
【note限定】すぐに応用可能なモーショングラフィックスの制作方法
どもー、しあさです
今日はXの方に投稿したこの動画の制作を説明していくよ
アレンジされるのを前提にしているので、大雑把にいきますので自分の作品に落とし込んでください~
動画はこちら(450いいね、ありがとうございます)
光った感じを出すことで動きに深みを入れる#aftereffects pic.twitter.com/WzQiSHsQR2
— しあさ (@shiasa__) September 5, 2024
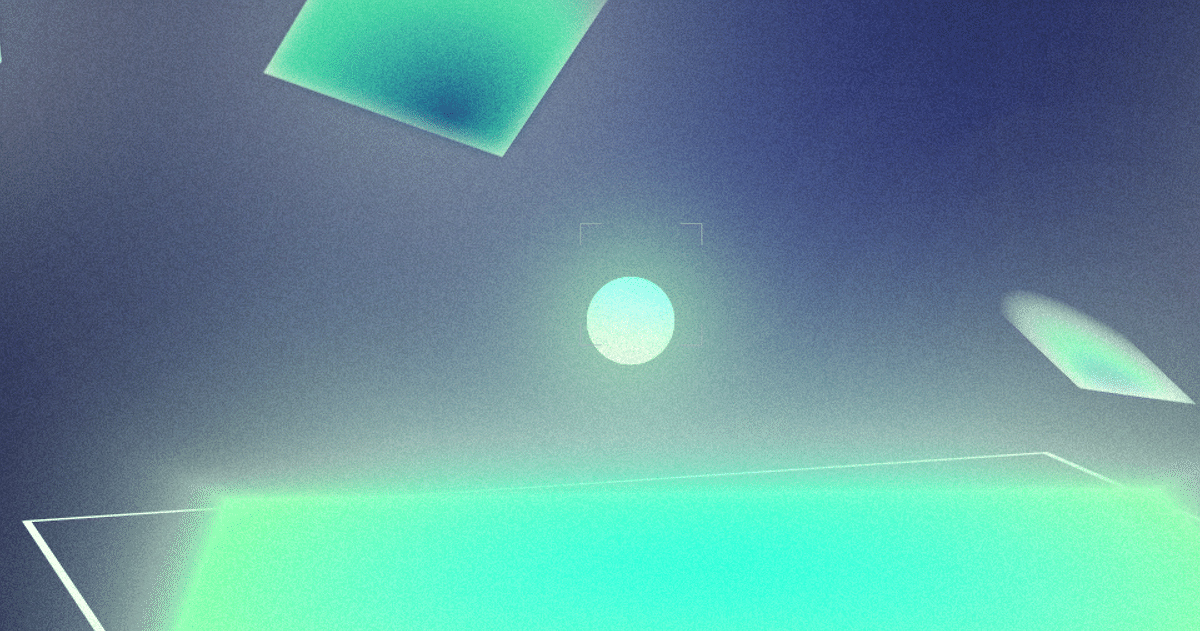
まずこの映像を作る時に見せたかったのは、球体が当たったと同時に光が発生して他のオブジェクトが映し出されるという見せ方をしたかったのでそれをやろうと制作を始めました。
あとはあんまりサボらないということ。
結果的にサボったんだけどね
では、早速作っていきましょう
①メインオブジェクト制作
3種類オブジェクトを制作していきます。
・床の素材
これはシンプル。シェイプを3D化。
キーフレームはScaleとRotationに打つ。
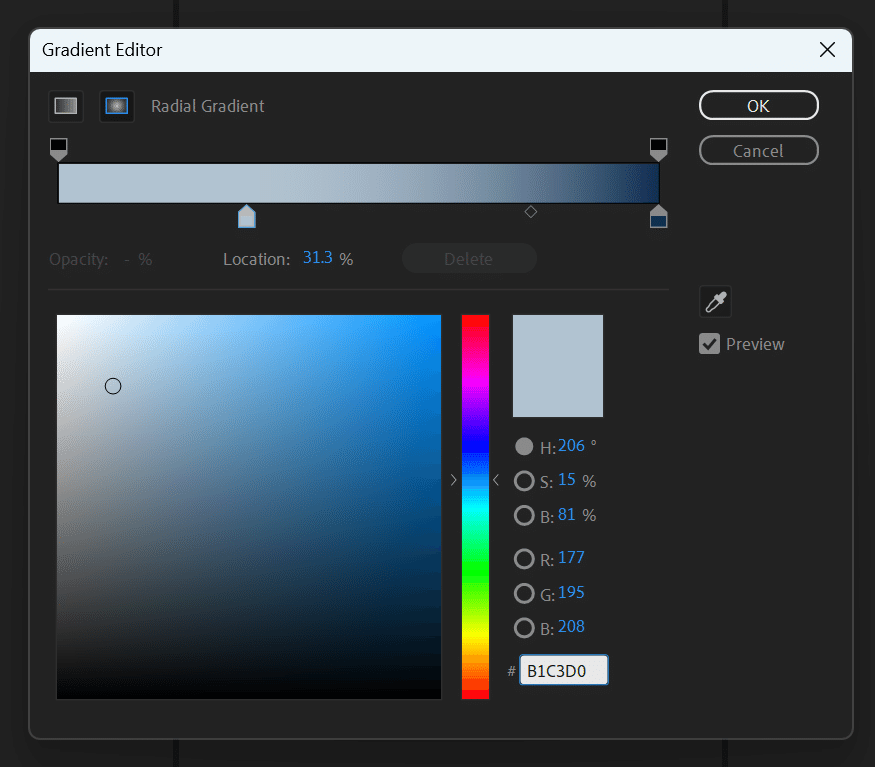
色はいい感じに(後半で発光した感じを出したいのでここは背景に近い色にしておく)

