
Illustratorで編集した文字をアウトライン化せずXDに持っていくなら効果を0でかけてから
突然ですが、Illustratorでカーニングなどを調整した文字をXDに持っていく時、皆さんはどうしていますか?
公式のチュートリアルをはじめ、アウトライン化して持っていくという方法がメジャーなようです。
しかし、ご存知のようにアウトライン化してしまった文字は2度と打ち変えることはできません。
そのためIllustratorを主に使う人たちの間では「文字は極力アウトライン化しない」というのが通例になっています。
XDに持っていく時アウトライン化するという常識をどうにか変えたい。
そんな気持ちから方法を考えたところ、ワープで変形させた文字をグラフィックとしてCCライブラリに登録し、それをXDにドラッグ&ドロップしたものはアウトライン化しなくても問題なく表示でき、Illustratorで再編集も可能と気づきました。
試しにワープの値を0でかけて見た目は変形させないまま、同じようにCCライブラリに登録したところそれもうまくいきました。
それでTwitterに投稿したのがこちらの内容です。
イラレで作った文字をXDに、形を維持したまま&アウトライン化せずに持っていく方法を考えました。
— イラレ本が出た🇺🇸しぶみゃむイラレの𝔸𝕚(愛)人 ⋈ (@shibuyamiam) January 12, 2022
ワープをかけた文字はグラフィックと同じ扱いになるので、0でかけちゃえばいいんです。
CCライブラリ経由にはなるけど打ち変えることも可能。
アクションに登録すると楽です。#AdobeXD pic.twitter.com/DEUKGCbAK4
