
【BONO備忘録④】出張申請ソフトをデザインしよう
現在、UIデザイナーになるためUI/UXのデザインコミュニティ「BONO」で学習を進めているしおろと申します。
今回の課題
今回は情報設計のトレーニングのために社内用の出張申請ソフトをデザインしていきます。
制作過程
1.要件定義
NotionやFigJamを使って要件定義をしていきました。
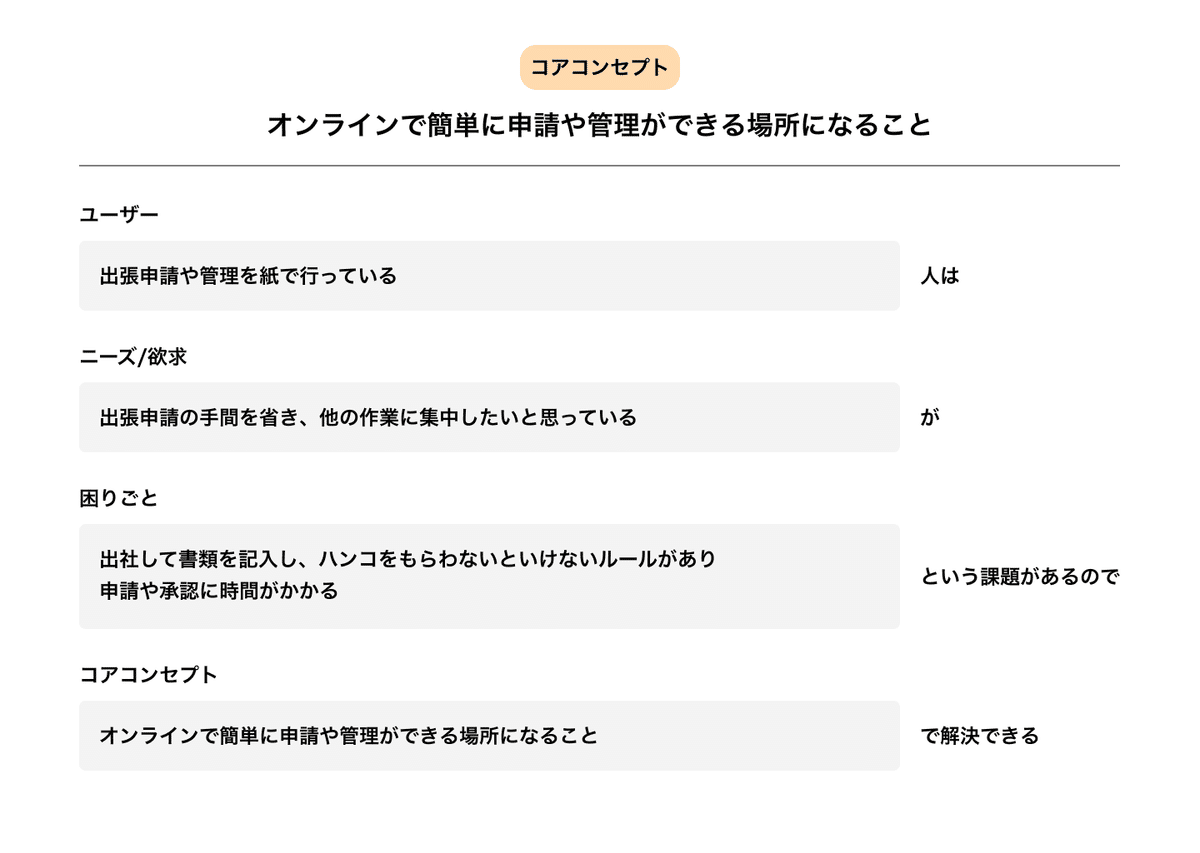
コンセプトシート
まずはコンセプトシートに沿ってサービスのコンセプトを決めていきます。
今回は、普段は紙を使用していてオンラインでの申請に慣れてない人でも簡単に申請できることを目指しました。

今見るとユーザーの部分をもう少し深掘りできたなぁと思います…。
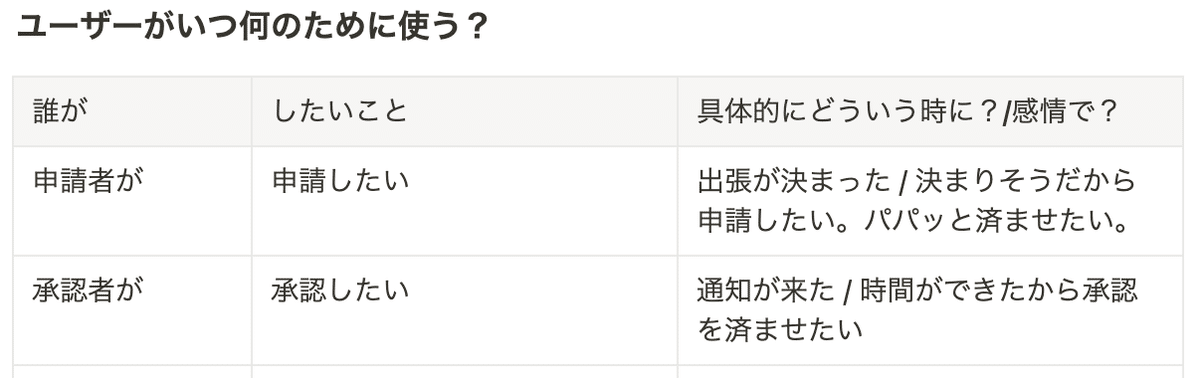
ユースケース
次にユーザーがどんな目的でどのように出張申請を使うのかを整理していきます。
ユーザーは申請者と承認者で考えました。

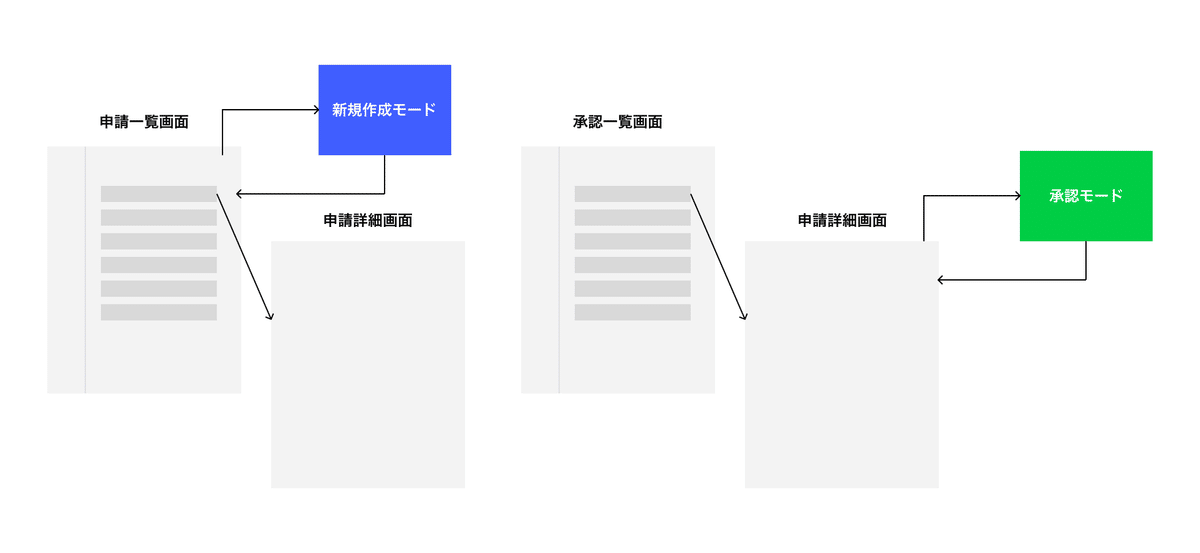
ページ構成 / 行動フロー
次はページ構成と行動フローを整理していきます。
新規で申請を作成するときや承認するときはその作業に集中できるようにモードを変えるようにします。

