
【Mac】モニタ、カラープロファイル関連の設定をどうするか(カラーマネジメント)【クリスタ】
とりあえず結論
カラー周りの設定をどうするか……現状の私が出した答えは、
・普段はモニターのネイティブのカラープロファイルで作業する
・SNSに投稿する目的のイラストはColorSyncユーティリティで変換
・他目的で、環境がわかっている場合には、用途に合わせてクリスタのカラープロファイルプレビューを使いながら作業する
となりました。(たぶん。今後変えるかも)
自分の頭の整理にためにも少しずつ解説していきます。
設定を悩んだきっかけ
デジタルで、イラストを誰かに届けているとぶちあたる色の問題。
見る人のデバイスの違いによって同じイラストでも、色が違って見えるという問題ですね。
少し前まではあまり気にしていませんでした。(デジタル絵描きなら気にしなければならないのですが!)
以前使っていたモニタと、iPhoneとMacBookではあまりに色が違うため、完成した絵をMacBook側で見ながら色調補正して、投稿、という形です。
色の差は絶対に発生するし、諦めて、なんとなくでやっていました。
ところが、新しいとても発色の良いゲーミングモニタを身内と共用で使わせてもらうことになり、基本的にそちらで普段の作業や動画鑑賞などを行うことになります。
すると大きな問題が発生してしまいました。
いつも通りの感覚で作業してSNSに投稿すると、イラストが色褪せて投稿されてしまうのです。
これはどうにかしないとまずい!となって、色々解決法を探ることになりました。
投稿した画像が色褪せる理由
それは、各種SNSなどWebサイト側、或いはブラウザの問題で、sRGBという色空間に変換して表示しているからです。
そこで、制作した画像にはカラープロファイルの埋め込みというのが必要になってきます。
ですが、これだけでは改善されません。埋め込んだカラープロファイルをWebサイト側で読み込む仕組みが用意されていなければ、ブラウザ側で対応できても、結局全てsRGBの色で表示されます。
ですので、基本的にWeb用の画像はsRGBで作る必要があります。
性能の良いモニタでは、sRGB以上の色の表現が可能になります。その多彩な色表現で画像を作ってしまうと、sRGBに変換された時に、色が失われて、色褪せたように見えてしまう……ということです。
※ちなみに、上記記事によると、プロファイルが埋め込まれていてもブラウザによって色表現が変わるとかなんとか(斜め読み)。動画の場合のみの話っぽいので、ここまで気にするのは、必要がある場合だけですね。
そもそもカラープロファイルとは?
色空間
sRGB、AdobeRGB、Display P3、あたりが良く目にする代表的な色空間の定義です。色の表現数がそれぞれで違います。sRGBに比べ、おおよそ、AdobeRGBは緑の表現が豊か、Display P3 は赤の表現が豊か、ということらしいです。
例えばiPhoneやMacではDisplay P3の色空間で表現されている…と言った感じのようです。
カラープロファイル
簡単に言えば、デジタルカメラ、モニタ、プリンタといった機材の間で色がズレないようにするための補正の材料となる情報です。
カラープロファイルはモニタに紐づいています。
使用しているモニタの公式サイトに行って、ドライバあたりをダウンロードすると、ゲットできます。
モニタの設定
Macでは、モニタを接続すると、自動的にそのモニタのカラープロファイルを生成するみたいです。
その機能があるので、OSのディスプレイキャリブレータ機能を使って、ホワイトポイントの調整をして、さらに自分好みに調整されたカラープロファイルを生成することも可能ですが……。
それが正しいカラープロファイルなのか?ということはわかりません……
とりあえず、OSが生成したものより、モニタのメーカーサイトにあるカラープロファイルがおよそ正しいものである、ということにしました。(実際には、手元のiPhoneの画面と見比べて比較検討などをしています。)
Windowsしかサポートされていないため、ドライバをダウンロードしたところ、拡張子がiccのプロファイルはではなく、icm(Microsoftの開発した規格)でしたが、特に問題無いようです。