しかし、そもそもワープでないといけないのだろうか?と言う疑問が湧いてきました。
そこで他の効果でも同じように再編集できるか実験してみることにしました。
Illustratorで同じ文字を打ってそれぞれに効果をかけ、CCライブラリ経由でXDに持って行っていき、リンクを解除しても問題なくXDで編集できるか試してみたところ、最終的に8つの効果が条件をクリアしました。
結果だけ見たい人は結論に飛んでください↓↓
検証1.Illustratorで同じ文字を同じカーニングで打ち全ての効果を0でかけてみる
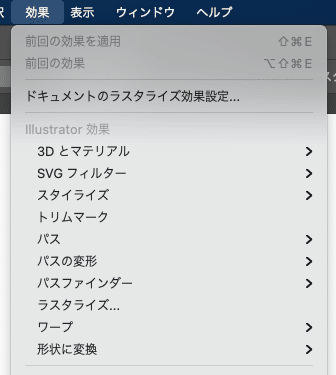
こちらはIllustratorのIllustrator効果の部分です。

これらの効果を全てかけてみて検証します。
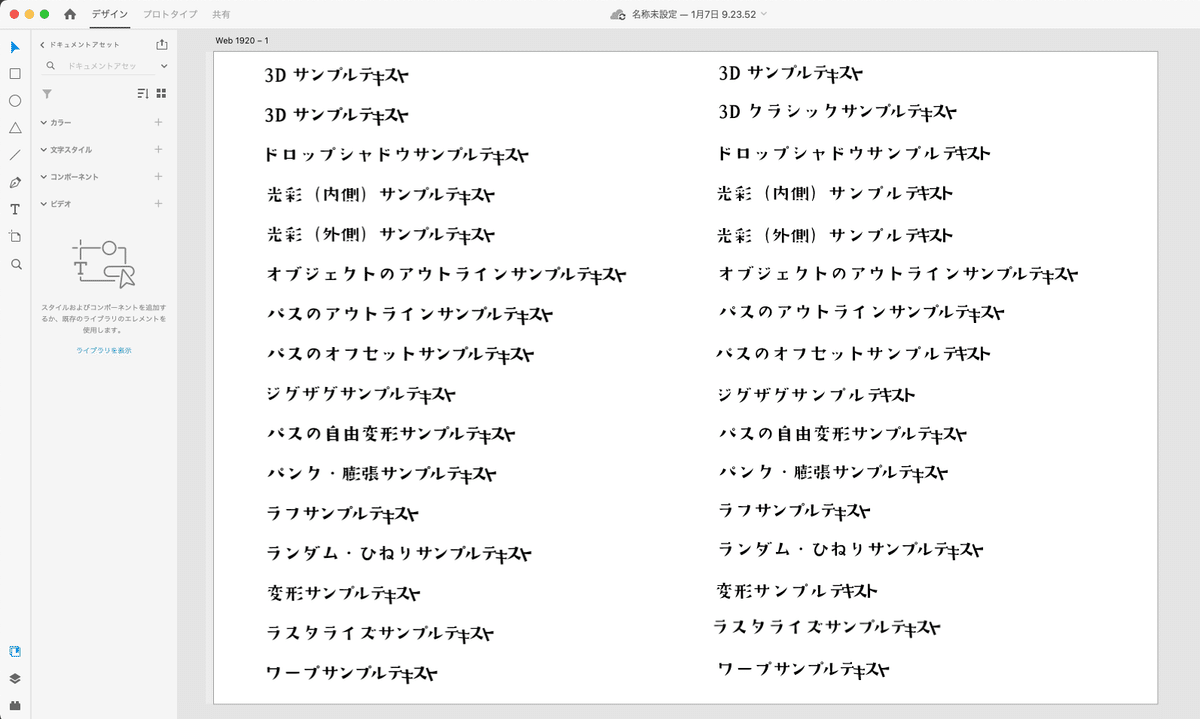
この図のように効果の名称(左)とカーニングと文字タッチツールで変形を施した共通したテキスト(右)を用意し、全ての効果分書き出しました。

それがこちらです。

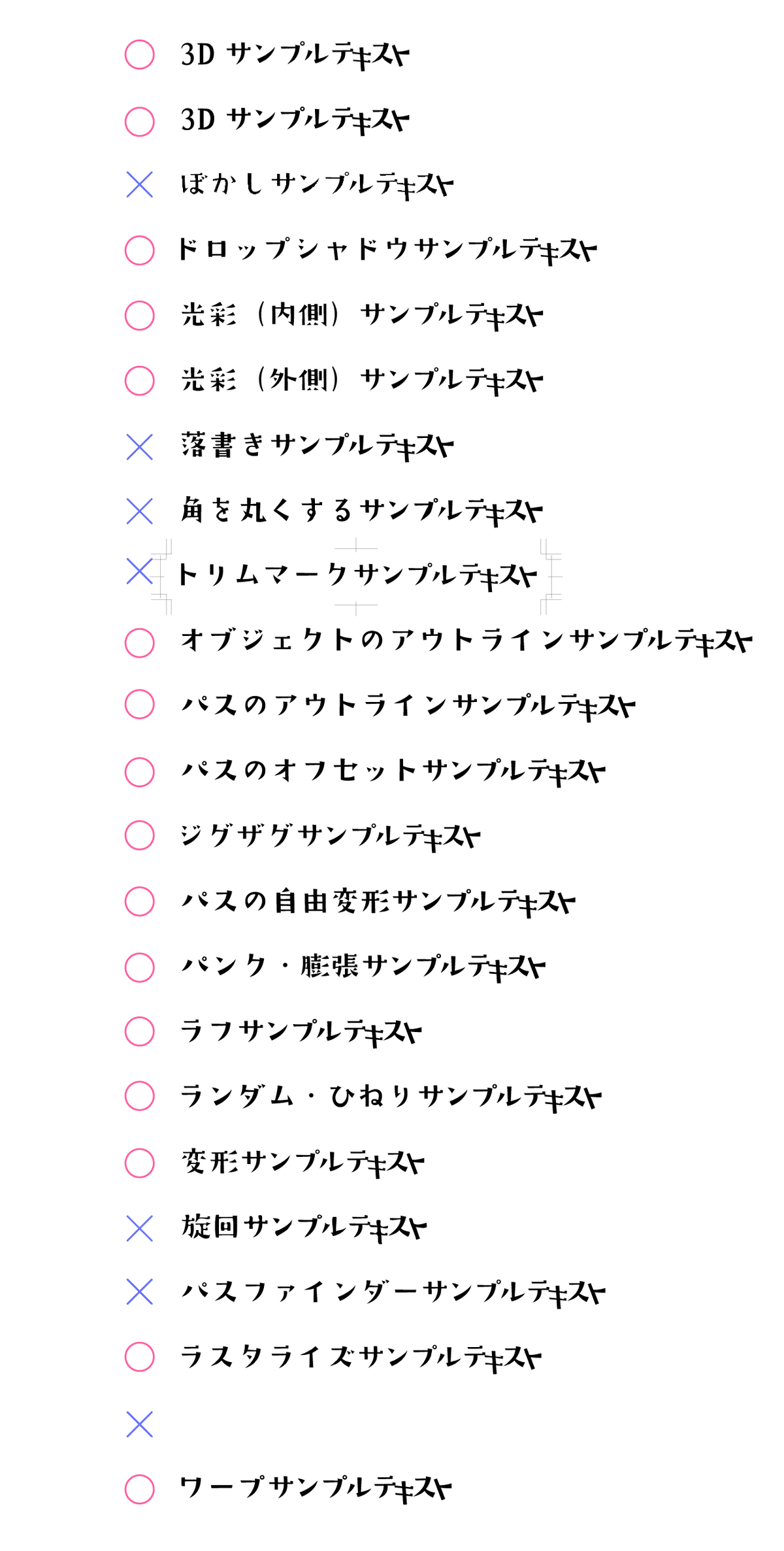
これらにそれぞれの効果を0でかけていきます。
(正確に言うとオブジェクトのアウトライン、パスのアウトラインは数値の調整が無いので0でかけるという表現は合わないのですが、見た目が変わらないという意味で0という表現にさせてください。また3Dは立体感が出ないよう角度を調節した状態のこととしています。)

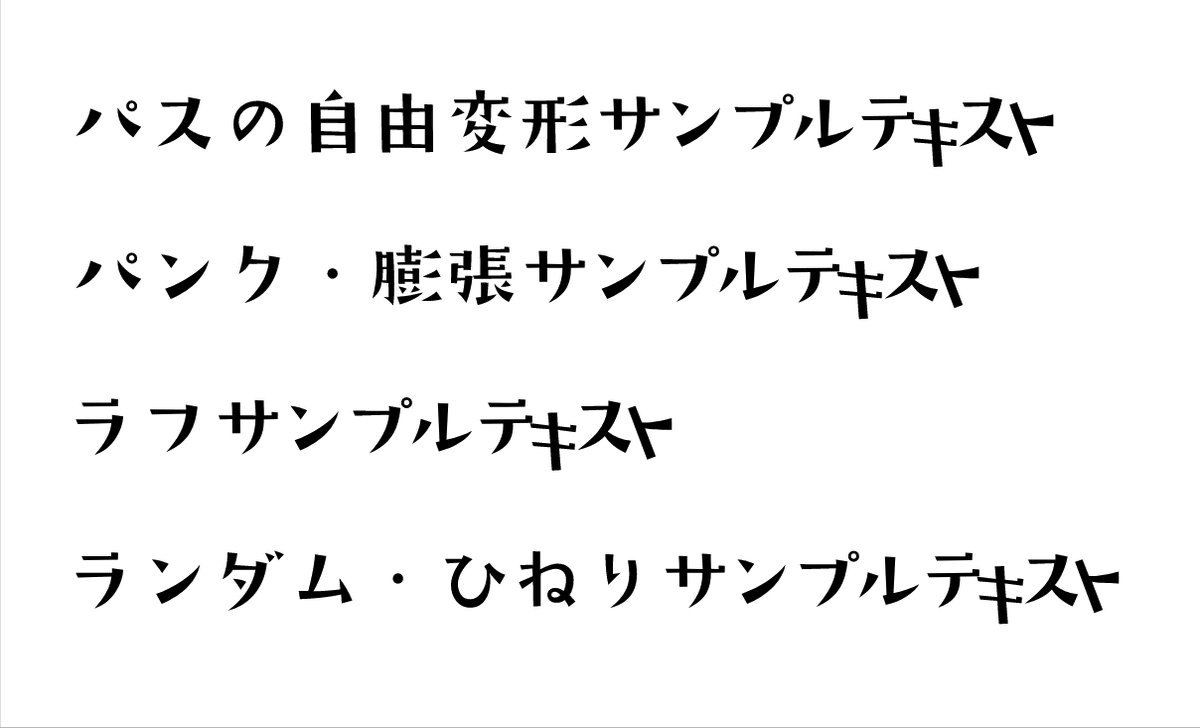
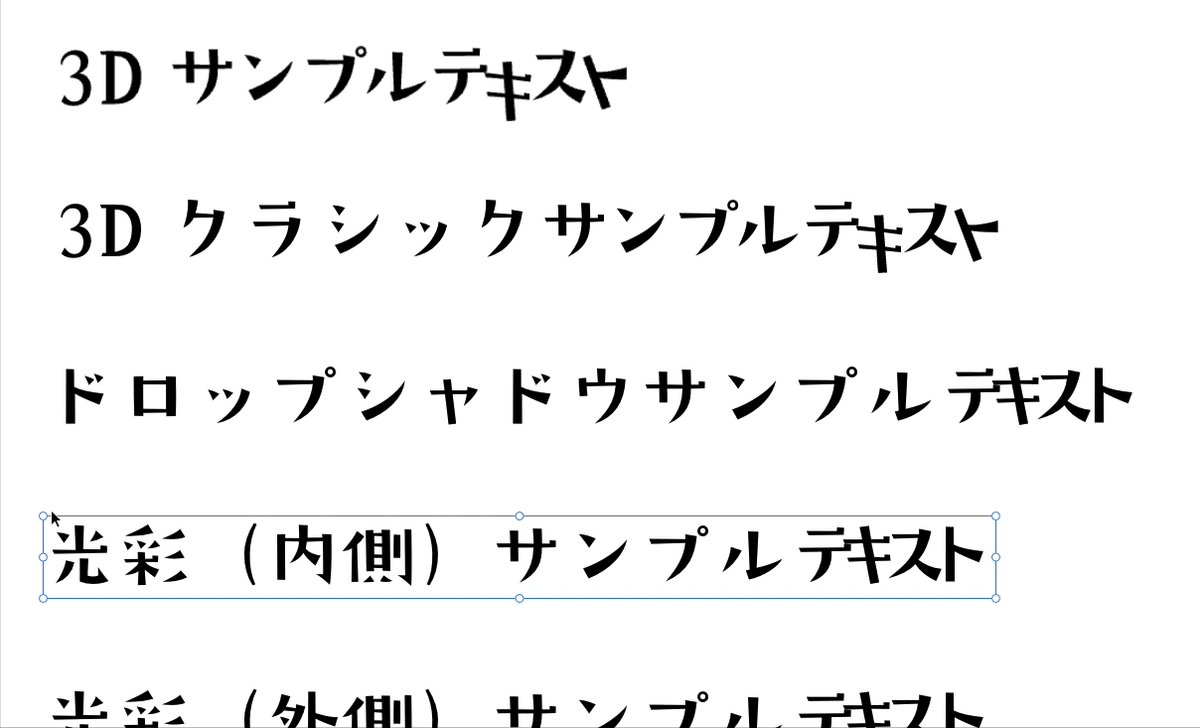