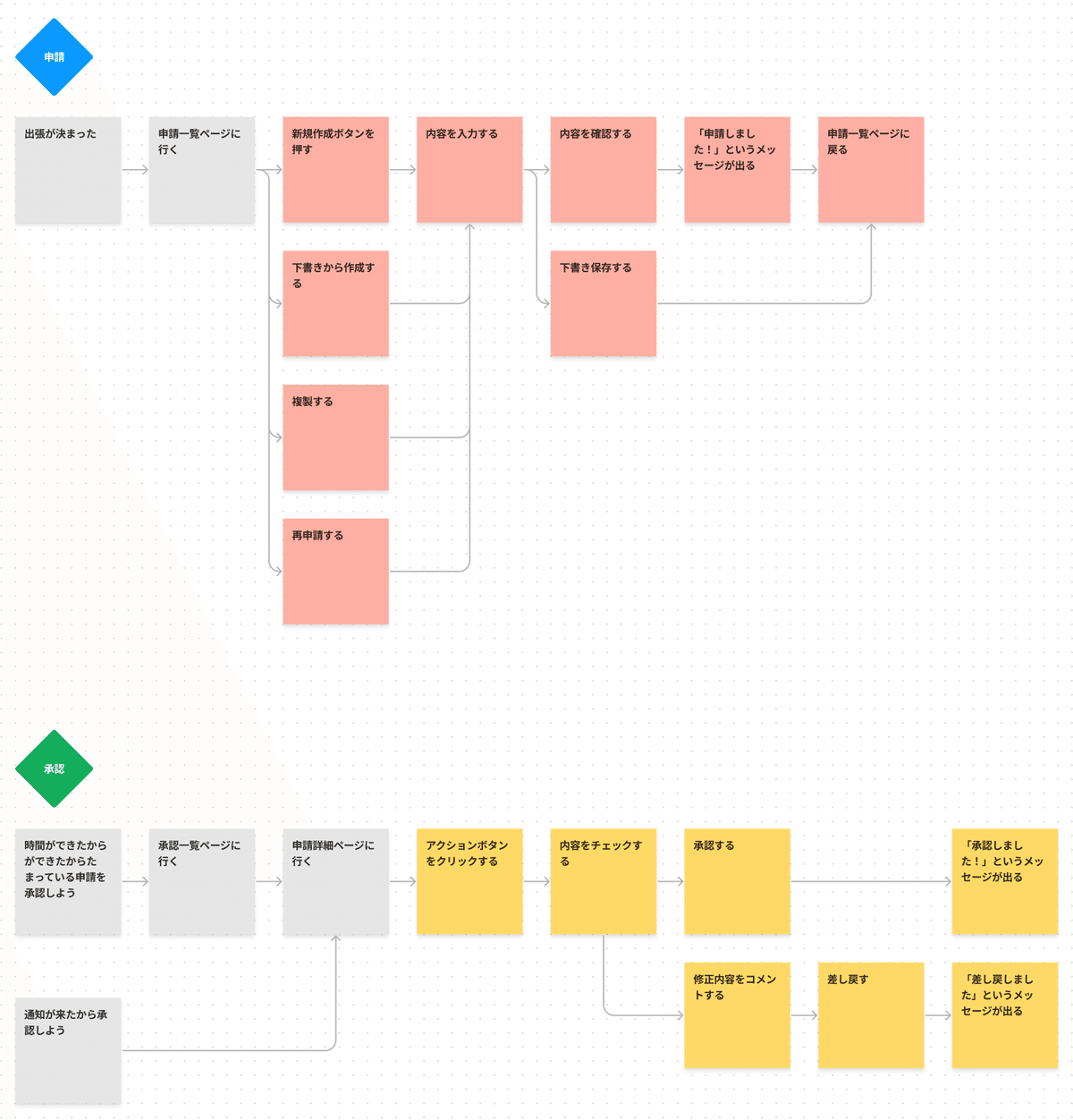
先ほどのユースケースを元に、もう少しユーザーの行動を細分化していきます。
申請は4パターン作成方法がありますが、まずは1パターン目の「新規作成ボタンを押して作成する」だけ作っていきます。

UIの情報 / タスク
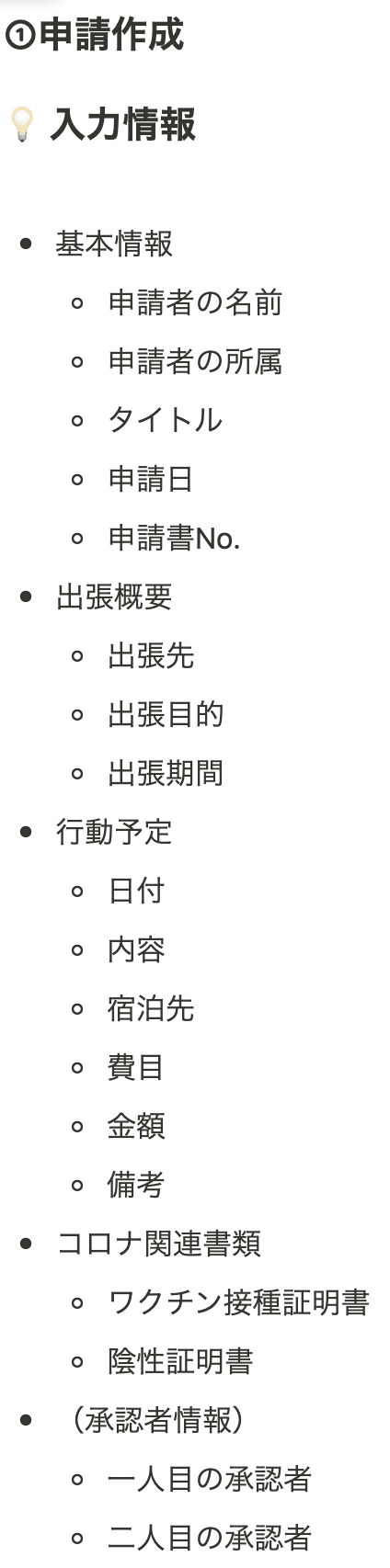
最後に表示する情報や入力項目、画面ごとにタスクを整理していきます。
①新規作成

優先度は今回の目的に沿っており、最低限の機能からつけていくようにしています。

②承認
承認のタスクは、承認自体のステップを増やすことに繋がるものは作らないようにしました。
なるべく手間をかけず、かつ確認漏れがないようにタスクを列挙しました。

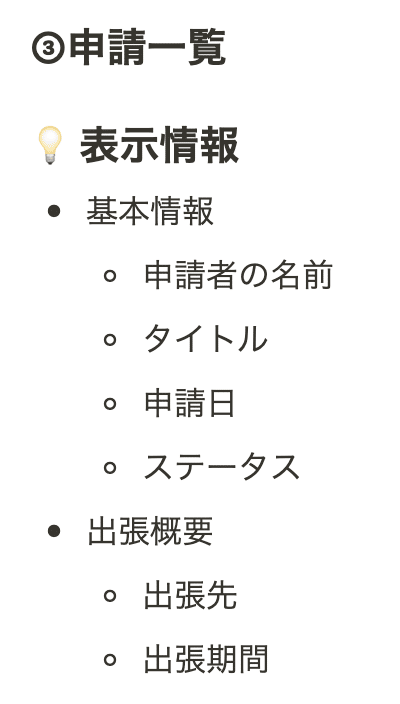
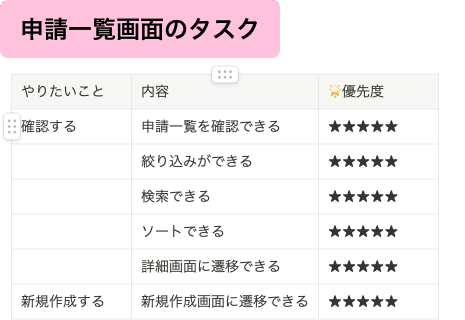
③申請一覧

今回は申請一覧画面では確認をメインに行います。
それ以外の機能に関してはVer.1以降に取り組んでいくのがいいかなと思います。

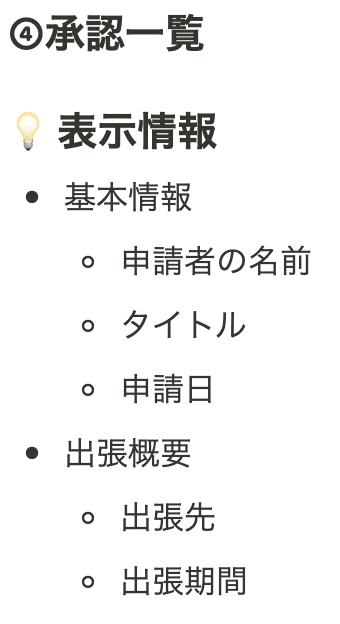
④承認一覧

承認一覧はほとんど申請一覧と同じです。
ただ、画面を作成している途中で承認一覧画面に表示されているステータスはすべて「申請中」であり、ステータスでの絞り込みは必要無いと思いました。