・玉が当たった後の床の素材
シェイプを3D化。
球体が当たったタイミングでRotationさせる。
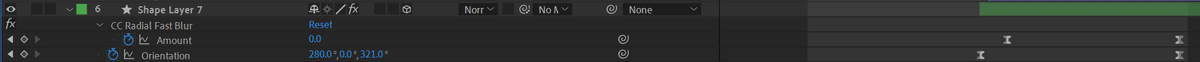
EffectはGlowとcc Radial Fast Blur。
cc Radial Fast BlurはAmountの数値を100から0になるようにする。
段々と光が収まっていくように見せる。

【 アニメーションの速度を調整しよう 】
— しあさ (@shiasa__) August 14, 2024
イージング=緩急
linear:等速で変化する。
ease-in:徐々に加速するよう動き。
ease-out:徐々に減速する。
ease-in-out: 加速してから減速。 #aftereffects pic.twitter.com/JJRYaDNAKZ
・球体
これまたシンプル。床素材に当たるようにアニメーションを付けてあげるだけ。
意識するとしたら床素材に当たるタイミングが一番加速しているようにイージーイーズをかける。あとは、光が当たってる事を考えてグラデーションにアニメーションを付ける

ここまでお疲れ様です!
こんな感じになってればOKです、次に進みましょう。

②サブオブジェクト制作
1種類オブジェクトを制作して複製して使用します。
・宙に浮いてるシェイプ
基本的に1つ制作して、それを複製して使う形になります。
シェイプ→3D化。球体の勢いで動いているアニメーションを付けたいのでPositionとRotationにキーフレームを打ちます(動きは押されているようなイメージ)
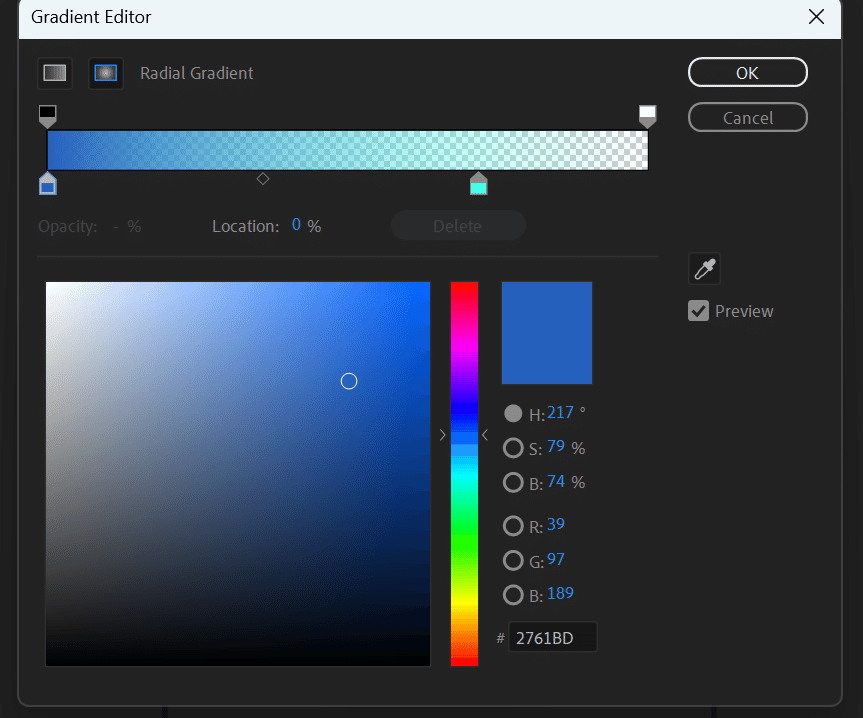
次にグラデーションにアニメーションを付けていきます ←ここ大事
まずは画像を見て下さい。

右を背景透過にして、背景を透けるようにします。
こうすることで本来見えなかったものが見えているかのような表現をしています(ここ言語化分からんかった!!!!!なんか伝われ!!!!)
グラデーションのStart PointとEnd Pointにキーフレームを打ちます。
