
[Tableau]パネルチャートで1つの画面に複数のグラフを表示する
概要
Tableau Desktopでダッシュボードを作る際に、カテゴリやメーカー、都道府県などディメンションの中の項目がとても多いものがあります。
一つのグラフで表示すると以下のように線が多くなったり、行が多くなったりしてしまいます。

これを、スモールマルチプルと呼ばれるTipsを使って解決した方法を紹介します。
このやり方は、一つの画面に複数のグラフ表現を盛り込み、一覧性を高めたものです。小さなグラフ(スモール)が複数(マルチプル)並ぶので「スモールマルチプル」と呼ばれます。

手順
今回はサンプルデータストアを使って、サブカテゴリごとの売上推移をスモールマルチプルを使って作る。
パラメーターを作る
列数をユーザーの任意で選択できるようにパラメーターを設定する

計算フィールドを作る
行と列に複数グラフが置けるように、それぞれ計算フィールドを作る
列:INT((index()-1)%[列数選択])
行:INT((INDEX()-1)/[列数選択])
計算の意味
INT()は数字を整数にするための関数
index()はそのパーティション内の順番を出す関数
index()-1をすることで、0から数えるようにしている
列
%は割り算をした時の余りの数値を出すもの
列数を3と設定した場合、各パーティションに対して、0〜2の数字を振っている。
行
/で割り算をしている
列数を3と設定した場合、パーティション3つごとに同じ行になるように設定している


グラフを作る
上記で作成した計算フィールドをそれぞれ行列に置き、両方とも不連続に変更する

サブカテゴリごとのグラフにしたいため、「サブカテゴリ」を詳細に置き、行と列を「サブカテゴリ」で計算するように設定する

月次の売上のグラフが出るように、列にオーダー日の月、行に売上を置く

欠損しているデータがあると、各行列の月に異なったディメンションのデータが入ってしまうため、「欠損した値を表示」に設定
マークのところで「index()」の計算式を詳細に入れる


凡例がグラフの中に見えるようにする
行に「avg(1)」の計算式を入れる

文字を置くために、サブカテゴリを「ラベル」にする
avg(1)の線を消すために、色の設定で透明度を0%にする


二重軸に設定し、ヘッダーを非表示にすることで、avg(1)の情報を見えないようにする


行、列の番号は不要なので、同様にヘッダーの表示をなくす


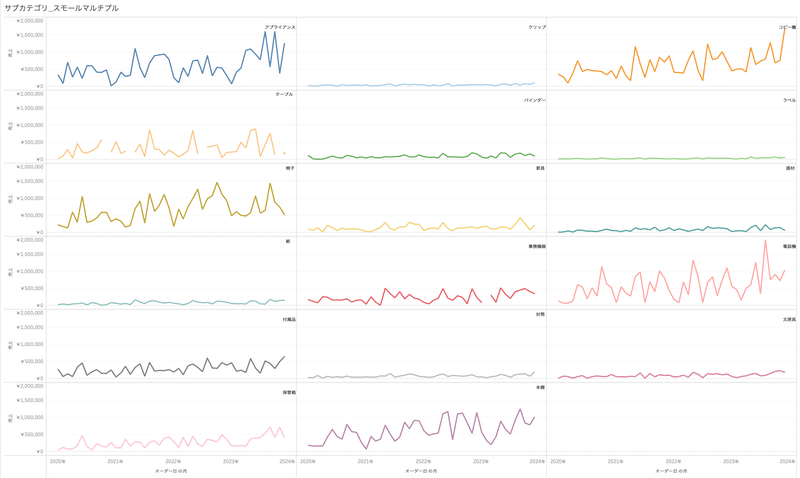
完成
これでサブカテゴリごとの売上推移をスモールマルチプルで実装でき、見やすくなりました。

所感
これで1つずつシートを作らなくても、一つのシートで一気にグラフを作ることができます。
よかったら使っていただけると嬉しいです。
この記事が気に入ったらサポートをしてみませんか?
