
Google CloudのCloud StorageとCloud CDNでAstroのホスティング環境を構築したい
この記事は「株式会社メンバーズ Jamstack研究会主催 Advent Calendar
2023」の11日目の記事です。
はじめに
こんにちは、株式会社メンバーズ DevOpsLeadでクラウドコンピューティングサービスを利用してサービス構築に携わっている白井です。
今回は、HTML、CSS、JavaScriptなどの静的ファイルをWeb公開するために、Google Cloud Platform(GCP)のサービスを利用(Google Cloudコンソール操作)し、AstroのSSGで生成した静的ファイルをCloud Storageに置いて、Cloud CDNでキャッシュさせる、いわゆるJamstack構成を行なってみようと思います。
また、Cloud BuildをGitHubと連携させて、特定のブランチにプッシュされたときに自動ビルド&デプロイできるようにしていきます。
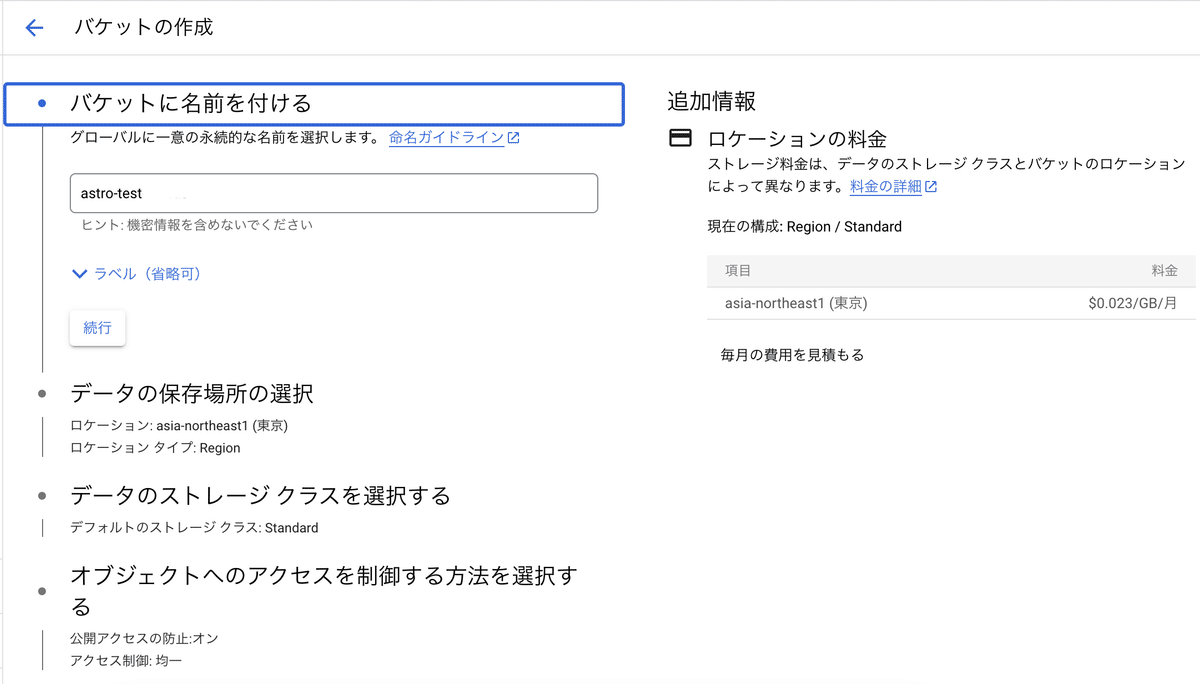
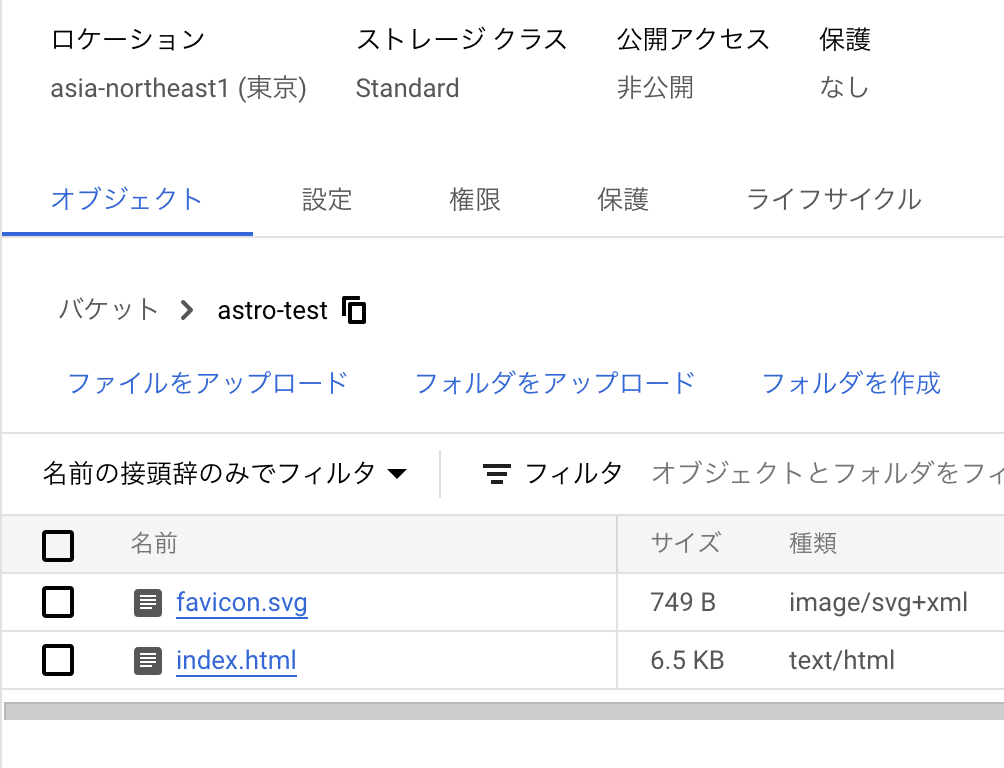
Cloud Storageバケットの作成
静的ファイルを保存しておくためのバケットを作成します。

Astroでプロジェクトの作成
静的ファイルにできればなんでもいいのですが、特にパフォーマンスが良く、多くのCMSと連携できるのでAstroで作成していきます。
実行時のローカル環境
$ git --version
git version 2.34.1
