動画をGIFアニメーションに変換する方法
ここでは動画データをPhotoshopを使って
GIFアニメーションに変換する方法を紹介します。
1)Photoshopで動画(AEでレンダリングしたmovなど)を開きます。

注)Phoroshopで動画が開かない時
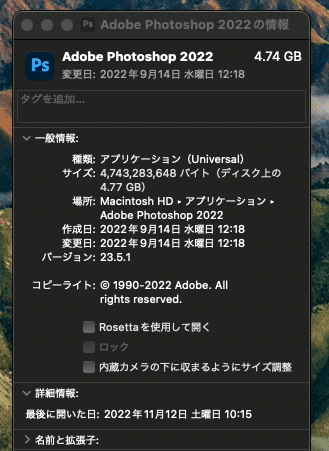
時々Photoshopで動画が開かない場合があります。その場合はファインダーでアプリケーション>Adobe Photoshop202X>Adobe Photoshop202Xのアイコンを右クリックして、情報を見るをクリックします。

すると小さなウインドウが現れるので「Rosettaを使用して開く」にチェックを入れます。Photoshopを一度終了し再起動させます。

2)photoshopで動画を開くと画面下にタイムラインが現れます。
再生ボタン(▶︎)を押してみると再生されます。

3)メニューからファイル>書き出し>Web用に保存(従来)を選びます。

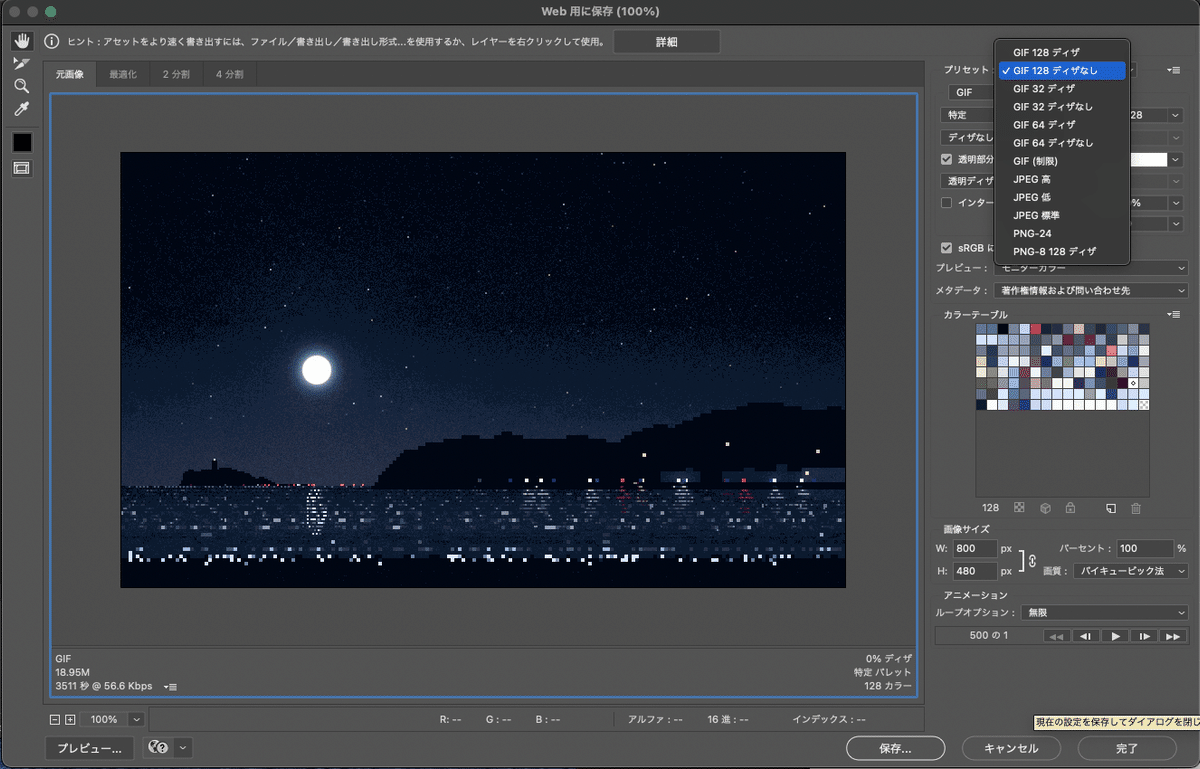
4)Web用に変換設定するためのウインドウが現れます。
右側のプリセットから「GIF128ディザなし」を選択してみます。

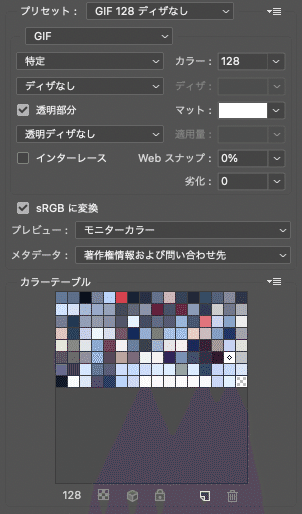
5)プリセットの「128」とは色数のことです。GIFは使用する色数を制限することでデータ量を軽くします。カラーの数字を変更することで最大で256色まで選ぶことが出来ます。色数が少なければデータ量が軽くなりますが、元画像に多くの色が使われている場合は、似た色は自動的に統合されてしまいます。使われる色はカラーテーブルとして表示されます。