するとこのように0でかけられないもの、0でかけても見た目が変わってしまうものが現れました。

見た目が変わったものはこの時点で脱落です。
そして残ったものがこちらです。

検証2.CCライブラリ経由でXDに持って行ってみる
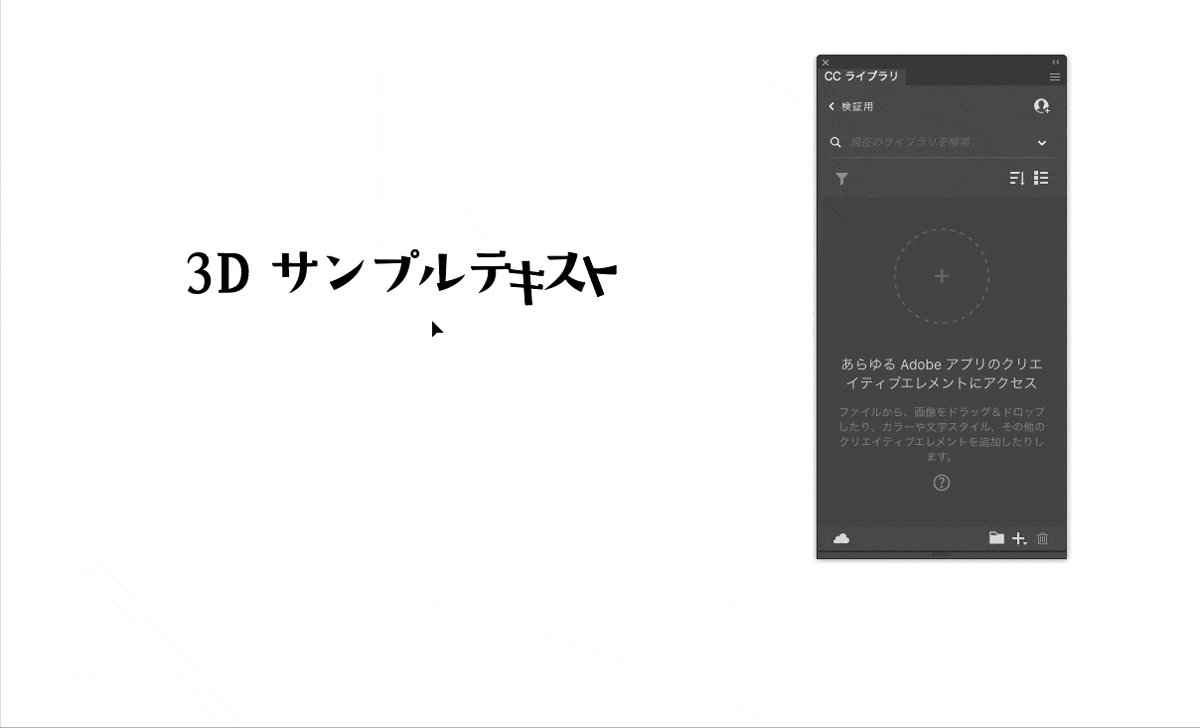
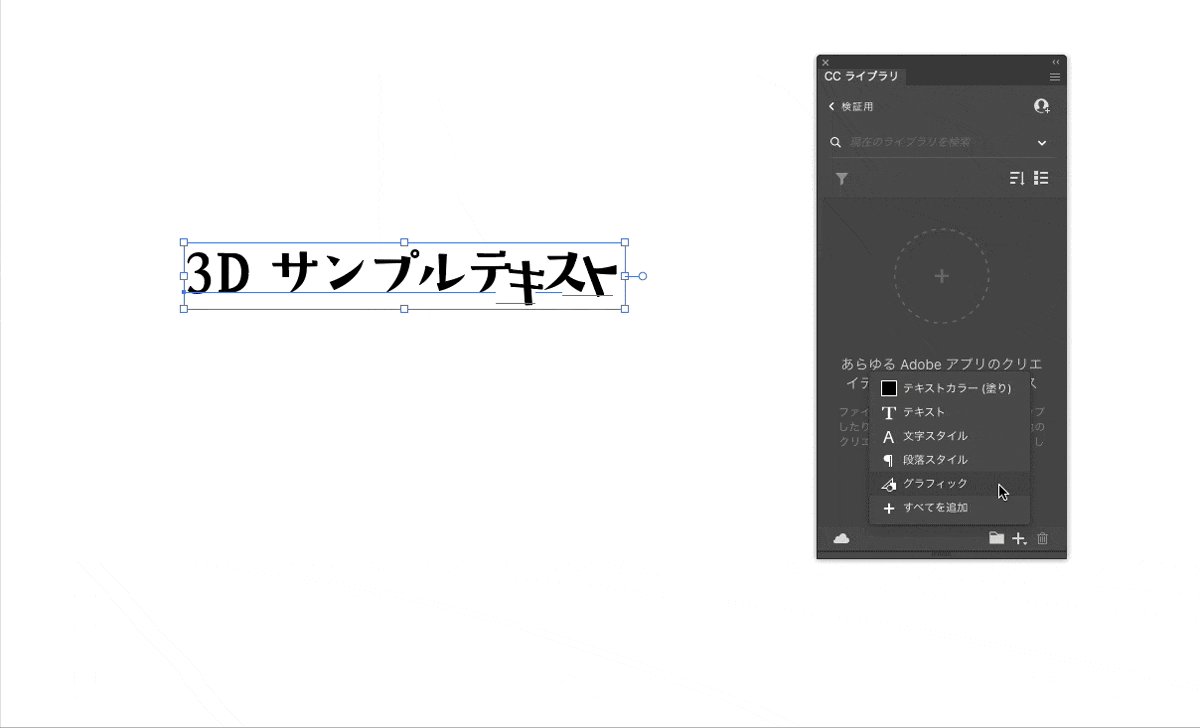
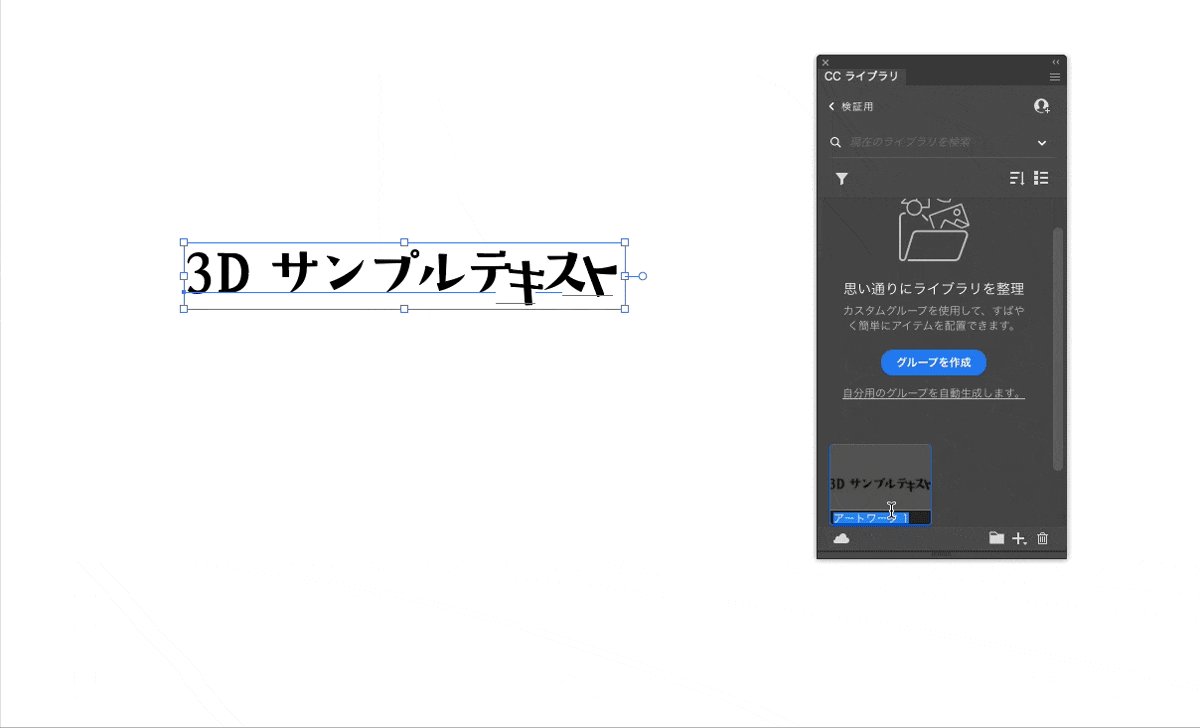
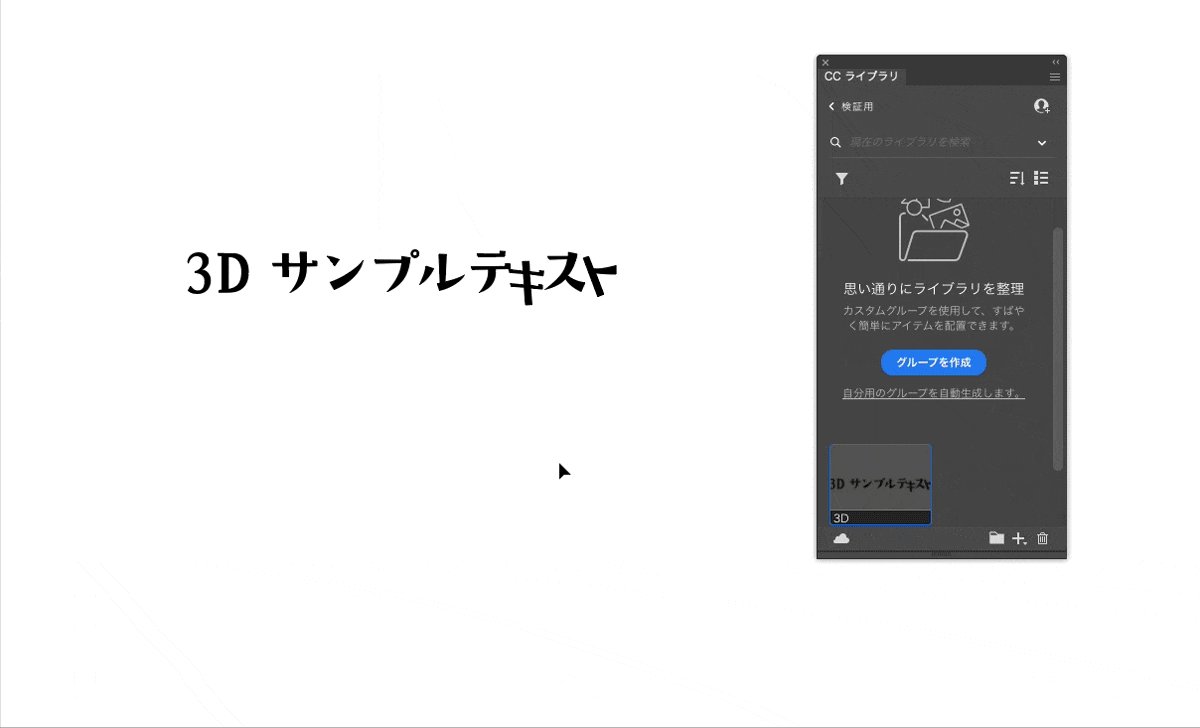
まず残ったものをそれぞれCCライブラリにグラフィックとして登録していきます。

そしてXDに移動します。