$ node -v
v20.10.0
$ npm -v
10.2.4こちらのドキュメント通りにプロジェクトを作成していきます。
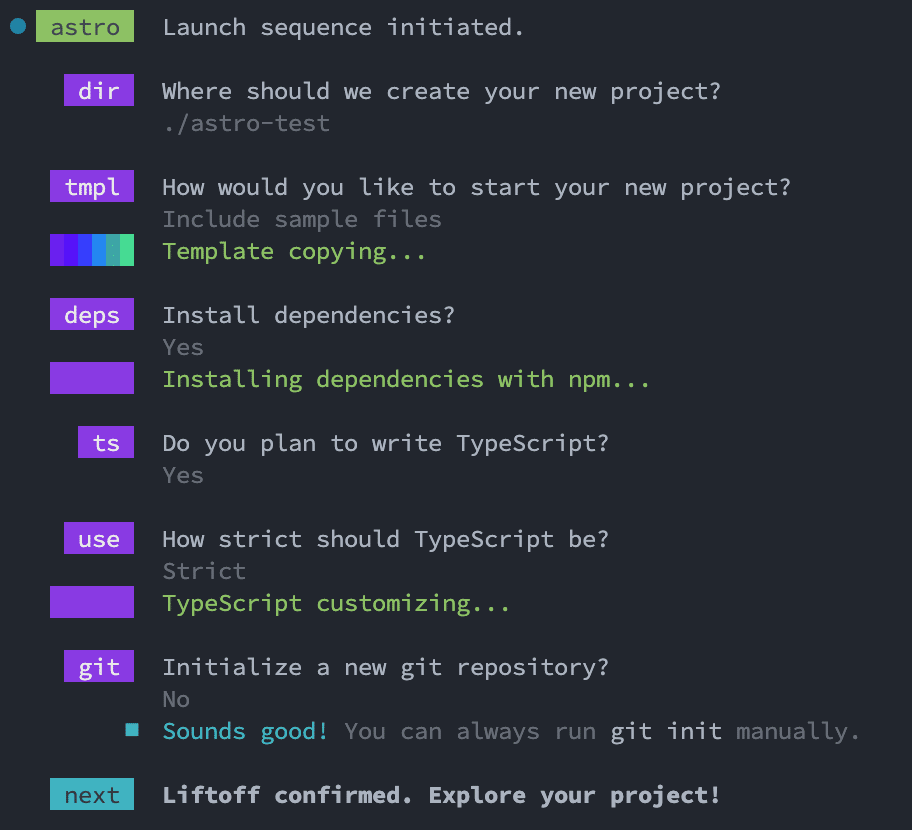
$ npm create astro@latest
作成したプロジェクトのディレクトリに移動して、cloudbuild.yamlファイルを作成します。※バケット名は先ほど作成したCloud Storageバケット名に変更してください。
この設定でAstroのビルドとCloud Storageバケットに同期を行なっています。
# cloudbuild.yaml
steps:
- name: "node"
entrypoint: "npm"
args: ["install"]
- name: "node"
