
X(旧Twitter)のタイムラインを埋め込む方法
自分のポートフォリオやブログにXのタイムラインを埋め込みたい!
そんな時に読む記事です↓
タイムラインの埋め込み方
1. 公式サイトで埋め込みたいページのURLを貼り付ける
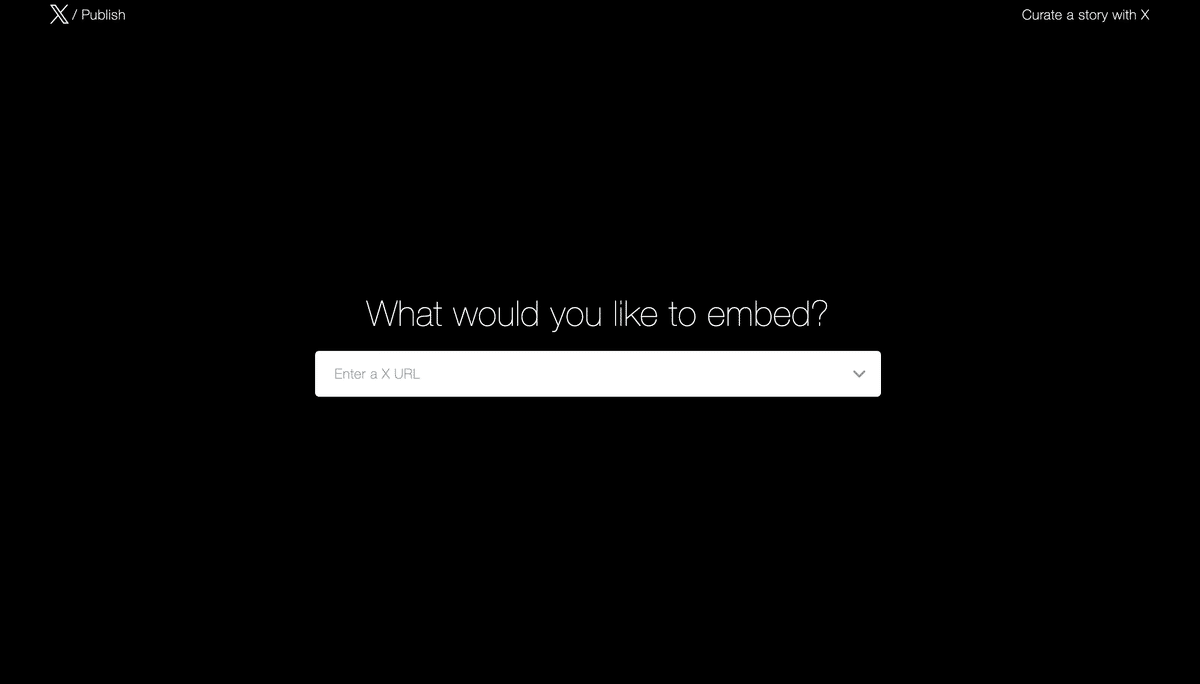
こちらのURLがXをシェア公開するための公式サイトです。
