
【アメブロカスタマイズ】自分で簡単に!アメブロのヘッダー設置方法♡
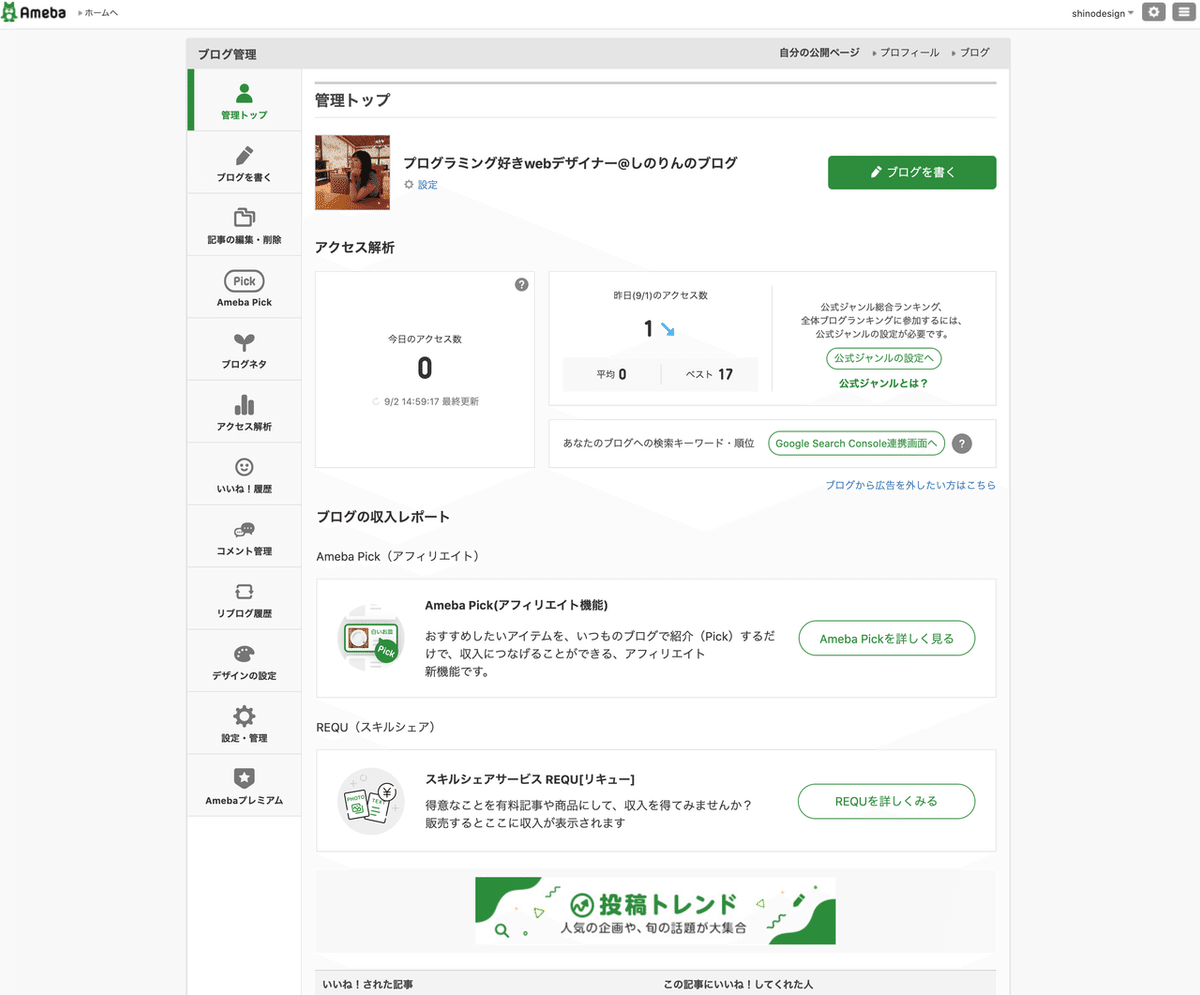
ブログ管理を開きます

デザインの設定をクリック↓

CSSの編集をクリック↓

ファイルを選択してアップロードします
ブログデザインCSSの一番下に以下のコードをコピペして貼り付けます
/* ヘッダータイトル */
.skin-headerTitle {
padding-top: 80px;
padding-bottom: 80px;
text-align: center;
}
/* ヘッダー画像を設定する */
.skin-bgHeader {
background: no-repeat scroll center top;
background-image: url(https://stat.ameba.jp/user_images/20210419/15/mamakigyoulesson/30/26/p/o2240120014928828169.png);
background-size:100%;
width:1120px;
margin: 0 auto;
height: 600px;
}
/* ブログタイトルと説明文を非表示にする */
.skin-headerTitle {
display: none;
}
/* グローバルメニュー(共通) */
.nav-wrap {
position: absolute;
margin: 0;
padding: 0;
margin: 5px 0;
background-color: #;
}
.skin-blogSubA, .skin-blogSubB {
position: relative;
}
.skin-columnB .skin-blogSubA .nav-wrap,
.skin-columnC .skin-blogSubA .nav-wrap,
.skin-columnE .skin-blogSubA .nav-wrap,
.skin-columnD .skin-blogSubB .nav-wrap {
left: auto;
right: 0;
}
.skin-columnA .skin-blogSubA .nav-wrap,
.skin-columnD .skin-blogSubA .nav-wrap,
.skin-columnC .skin-blogSubB .nav-wrap {
left: 0;
right: auto;
}
.skin-columnE .skin-blogSubB .nav-wrap {
left: auto;
right: -360px;
}
.nav-body {
margin: 0;
padding: 0;
}
.nav-body:after {
display: block;
clear: both;
content: ".";
height: 0;
visibility: hidden;
}
.nav-body>br {
display: none;
}
.nav-body li {
display: block;
float: left;
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
text-align: center;
}
.nav-body li a {
display: block;
text-decoration: none;
}
.nav-body {
width: 1120px; /* メニューバー横幅 */
height:80px;/* メニューバー高さ */
background: #FFFBFB; /* メニューバー全体の背景色 */
padding-top: 20px;/*上下の余白*/
}
/* 標準ナビの上にグローバルメニューを表示 */
.skin-bgHeader {
padding:10px 0; /* メニューバーの表示場所確保 */
}
.nav-wrap {
top: -180px; /* メニューバーの上下位置調整 */
}
.skin-blogBodyInner{
padding-top:0;
}
/* ヘッダー内Youtubeリンク先 */
.thumbnail{
position: absolute;
margin-top: -420px;
margin-left: -730px;
}
/* ヘッダー内ボタンリンク先 */
.Btn{
position: absolute;
margin-top: -570px;
margin-left: -5px;
}
※ここで少し修正が必要になります
①アップロードしたヘッダー画像のパスに変更
url(この括弧のなかを画像のパスに変更します)
② ヘッダー画像の縦幅に変更

保存を押して完全です💐
アメブロカスタマイズのコードはこちらのサイトから引用させていただきました♡
えりさんのブログとyoutubeはとってもわかりやすくアメブロカスタマイズ紹介されているのでぜひ読んでみてください〜〜〜!!!🥺💓
