
Webデザイナー必見 スクラップブック「Croppy」が便利!!
Webデザインやってると、わりと深刻にネタが尽きますよね(;´Д`)
人間なんで当然デザインのクセとか傾向に偏りが出てくる・・・。
あ、コレ前も同じようなの作っちゃったわははみたいな事ありません?
今回はデザインネタが枯渇した、もしくはネタを探す元気がちょっとない方向けのありがたいサービス「Croppy(クロッピィ)」を紹介致します。
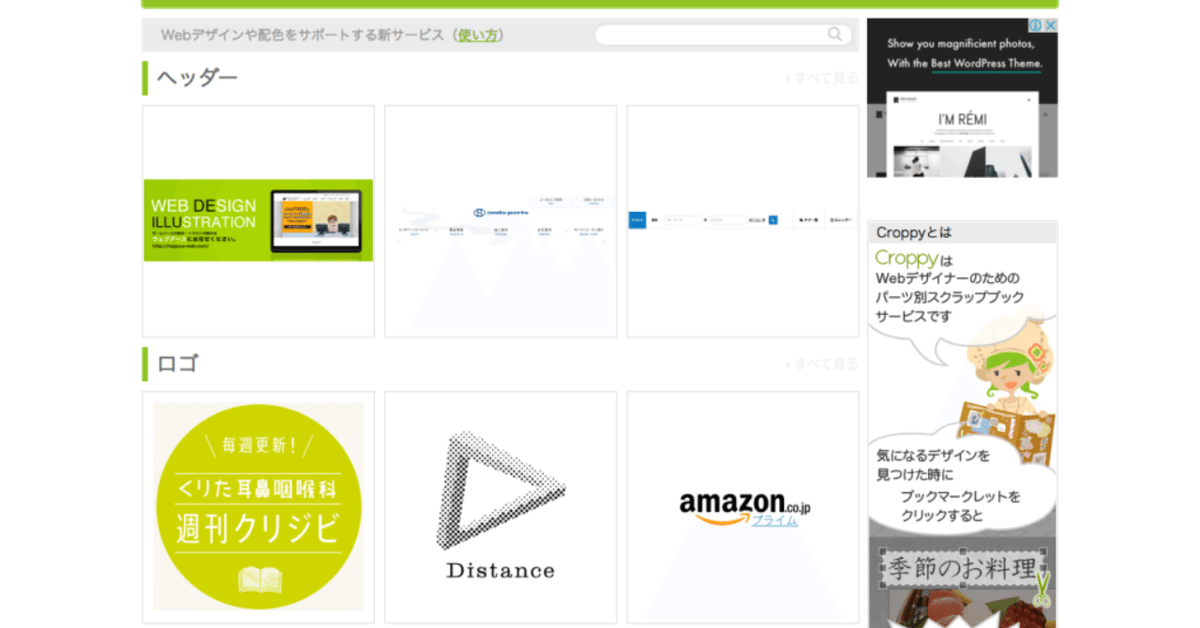
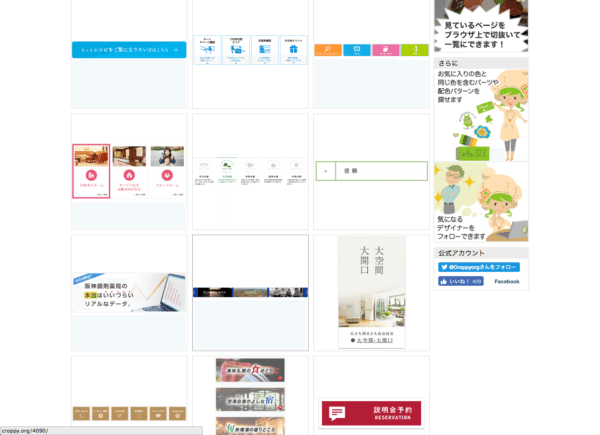
Croppyとは
Croppy(クロッピィ)は、Webデザイナーのための「ソーシャルスクラップブックサービス」です。
気になるデザインのサイトがあれば、Croppy に URL を入力するか、Croppy のブックマークレットをクリックするだけで、今見ているサイトの一部をブラウザ上で切り抜いてスクラップすることができます。
以上がCroppyさんのサイト説明文になります。
基本的にはSNSの類でおしゃれなデザインのボタンやバナー等のパーツをユーザー間でスクラップできるサービスです。
パーツカテゴリー事に検索をかけることが出来るのがCroppyさんのイチオシな部分!
結構、見出しデザインどうしようとか、フッターデザインで何か面白いの無いかなって部分的に調べたい時って結構あるとことだと思うんですよね!
そんな時にすごい手助けになってくれる。
もちろん丸パクリはいかんのでインスピレーションを受けた感じに自己アレンジする必要はありますのご注意!
でもまぁ、ちょっと眺めてるだけで「あ、こんなテクニックあるんだ」といった具合でデザインの引き出しは増えていくと思います。
カテゴリーは全部で10種類!!
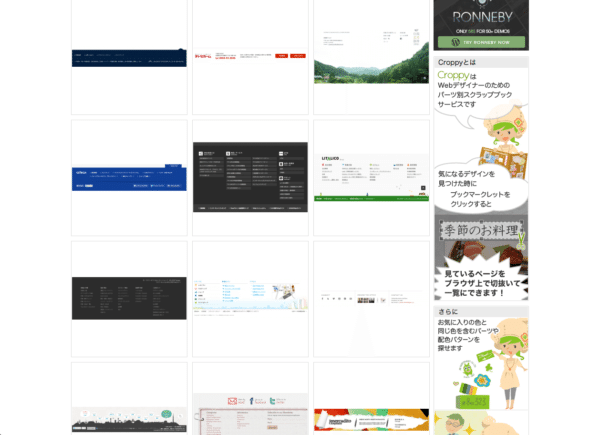
1. ヘッダー
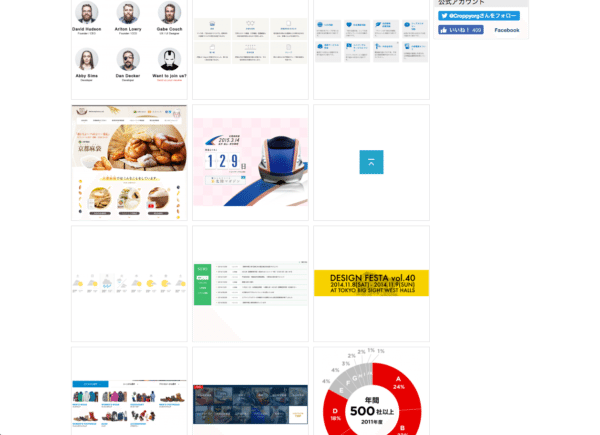
2. ロゴ
3. グローバルナビ
4. イメージ
5. 見出し
6. バナー
7. サイドバー
8. ボタン
9. フッター
10. その他
もう一式そろってる感じですね(*°∀°)
ピンポイントで検索出来るのは本当にありがたいです。
以下ちょっと各カテゴリーを覗いてみましょう♪
自分は特に見出し、バナー、フッターの3カテゴリーを見ることが多いです。
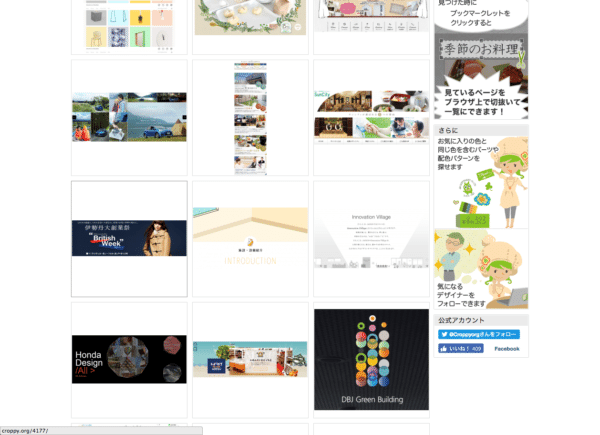
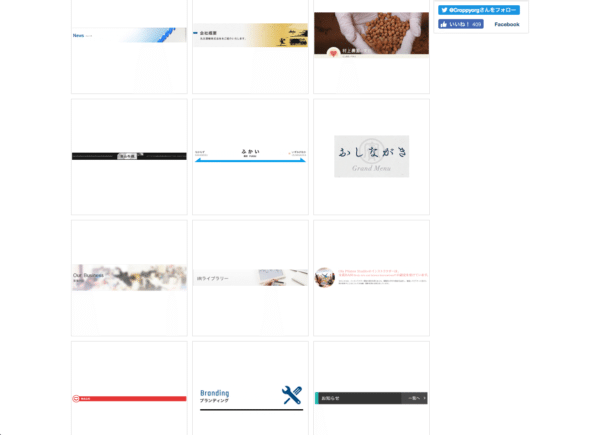
1. ヘッダー