2.画面の作成
要件定義が終わったらいよいよUIの作成に入っていきます。
①Ver.1制作
まずは白黒で項目を並べてみた初回のUIを制作しました。
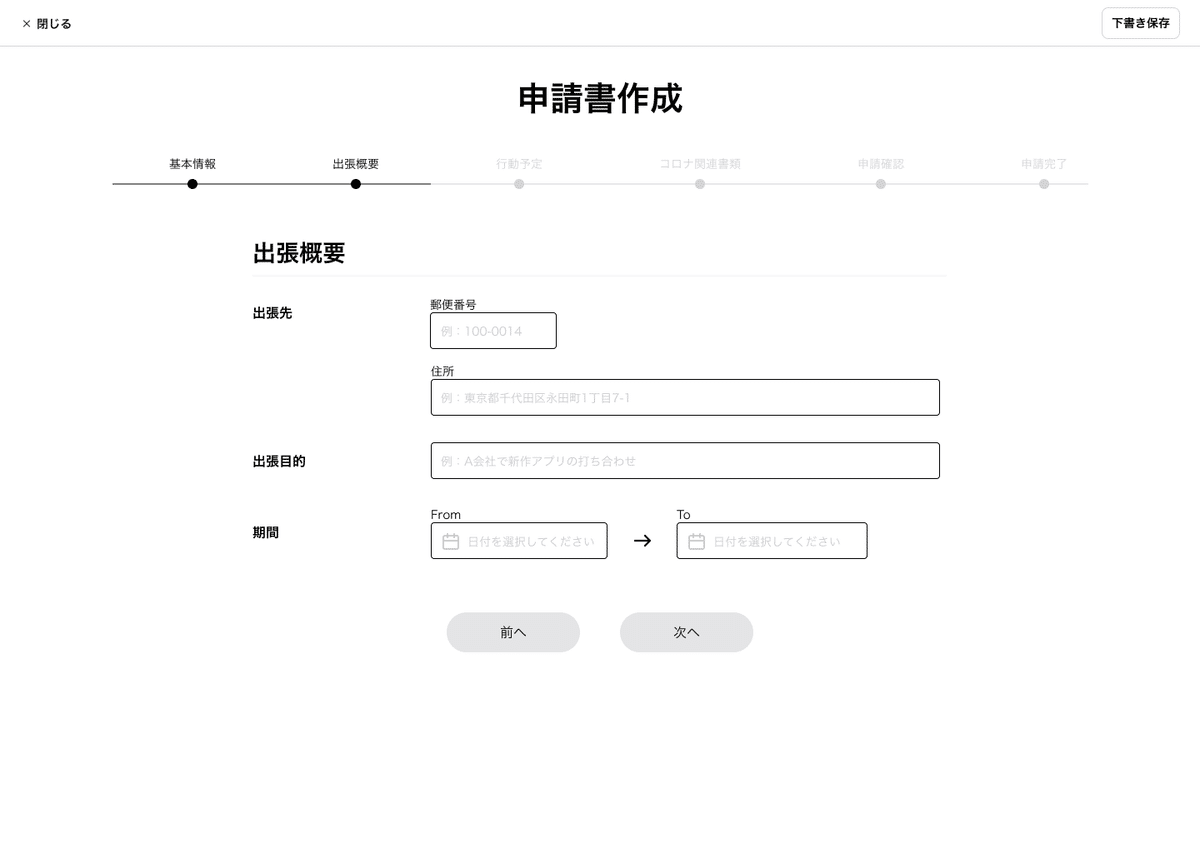
<新規作成>


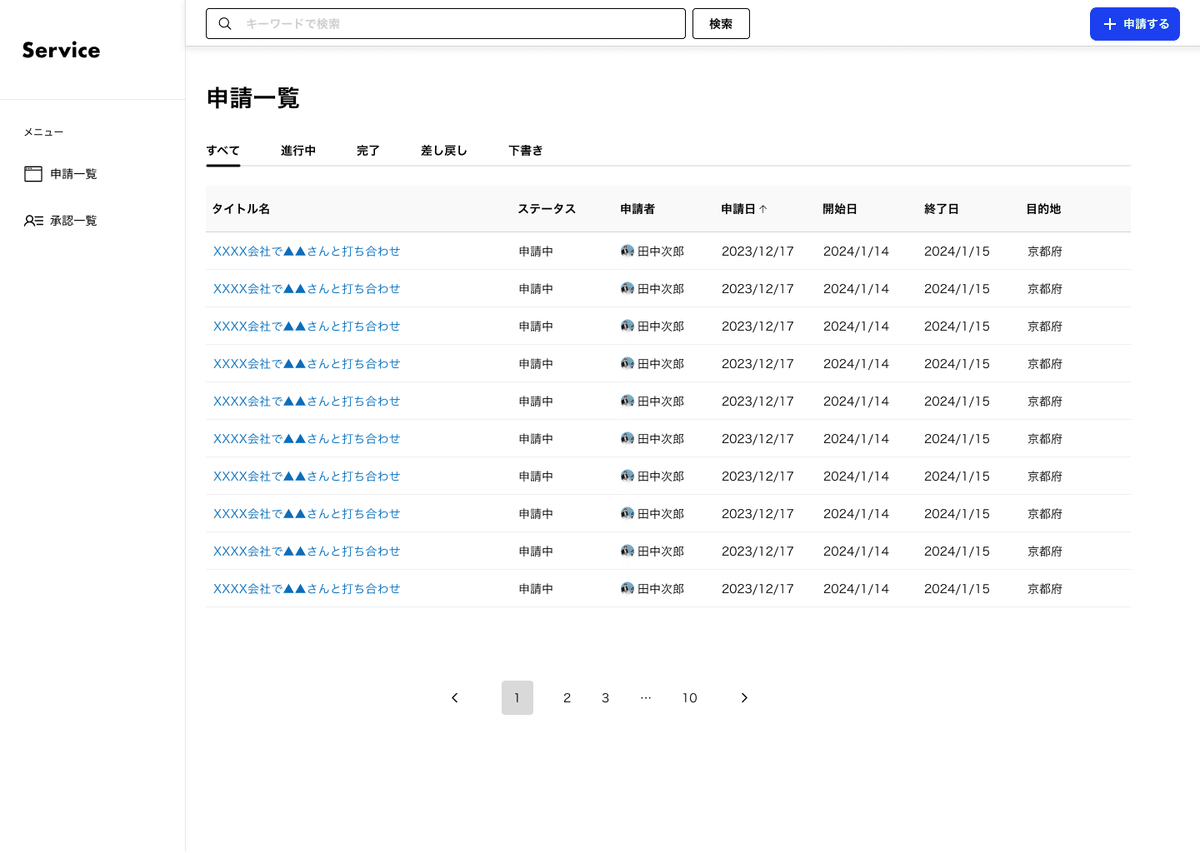
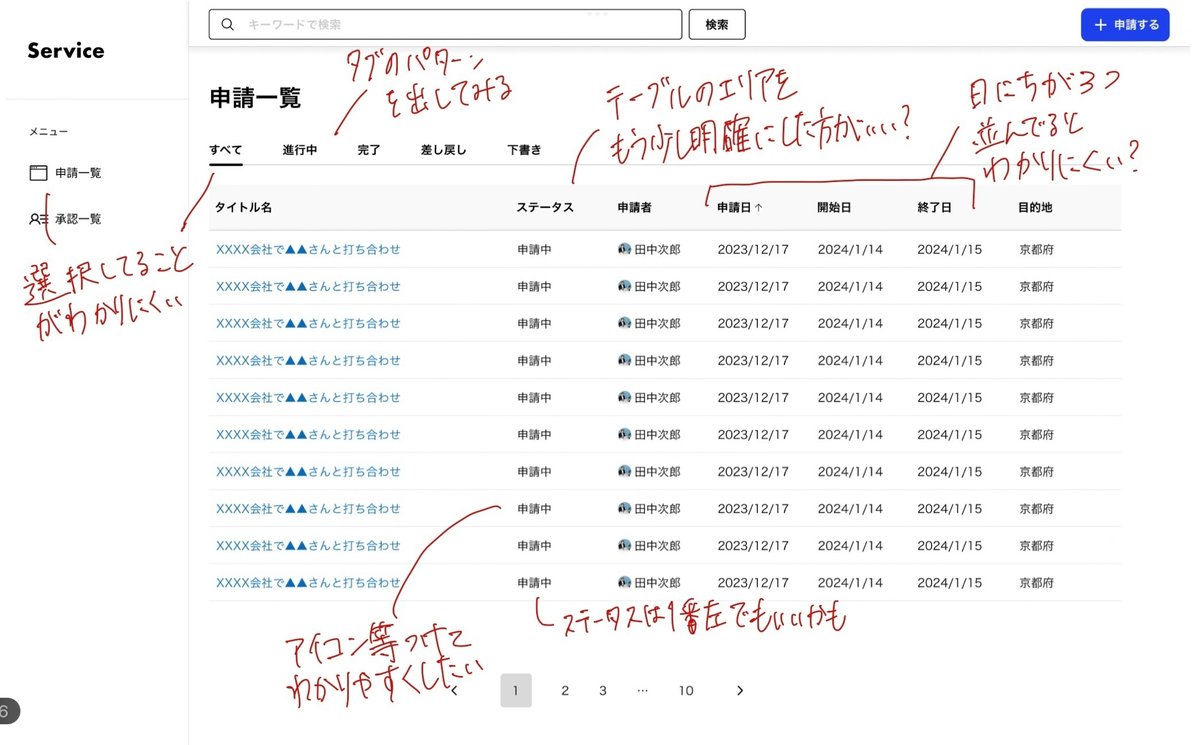
<申請一覧>

