お疲れ様です!フジショーです。
今回はコツコツやっていたDailyUIのお題が60回を超えたので、一旦まとめようという試みです。
そもそもDailyUIってなに?という方もいると思うので、簡単に説明すると、UIデザインの100本ノックです。
アプリ画面、ロゴ、LPといった、お題をこなしていき、それを「#DailyUI」をつけてXなどのSNSに投稿しよう!というものです。
とにかく毎日続けることで、デザインを作ることを習慣化させることが、DailyUIを始めたきっかけでした。目標は課題を通してUIの引き出しを増やすことと、実際の制作クオリティの向上を目指しています。
私のやり方としては、
①「dribble」「note」で情報収集
② ワイヤーフレーム
③ デザイン
④ ChatGPTに「鬼フィードバックしてください!」とお願いして、ひたすら修正。
これを毎日やっています。あくまで私個人のやり方なので、参考程度に流して下さい🙇
海外のトップデザイナーが使用しているSNS「dribble」などでも数多く、投稿されているので、それらを眺めるだけでも楽しいです。
という感じで、ざっくりとした説明になりましたが、以下が今までの制作物になります。かなり長くなるので、お暇な時に見ていただけると幸いです。
 Daily UI 001 「Sign Up」
Daily UI 001 「Sign Up」
 Daily UI 002 「Credit Card Checkout」
Daily UI 002 「Credit Card Checkout」
 Daily UI 003 「Landing Page」
Daily UI 003 「Landing Page」
デジハリ中間課題「すぐ食べ」LPのリニューアルデザインです。
 Daily UI 004 「Calculator」
Daily UI 004 「Calculator」
 Daily UI 005 「App Icon」
Daily UI 005 「App Icon」
「魚」「竿」「リール」「糸」をモチーフとした
釣りのアプリを制作しました。
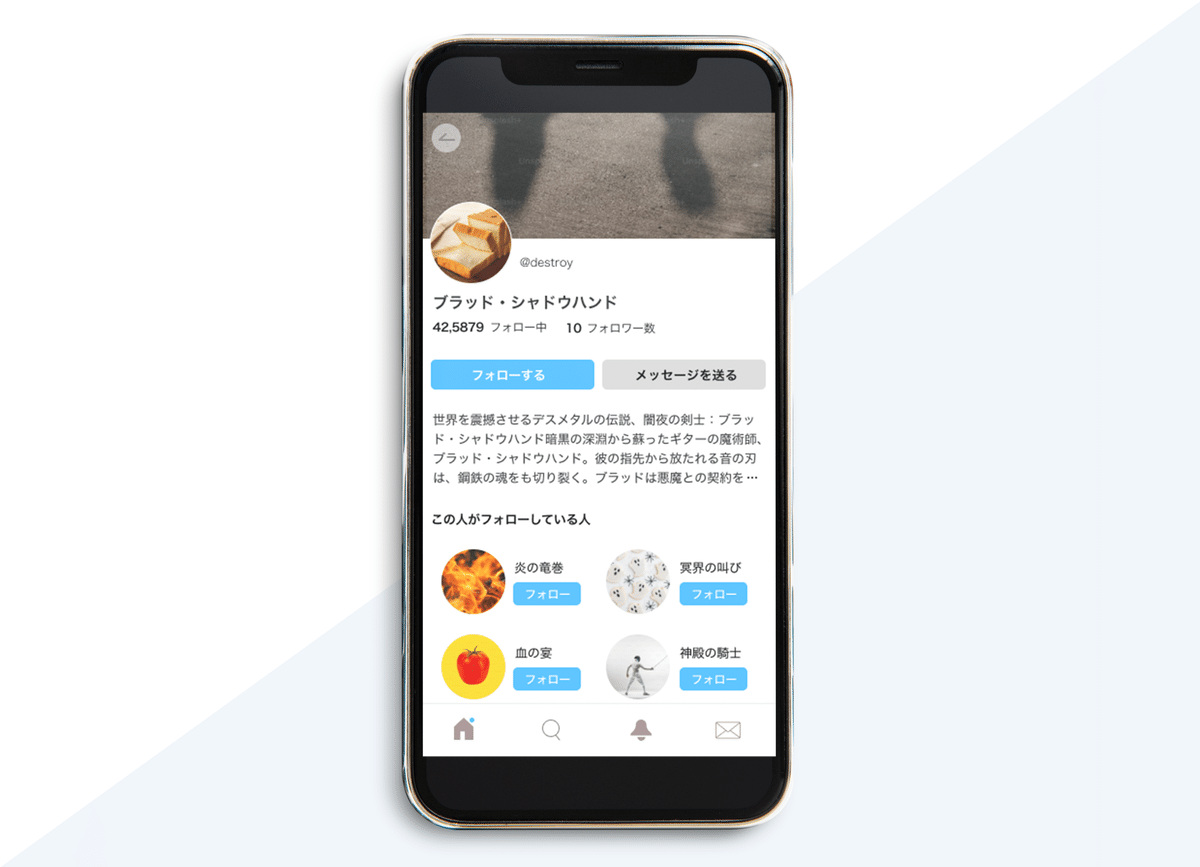
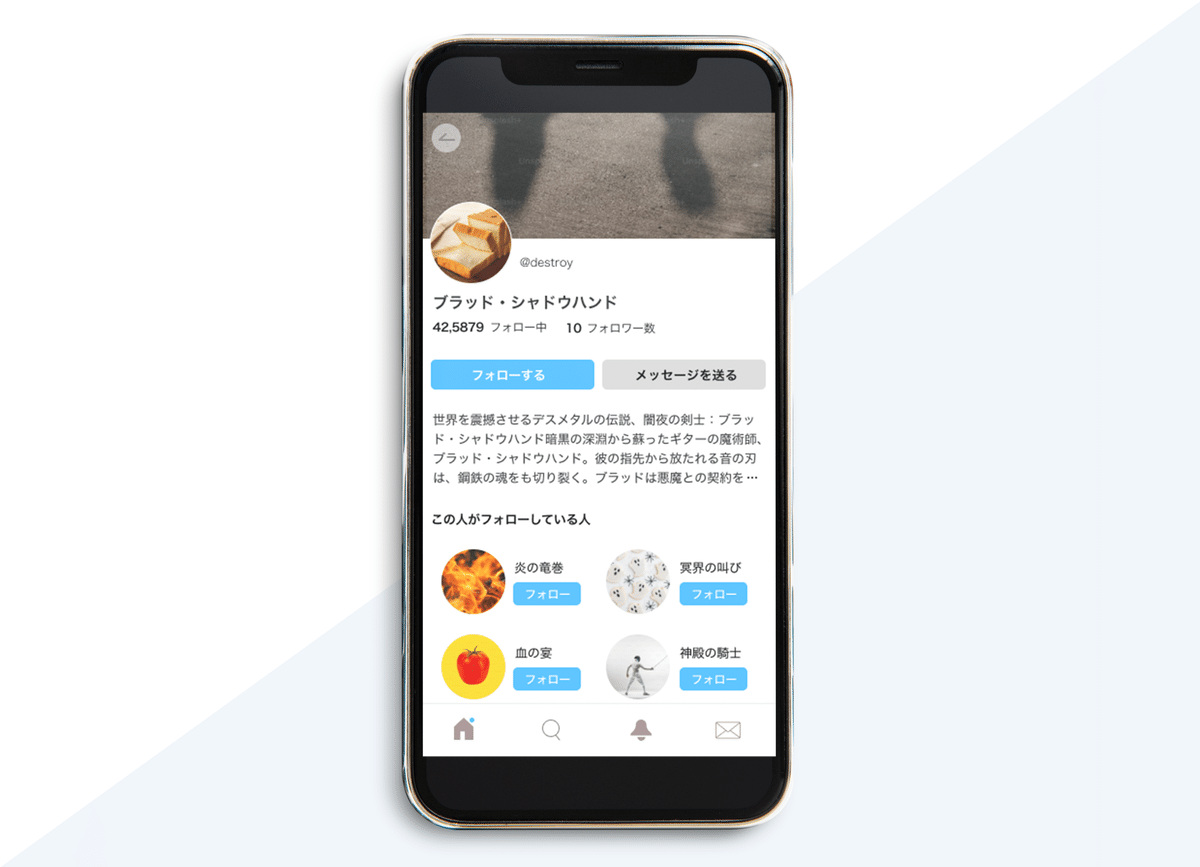
 Daily UI 006 「User Profile」
Daily UI 006 「User Profile」
 Daily UI 006 「Settings」
Daily UI 006 「Settings」
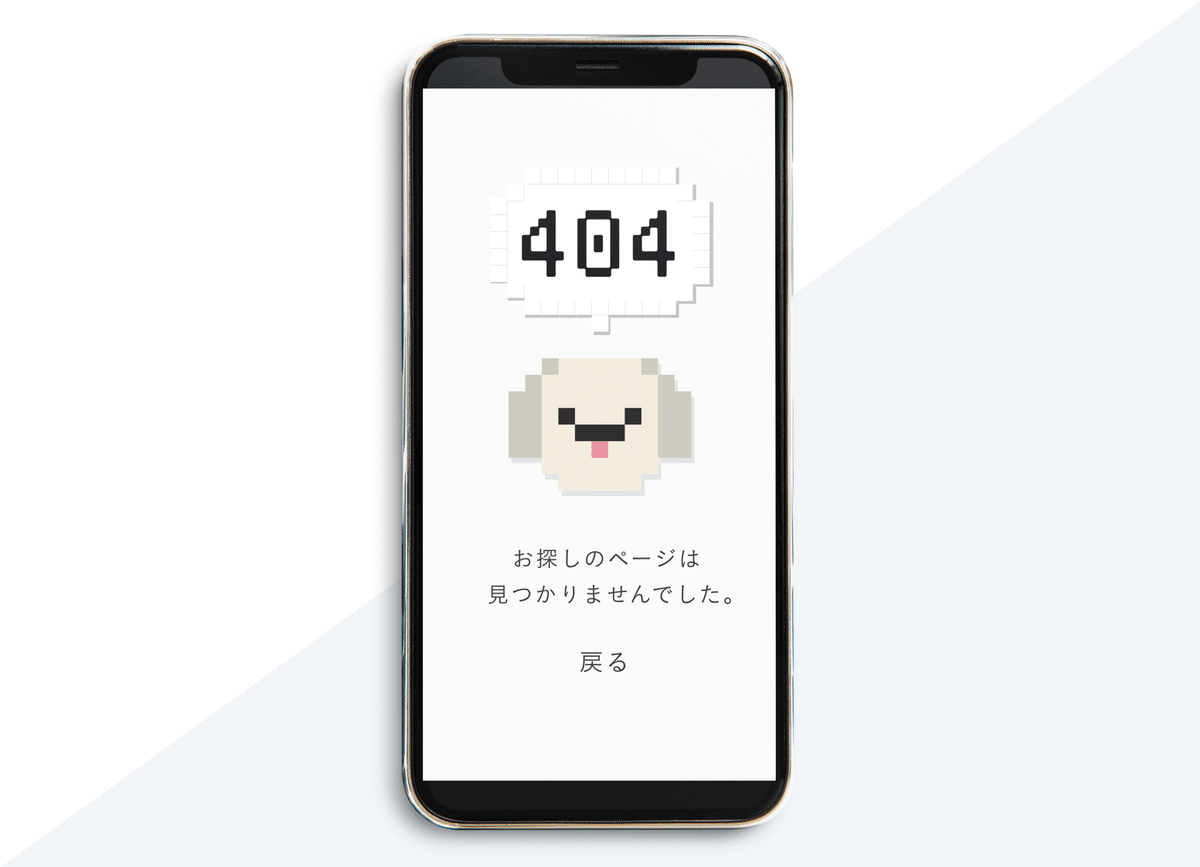
 Daily UI 006 「404 Page Design」