2. ロゴ

3. グローバルナビ

4. イメージ

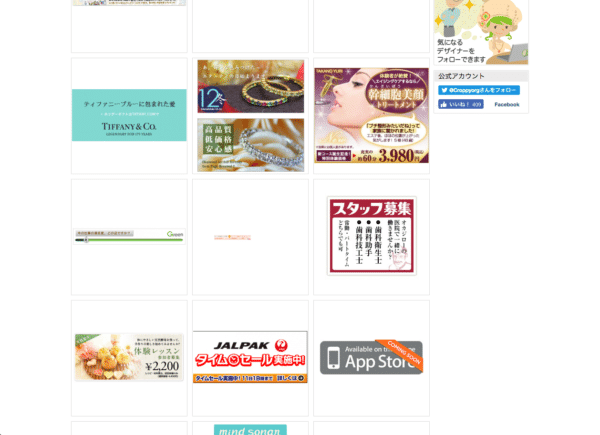
5. 見出し

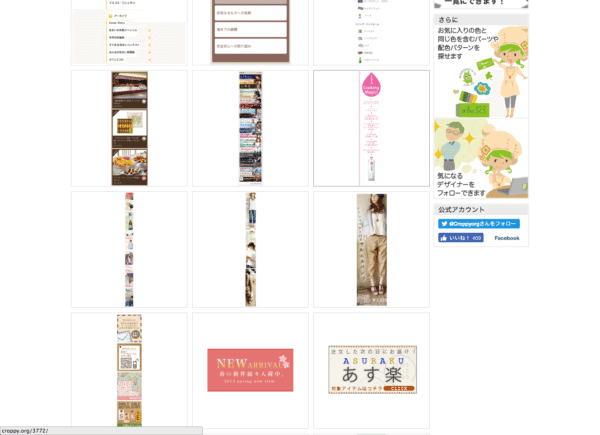
6. バナー

7. サイドバー

8. ボタン

9. フッター

10. その他

ちょっと困ったときに覗くと良い!
Webデザインに限ったことでは無いですが、スピードを求められることも多々あると思います。
そういった時間を掛けてデザインすることが出来ない時などに、パーツごとにデザインを見れると結構助けられることがあるので、Webデザイナーのみなさんもちょっと困ったときにぜひ是非チェックしてみてください!
この記事が気に入ったらサポートをしてみませんか?