②コメント
先ほどのVer.1に自分でコメントを入れていきます。
実際にはFigmaのプロトタイプを使って実際のウィンドウで確認し、コメントを追加しました。
※アプリの場合は実機で確認します。
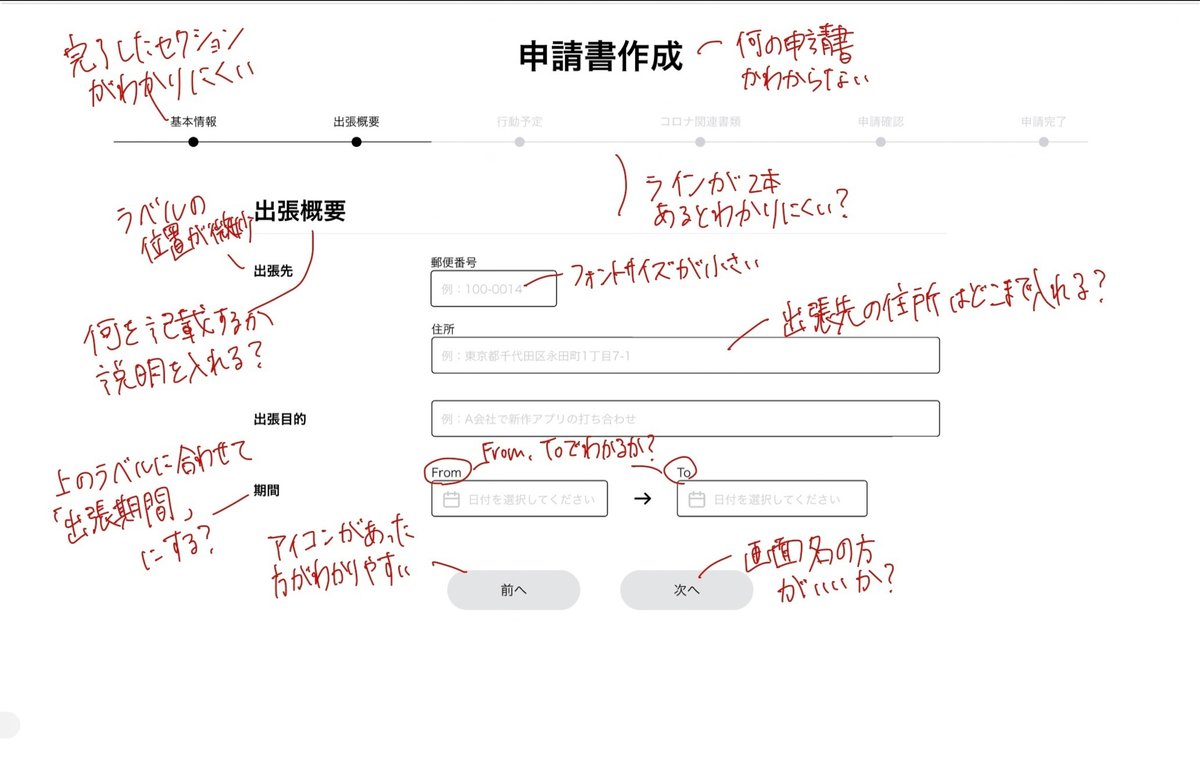
<新規作成>

ー 出てきたコメント ー
・ステップバーがわかりにくい
・何を記載するか、説明を入れた方が良さそう
・ボタンはアイコンがあった方がわかりやすい
・入力欄のfont-sizeが小さい
・期間の「From」、「To」はわかりにくい
・ボタンは画面名を入れた方がいいか?
<申請一覧>

ー 出てきたコメント ー
・タブのパターンを他にも出してみる
・メニューで選択していることがわかりにくい
・ステータスはアイコン等をつけてわかりやすくしたい
・ステータスは一番左でもいいかもしれない
・日にちが3つ並んでいると見にくい
③パターン作成
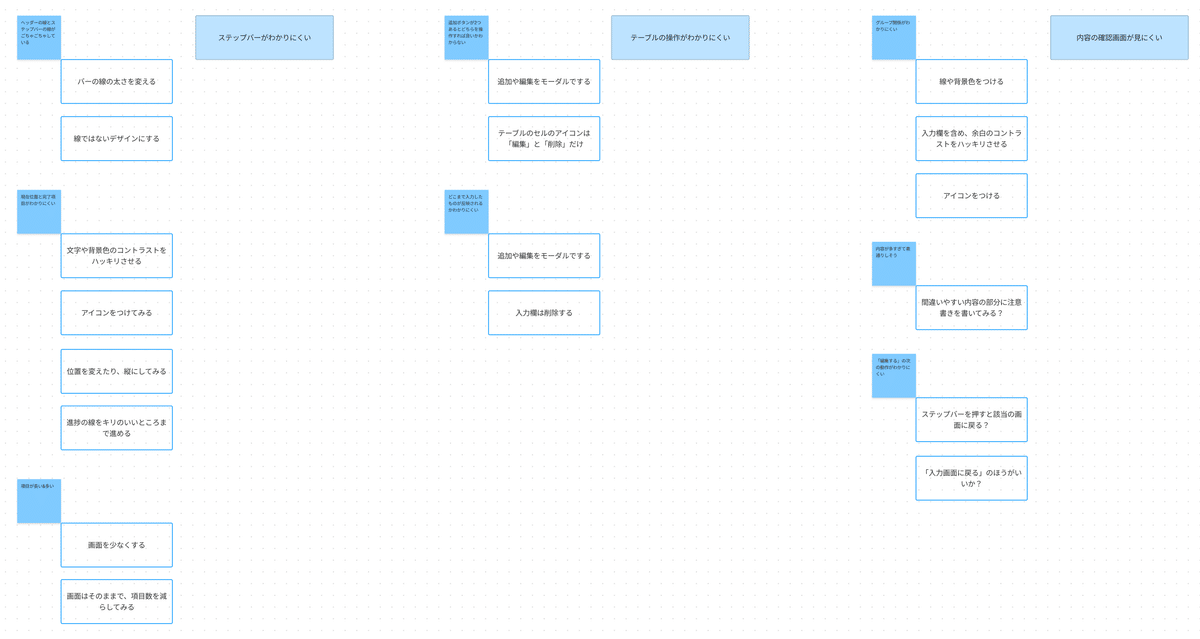
コメントの内容を元にフィッシュボーン図を作成し、課題を解決するパターンを作成しました。

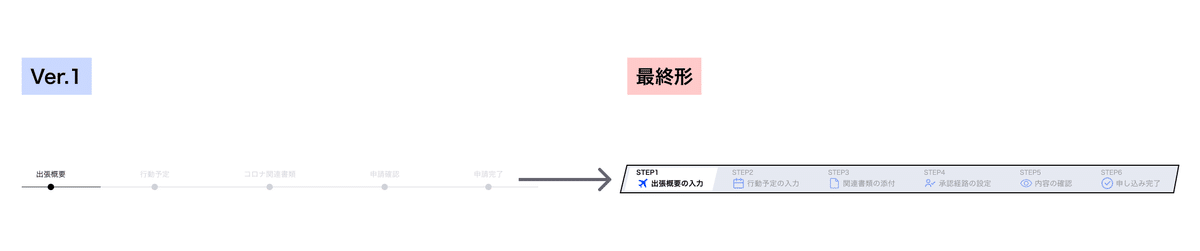
<ステップバーのパターン>
Ver.1で特にわかりにくかったステップバーのパターンを出してみました。

