
Noteのタイトル画像をCanvaで生成している
ちょっと趣向をかえて、Canvaでの画像の生成の仕方の話です。
noteタイトルの画像は毎回Canvaで生成しています。
その生成の仕方をサクッと共有しようと思います。
まずはタイトルの画像のリンクをクリックすると、「Canvaでが画像をつくる」のメニューがあります。
以前は生成してあったのですが、統合された?ようです。

「素材」のタブの中に、「独自のものを生成する」を選びます。
実はnoteから飛んだときにはこのメニューが出ないときがありました。
その場合、noteから飛ばずにCanvaのページから新しい画像を作る手順を踏むと出てきました。

独自生成をクリックすると、テキストで生成のイメージを入力します。
自分の場合はほとんどの場合、noteの記事タイトルをそのまま入れています。
続けて、スタイルは水彩、縦横比は横を設定して生成します。
そこまでこだわりはないですが、イメージに近いものを出してくれます。


4つ生成してくれるので、この中でタイトルに使いたいものを選びます。
noteから開かずにCanvaのページから開いている場合、ここで生成された画像をクリックしておくと、素材として使えるようになります。

Canvaから直接開いている人は、ここからnoteでCanvaを開くと同じステップになります。
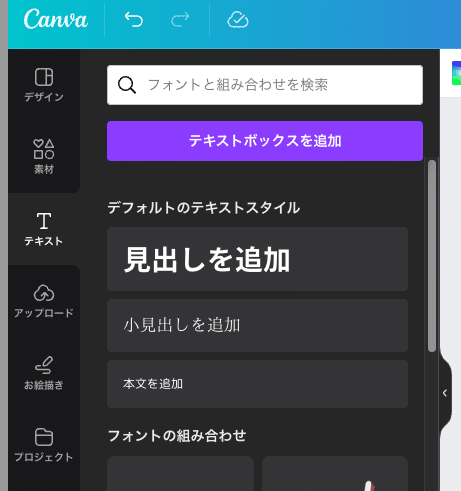
画像を選び、その上に見出しを追加して、記事のタイトルをコピペします。

画像が少し小さいので適当に大きくして、文字が読みやすくなるように透明度を少し下げれば完成です。

この記事のタイトルで使用している画像になりました!
Canvaでサクッと画像が作れちゃうので楽しいです!
この記事が気に入ったらサポートをしてみませんか?