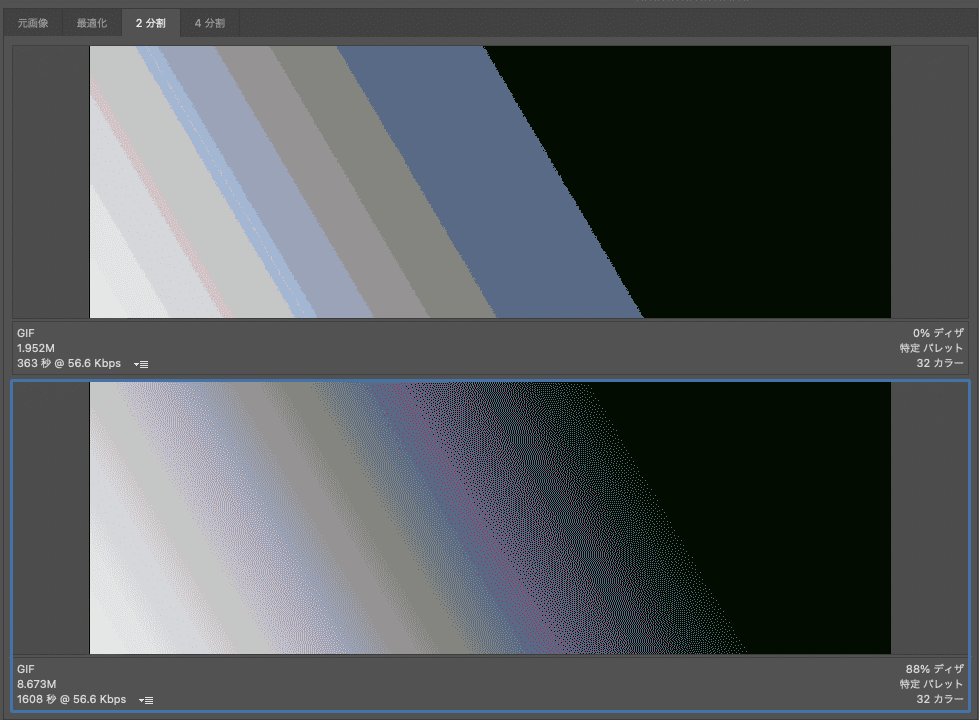
また元画像にグラデーションなどが使われている場合、少ない色では表現しきれず色の境界線が目立ってしまう場合があります。その場合は「ディザ」を有効にすると多少改善される場合があります。下の画像はグラデーションを32色に変換したものですが、上がディザなし、下がディザありです。ディザには変換方法が「誤差拡散方」「パターン」「ノイズ」の3種類があります。ディザのパターンが微妙に違うので実際に試して良いものを選びます。

左上の「2分割」や「4分割」を選択し、それぞれの設定を変えることで変換後の見た目の比較をすることが出来ます。また左下に変換後のファイルサイズも表示されます。投稿先によっては容量制限がある場合もあり(たとえばTwitterのGIFは15MBまで)、データサイズを調整する場合に役に立ちます。ただしこの数字は目安で実際に変換すると少し値が変わるので参考程度となります。
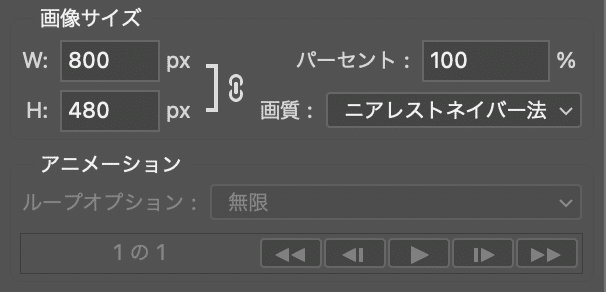
6)最後にサイズです。画面が大きすぎたり小さすぎたりすると、色々な問題が起こります。どこに投稿するかにもよりますが、SNSであれば800〜400pxくらいのサイズに調節しましょう。画面サイズを数字で変更したり、パーセントの値を変えます。ドット絵の場合は必ず等倍(200、300、400、、、%)で画質は「ニアレストネイバー法」にします。

7)設定が完了したら画面下の「保存」を押して出力します。保存先と名前をしっかり把握してください。

8)書き出したらGIFアニメーションを確認します。ただしMacの場合ダブルクリックで開いてもアニメーションで確認することができません。ダブルクリックで開くと「プレビュー」というソフトを使って開くことになるのですが、「プレビュー」はGIFをアニメーションで表示することができないのです。確認する場合は「Finder」で表示したり、「Google Chrome」や「Safari」などのWebブラウザソフトで開いても見ることが出来ます。