Daily UI 006 「404 Page Design」
 Daily UI 009 「Music Player」
Daily UI 009 「Music Player」
 Daily UI 010 「Social Share」
Daily UI 010 「Social Share」
 Daily UI 011 「Flash Message」
Daily UI 011 「Flash Message」
 Daily UI 012「E-commerce Shop」
Daily UI 012「E-commerce Shop」
 Daily UI 013「Direct Message」
Daily UI 013「Direct Message」
 Daily UI 014「Countdown Timer」
Daily UI 014「Countdown Timer」
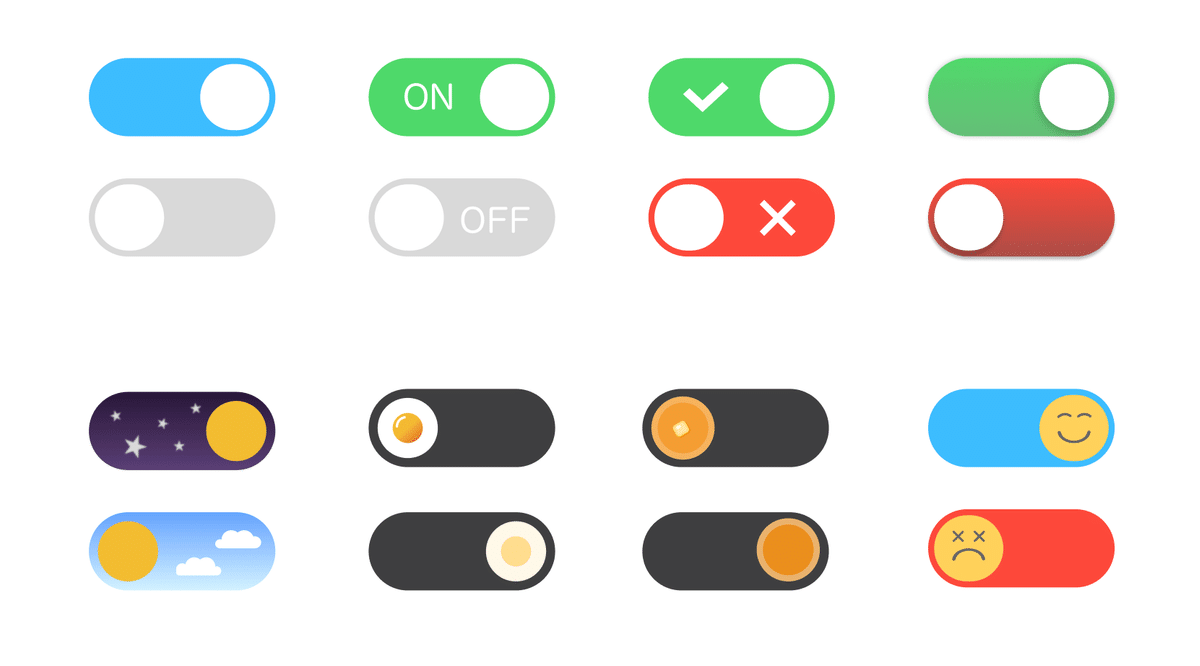
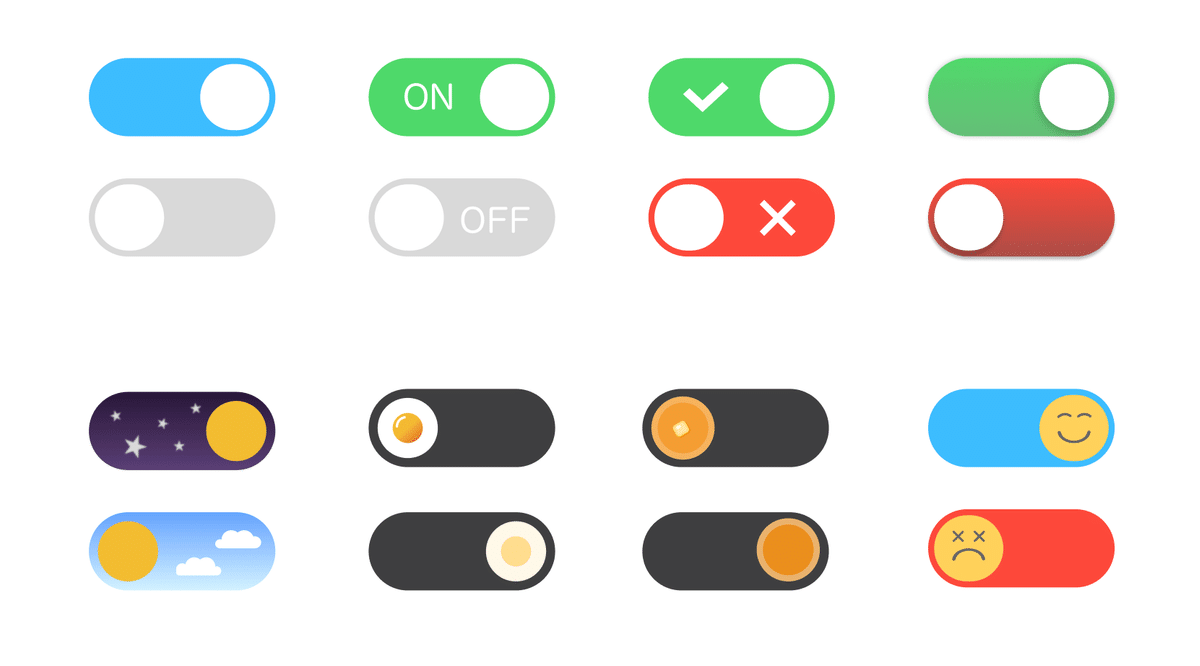
 Daily UI 015「On/Off Switch」
Daily UI 015「On/Off Switch」
 Daily UI 016「Pop-up Overlay」
Daily UI 016「Pop-up Overlay」
 Daily UI 017「Purchase Receipt」
