
名前変換スクリプト連動の簡易スライドショースクリプトUtakata.js
Utakata.jsとは
Utakata.jsは、画像と文字を組み合わせて簡易スライドショーを作れるスクリプト(JavaScript)です。
画像を用意し、Utakata.js本体と指示JavaScriptを読み込むとスライドショーを表示できるようになります。
簡易デモページ
通常のスライドショーだけでなく、既存のスクリプトと組み合わせると閲覧者さんの入力した文字をスライドに表示することができます。
この機能を使えば、夢絵や夢マンガを表示することが可能です。
名前表示のあるデモページ

文字は全てスクリプトで動的に設定しています
Utakata.jsの入手はこちらから
Utakata.jsの特徴
名前変換スクリプトCharm.js、Berrycake.jsの登録名を表示可能
Charm.js、Berrycake.jsのサンプルコードをそのまま使っているなら、Utakata.jsで紹介している名前表示呼び出しコードをそのまま使えます!
それぞれの配布ページは記事の下の方に記載します。
他ライブラリやアプリに依存しないので、特定のムービープレイヤー不要
JavaScriptが動く環境さえあれば、他に必要な環境はありません。静的サイトでもCMSでも動きます。(すべての環境で動く保証はありません)
画像の切り替えタイミング、スライド手動化などの再生オプションあり
デモページではふわっとゆっくりスライドが切り替わる動きをしていますが、切替速度やアニメーション速度は変更できます。アニメーションさせないこともできます。
表示サイズや比率などの描画領域オプションあり
オプションを指定しない場合は自動で全画面表示になり、画像も余白が出ないように自動で調整表示します。オプションを指定すれば、キャンバスの大きさを固定したり、比率を固定したりすることも可能です。
フォント、文字サイズ、文字色を変更可能
Google FontsなどのWebフォントで指定したり、キャンバスに対する%指定で文字サイズを変えたり、文字色をカラーコードで変えることもできます。
文字の表示位置、縦書きを指定可能
ざっくりとした位置指定から、細かいパーセント指定まで自由に文字位置を調整できます。また、スライドの文字はデフォルトでは横書き、オプション指定で全て縦書きにすることができます。
画像に色フィルターを追加可能
各スライドごとに、文字と画像の間のレイヤーに色フィルターを追加することができます。
色フィルターがないデモページ
色フィルターのデモページ(淡い白→ピンク→濃いオレンジ)
スライドにせず、文字入り画像としても使用可能
アニメーションをしないよう設定し、スライドを1枚にすることで文字入り画像として表示することができます。
PC・スマホどちらでも動く
モダンブラウザならスマホでも動きます。
以下のデバイスとブラウザの組み合わせで動作確認済みです。
Android: Chrome, Edge, Firefox
iOS: Chrome, Safari, Edge, Firefox
Windows: Chrome, Edge, Firefox
macOS: Chrome, Safari
※動作保証はしていません
※JavaScriptを有効にする必要があります(最近のブラウザはデフォルトで有効です)
※名前表示をするにはWeb Storageを有効にする必要があります(最近のブラウザはデフォルトで有効です)
▼名前表示スライドショーをスマホで見る方はこちら