そのままicmファイルを、/Library/ColorSync/Profiles/Displays (特定のユーザーだけで使いたい場合は /Users/ユーザ名/Library/ の方)に突っ込むことで、システム環境設定のディスプレイの設定時にそのプロファイルが選べます。
というわけで、これでモニタのネイティブのカラープロファイルが設定できたので、きっと、このモニタの性能が一番生かされている色表現はこの状態なはずです。たぶん。
もっとこだわれる!モニタの設定
これでモニタの設定が完璧かというと、本当はそうでは無いです。そもそもゲーミングモニターを使うなという話になってくると思います。もっとちゃんとするならカラーキャリブレーションという作業を行わないといけないようなのですが、高価です。(そのうち……ブルジョアになり次第やらないといけないかもしれません。)
また、モニタ自体の機能で、sRGBやDisplay P3などの色空間を再現するモードがあったりします。ただ、これは使えるかというと、いまいち使えないような気がしています。まだ使ってみていないのでこれから試してみますが、基本的にはクリスタのカラープロファイルプレビュー機能で事足りる気がします。
カラーマネジメントは単純な話で、アナログと同じに表現したい色をデジタル機器や印刷機器で再現できればそれでいいのですが、調べていると沼にずぶずぶ入る感覚がしてきます。そもそも、人間は個人差があって、色の感じ方が違うということまで考えてしまうと何が何やら……。
適切な色空間に画像を変換
モニタの設定が出来たら、あとはイラストの方を投稿用に変換すれば良いのですが……例えばsRGBの色空間で画像を作る場合、3つくらいやり方があります。
クリスタのカラープロファイルプレビュー
カラープロファイルプレビュー機能をsRGBのプロファイル(sRGB IEC 61966-2.1)に設定して作業をすれば、sRGBの色空間で絵が描けます。基本的にこれで作るのが良いですね。
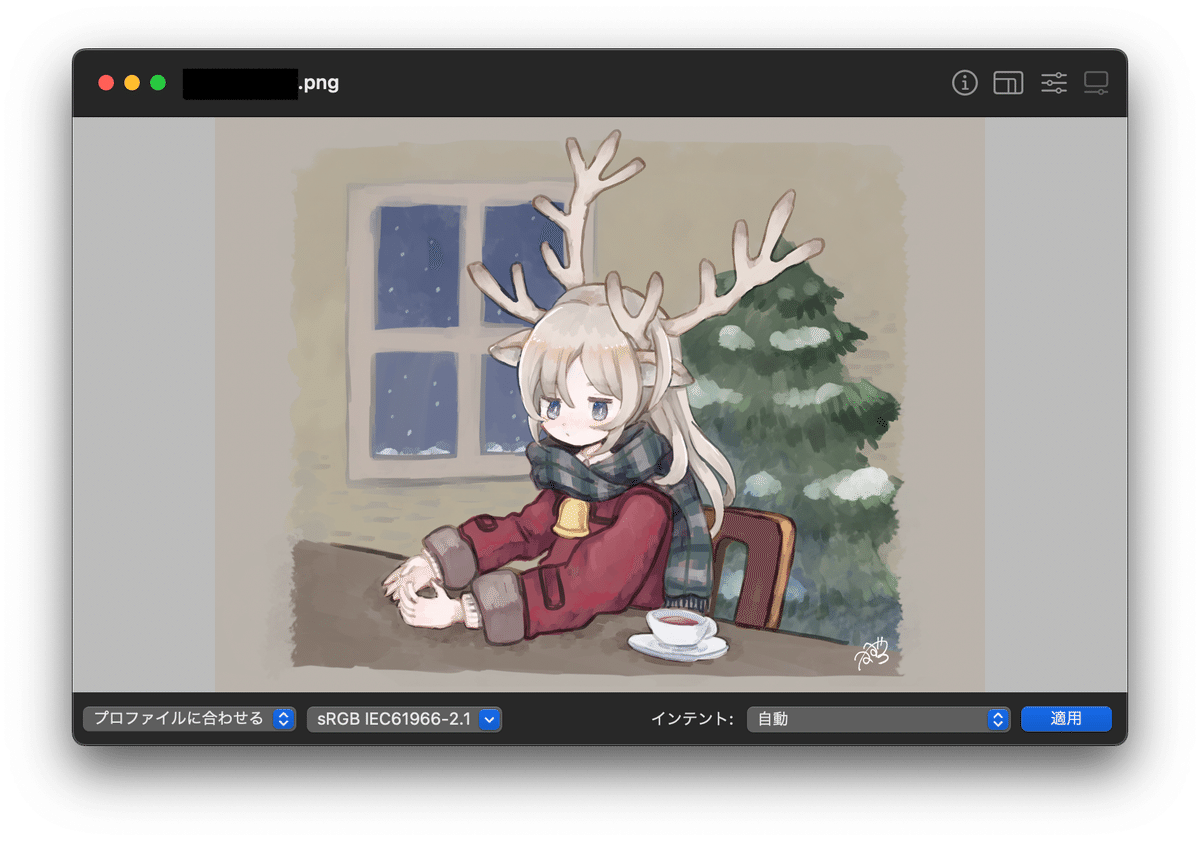
ColorSyncユーティリティを利用して変換

「プロファイルに合わせる」 で任意のカラープロファイル(この場合はsRGB IEC 61966-2.1)を指定し、適用して保存すればOKです。もちろん変換後には元画像との色の差が出てしまうので、完成後に色が変わるのを避けたい場合はこの方法は使えません。
モニタ自体の色空間再現モード
これはまだ試していないのですが、絵を描く時に、モニタ側のsRGBモードを利用して色数が制限表示された状態で描いてみる、というものです。どうなんでしょう。
大事なのは画像の使い道(用途)
冒頭で、下記の答えを出していました。
・普段はモニターのネイティブのカラープロファイルで作業する
・SNSに投稿する目的のイラストはColorSyncユーティリティで変換
・他目的で、環境がわかっている場合には、用途に合わせてクリスタのカラープロファイルプレビューを使いながら作業する
正直、カラー周りはまだ勉強不足な部分が多い上、最適な環境を用意できるわけでも無いので、これが正しいのかわかりませんが……
普段の趣味絵は、モニタネイティブの色の方が、色数が多いわけなので、その方が描いていて楽しいのでは??ということで、基本的にそれで作業してみよう、と思いました。SNSに投稿する際にどうしても色味は変わってしまうのですが、ColorSyncユーティリティは再現度高いので誤差だと割り切ることにします。
もちろん仕事絵など、必要としている誰かに届けるイラストは、当然、届ける先の環境に合わせて描く必要がありますから、その色空間で最初から作業します。
というわけで、最近抱いていた、モニタ、カラープロファイル関連の設定をどうするかについて、やっとある程度答えが出せました。
アナログで絵を描いていれば、原画そのものは書き終えた新鮮な状態が一番いい色なわけですが、劣化すれば色が変わり、環境光でも色が変わり……。
そもそも、私がデジタルで普段使っている色、感覚的で気分で毎度違うので選び方もかなり雑で……。色塗りは絵を描く上で一番好きな作業な気がするのですが、だんだんわけがわからなくなってきました。
奥深い色の沼に浸かると抜け出せなくなりそうですね。
この記事が気に入ったらサポートをしてみませんか?
