
- 運営しているクリエイター
記事一覧

Graphic Tool PowerPoint:iPad Air と Pro と Galaxy Tab S5e のサイズ比較をする
デバイスを選ぶ時にサイズ比較記事は良く見かけますが、なかなか自分のほしい機種同士のサイズ比較じゃなかったりします。なので私はよく自分でサイズ比較してもます。 画像を貼って切り抜くまずは、 パワポで新規作成したら、余計なタイトルとか全部削除します。空白のテンプレートを使ってもいいですね。 ここに、デバイスの正面画像(出来る限り大きいもの)を貼り付けます。 ここに、角丸四角形の画像を作り、本体正面に合わせます。左上のオレンジ色の丸を調整すると角丸の大きさを合わせることが出来

Graphic Tool PowerPoint : noteなnoteを描いてみる。追加:罫線付きのページを作る。文に合わせて、ね。
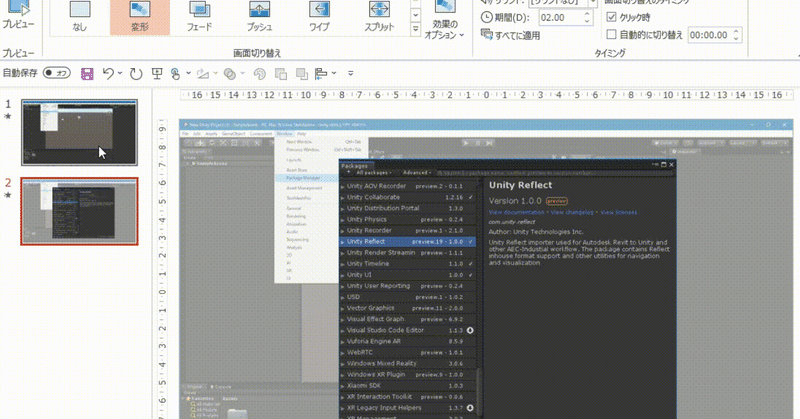
さて、先日作った note な note の罫線付きのページを創る種明かし。 元文書を分割元になる文章のスクリーンショットを撮って、貼り付けます。レイアウトしやすいように、見出し、本文、写真に切り分けます。1段ごとに切り分け用の矩形を重ねます。わかりやすいように半透明にしています。 原稿、矩形の順にShiftを押しながら選択し、「切り出し」で分割します。余分な分は削除しておきましょう。 きれいに分割できました。不要な余白がある段落はトリミングで調整しておくといいでしょう

Graphic Tool PowerPoint :iPad Pro 11インチで見たい本がどんな感じで見えるか調べてみた。パワポの実寸テクニック
iPad Air の実寸を印刷してみました。 いちいち印刷するのももったいないので画面で、確認してみたいと思います。今回は iPad Pro 11インチ。 自分のモニターで原寸サイズを見るための拡大率正直画面でPowerPoint を使っていると自由に拡大縮小できるので実寸がわかりません。そんなわけで調べます。 四角を選択したまま、「表示」メニューを押して、「ズーム」のボタンを押すか、画面右下(赤茶の帯の右端)の%表示しているところをクリックします。ダイアログが出るので

Graphic Tool PowerPoint: iPad Air の画面ってどのくらいの大きさか夜中に知りたくなった。パワポの実寸テクニック
日々ガジェットを触っていると、新しいデバイスが気になります。10インチクラスのタブレットが欲しくなって、iPad Air の2019年モデルって実際どのくらいの画面か気になりました。 印刷用のパワポを用意最終的に印刷しますので、今回はA4のパワポを作ります。新規作成で新しいドキュメントを作ったら、「デザイン」メニューから「スライドのサイズ」「ユーザー設定のスライドサイズ」を選び、画面サイズをA4にします。 ただパワポのスライドサイズは余白を削除したサイズなので、縦横を自分