entrypoint: "npm"
args: ["run", "build"]
- name: "gcr.io/cloud-builders/gsutil"
args: ["rsync", "-d", "-r", "dist", "gs://バケット名"]先ほどのInitialize a new git repository? でYesを選択しているのでローカルリポジトリが作成されています。
GitHubでリポジトリを作成し、ローカルリポジトリをリモートリポジトリにプッシュしておきます。
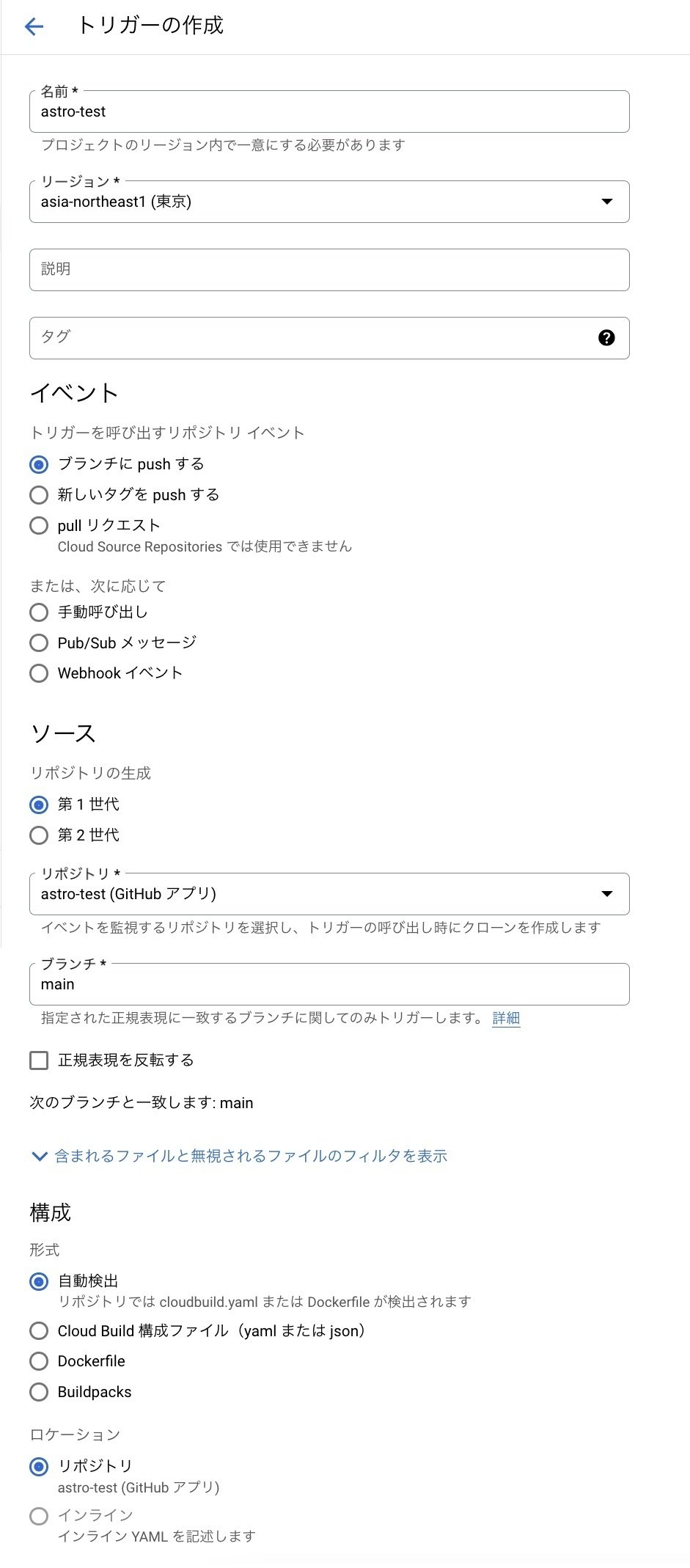
Cloud Buildトリガーを作成
GitHubと連携するためのCloud Buildトリガーを作成していきます。