Illustratorの画面を書き出した画像を左に貼り付けておきました。
これと同じ見た目に表示されればクリアです。

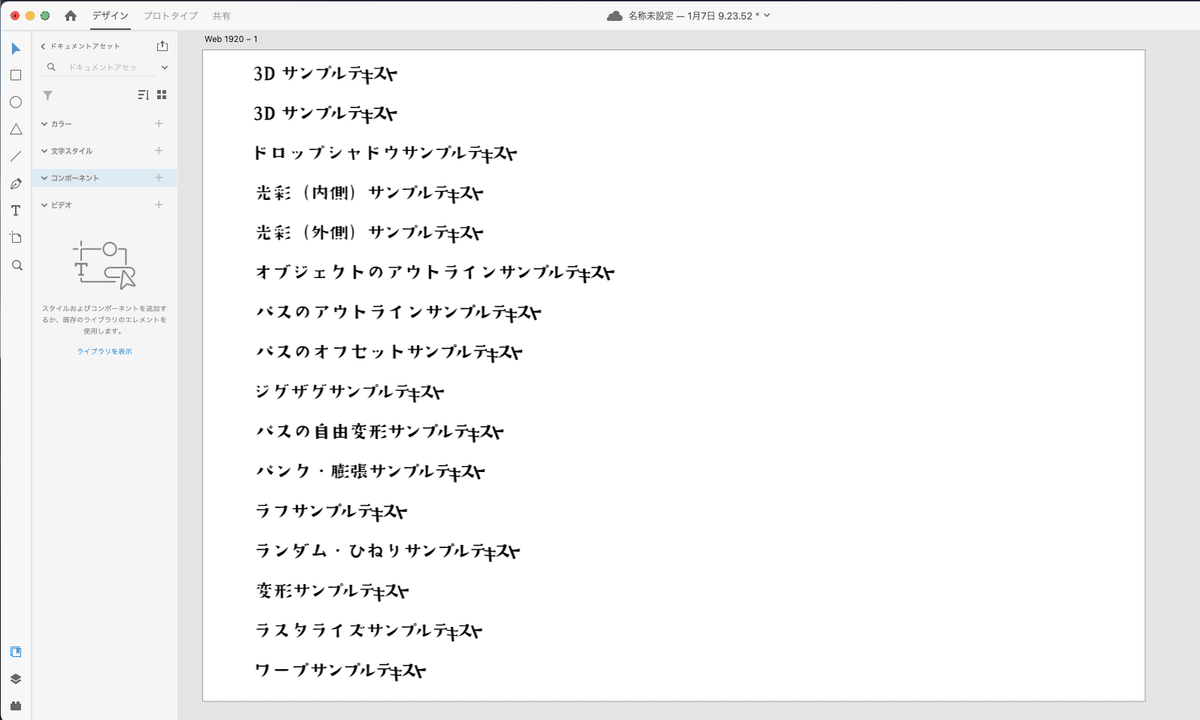
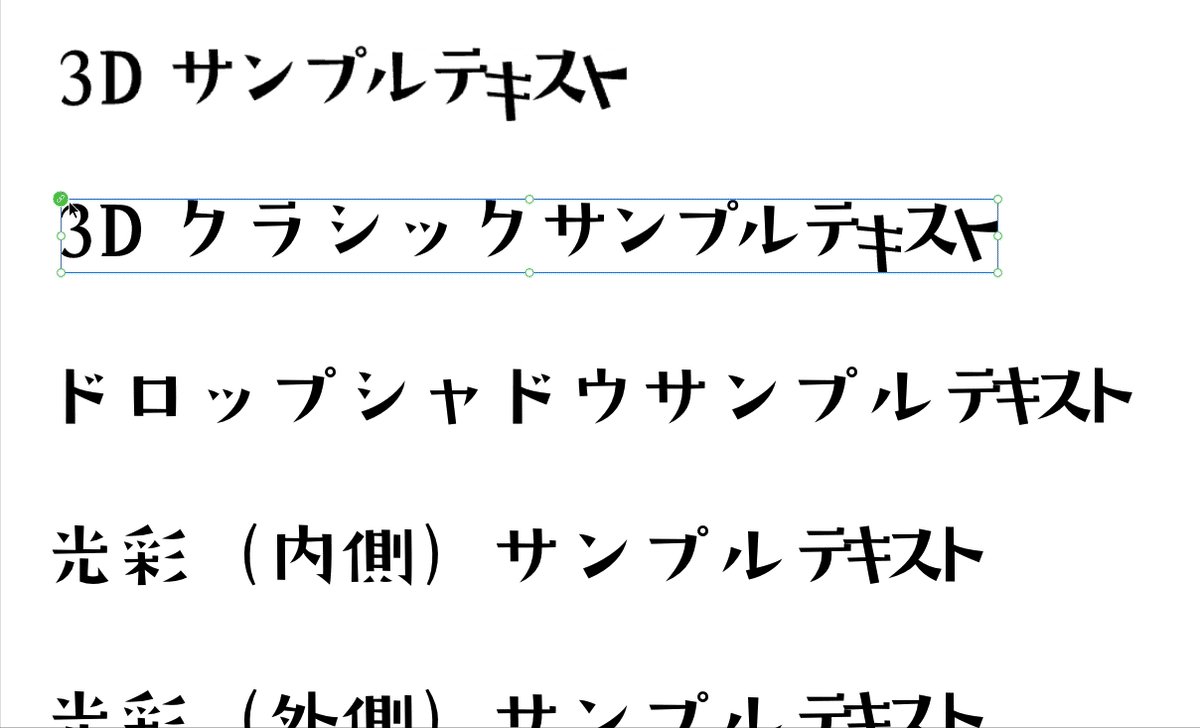
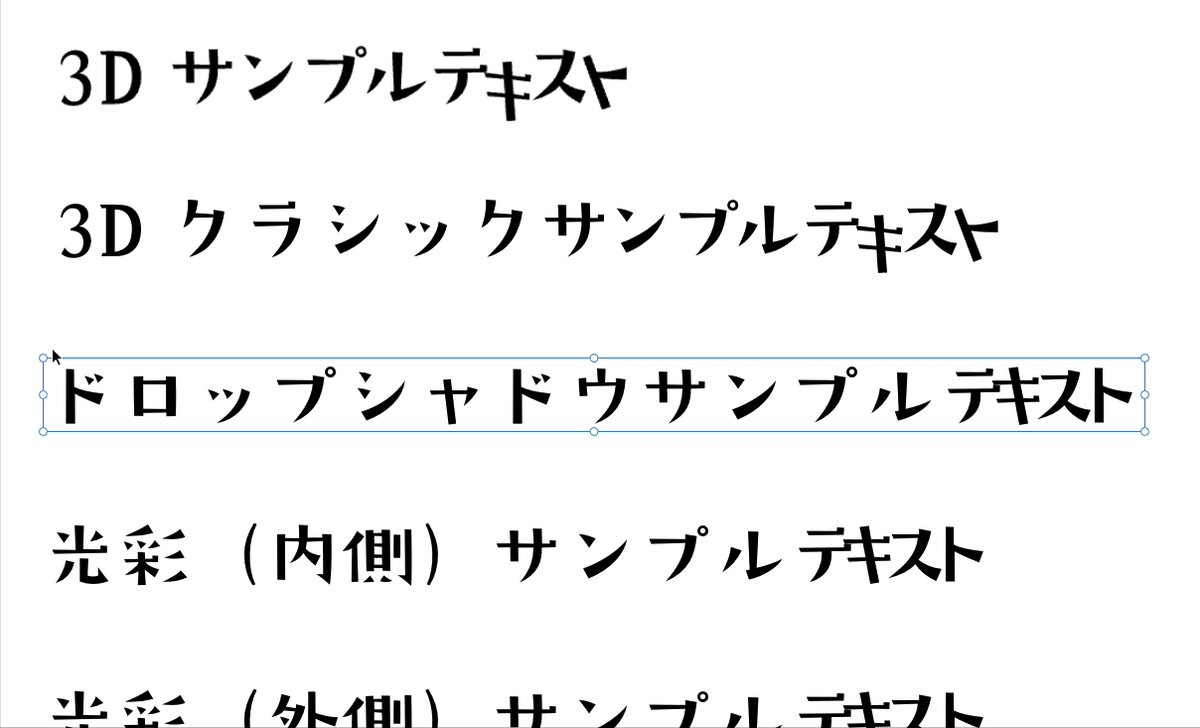
全て配置しました。

一見良さそうにも見えますが、一部の効果で文字タッチツールによる変形がリセットされてしまいました。

これらはここで脱落です。
結果はこうなりました。

検証3.CCライブラリとリンクを解除してみる
次に全てのリンクを解除します。

なぜこうするかというと、私の場合はCCライブラリは同組織内では使っても外部の組織(クライアントなど)とは共有しません。