ここに貼り付けたいページのURLを入れてください。
自分のアカウントならこんな感じ
https://twitter.com/自分のアカウント名

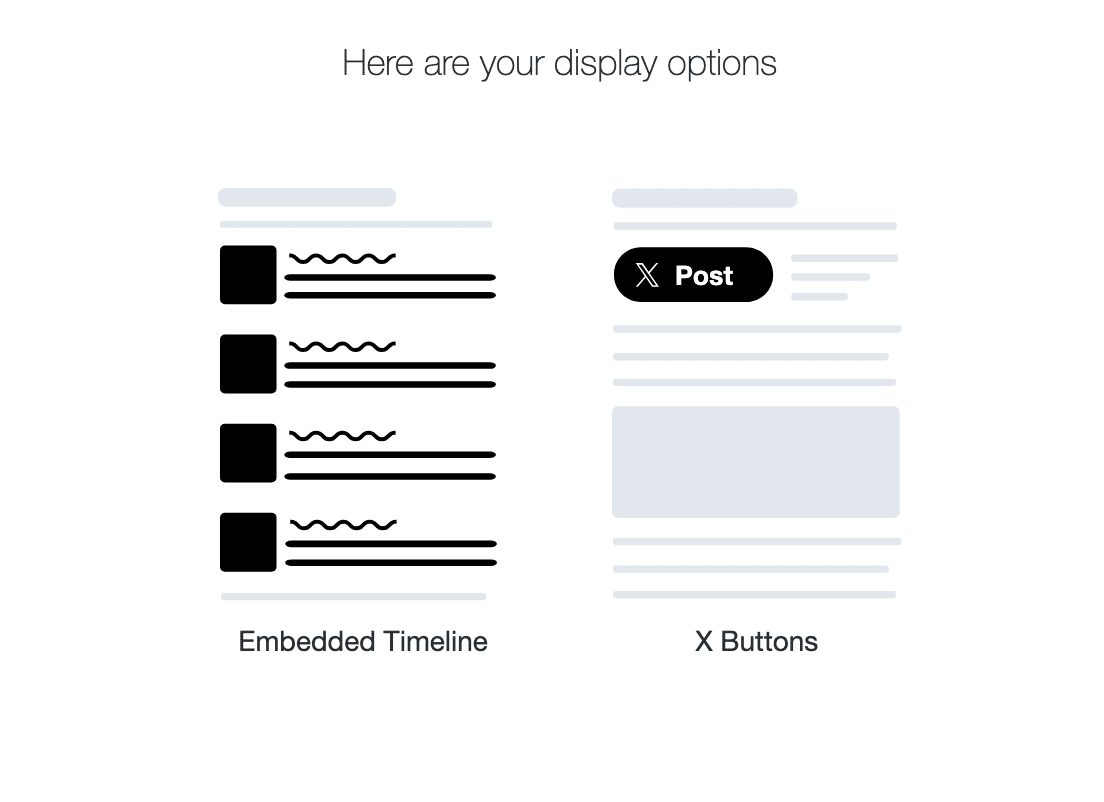
2. どのスタイルで表示するかを選択する
表示スタイルを選べるので左のタイムラインを選択。

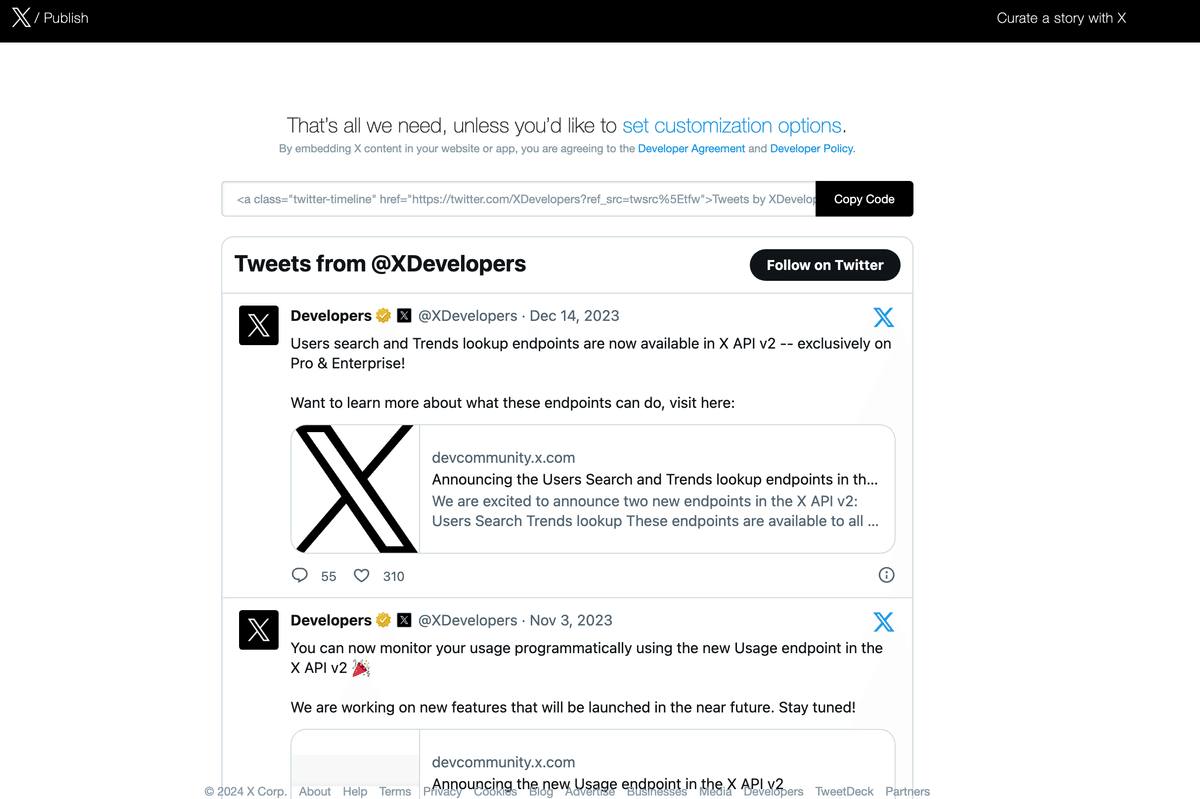
