
「gifアニメーションは動くかな?」(修正済み)

こんにちわ!
イラストレーターの鹿角時計です!(⭐️ ´ Å ` ⭐️)
昨日は 「記事ネタを生み出す技術 その1」 という記事を書きました。
もうすこし具体例をだしたり、見やすくしたり、イラストを挿入しないとだめかなぁと反省中です。
今日の見出し画像はPhotoshopとPROCREATEをつかってます。
今日はアニメーションgifを作ったことについて書きます。
わたしがつくったアニメーションgifはモデルがあります。
MisskeyというSNSでポストやリアクションとして投稿できるアイコンやgifアニメがありますが、そのなかのaiというネコ耳のセーラー服の女の子です。
Misskey上では27px正方形で表示されていますが、ナチュラルサイズは112px正方形です。
なんかすごくきれいに表示されているんですよね。
どうやって表示されているのか?

Misskeyのナチュラルサイズ
おそらくこのナチュラルサイズをシステム側で圧縮すると、
小さくてもきれいになっているのかと思います。

ノートやリアクションで表示されるのは27pxとSafariのWebインスペクタでしらべました。しかし、27pxでアニメーションgifを出力するとご覧の通りとてもぼやけたものになります。
Photoshopでつくった画像データは2000×2000px
記事の冒頭にあるのは500×500px
どうにかならないかなぁって思うんですが、調べてもよくわからない!
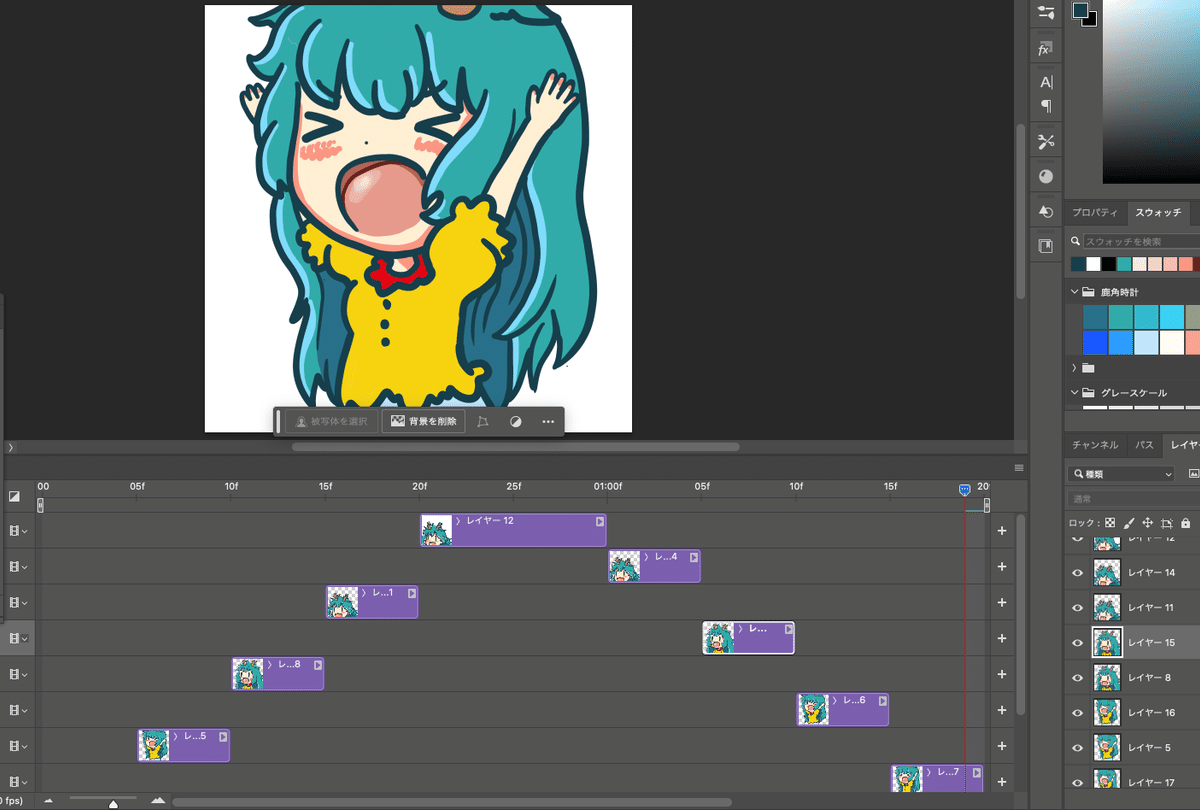
アニメーションgifの構成





五枚目は四枚目をすこし下にずらしただけです。
6〜10枚目は5.4.3.2.1の順で同じのを使っています。





この順番で無限ループするようになってます。
Photoshopのタイムラインツールで、レイヤーごとに分けた画像を順番に表
示されるように設定し(ちょっとこの辺がむずかしいですけどこんな感じ)

設定が終わったら「Web用に保存」から「GIF形式」を選び保存すればOKです。
昔ドット絵のgifアニメとかいくつかgifアニメを作ったことがありましたが、ひさしぶりの制作です。
かなりラフな感じで描いたので、その抜け具合が割と気にいっています。
こういうの需要ないんでしょうかね。作りますよ(⭐️ ´ Å ` ⭐️)ノシ
だれかお仕事ください。ふにー(⭐️ ´ Å ` ⭐️)=3
鹿角時計はがんばります(⭐️ ´ Å ` ⭐️)ノシ ではまた🌟
🔶🔶🔶🔶🔶各種リンク🔶🔶🔶🔶🔶
■lit.link
■skima
■ココナラで販売中
■マシュマロ
■お題箱
■Pixiv
■SKIMA
イラストレータ独立一年目のへっぽこ鹿角時計です! 息も絶え絶え、やっております(⭐️ ´ Å ` ⭐️) 可能性ありますよ?成長しますよ?どうかサポートお願いします!
