
複数のアプリをつかって、ひとつの絵を描く
こんにちわ!
イラストレーターの鹿角時計です(⭐️ ´ Å ` ⭐️)!
昨日は半分眠りながら 「上手くなるために何を見直すべきか」 という記事を書きました。見出し画像がもう眠そう。
ちょっと何書いたか思い出せなくて、読み返すのが怖いんですけど、早めに記事を修正しておきたいと思います。思い出せなくても、なんか、すごく、恥ずかしいことを書いた気がします。
今日の記事は
今日もすでに少し眠いですが、複数のアプリをつかって一つの絵を仕上げるということについて、描いていきたいと思います。
一ヶ月前、実際に仕事として作成した絵に、PhotoshopとIllustratorとPro Createを使用し、一つの絵として仕上げました。
ぶっちゃけ珍しいことでもなんでもないですし、デジタルイラストを描く人なら日常茶飯事と言ってもよいでしょう。
具体的にどうするの?
ソフトウエアにはそれぞれ固有の機能があったり、そもそも描画する方法が違ったりします。
Photoshopは基本的にはピクセルで描画するのに対して、Illustratorはベジェ曲線という描画方法を使用します。
また、PhotoshopとPro Createは同じようなピクセル描画ですが、iPad専用のアプリ・ソフトウェアであるPro Createと、iPad版のPhotoshopでは機能がまったくちがいますし、デスクトップPC(私の場合はiMac+液晶ペンタブレット)
で使用するPhotoshopとiPad版のPhotoshopでもすごくちがいます。
具体的にどういう方法があるか?ですが、
Photoshopをメインの描画ソフトとして使用し、ベジェ曲線でパスとして描く一部のパーツをPhotoshop側へ読み込んだり、Pro Createの機能をつかった表現効果を画像に施して、作ったものを画像としてPhotoshopへ読み込むなどがあります。
Photoshopにもパスで描画するツールはありますし、Pro Createでできる描画はだいたいPhotoshopにもできます。
ではなんで複数のアプリを使うのか
単純に便利で早いからですね。
「パスで絵を描く・ベジェ曲線を使う」のならIllustratorが私は描きやすいし機能も高いです。Photoshopにもできても時間がかかるのなら、早い方のPro Createで作ります。
アプリ・ソフトウエアによってできる機能できない機能があります。複数のアプリを使用することで、その利点を最大限まで引き出すことができるのです。
資料を作ったりするときも、写真などのデータはPhotoshopで色彩調整など加工をしたあとに、画像のひとつとしてIllustratorに読み込ませて配置、デザインに使用することは多いです。
アナログで絵を描いたあとに、スキャンしてPhotoshopで仕上げをするなんていうもの、複数の方法において制作の質を向上させる一つの方法ですね。
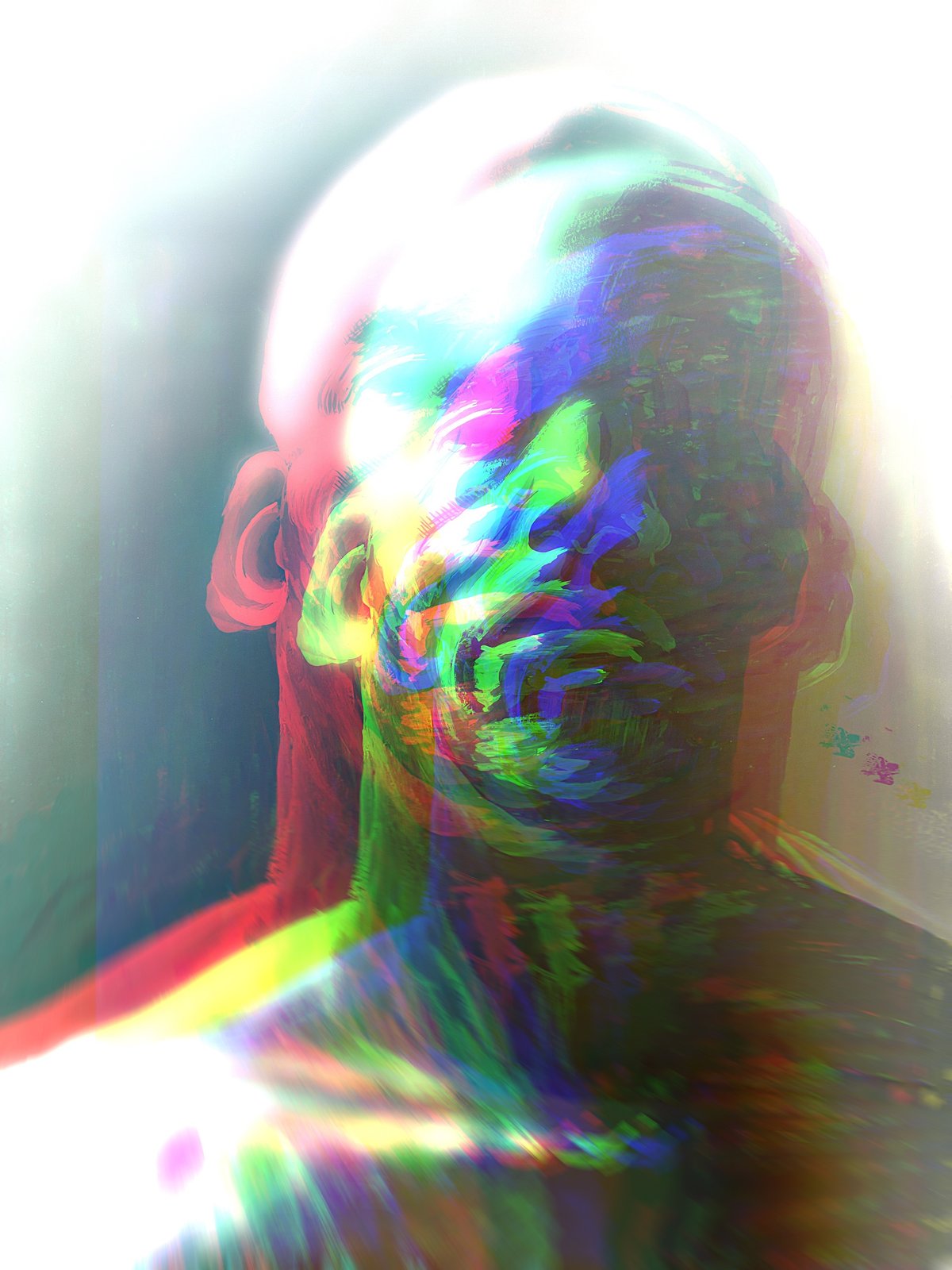
以下はフォトショで描いたらくがきを30秒程度の加工で変えてみた例です。
加工例

これをIllustratorに取り込んでパスデータ化してみたり

Photoshopへ画像として読み込み作品の一部として活用するか。など、アプリ・ソフトウェアの機能によって、楽に、早く加工が可能なので、自分自身の引き出しを色々と持っておくと、様々に応用できるので、ぜひ意識してやってみてください。
もーまた眠い。(⭐️ ´ Å ` ⭐️)ノシ ではまた🌟
🔶🔶🔶🔶🔶各種リンク🔶🔶🔶🔶🔶
■lit.link
■skima
■ココナラで販売中
■マシュマロ
■お題箱
■Pixiv
■SKIMA
イラストレータ独立一年目のへっぽこ鹿角時計です! 息も絶え絶え、やっております(⭐️ ´ Å ` ⭐️) 可能性ありますよ?成長しますよ?どうかサポートお願いします!