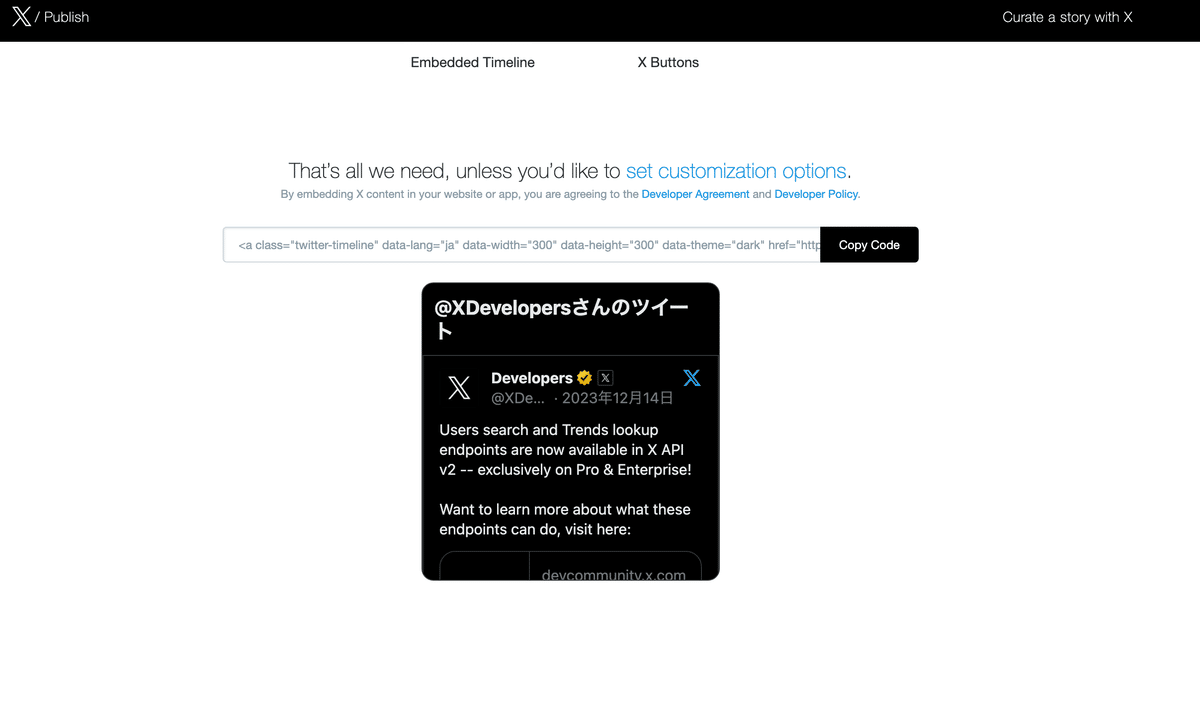
3. コードをコピーしてHTMLに貼り付ける
この画面が出てきたら完成です。
コードをHTMLの<body>タグの中にペーストしてください。

番外編(レスポンシブ対応)
貼り付けたはいいけど大きすぎたよって場合
画面いっぱいになってしまってお困りですか?
