
Fetch JSON:あなたのアプリを激的に拡張するプラグイン その3【ノーコード・ツールGlide】
さて、いよいよGlideアプリにFetch JSONプラグインを使って、英単語検索機能を実装していきますよ~!
なお、前回記事(その2)は、こちらです。
いやもう動画で見たいんだ、という方はこちらです。
検索単語用のカラム
それでは、英単語検索ができるタブ(ページ)を作っていきます😄。
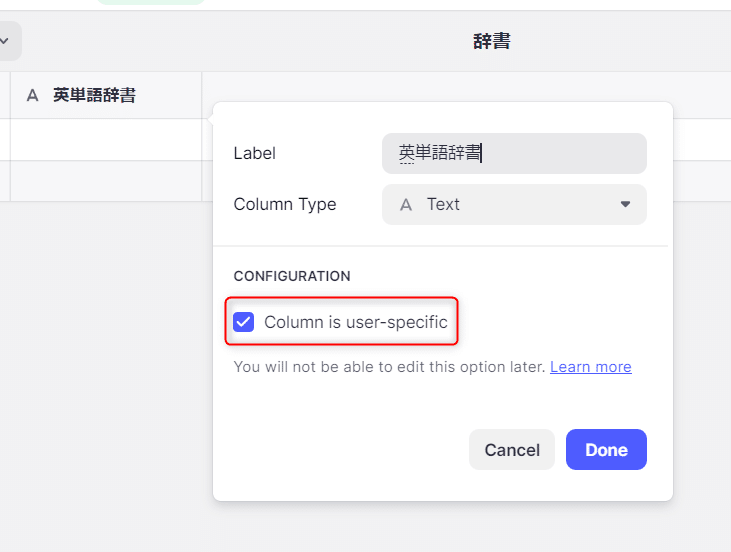
まずは、そのタブに紐づける、何か新しいテーブルを作りましょうよ。一つテーブルを追加して、「辞書」としました。そして、カラムはとりあえず一つだけ作ります。検索単語(catとか)が入るカラムです。

カラムの設定で、User-Specificにするのを忘れないでください。なぜって、すべてのユーザーが同じ検索語を共有するわけではないですからね。

データをリクエストするためのURLを保持するカラム
その右隣りに、もう一つカラムを作りましょう。Templateカラムです。このカラムには、辞書APIのURLを入れ込みます(その1の記事をご確認ください)。

URLの一番最後のスラッグ(Word)にご注目ください!この「word」がいろんな検索語に入れ替わって、GetメソッドでAPIに送られるのでしたね。だから、wordの部分が「英単語辞書」カラムの値に置き換わるように指定します。
来ました!Fetch JSONプラグイン用のカラム
続いて、お待たせしました。プラグイン用のカラムを作ります。このカラムを使って、さきほどのURLをAPIに向かって送り付けるんですな😆!
設定は下の通りです。

URLとJQ Queryを指定します。URLには、作ったばかりのURL用カラムを指定します。

そして、取得したデータのどの部分のデータを使うのかを指定します。その2の記事で解説したクエリー
.[0].meanings[0].definitions[0].definition
を埋め込みます!
データエディタ上で動くことを確認
よし、カラムの設定はできたぞ。では、きちんと動くことを確かめます。
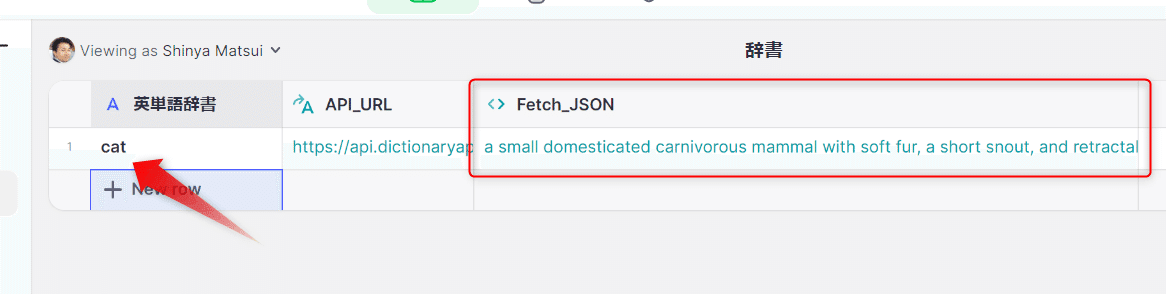
「英単語辞書」のカラムに検索ワードを適当に入れ込みます。