そのためデータを渡すということになった場合、CCライブラリとリンクを解除してパスに変換することになります。
画像化(ラスタライズ)してもいいのですが、いざもっと大きいサイズで使いたいという要望があった場合不向きです。
ここでは見た目通りパスに変換されればクリアとします。
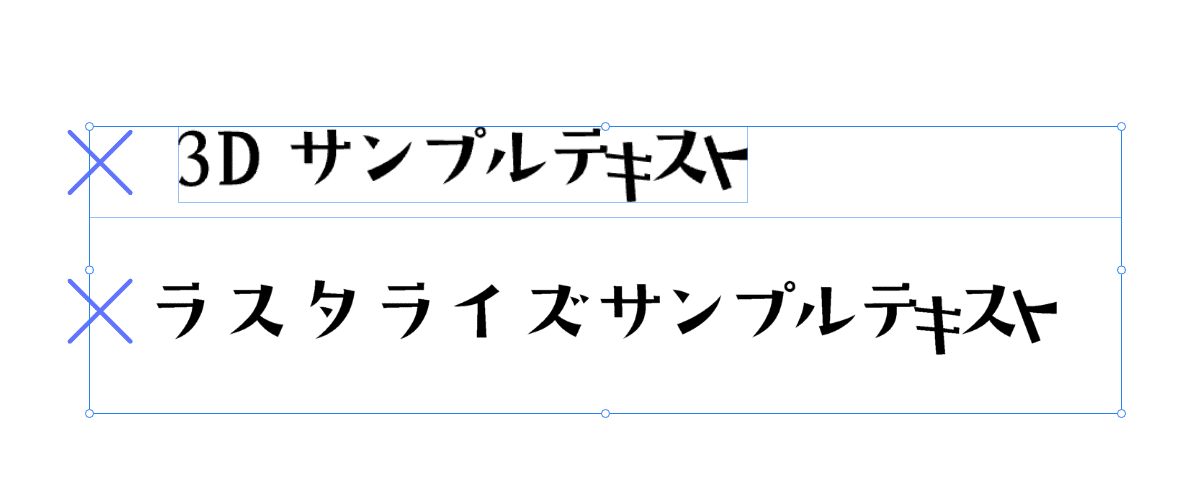
やってみたところ3Dとラスタライズは画像化されてしまったので脱落しました。

そして残ったのがこちらになります。

結論
これらの効果を0でかけてからCCライブラリにグラフィックとして登録した文字はXDに持って行ってもくずれないしパス化もできるということが判明しました。
3Dクラシック
オブジェクトのアウトライン
パスのアウトライン
パスの自由変形
パンク・膨張
ラフ
ランダム・ひねり
ワープ
最初のツイートではワープを使用していましたが、手数を考えるとオブジェクトのアウトラインあたりがおすすめです。
もちろんリンク解除前なら文字を打ち変えることもできますので、変更があった場合も平気です。
いちいち効果を呼び出すのが面倒な場合はアクションに登録すると便利ですよ。
Illustratorを長く使っていた人間からすると、文字のアウトライン化はのちのち後悔することが多々あると想像できます。(こういう処理をしたところに限って修正が入るんですよね)
Illustratorを併用してXDを使う方はぜひやってみてください。
※2022年1月20日加筆:表記のブレの修正、0でかけるという表現について、一部の効果では数値の設定がないのでその部分を補足しました。
この記事が気に入ったらサポートをしてみませんか?
