
パワポのレシピ:PowerPoint でグラデーションぼかしを実現する
Photoshop だとマスクの加減も色を塗るように濃淡を作ることが出来るので、自由自在にぼかしのかかり具合を調整することが出来ます。しかし、勿論PowerPoint にはそんな機能はありません。
なので、一部のグラデーションエフェクトだけでも擬似的に実装してみましょう。
画像をコピー、元画像とボケ用
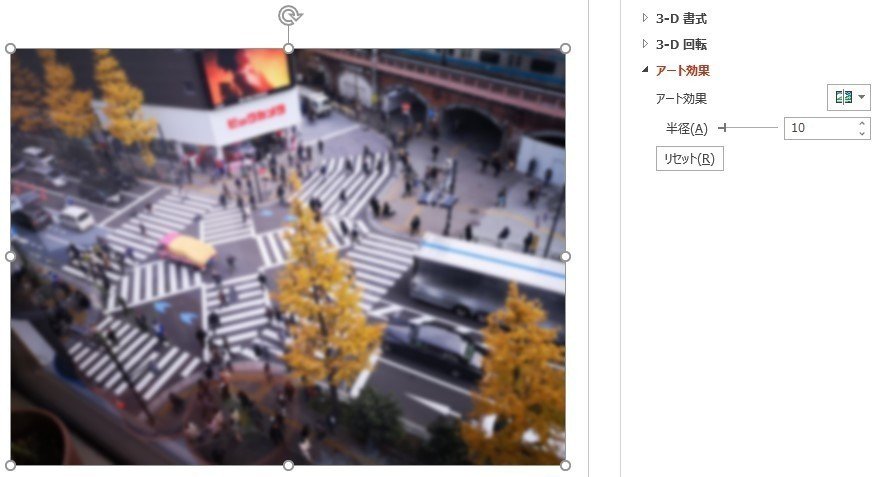
例えばこの画像。上の方をぼかしてみましょう。

はじめに画像をコピーして片方をぼかします。コピーした画像を選択したまま、「図の形式」→「アート効果」→「ぼかし」でぼかせます。図の書式設定からボケの量は調整することが出来ます。

境界をぼかしてグラデーション
続けてぼかす部分だけをトリミングで残します。

それから画像の後ろに白い四角を配置します。ポイントはグラデーションを掛けるところだけは辺を揃えるということです。

こうしたら一旦、白い四角と画像を選択して、一旦切り取りして、「図として貼り付け」ます。上と同じ見た目の1つの画像ができあがります。
図形の効果のぼかし
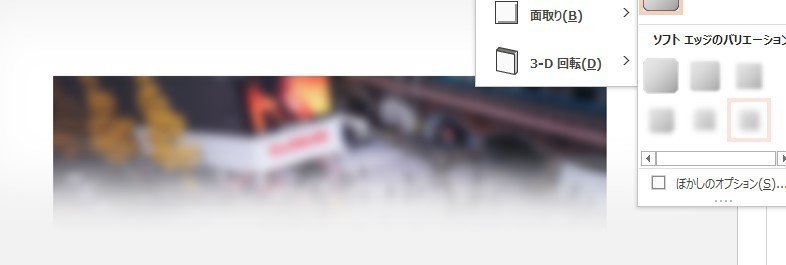
続けて図形の効果の中の「ぼかし」で境界をぼかします。グラデーションで使うのでかなり強いぼかしを使うことになります。

この画像ができたら、また切り取りして、「図として貼り付け」ます。上と同じ見た目の1つの画像ができあがります。
重ねてトリミングして完了
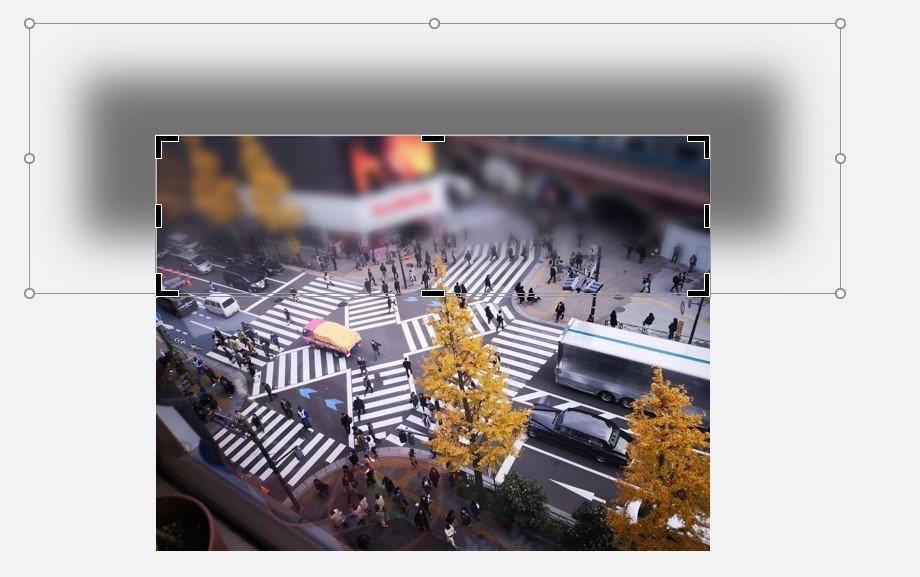
最後にぼかした画像を元画像に重ねます。位置を合わせる時はマウスを使うよりもキーボードのカーソルキーを使ったほうが正確に合わせられます。
それから、トリミングで写真のエリアだけ残してトリミングします。元画像の辺にスナップして大きさ調整できるので実はものすごく簡単にできます。

最後に、2つの画像を選択して、また切り取りして、「図として貼り付け」ます。

追加のテクニック
斜めにぼかしたい時は、一旦ぼかし画像を傾けておいて、「切り取り」&「画像として貼り付け」です。

こうして、貼り付けたあとは同じです。白の余白を付けて「切り取り」&「画像として貼り付け」。

図形の効果で境界をぼかしたら、一反回転を戻します。

そして「切り取り」&「画像として貼り付け」。

そして、重ねてトリミングして、「切り取り」&「画像として貼り付け」。

横断歩道辺りまでボケを残したかったんですが、その場合はもっと横断歩道の手前まで残さないとだめでしたね。このくらい。

応用
結構使えそうなネタとしては、一部人の顔だけぼかしを入れるとかですね。こんな感じ?

皆様からのサポートで、私も何かをサポートできるような更新を目指します。