その場合はレスポンシブ対応させることもできます。
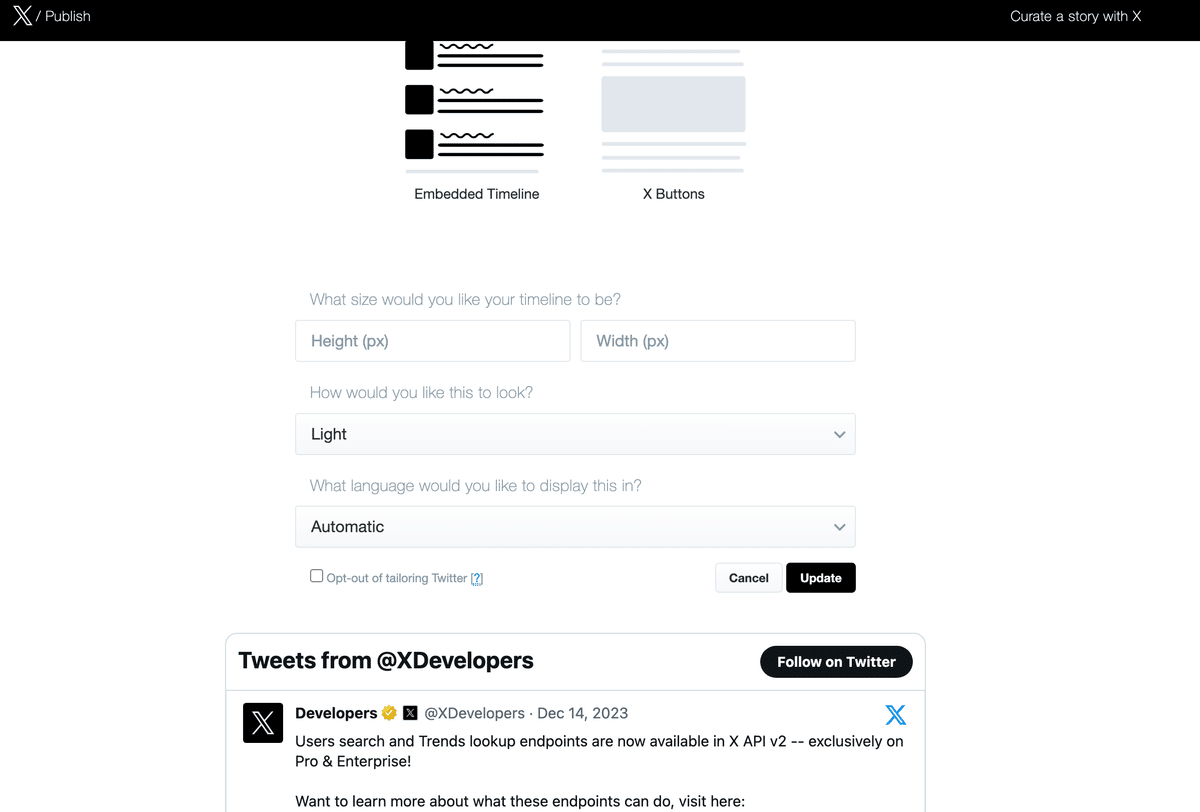
高さと幅を変更する
set customization options をクリック!
高さ(height)と幅(width)を指定できます。
また、ライトモードダークモードの選択も可能。
表示する言語も変えることができます。
(Automaticだとユーザー側の環境設定に合わせてくれるのでこれが基本)

入力と選択が完了したらUpdateをクリック!
これで完成です。

.
