
bodyタグとは?
<body>タグは、HTML文書の本文を囲むために使われるタグだよ。Webページに実際に表示される内容、例えばテキスト、画像、リンク、ボタン、フォームなどはすべて<body>タグの中に入れるんだ。
<body>タグの基本
<body>タグは、ブラウザでユーザーに表示されるWebページのメインコンテンツを含む。HTML文書では、<head>タグの後に<body>タグが来て、ページの可視部分を構成するよ。
<body>タグの例
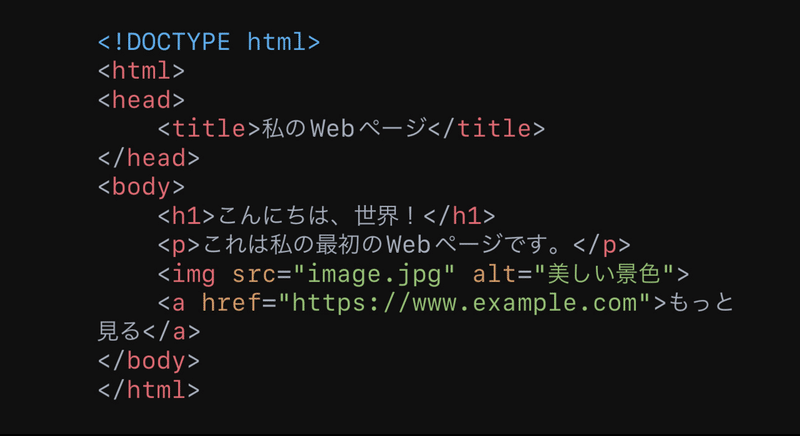
<!DOCTYPE html>
<html>
<head>
<title>私のWebページ</title>
</head>
<body>
<h1>こんにちは、世界!</h1>
<p>これは私の最初のWebページです。</p>
<img src="image.jpg" alt="美しい景色">
<a href="https://www.example.com">もっと見る</a>
</body>
</html>

この例では、<body>タグの中に<h1>タグで見出しを、<p>タグで段落を作っているよ。さらに、<img>タグを使って画像を表示し、<a>タグでリンクを作っているね。
<body>タグの役割
• コンテンツの表示: ユーザーに表示されるすべてのコンテンツを含む。
• スタイルと挙動の基礎: CSSでスタイルを適用したり、JavaScriptで動的な挙動を追加する基礎となる。
• ユーザーとのインタラクション: フォーム、ボタン、リンクなどを通じてユーザーとのインタラクションを実現する。
<body>タグは、Webページの見た目と機能を決定する重要な部分だよ。ここで使うHTMLタグや属性をうまく組み合わせることで、様々なデザインや機能を実現できるんだ。どう?<body>タグについて理解が深まったかな?
この記事が気に入ったらサポートをしてみませんか?