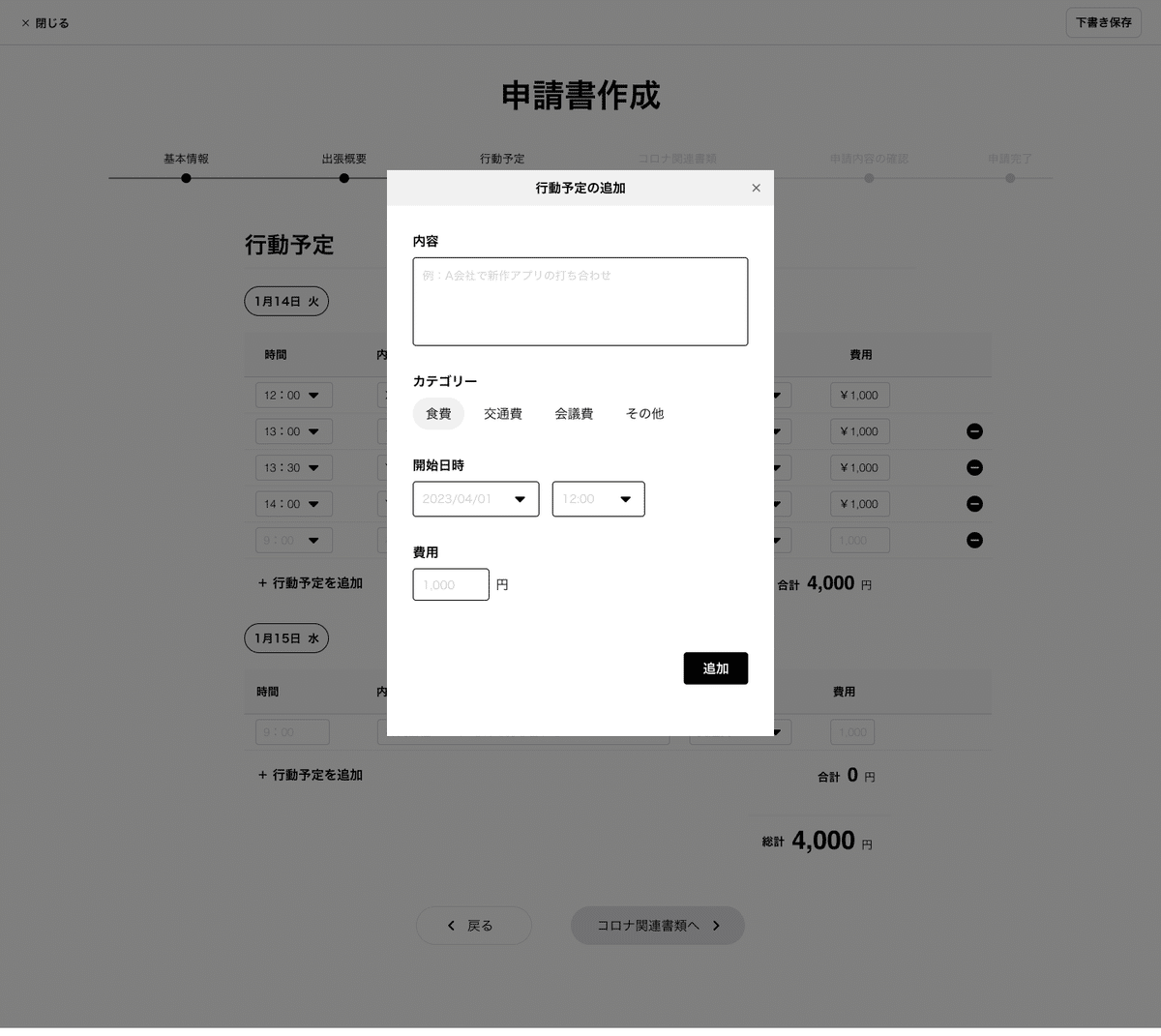
<行動予定を別モーダルで追加>
「行動予定を追加」ボタンを押した時の挙動も、Ver.1とは別の「モーダルで開く」というパターンも出してみました。

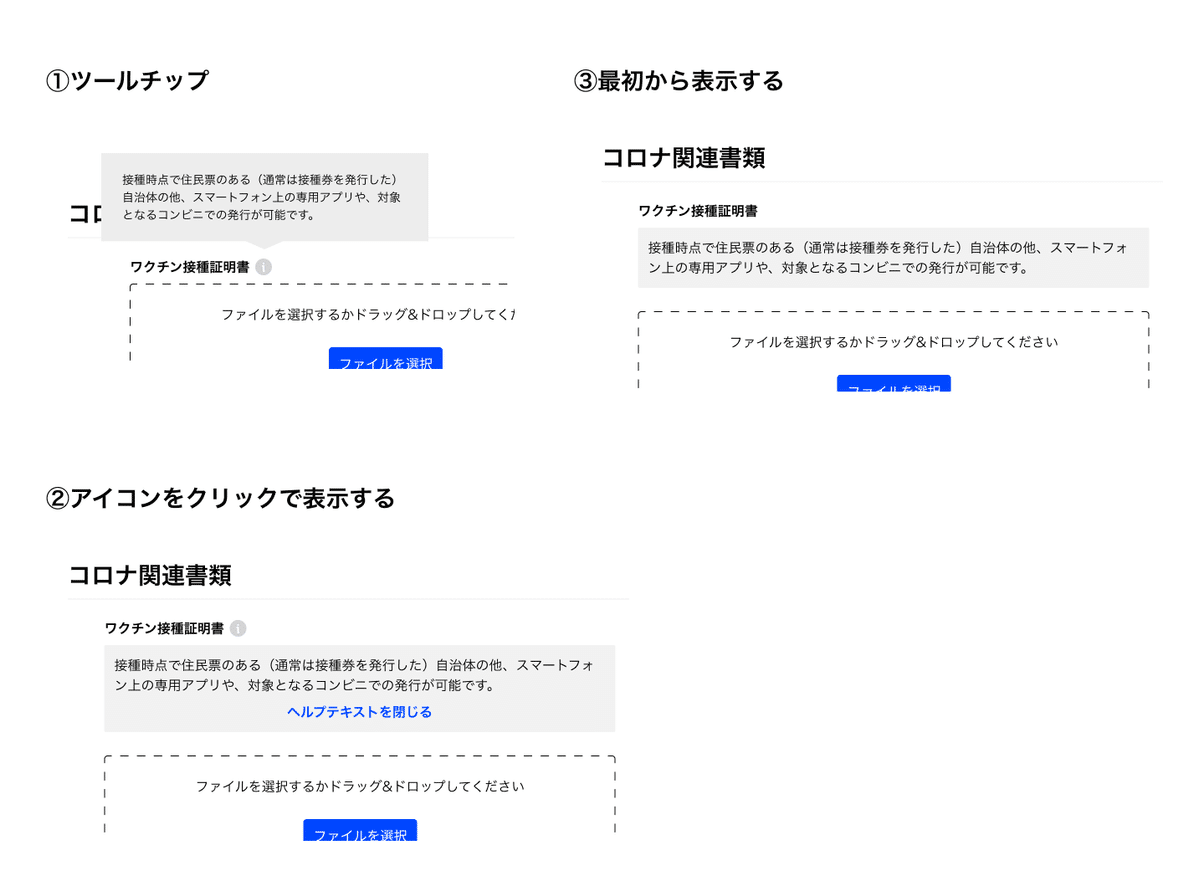
<説明文のパターン>
コロナ関連書類ページでは特にアップロードする書類の説明が必要だと感じました。
ここではその文章をラベルの近くに表示するパターンを3つ作成しています。

結果的にはマウス操作なしで常に文言を確認できる「③最初から表示する」を採用することにしました。
理由としては
・書類のアップロードのためにフォルダーを確認したりするため、マウスを移動すると説明が見えなくなる①ツールチップは×
・説明を見るためにワンクッションが必要な②クリックで表示する は×
・常に表示しているとスクロールする範囲は増えるが、添付する書類が増えたら同じことなのでそんなにデメリットにならない
④最終形
<新規作成>
まず、ステップバーはクリックして該当の画面に遷移できることがわかるようにタブっぽくしました。