どんな仕組みで動いているか
Utakata.jsは、Cavas APIを使用しています。
Canvas APIは、ウェブページにグラフィックや図形を描くためのツールです。HTML5に含まれており、JavaScriptを使って操作します。
ゲームやインタラクティブなコンテンツではよく使われています。
名前表示については、Charm.js(またはBerrycake.js)で閲覧者さんのブラウザのローカルまたはセッションストレージに入力内容を保存しています。
Cookieではないので、登録情報が自動でサーバーに送信されることはなく、閲覧者さんのブラウザ上でのみ名前の登録・表示の処理が動いています。
必要なファイル
スライドショーを作るためには、以下が必要です。
utakata.js - 配布スクリプト本体。Canvas操作が色々と書かれています。
scenario.js - Utakata.jsに具体的な指示を出すスクリプト。こちらはサンプルコードを元に各自でご用意いただくJavaScriptファイルです。
slide.html - スライドショーを表示するHTMLファイル。PHP等のサーバーサイドのあるWebサイトなら言語に合わせたページでOK。
スライドショーに表示したい画像
ここまでは必須です。名前登録、名前表示(名前変換)の機能を持たせる場合は、追加で以下のファイルが必要です。
名前変換スクリプト - Charm.jsかBerrycake.jsが必要です。基本的に本体スクリプトの編集は不要です。
Charm.jsもBerrycake.jsもデータの呼び出し方サンプルコードは用意してあります。この記事で紹介したサンプル一式はCharm.jsを使っています。名前登録ページ - Charm.jsかBerrycake.jsを導入した名前登録ページが必要です。作り方は名前変換スクリプトの配布ページに解説があります。
その他:
何らかのエディタ - HTMLやJavaScriptを編集するために使います。VisualStudioCodeが便利なのでおすすめですが、メモ帳でもOKです。
ブラウザ - 動作確認のために使います。Chromeがおすすめです。
レンタルサーバーやレンタルブログなどJavaScriptが動く環境と、アップロードに必要なものがあれば関連ツールも必要です。こちらについては一般的なWebサイトのアップロード手段と同じなので割愛します。
スライドショーの導入手順
※この記事では簡単に流れをご説明します。具体的な作業フローや、応用的な使い方は配布サイトをご覧ください。
スクリプトをダウンロード
スクリプトとスライドショーで使いたい画像を任意の場所に格納
文字や画像の表示を指定した、指示JavaScript(scenario.js)を用意
スライドショーを表示するページ(slide.html)を用意
スライドショーのページにutakata.jsとscenario.jsを読み込むコードを追加
この手順で導入できます。
この作業で特に重要なところは▼です。
3. 文字や画像の表示を指定した、指示JavaScript(scenario.js)を用意
具体的には、このようなJavaScriptファイルを作ります。
見やすいように半角スペースのインデントを入れています。
// Slideshowクラスのインスタンスを生成
const slideshow = new Slideshow({
scenario: [
{
// スライド1の内容
text: 'あいうえおあいうえお',
size: 5,
src: 'image1.png',
position: 'right',
},
{
// スライド2の内容
text: 'かきくけこ',
size: 6,
src: 'image2.png',
position: 'top',
},
{
// スライド3の内容
text: 'さしすせそさしすせそ',
src: 'image3.png',
}
],
});↑のコードのうち、このように scenario: [ ~ ] の中でカンマ区切りになっている { ~ }, が各スライドになります。
{
// スライド1の内容
text: 'あいうえおあいうえお',
size: 5,
src: 'image1.png',
position: 'right',
},sizeはcanvasに対する文字サイズ比率、srcは画像パス、positionはだいたいの文字表示位置です。
全体に関わるオプションは scenario: [ ~ ] よりも上に書き連ねます。
// Slideshowクラスのインスタンスを生成
const slideshow = new Slideshow({
// 開始タイマー(ミリ秒)
startTimer: 2000,
// 縦書き指定
tategaki: true,
scenario: [
{
// スライド1の内容
text: 'あいうえおあいうえお',
size: 5,
src: 'image1.png',
position: 'right',
},
{
// スライド2の内容
text: 'かきくけこ',
size: 6,
src: 'image2.png',
position: 'top',
},
{
// スライド3の内容
text: 'さしすせそさしすせそ',
src: 'image3.png',
}
],
});どんなオプションがあるかは配布サイトをご確認ください!
JavaScriptプログラミングは難しそう~という方は、まずはコピペで挑戦してみてください……!
全角スペースを入れない、クォーテーションはしっかり開始と終了でそれぞれ書く、英数字は半角で書く、などを気を付ければあとはコピペで対応できるとは思いますが、JavaScript の基本(MDN)などで基本をチェックするのも良いかと思います。
配布サイトでは簡易デモページのサンプル一式と、名前表示のあるサンプル一式を配布しています。このコードもぜひ参考にしてください。
番外:Utakata.jsでGoogle Fontsを使う
Utakata.jsで各スライドのフォントを変えるときは、fontFamilyで指定します。CSSはfont-familyなのでちょっと似てます。
{
text: 'いろはにほへと ちりぬるを',
size: 3,
src: 'image1.png',
fontFamily: 'Tsukimi Rounded',
},フォントを変えるならGoogle FontsというWebフォントがおすすめです。Webフォントは端末にインストールされているフォントではなく、ネット上のフォントを使います。なので、ほとんどの環境で同じ見た目のフォントで表示できます。
フォントはGoogle Fonts公式サイトで探します。この項目のキャプチャとソースコードは公式サイト https://fonts.google.com/ からの引用です。
使いたいフォントを見つけたら、クリックで詳細ページを開きます。

