
【dislash.py】スラッシュコマンド対応日記#3
今回はdislash.py でのセレクトメニューについて取り上げていきます。
6/16 追記
dislash.py は開発・サポートが終了しています。
セレクトメニューとは

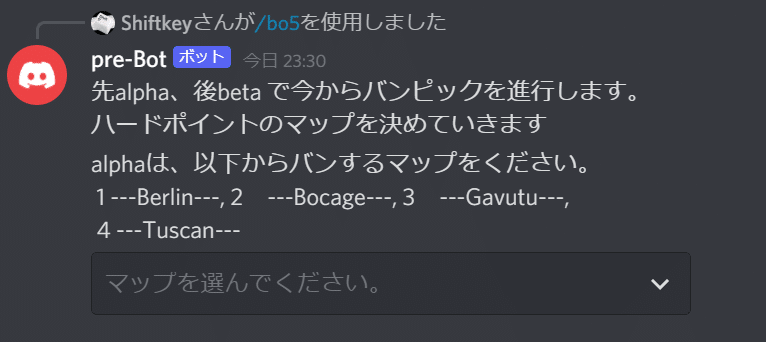
セレクトメニューとは、上のようにプルダウンタイプのメニューが表示され、

選択することで、Bot に情報が送られ、何かしら返す形がセレクトメニューになります。
今回のものは、スマホ版のDiscordでも利用でき、選ぶだけで返すことができるため、非常に便利なものです。
これについての記述は、なによりもdislash.py の公式ドキュメントが一番わかりやすく書かれています。
components=[
SelectMenu(
custom_id="test",
placeholder="Choose up to 2 options",
max_values=2,
options=[
SelectOption("Option 1", "value 1"),
SelectOption("Option 2", "value 2"),
SelectOption("Option 3", "value 3")
]
)
]選択肢の表示
プルダウンメニューの根幹がこの箇所ですが、説明していくと、
まず、custom id の箇所ですが、イマイチ利用方法がはっきりしていません。つまり、適当で大丈夫です。
placeholder は、セレクトメニュー選択前に表示させておく内容で、一番上の実際の画像中にある、”マップを選んでください”という文言がまさにこれにあたります。
max value は、同時に選べる最大選択肢の数になります。
max value = 1 であれば、当然1個までしか選べません。
もちろん、コード例のように2 であると、1個でもいいし、2個でもいい。という風になります。
そして、options= 以下が、具体的な選択肢の内容になります。これは、リスト表示で、1つの選択肢で
Selectoption(”メニュー中の表示する選択肢名称”, "選択肢を選んだ際に返す値")
という形になります。私が運用する大会運営用のバンピックのコマンドにおいては、返す値を1, 2, 3, 4 にしておき、内部処理をしています。
予め、選択肢が決まっている場合は、直接コードに選択肢を書き込んでしまうほうが楽になりますが、よりフレキシブルにしたい場合は、このようなこともできます。
selectOp = [SelectOption("Option 1", "value 1"),
SelectOption("Option 2", "value 2"),
SelectOption("Option 3", "value 3")]
selectOp.append(SelectOption("Option 4", "value 4"))
msg = await ctx.send(
"This message has a select menu!",
components=[
SelectMenu(
custom_id="test",
placeholder="Choose up to 2 options",
max_values=2,
options=selectOp
)
]
)selectOp というリストを使い、選択肢を作っています。
最初は、Option 1 ~ 3 までしかありませんが、
selectOp.append(SelectOption("Option 4", "value 4")).append() を使って、selectOpというリストに、Option 4 を追加しています。

分かりづらいですが、Option 4 を追加することができます。
これを応用すると、Option 4 のところを自由に変数にとることで、内容を変えられる他、選択肢がその時々で変化する場合でもリスト形式のため、追加・削除を行うことで、フレキシブルに対応可能になります。
選択後の処理
セレクトメニューはプルダウンメニューを表示させるだけでなく、選択した後の処理も存 在します。
def check(inter):
# inter is instance of MessageInteraction
# read more about it in "Objects and methods" section
if inter.author == ctx.author
# Wait for a menu click under the message you've just sent
inter = await msg.wait_for_dropdown(check)
# Tell which options you received
labels = [option.label for option in inter.select_menu.selected_options]
await inter.reply(f"Your choices: {', '.join(labels)}")上のようになりますが、ただこれは以前紹介したことのある、wait for 文とほとんど同じになります。
inter.select_menu.selected_options で、プルダウンメニューで選択した選択肢の情報を受けます。中身は下のようになっています。
[<OptionSelect label='Option 1' value='value 1' description=None emoji=None default=False>]
以上が、セレクトメニューの説明になります。
使いこなせるようになると、使う側はプルダウンメニューで選ぶだけになり、利便性があがります。
かんたんにできますので、参考にしてみてください。
ーーーーーーーーーーーーー
Shiftkey について
noteの内容に共感していただければ、ぜひともサポートを宜しくお願いします。今後の記事投稿の励みになります。