Daily UI 017「Purchase Receipt」
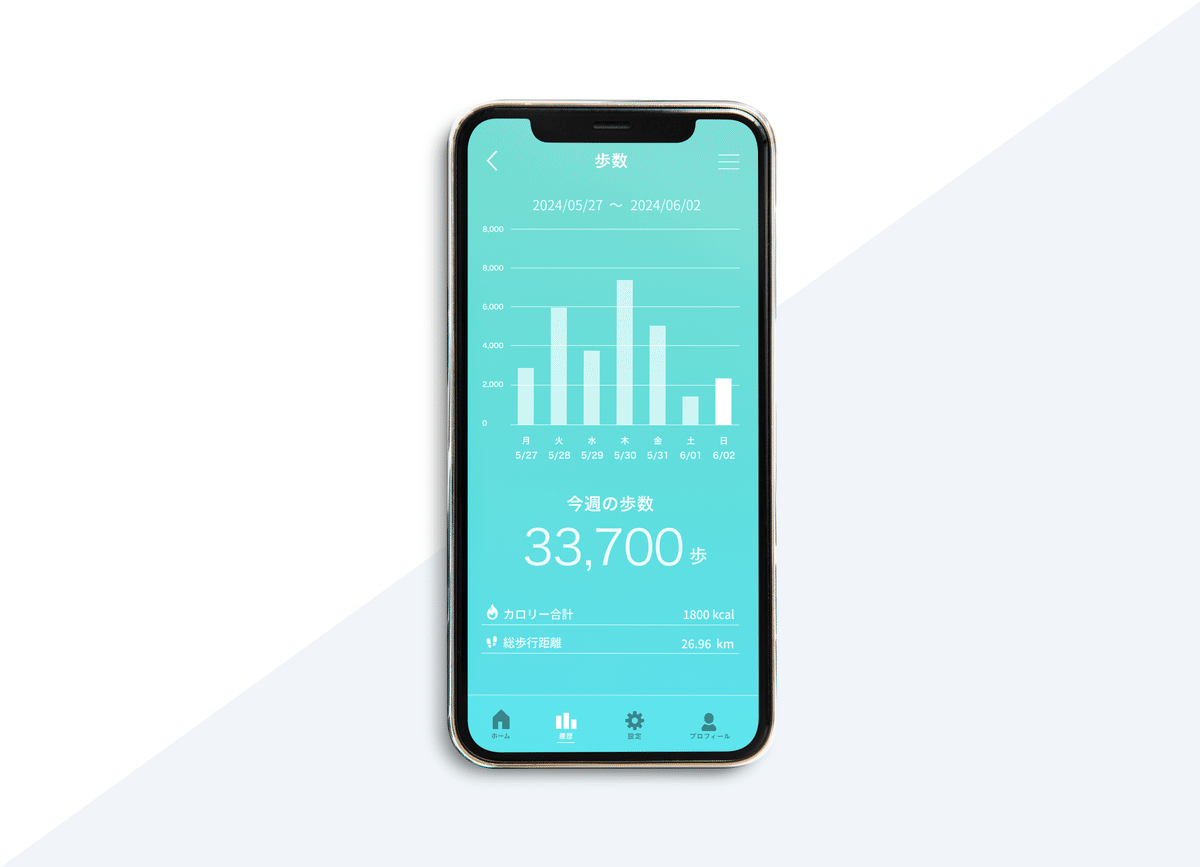
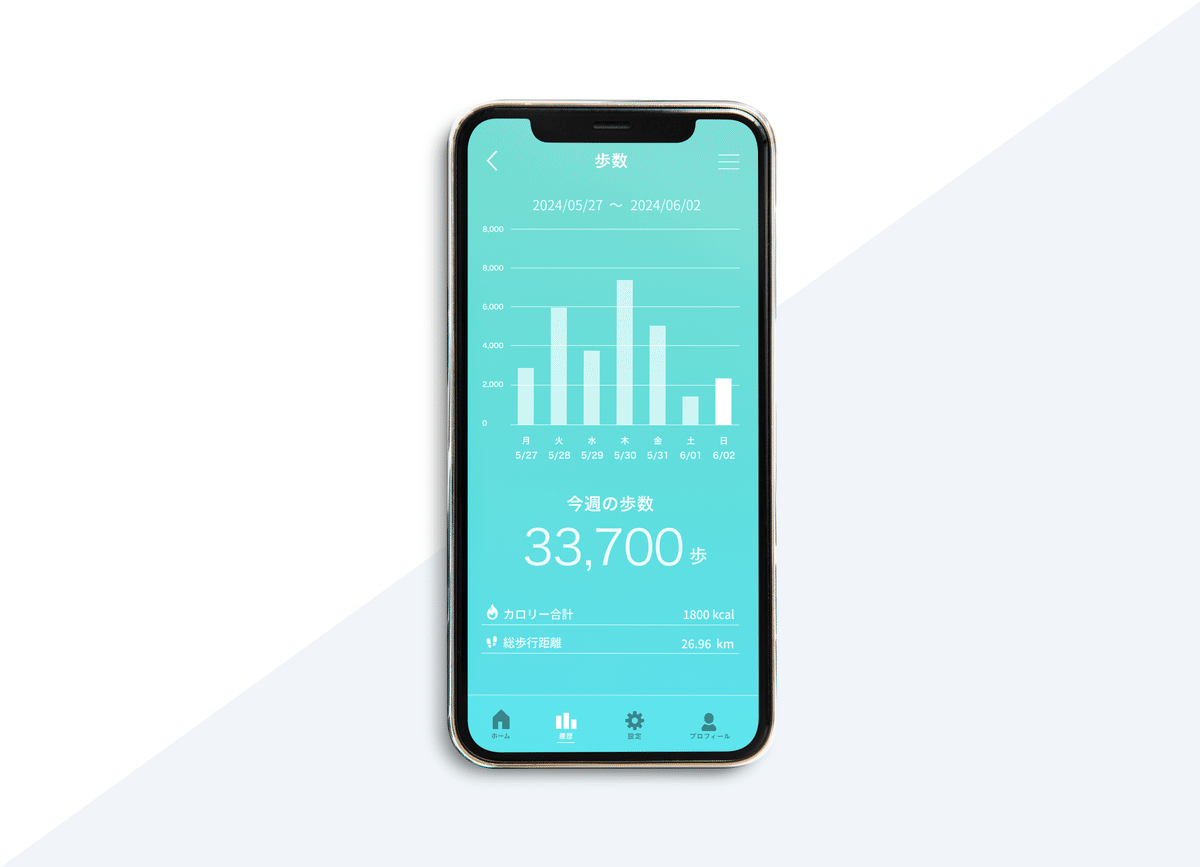
 Daily UI 018「Analytics Chart」
Daily UI 018「Analytics Chart」
 Daily UI 019「Leaderboard」
Daily UI 019「Leaderboard」
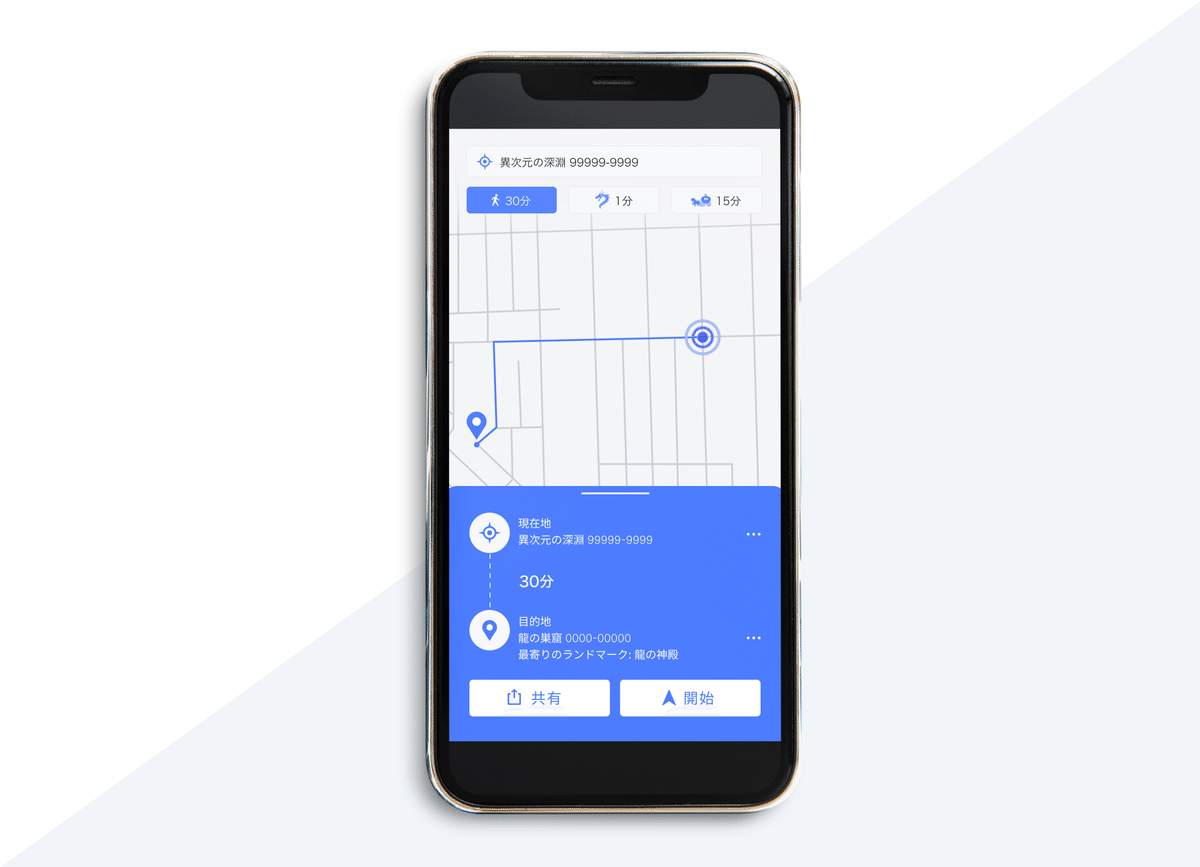
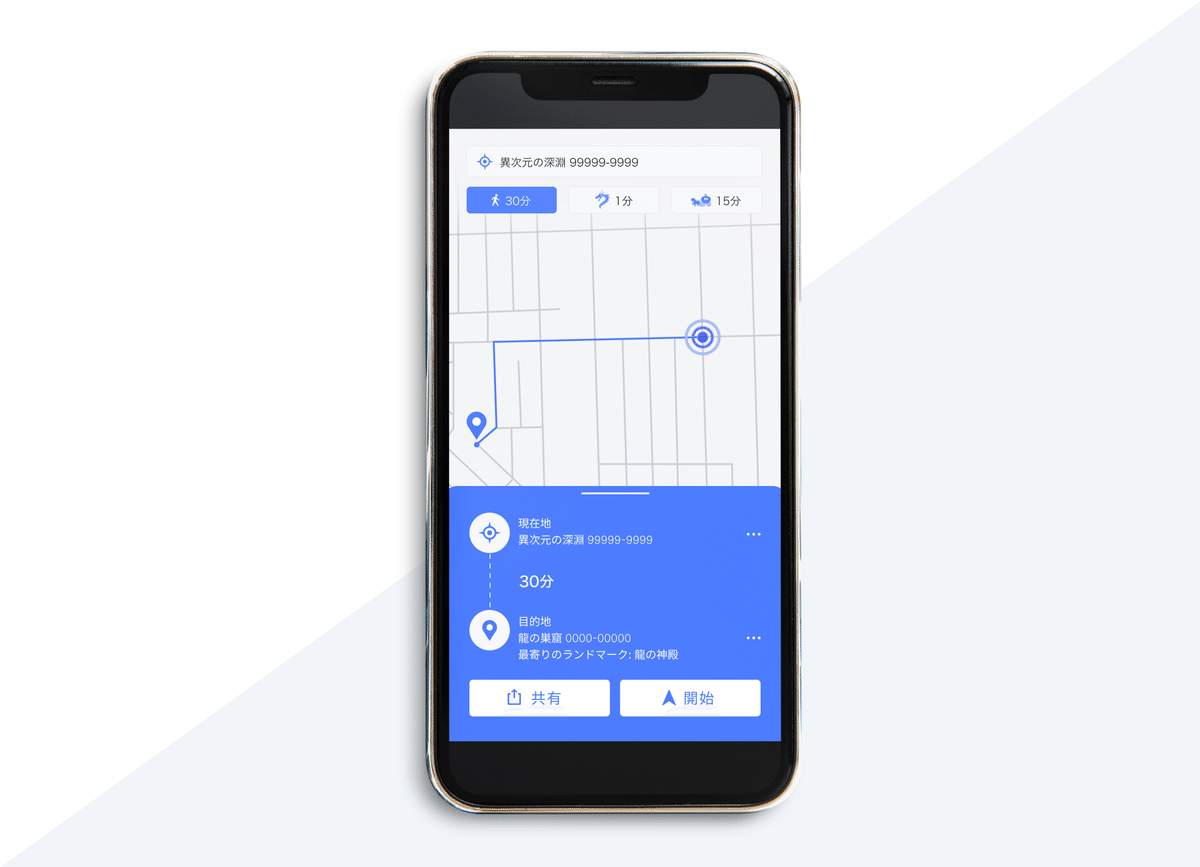
 Daily UI 020「Location Tracker」
Daily UI 020「Location Tracker」
 Daily UI 021「Home Monitoring Dashboard」
Daily UI 021「Home Monitoring Dashboard」
 Daily UI 022「Search」トレースです。左がお手本、右が制作したやつです。
Daily UI 022「Search」トレースです。左がお手本、右が制作したやつです。
 Daily UI 023「Onboarding」