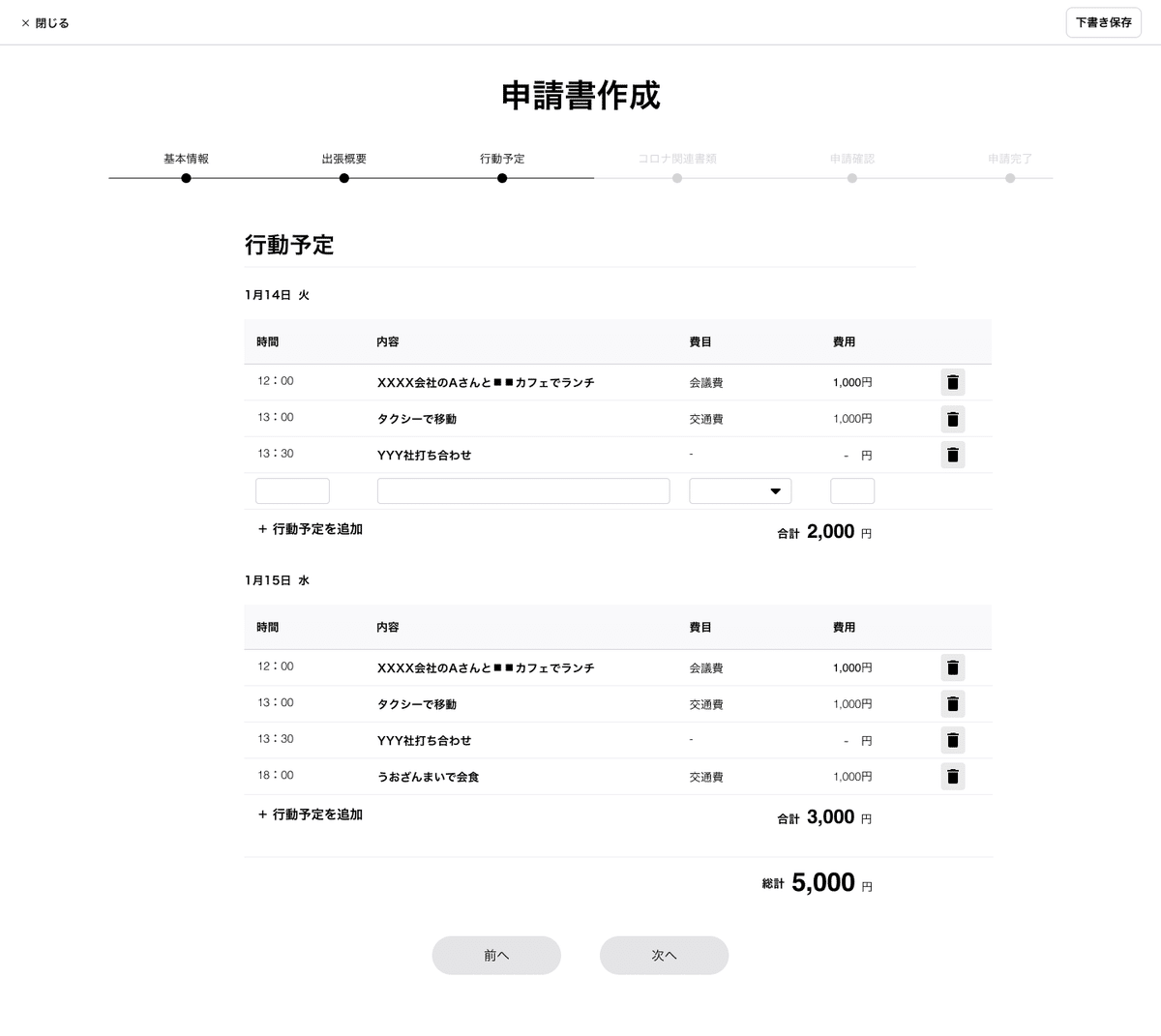
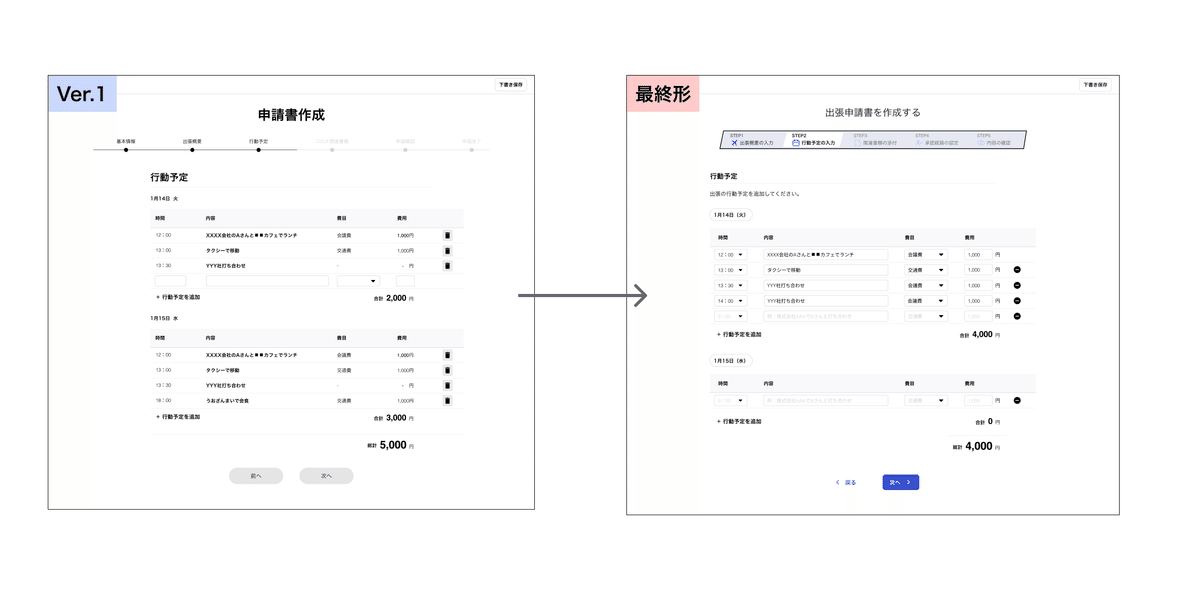
行動予定では、以下2パターンが考えられました。
a. テーブルで直接編集する
→ 既に追加されている列の入力欄を変更するだけで編集することができる
b. モーダルを開いて編集する
→ モーダルにすることで1つ1つの項目がわかりやすくなるが、編集するのにワンクッション必要であり、モーダルを開くボタンを追加するとテーブルが煩雑になる
結果、上記の理由からaパターンを採用することにしました。

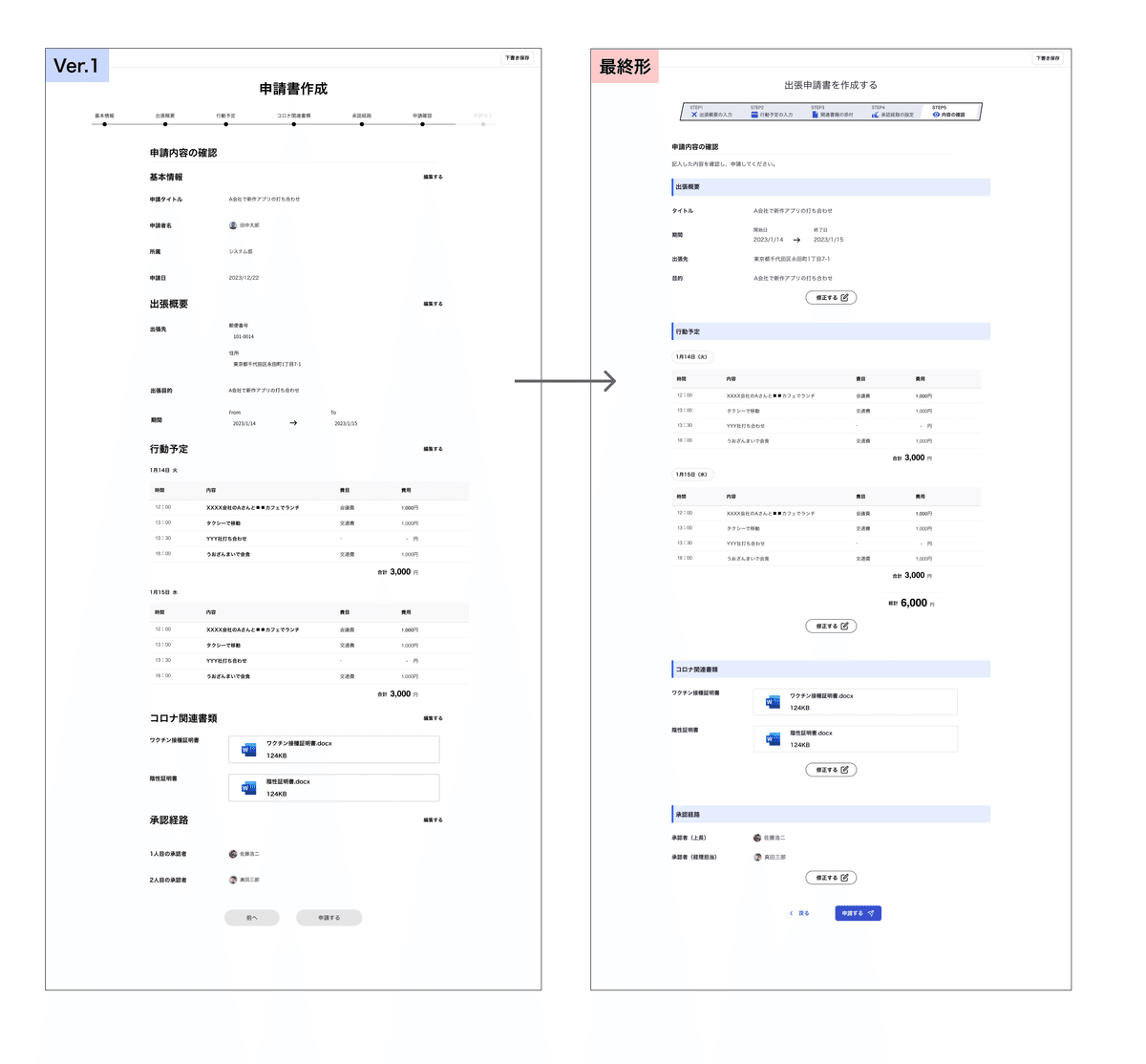
内容の確認では、グループ分けがわかりやすいようにタイトル部分に装飾を加えたりページごとの余白を意識しました。

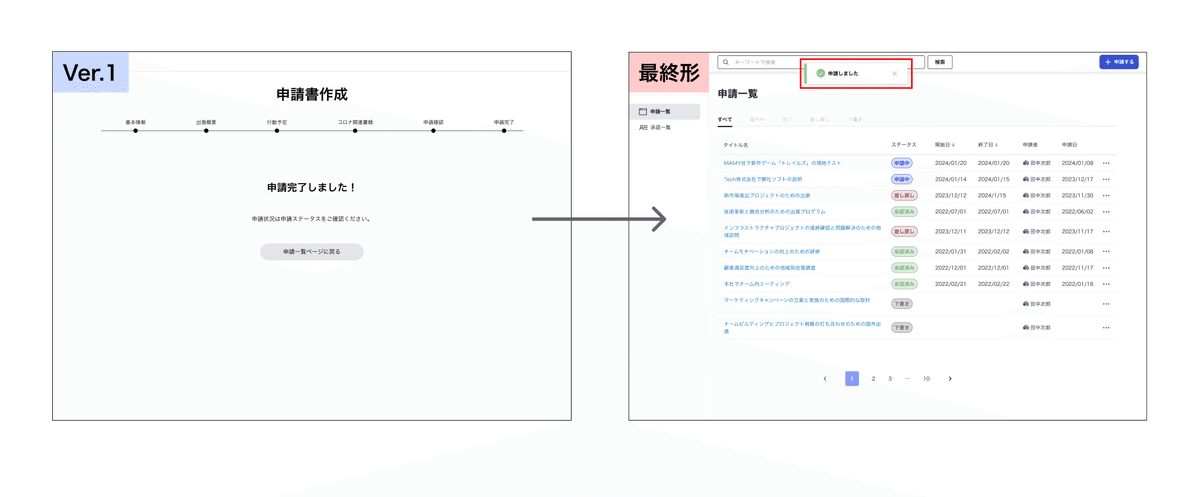
申請完了は、元々1つの画面として用意していましたが、以下の理由から画面は削除し申請一覧画面に戻ってきてトーストを表示するようにしました。
・申請一覧に戻る以外選択肢がないので、わざわざクリックという動作を挟む必要はない
・申請したことに対するリアクションがあれば、画面を1つ作成する必要はない