GitHubリポジトリはソースコード管理プロバイダの認証をすることで選択することができます。

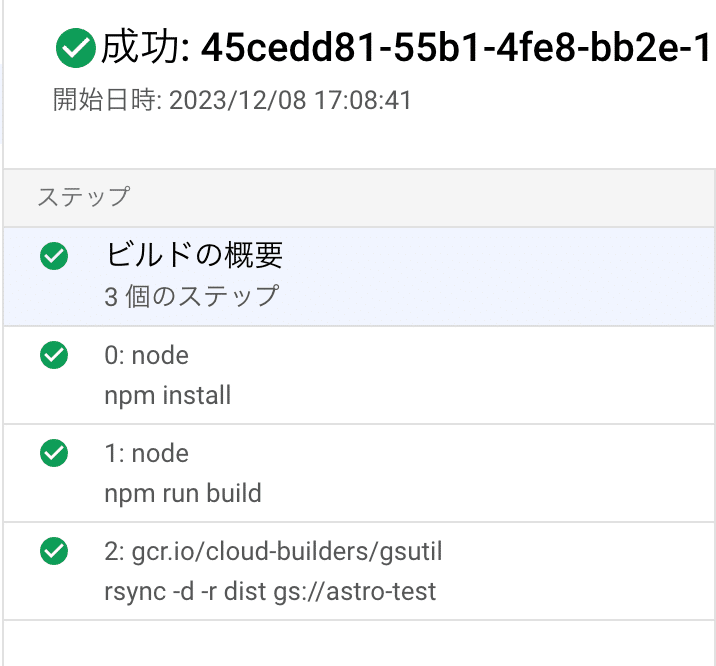
トリガーの設定ができたので何かしらファイルを変更してプッシュしてみます。プッシュしたらCloud Buildがビルドしてファイルの同期を行なってくれます。


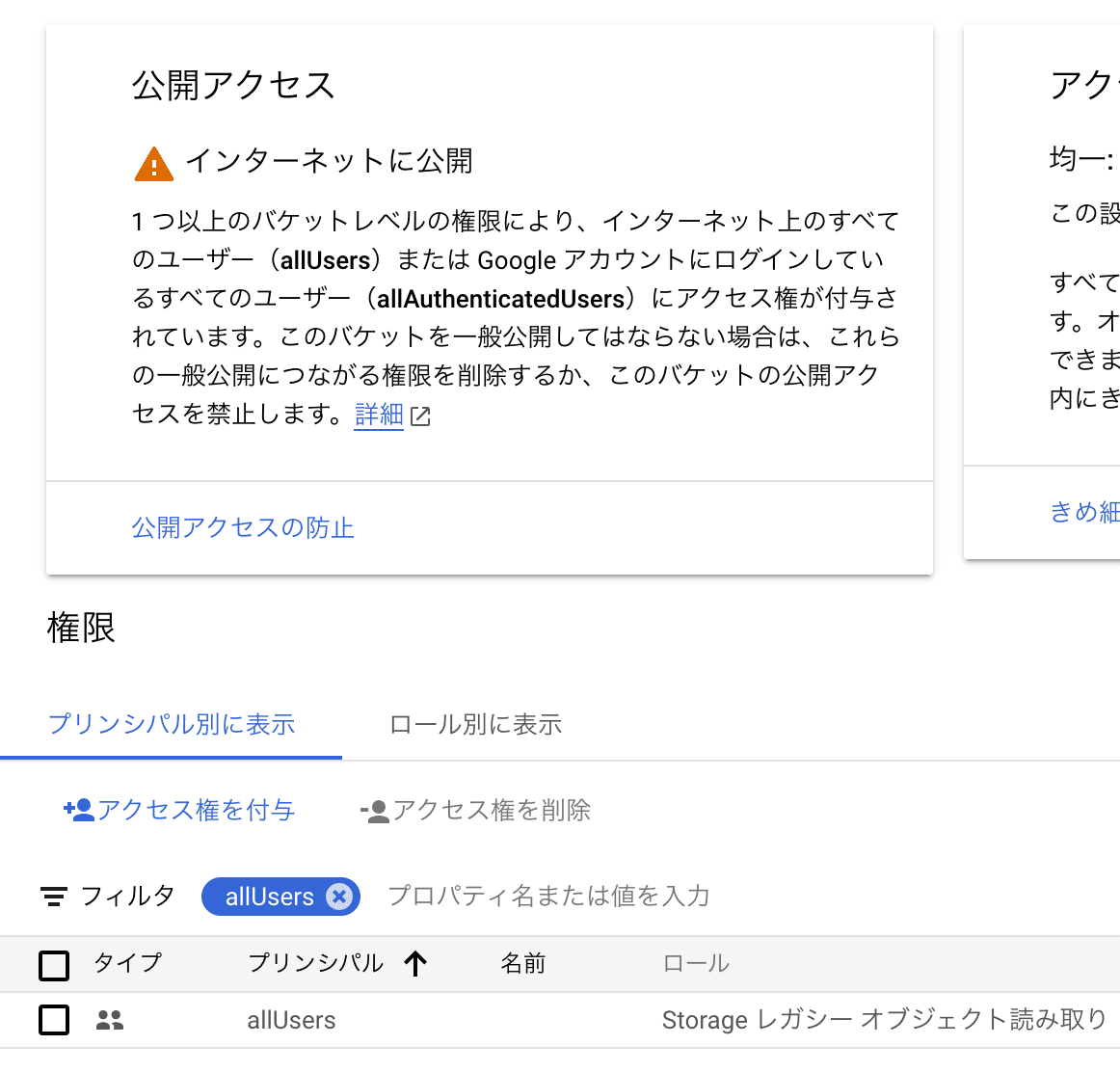
ファイルを公開するためにバケットにアクセス権を設定します。
[権限]から[アクセス権を付与]でプリンシパルにallUsers、ロールにStorage オブジェクト読み取りを設定しておきます。

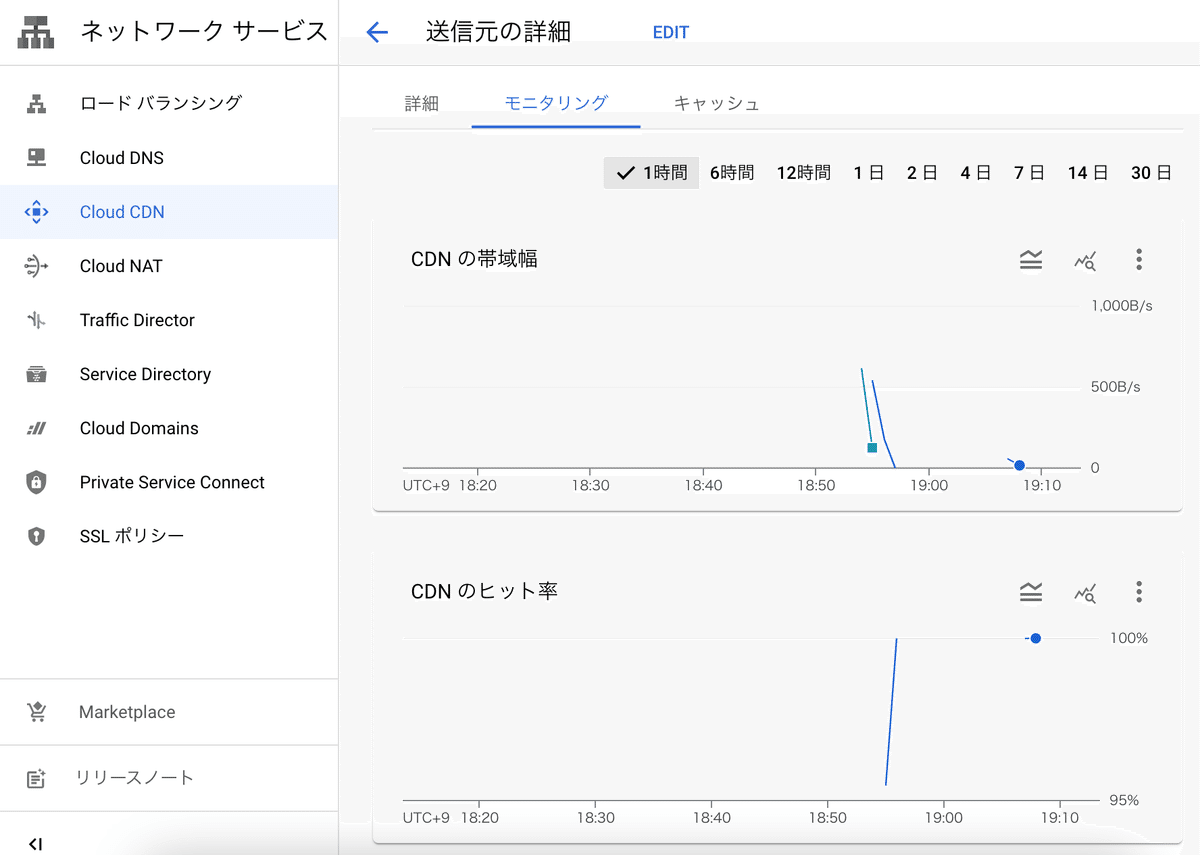
Cloud CDN