やった!きちんとcatの定義が返ってきましたよ~😂。感動的だな~。これをアプリ上で見せればいいのですね!
アプリの設定は、いたって簡単
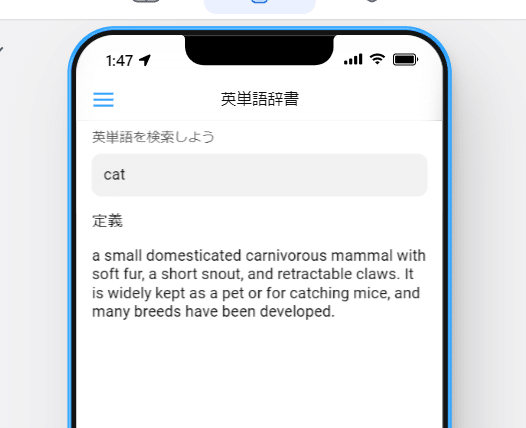
では、「辞書」テーブルを新しいタブで読み込んで、タブを作り込みます。仕上がりイメージを先にお見せしましょう!じゃーん!

検索語を入れると、その下に定義が現れます!
設定は、難しくなく、想像つきそうですが、念のため説明しますね。
ページ設定
先ほどの「辞書」というテーブルに紐づけます。スタイルは、複数のコンポーネントを置くので、Detailです。

コンポーネント一覧
配置するコンポーネントは、次の3つです。

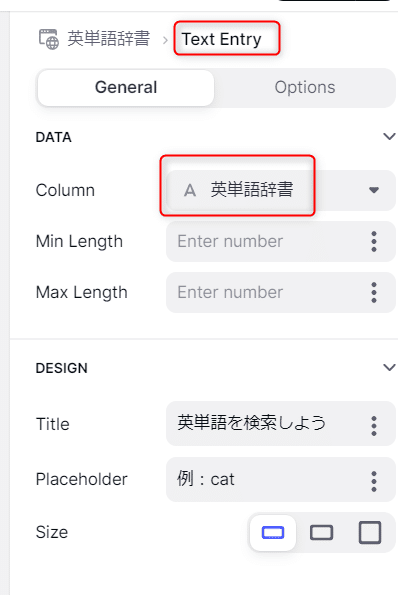
テキスト・エントリー
入力用であるテキスト・エントリー・コンポーネントの設定は、次の通りです。英単語辞書カラムと紐づけます。送信フォーム画面ではないでから、入力と同時にテーブルに値が書き込まれます。

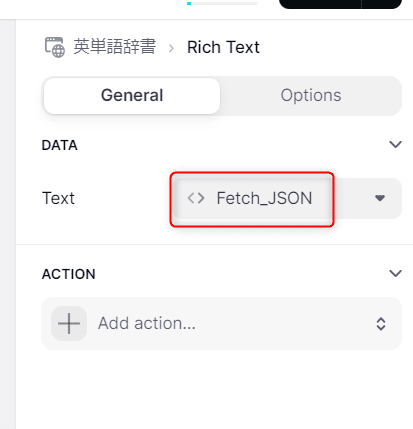
リッチテキスト・コンポーネント
もう一つは、出力用のコンポーネントです。リッチテキスト・コンポーネントを使いましょう。指定するカラムは、Fetch JSONです。

そして、最後にアプリがきちんと動くを確認して、問題なければ、OKです。やったね~。お疲れさまでした~!これでAPIを使って、JSON形式のデータを受け取れるようになったぞお🎉🎉🎉🎉
定義は1つじゃなかった!
ところが、です!これで終わりじゃないんです。何か、違和感がありますよね。そう、定義が一つしか返ってこないんです。
単語によっては、何個も定義がありますよね。それらのデータを含めて取得しつつ、期待する形で表示させてあげたいのです!
ということで、まだ次回に続きます。今度こそ、総仕上げです!
では、ビーダゼーン!
※私のやる気アップとブログの品質向上につながりますので、記事が気に入られた方は、「ポチっ」と好きボタンを押してくださったり、フォローいただけますと幸いです🙇。
この記事が気に入ったらサポートをしてみませんか?