球体の動きに合わせグラデーションが動いていればOKです。
↑で作ったものを複製して配置、アニメーションを付けてオブジェクト制作は終わりになります。
お疲れ様でした。
光った感じを出すことで動きに深みを入れる#aftereffects pic.twitter.com/WzQiSHsQR2
— しあさ (@shiasa__) September 5, 2024
③Effect
・Glow
レイヤーにかける。Radiusの数値を大きくするといい感じに光ってくれる(個人的にそれが好き)
Glowって破綻しやすいような感じするから数値を研究して、自分の作風に合わせたものにしよう。
何が一番光ってるのか、メインはどれか、など意識してみるといいかも。
コピペはやめよう(戒め)
・cc Radial Blur
放射状にブラーをかけるEffect
中心地を動かすことによってブラーのかかる方向を調整することが可能。
モーショングラフィックスを制作するうえで重宝しているEffectの1つ。
・Posterize Time
フレームレートを変更できる。
お好みで使ってください。今回でいうと12。
・Noise HLS Auto
色相・明度・彩度のそれぞれにNoiseを作れる。今回はLightnessを5にしてます。
④終わりに
さて、凄い速さで駆け抜けたチュートリアルでした。
追いつけましたか?
ある程度AfterEffectを触ってる方向けって感じになりましたね!
基本的に数値などは自分の作品で研究してほしいので見せていないです。チュートリアルを複製するというかは作り方を複製して自分の作品に活かしてください。
数値を聞かないでください、数値を動かせば何かが変わります。
作った作品をXで引用していただいたら、お邪魔しに行きます!
自分も勉強させてください。
プロジェクトファイルこちら
追加でEffectなど入れてあります。
より深くまで研究したい方や細かい数値など知りたい方は是非よろしくお願いします。
支援は活動の励みになります。
作品のAEPです。
細かいところまで深堀してみてください。