通常、一般公開オブジェクトはデフォルトで Cloud Storage ネットワークのキャッシュに保存されるため、特に設定をしなくても、Cloud Storage はコンテンツ配信ネットワーク(CDN)のように動作します。
上記のようにCloud CDNを使わずともCDNとして動作してくれますが、キャッシュ可能な最大ファイルサイズ、キャッシュの有効期限、キャッシュの無効化やHTTPS を介したカスタムドメインのサポートなどCloud Storageとはコントロールできる範囲に違いがあるため、これらが必要な場合はCloud CDNを使うことになります。
Cloud CDNの設定をするにはアプリケーションロードバランサが必要なので作成します。アプリケーションロードバランサを作る設定項目からCDNを有効にすることで、CDNも作成できます。
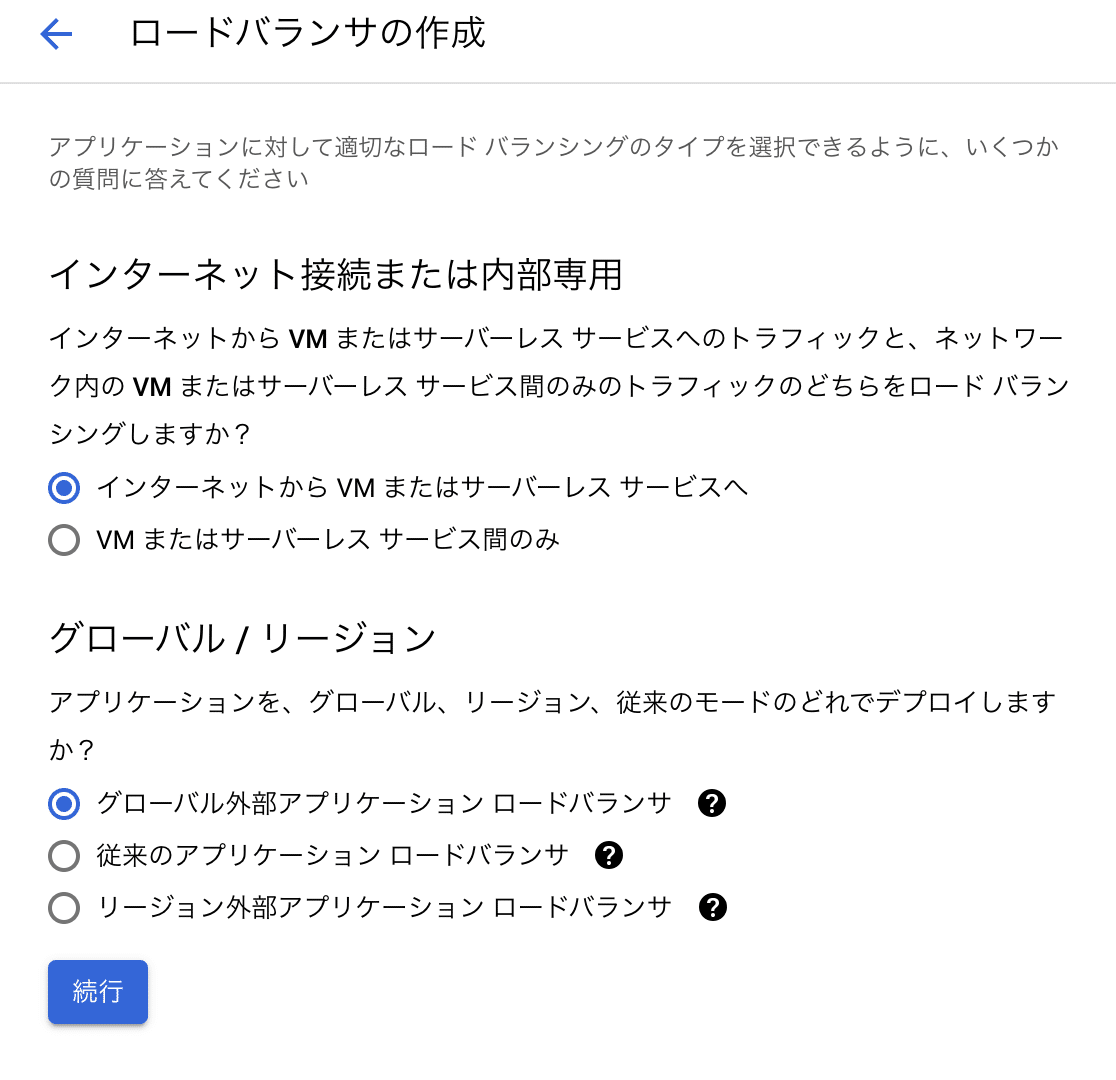
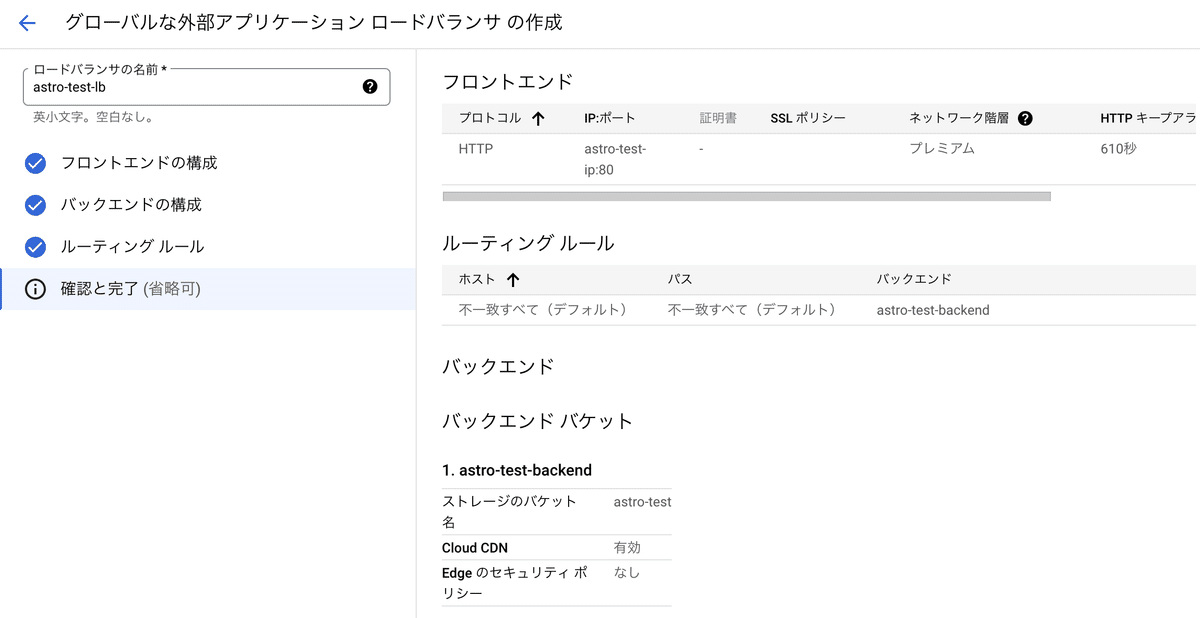
アプリケーションロードバランサを作成
こちらのドキュメントを参照して作っていきます。
ロードバランシングからロードバランサでアプリケーションロードバランサ(HTTP/S)を選択します。

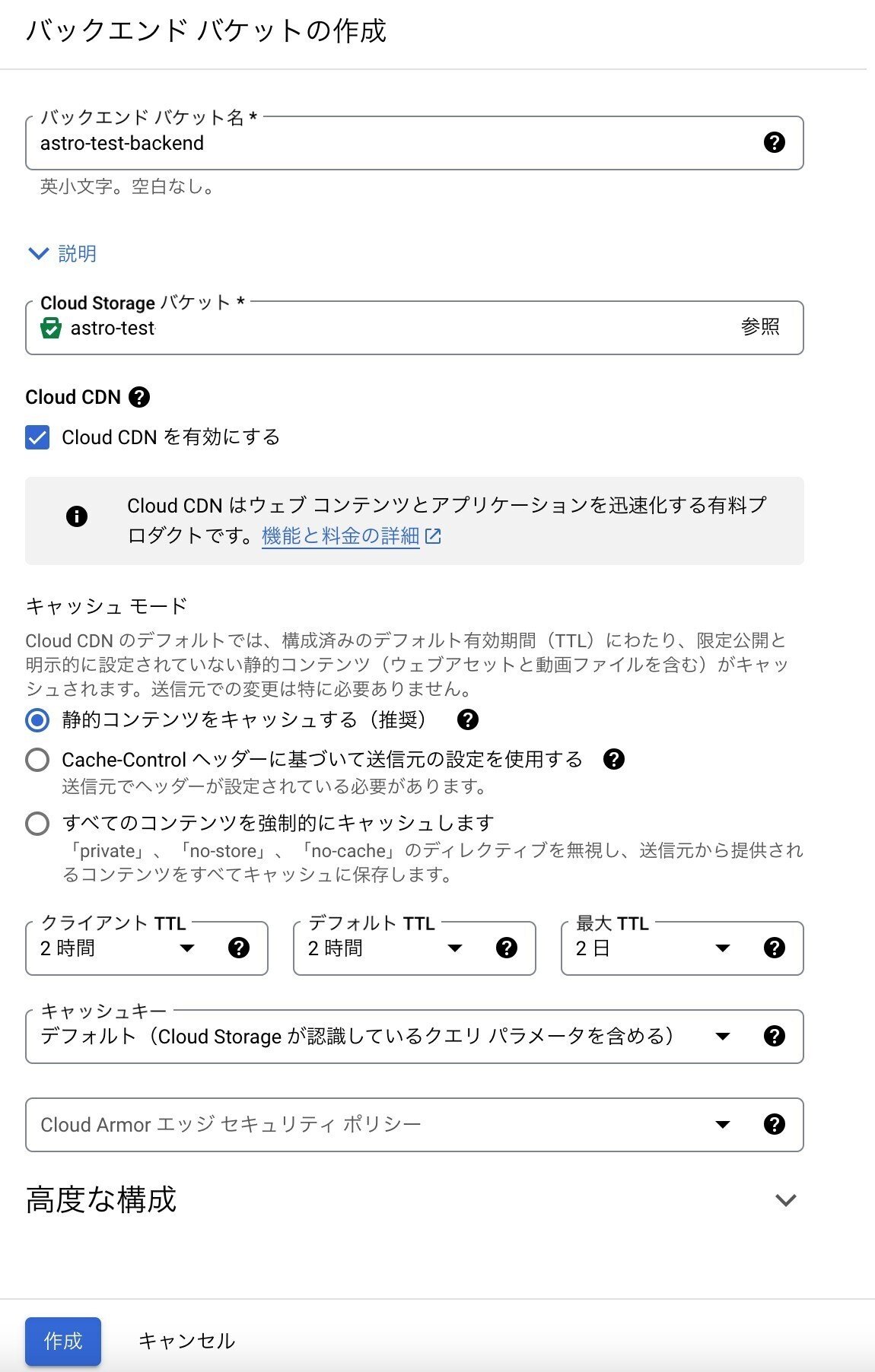
バックエンドの設定項目に進むとCloud CDNを有効にする項目があるのでチェックをつけます。キャッシュ方法の設定もここでできます。

フロントエンドの設定はIPアドレスを作成して割り当てておきます。
HTTPSにする場合はSSL/TLS 証明書が必要になります。

作成してしばらくするとロードバランサとCDNが作成されています。
接続の確認
ロードバランサのIPアドレスからCDNを通して公開されたファイルにアクセスできます。正常に設定できていたらAstroのウェルカムページが表示されるはずです。


おわりに
プロダクションではIaC化するところですが、Google Cloud コンソール操作だけでJamstackのクラウドインフラ構成を行なってみました。
Vercelのような手軽さはありませんがGoogle Cloudサービスで固めて連携するのであればいいかもしれませんね。
今回、カスタムドメインの設定までは行いませんでしたが、必要であれば下記を参照してマッピング設定をしてみてください。
#GCP #CDN #GCS #Astro #Jamstack #メンバーズ