右上にあるGet fontボタンをクリック
↓
右上にある <> Get embed codeをクリック

Embed code in the <head> of your html というエリアのコードをコピーして、スライドショーページのheadタグ内に貼り付けます。

貼り付け例:headタグ内にコピーしたlinkタグ
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Utakata.js & Charm.js Sample</title>
<!-- Google Fonts読み込みに必要な記述ここから -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Serif+JP&display=swap" rel="stylesheet">
<!-- Google Fonts読み込みに必要な記述ここまで -->
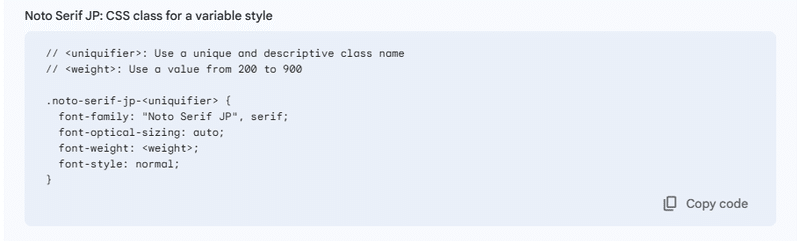
</head>続いてGoogle Fontsのページの、フォント名: CSS class for a variable style の中から、font-familyの設定値を探してコピーし、各スライドの指定のfontFamilyの設定値にペーストします。

Noto Serif JP 使用例:
{
text: 'いろはにほへと ちりぬるを',
size: 3,
src: 'image1.png',
fontFamily: 'Noto Serif JP',
},これでスライドショーの中でGoogle Fontsが使えます。
※Google Fonts の各フォントにはライセンスがあります。ご使用の際にはライセンスを確認してください。
※Google Fontsは弊サイトLanamaのコンテンツではありません。
連動できる名前変換スクリプト
Charm.js
夢小説、名前変換小説をサポートするためのスクリプトです。
htmlタグを書くだけで名前登録~表示ができます。
登録項目の追加はタグだけで完了、小説表示ならカタカナ変換や「な……ま……え」のようなカスタムが12種類以上あります。(2024年6月9日時点)
WordPressなどのサーバーサイドあり環境やjQueryと併用も可能です。
執筆した小説のデフォルトネームを、基本の名前表示タグに一括置換するツールも公開しています。このツールも記事にしています。
Berrycake.js
設定ファイルとJavaScriptで動かす名前変換スクリプトです。
小説ページの指定した範囲から文字を読み取り、設定ファイルに沿って変換していく仕組みなので、小説本文で名前単位のタグはいりません。
※「な……ま……え」のようにカスタムをするときは個別タグが必要です。
カスタムは6種類あります。(2024年6月9日時点)
Berrycake.jsは紹介記事を書いたので、気になる方はこちらもご覧ください。
以上がUtakata.jsと関連スクリプトのご紹介です。
使ってみたご感想や、ご利用報告などいただけるととても嬉しいです。
よろしくお願いいたします。
何かありましたら配布サイトのContactへお願いします
Lanama.net
この記事が気に入ったらサポートをしてみませんか?