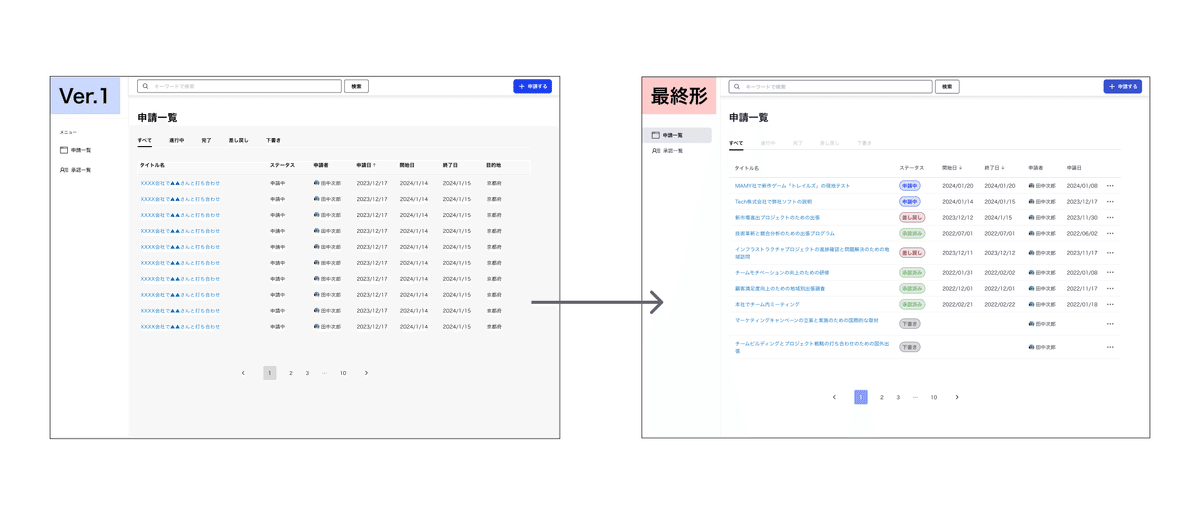
<申請一覧>
優先順位を再考し、一覧の順番を変更しました。
Ver.1
タイトル名 ステータス 申請者 申請日 開始日 終了日 目的地
↓
最終形
タイトル名 ステータス 開始日 終了日 申請者 申請日
・一覧では、出張の見直しなどに使われるケースが多いと考えたため申請に関する情報(申請者、申請日)よりも出張に関する情報(開始日、終了日)の方が優先度が高い
・日にちが3つ並んでいるとわかりにくい
・一覧で見たときに目的地を把握したいケースが考えられない