Daily UI 023「Onboarding」
 Daily UI 024「Boarding Pass」
Daily UI 024「Boarding Pass」
 Daily UI 025「TV App」
Daily UI 025「TV App」
 Daily UI 026「Subscribe」
Daily UI 026「Subscribe」
 Daily UI 027「Dropdown」
Daily UI 027「Dropdown」
 Daily UI 028「Contact Page」
Daily UI 028「Contact Page」
 Daily UI 029「Map Design」
Daily UI 029「Map Design」
 Daily UI 030「Pricing」
Daily UI 030「Pricing」
 Daily UI 031「File Upload」
Daily UI 031「File Upload」
 Daily UI 032「Crowdfunding」
Daily UI 032「Crowdfunding」
 Daily UI 033「Customize Product」
Daily UI 033「Customize Product」
 Daily UI 034「Automotive Interface」灰色ハイジさんのデザインをトレースしました
Daily UI 034「Automotive Interface」灰色ハイジさんのデザインをトレースしました
 Daily UI 035「Blog Post」
Daily UI 035「Blog Post」
 Daily UI 036「Special Offer」
Daily UI 036「Special Offer」
 Daily UI 037「Weather」
Daily UI 037「Weather」
 Daily UI 038「Calendar」
Daily UI 038「Calendar」
 Daily UI 039「Testimonial」
Daily UI 039「Testimonial」
 Daily UI 040「Recipe or Food Order」
Daily UI 040「Recipe or Food Order」
 Daily UI 041「Workout / Exercise」
Daily UI 041「Workout / Exercise」
 Daily UI 042「To Do List」
Daily UI 042「To Do List」
 Daily UI 043「Food Menu Items」
Daily UI 043「Food Menu Items」
 Daily UI 044「Favorites」
