
STUDIOでPDFダウンロードボタンを実装する方法
はじめに
この記事はノーコードWebデザインプラットフォーム「STUDIO」のPDFダウンロードボタンを実装する方法を解説していきます。
STUDIO標準機能ではPDFダウンロードが実装ができないため、裏技的な方法になります。
PDFや画像などをGoogleドライブにアップロード
まずGoogleドライブにダウンロードさせたいPDFや画像データをアップロードします。
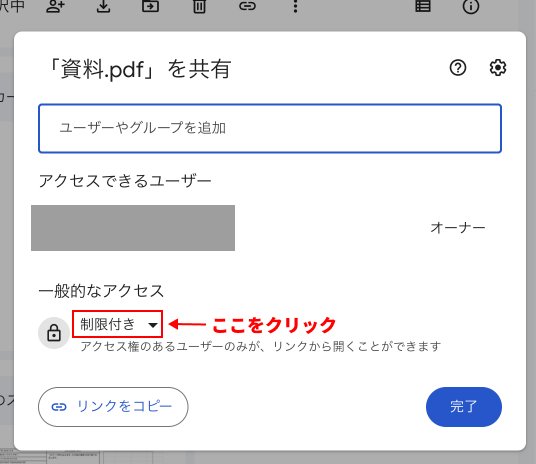
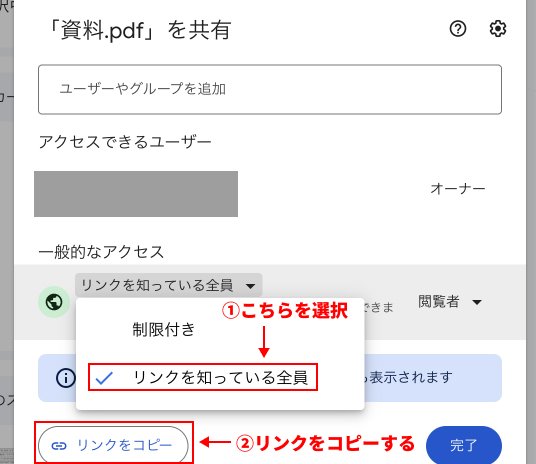
アップロードした画像を右クリック→共有→「リンクを知っている全員」に変更しリンクをコピーします。



Googleドライブ側での設定はこれで完了です!
ファイルIDの確認
続いてファイルIDの確認です。
Googleドライブから取得したPDFのリンクは以下の様な構成になっています。
ドライブで取得したリンク【サンプル】
https://drive.google.com/file/d/123456789_ABCDEF/view?usp=share_link
太字の部分がファイルIDで、この後のリンク編集時に使用します。
直ダウンロードリンクに変換する
直接ダウンロードを開始させるリンクは、以下のURL・パラメータがベースとなっています。
ベースとなるURL
https://docs.google.com/uc?export=download&id=
ベースとなるURLの末尾にファイルIDを追加する事で、直ダウンロードリンクにする事ができます。
ベースURLにファイルIDを追加する
https://docs.google.com/uc?export=download&id=123456789_ABCDEF
これでダウンロードリンクが作成できました!
STUDIOにURLを貼り付け
ダウンロードリンクをSTUDIOで作成したボタンに貼り付けます。


これで完成です!🎉
実際にダウンロードできるか確認してみてください。
ちなみに、「新規タブで開く」にすると一瞬別のタブが開くので、ユーザーからしてもダウンロードボタンを押したことが分かりやすいのでオススメです。

この記事が気に入ったらサポートをしてみませんか?