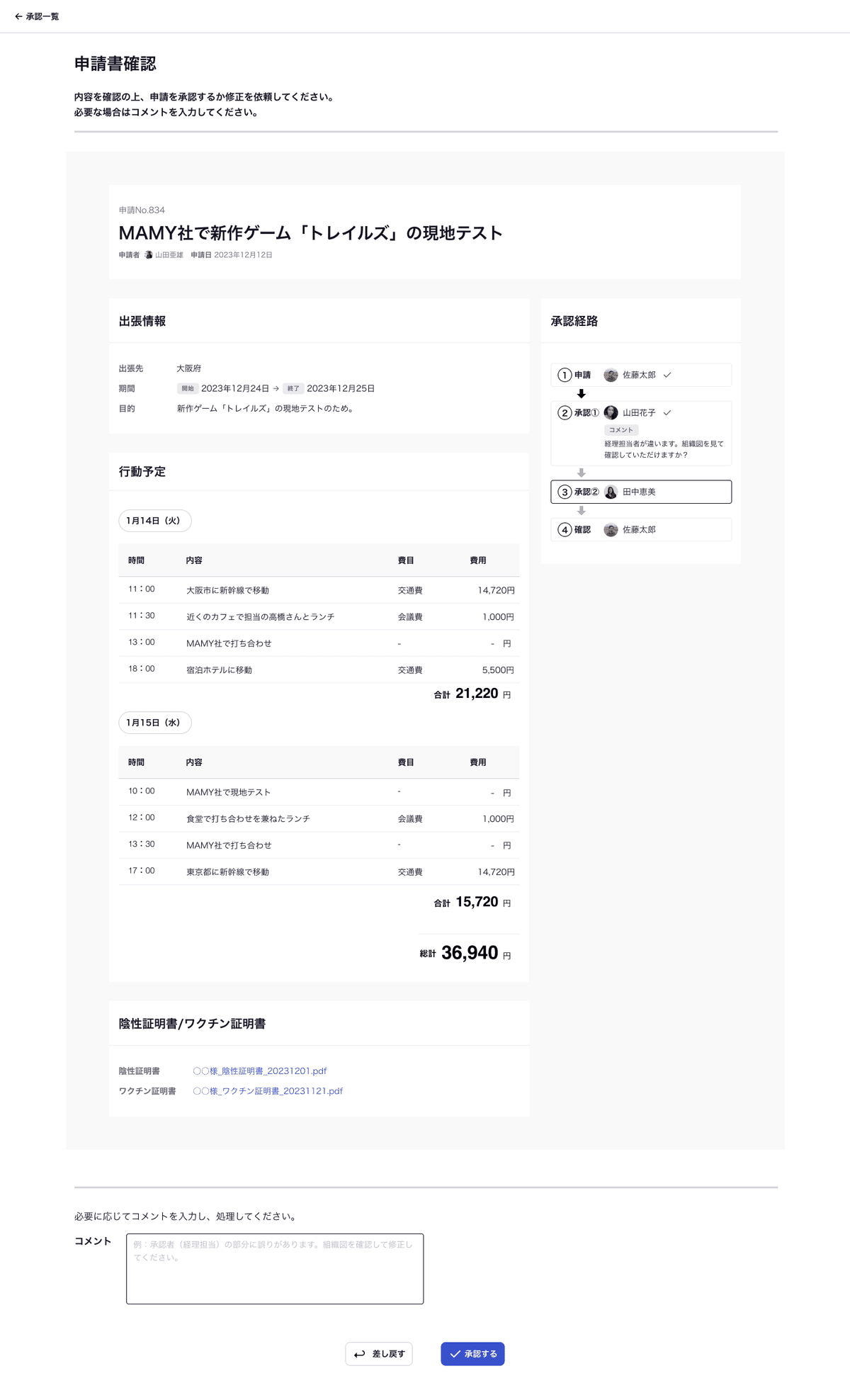
<承認する画面>

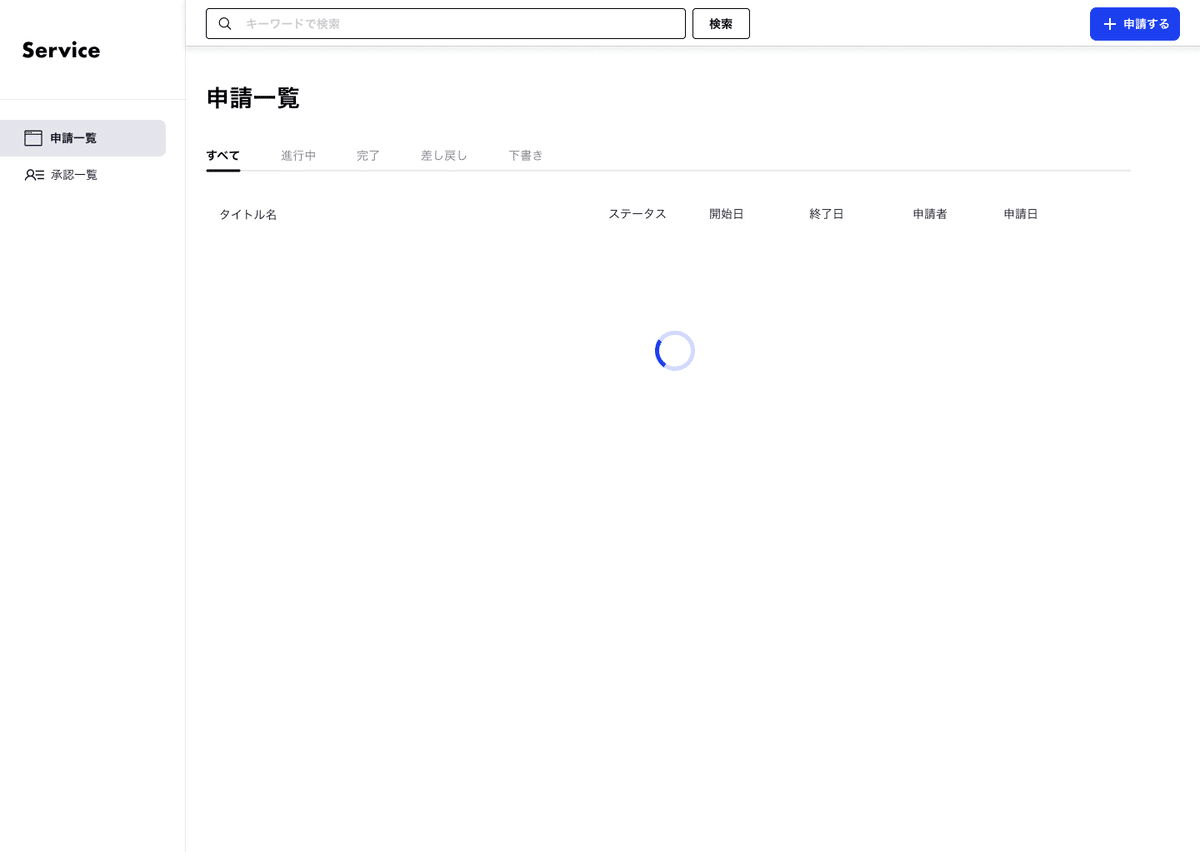
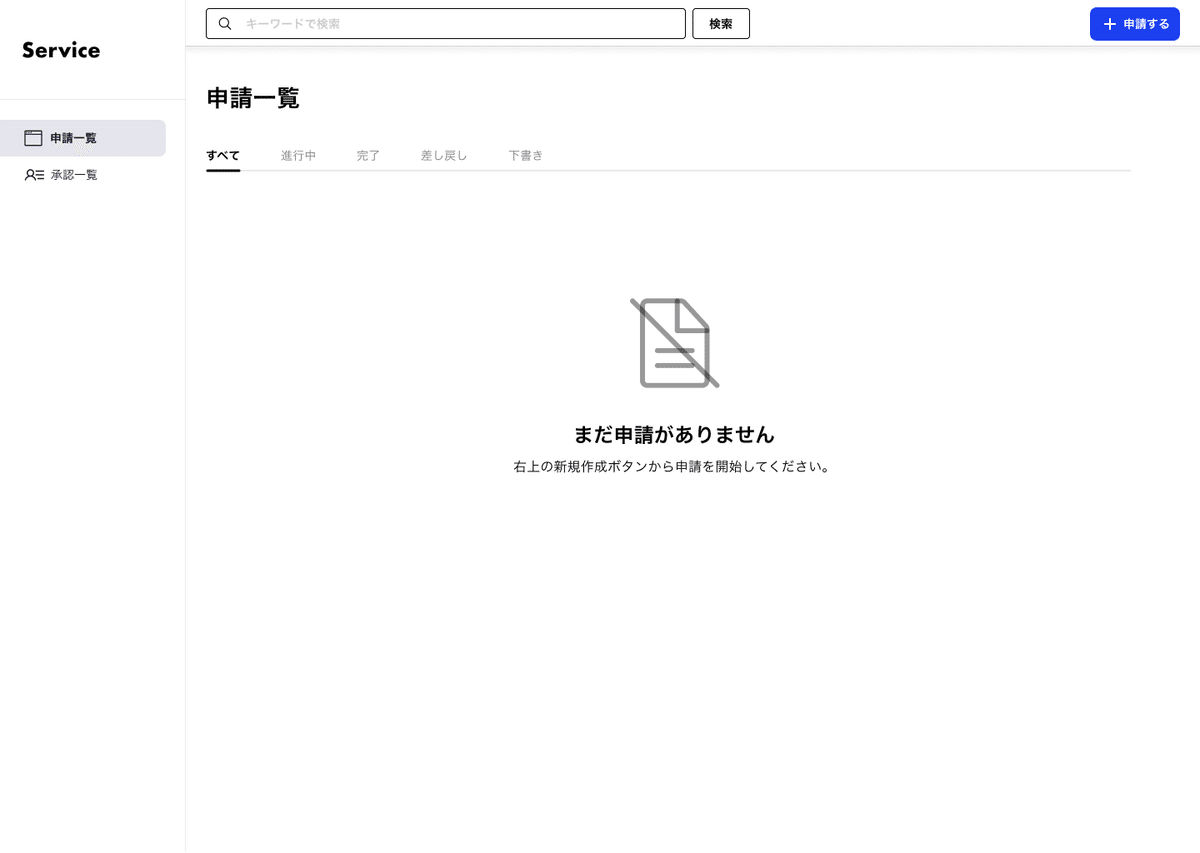
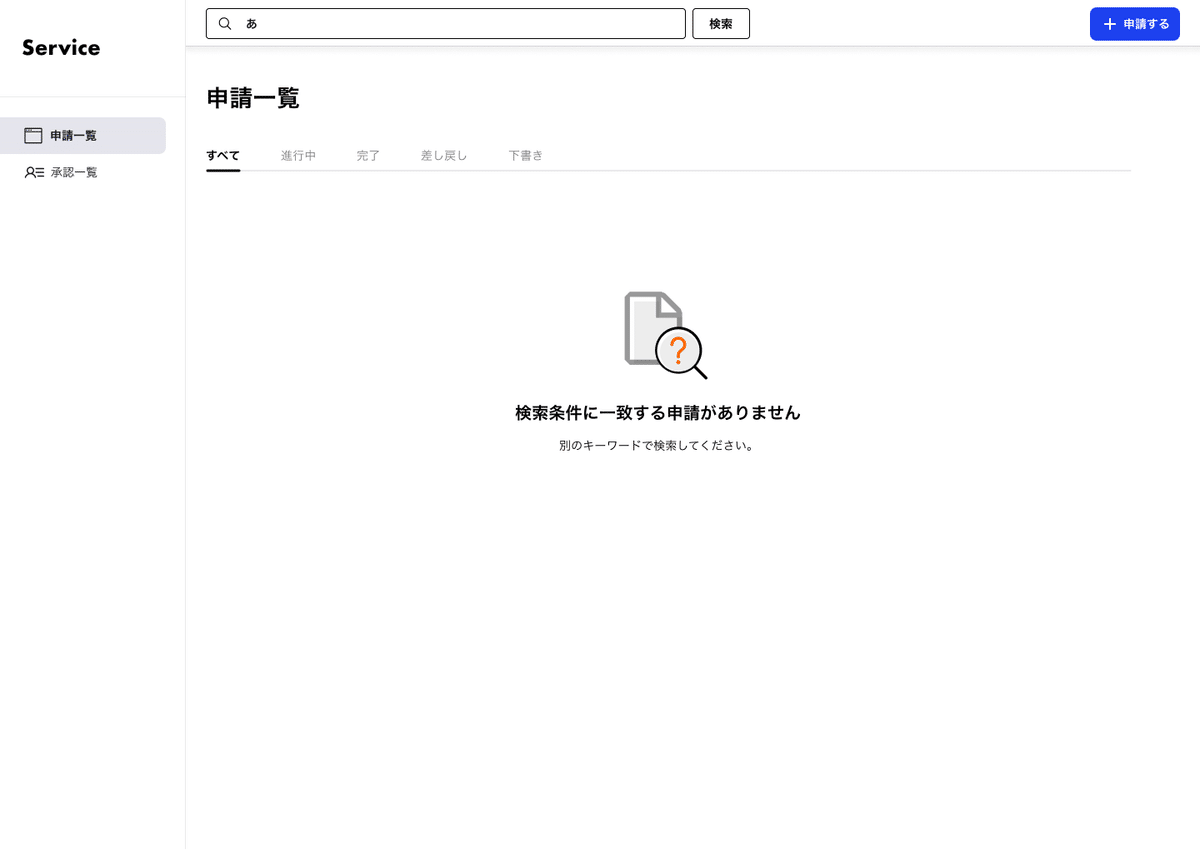
<その他>
フロントエンドエンジニアの業務として見落としがちになっていたローディングやエンプティー画面も考えてみました。



感想
noteに記録をしていく中で、修正したデザインもあり一度時間を置いてみてみるのはとても大事だなと改めて実感しました。
また、要件定義でももう少し深堀れた部分がありデザイン作成中でも要件定義の部分を振り返るサイクルを回すのが良かったなぁと思います。
今後はデザインを決める時に課題やターゲットにスポットを当てられるようにしていきます。
次にすること
次回はゼロからサービスをデザインしていきます!