Daily UI 044「Favorites」 Daily UI 045「Info Card」
Daily UI 045「Info Card」
 Daily UI 046「Invoice」
Daily UI 046「Invoice」
 Daily UI 047「Activity Feed」
Daily UI 047「Activity Feed」
 Daily UI 048「Coming Soon」
Daily UI 048「Coming Soon」
 Daily UI 049「Notification」
Daily UI 049「Notification」
 Daily UI 050「Job Listing or Hiring Page」
Daily UI 050「Job Listing or Hiring Page」
 Daily UI 051「Press Page」
Daily UI 051「Press Page」
 Daily UI 052「Logo Design」
Daily UI 052「Logo Design」
 Daily UI 053「Website Navigation」
Daily UI 053「Website Navigation」
 Daily UI 054「Confirmation」
Daily UI 054「Confirmation」
 Daily UI 055「Icon Set」
Daily UI 055「Icon Set」
 Daily UI 056「Breadcrumbs」
Daily UI 056「Breadcrumbs」
 Daily UI 057「Video Player」
Daily UI 057「Video Player」
 Daily UI 058「Shopping cart」
Daily UI 058「Shopping cart」
 Daily UI 059「Background Pattern」
Daily UI 059「Background Pattern」
 Daily UI 060「Color Picker」
Daily UI 060「Color Picker」 反省点
全体を通して言えることですが、「なぜこのデザインなのか?」という分析や工夫が足りなかった点が多かったです。ユーザーが使いやすくするにはどうすればいいのか?なぜこのあしらいなのか?といった細かなところまで気配りをする癖を身につける必要性を感じました。
デザインはあくまでクライアントさんの問題解決を手助けするための手段であるということを肝に銘じて、これからの制作活動に取り組んでいきたいと考えています。
長くなりましたが、ここまで見てくださり、本当にありがとうございました。
フジショー