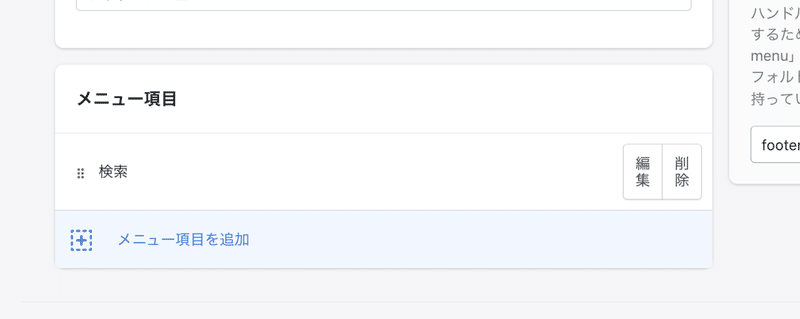
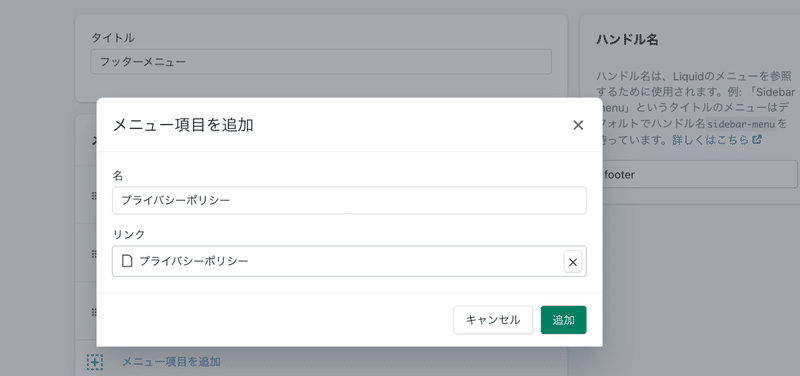
②メニュー項目を追加をクリック。

③先ほど作成したプライバシーポリシーページを選択。

④メニューを保存する をクリックしたらフッターに追加完了!
これで完了です!
次のステップは、もうひとつECサイトで必須なお約束事ページ
特定商取引法に基づく表記 を作成していきます。
※ 最速でShopifyでECサイトを構築するために必要なこととは?
ShopifyでECサイトを作ろうと思っても、全体像が把握できていないといつまでも公開できません。
筆者のShopifyでのECサイト構築経験をベースに「充分な見栄えと機能を兼ね備えたECサイト」を作るために公開までにやるべきことをまとめました。
こちらのチェックリストを手元に置いて、公開まで一緒に走り抜けましょう!
チェックリストを入手したい方はこちらから▼
この記事が気に入ったらサポートをしてみませんか?
