
サイトトレース分析 2022 vol.5-1 ブランド分析篇
先日デザインにおける「ブランド定義」の重要さを学んだので、
今回から、そのサイトのコンセプトや強み・ターゲットを踏まえた上で
デザイン分析を行なっていこうと思います。
また、全部をトレースしようとすると更新止まるので今回から
セクションごとに分析してアップしていくスタイルで進めていきます...
今回トレース&分析したサイト
アイグッズ株式会社
グッズ製作を担う会社のサイト。
ターゲットに合わせて 見やすさ / 信頼性 が前面にられます。
特に
・グリッドの引き方
・文字の組み方
こ2点が 見やすさ / 信頼性 を表現する丁寧な印象を受けました。
フォントサイズによる情報の階層分けも明確です。
誠実さを表すため、比較的整ったレイアウトですが
単調すぎないような見せ方の工夫も見られ、学ぶことの多いWEBサイトです。
実際トレースしたページ
※2022年7月12日現在、FVのみの作成です
・💻PCページ
・📱SPページ
ブランドパーソナリティー
ブランド定義を学ぶ上で、AXIS Designさんがまとめている下記URLの「アクシス・ブランドパレット」という表がとても参考になったので、今回の会社を分析してみました。
1.ブランドビジョン
社会ニーズをいち早く察知し、ものづくりで多様に貢献する会社
→連想されるキーワード : スピード感・安心・信頼
企業理念まんま引っ張ってきていますが(おい) サイトを隅々まで見てみると、クライアントに寄り添いながら成長してきた姿勢が伝わりました。
また、仲介業者が少ないからこそ出せる低コストも強みのようですね。
2. コアターゲット
ノベルティやグッズ販売を行いたい企業の担当者
(30~50代の決定権のある中堅社員)
新卒採用メニューもありますが、別に採用ページが用意されているので
今回のターゲットは明確にクライアントだと判断できます。
3.独自の特徴
お客様に寄り添う姿勢
4.機能的価値
・ニーズに応えてくれる柔軟さ
・品質
・価格
5.情緒的価値
・安心感 / 信頼性
6.ブランドパーソナリティ
「専門家」「親切」
上記の情報から、「安心」「信頼性」が伝わるような見せ方がキーポイントになると感じました。
そのためには派手な配色というよりは、オーソドックスなデザインで、見やすさを強調したサイトが適していると判断しました。
ブランディング分析から見えるデザインのポイント
簡易的ではありますが、自分なりにコンセプトやターゲットなどを分析した結果、「安心」「信頼」を伝えるためには、オーソドックスで見やすいレイアウト・落ち着いた色味の中に「親しみ」「挑戦」のようなあしらいを掛け合わせるデザインが最もクライアントのコンセプトを伝えられるのでは、と思いました。
以下はその中で気になったポイントをまとめています。
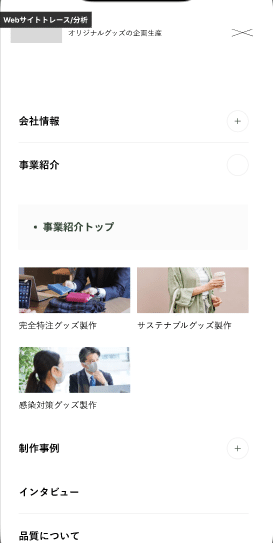
スライダー
スライダーの2枚目以降は見られない問題。
今回のように、スライダー自体がメニューになっている場合はナビゲーション化させてあげることで、会社の強みが一目で認識できます。

ナビゲーションにプログレスバーを設置しているのもポイントですね◎
枠線にキーワードを入れるのは昨年から引き続きトレンドですね...
手書き文字が入ることが多いですが、このサイトはエモさよりも「信頼性」を出したいので、ゴシック体で安定感を出してます。

スマホでは、現在表示以外のスライドは見出しは非表示にすることでちゃんと横1列に収められてます。
ナビゲーション
コーポレートサイトなどのページが多いサイトでよく見るメガメニュー展開。一目でどんなコンテンツかがわかるのが強みですね

モバイルのデザインと併せて見る限り、画像は横長がbetter.
スクロール量も減るので視点の動きも最小限に抑えられます。

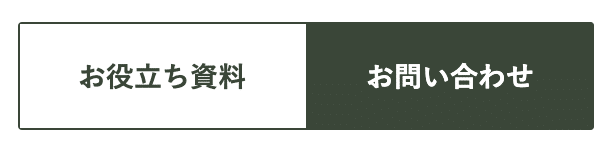
ボタン

資料やお問い合わせの目立たせたいボタンは横並びで枠線を設けて固定設置されています。
角が2px程丸い細かなこだわりが全体的な安定感を演出してますね。
あえて隣同士くっつけちゃうというのも余計な余白がなくすっきりするし、目に入りやすい気がします。
![]()
その他のボタンはすっきりと下線と右にポイントをつけたもの。
全体的にすっきりとしたサイトなので、余計な装飾は控える意図がある...のかな?
資料/お問い合わせボタンを目立たせるためその他は控えめにという意図もあるかもしれません。
そろそろデザイナー3年目なのですが未だに地味にボタンは悩みます...
枠で囲むか、角は丸にするか、矢印つけるか、長いか短いかetc...
様々なサイトのコンセプトから分析して、だからこのパーツデザインにしたのかと納得のいく理由を自分なりに吟味してインプットしていきたいです。
まとめ
その他細々した気づきもあるのですが、ここに書き出すとキリがないので個人的に編集画面の横にメモ書きして頭に定着させています。

一番参考になったのはフォントサイズ
50代もターゲット層に入る可能性があるサイトはいつもフォントサイズに悩みます。本当は小さめがいいけど大きくしたほうがいいか、でもバランス崩れないか...など、1pxの差で数時間悩んだりしてしまいます。笑
なので今回のサイトは指針になりそうです。
引き続き他のコンテンツも分析出来次第更新していきます〜〜
今月はコツコツと!が、目標です!!
この記事が気に入ったらサポートをしてみませんか?
