
第6章-3: Shopifyで「About Us (サービス紹介) 」ページを作成する方法
このステップでは、About Us (サービス紹介)ページを「Shogun」というページビルダーアプリを使って作成していきます。
今回の記事が初めての方に念のため。
「Shopify ECサイト開設編」では、全部で九章で構成されており、いまは第六章:約束事は大事です。
この章では、ECサイトで必須な「約束事」を設定していきます。サイトに訪れたユーザーが安心してショッピングを楽しめるようにローンチまでに設定すべき項目です。
前の章から読みたいかたは、タイトルのリンクから飛べます↓
【Shopify ECサイト開設編】
第一章:明日の産声
第二章:容姿選び
第三章:セールスマンを造成
第四章:決済の方程式
第五章:不安は悪
第六章:約束事は大事◀︎今ココ
第七章:物流を制すものはECを制す
第八章:大切なカスタマーとの交流
第九章:公開への道
ECサイトではAbout Us(サービス紹介)ページが必要な理由

どのECサイトでも「About Us(サービス紹介)ページ」は必須です。
これはビジネスシーンでいう「名刺代わり」です。
「このサイト良さそうな商品販売しているけど、初めて利用するからちょいと不安だな、、」
こんな風に思うユーザーは思っている以上に多いです。
そして、そういった心理のユーザーは、About Usページを閲覧します。
ユーザーの不安を少しでも取り除き、カスタマーになってもらうためにもAbout Usページはかなり気を使って作成すべきです。
だから私はShogunで見栄えの良いページを作成しました。
その方法を解説していきます。
ShogunアプリでAbout Us(サービス紹介)ページを作成する方法
Shogun というページが作成できるShopifyアプリを使ってお問い合わせページを作成していきます。
※Shogunは月額$19.9かかりますが、このアプリは必須で使っています。というのも全てのページのレイアウトやデザインを自由にカスタマイズできる画期的なアプリです。これはデザイナーやフロントエンジニアを抱えなくても、月2,000円でサイトを更新することができちゃいます。
①Shogunアプリをダウンロードする。
アプリ管理>Shopify アプリストアに行くからShogunを検索して、ダウンロードします。
※無料トライアル期間があるので、使いづらかったら特にコストかからずにアプリを停止できます。
②Shogunで問い合わせページのテンプレートを選択する
Shogunでは数種類の問い合わせページのテンプレートが存在します。
ここではおしゃれなテンプレートを選択しました。
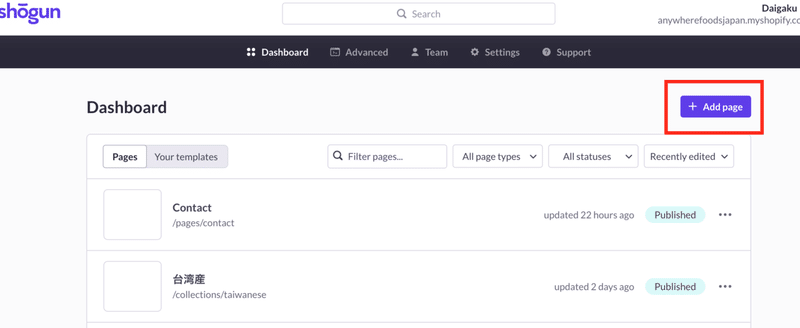
1. まずはShogunアプリを開いたら「Add page」をクリック。

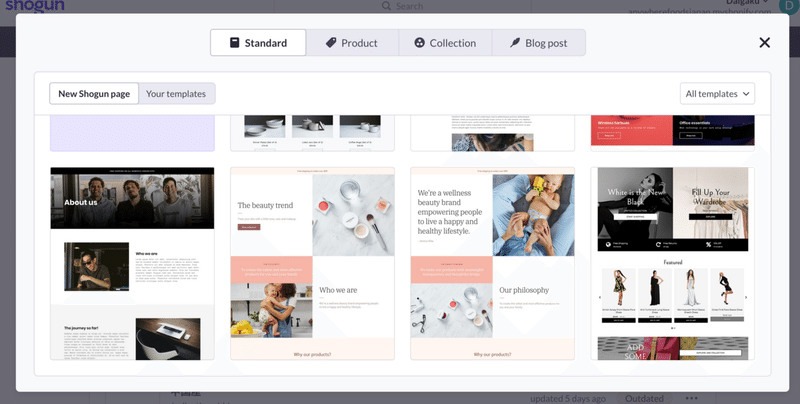
2. Shogunに入っているテンプレートを選択。
めちゃめちゃおしゃれなテンプレートが並んでいます。
このうちどれか選びます。

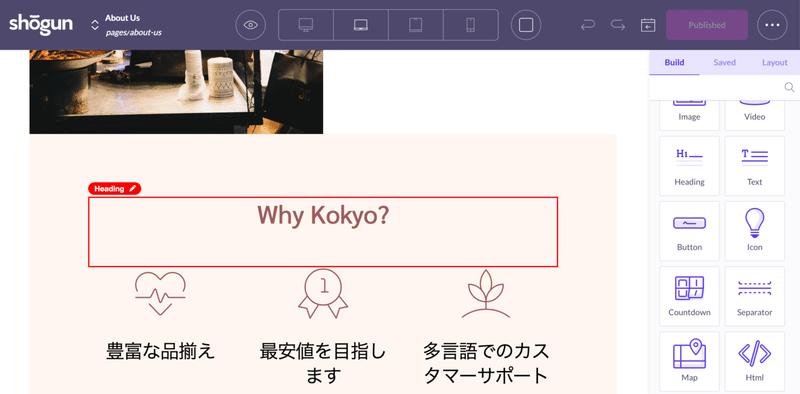
③エディターで好きにアレンジしていきます。
右側のビューワーをクリックして、右サイドバーから細かくカスタマイズします。
Shogunで幅、画像、フォント、色などかなり自由度高く編集できます。

※Shogunでブロックを追加する方法
まず、サイドバーからSectionを追加して、そのSectionの中に画像やテキストを追加する方法が最も一般的です。
④最後はPublishボタンを押したら自動でShopifyのページに追加されます。
これで見栄えの良いAbout Usページが完成しました。
About Usページ(サービス紹介ページ)を設置する場所は?
ECサイトの場合、About Usページはフッターに設置されることが最も多いです。
なので、フッターに追加する方法も解説していきます。
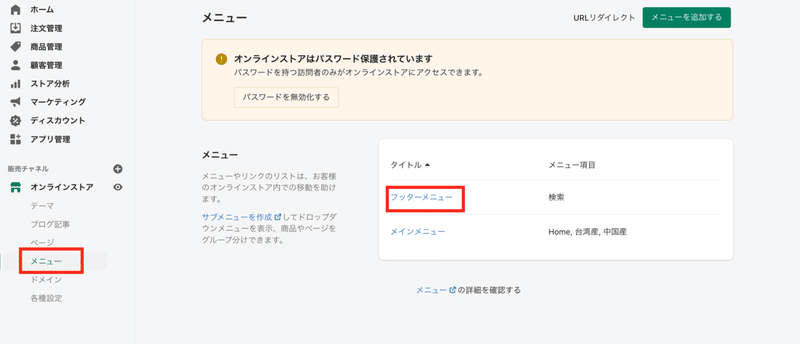
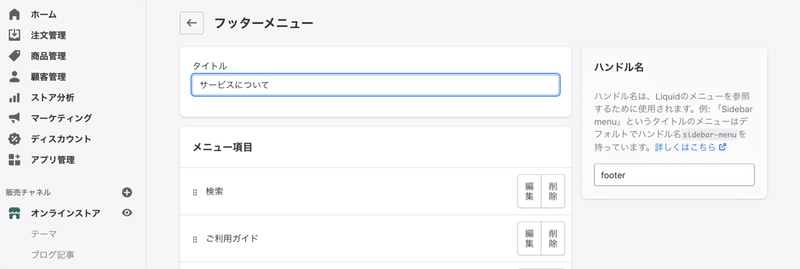
① オンラインストア>メニューからフッターメニューをクリック。

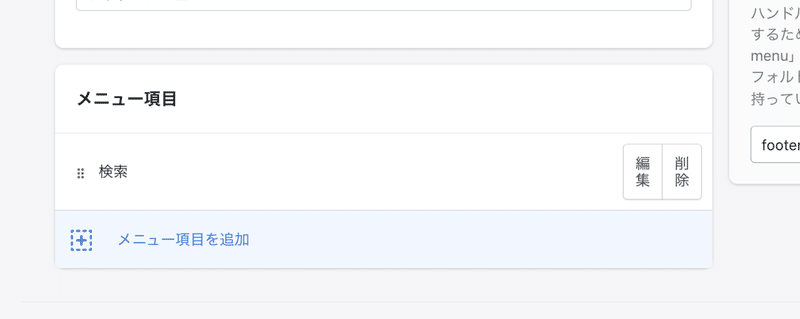
②メニュー項目を追加をクリック。

③先ほど作成したAboutUsページを選択。

④メニューを保存する をクリックしたらフッターに追加完了!
あとはフッターの順番を管理画面より、設定します。
これで完了です!
この第6章もこれで完了です!続いては、初期設定すべき「物流」に関してシェアしていきます。
※ 最速でShopifyでECサイトを構築するために必要なこととは?
ShopifyでECサイトを作ろうと思っても、全体像が把握できていないといつまでも公開できません。
筆者のShopifyでのECサイト構築経験をベースに「充分な見栄えと機能を兼ね備えたECサイト」を作るために公開までにやるべきことをまとめました。
こちらのチェックリストを手元に置いて、公開まで一緒に走り抜けましょう!
チェックリストを入手したい方はこちらから▼
この記事が気に入ったらサポートをしてみませんか?
