
【忘備録】クリスタをPhotoshop & Illustratorに似た配置や使い勝手にしたい①【配置替え編】
昨日導入したクリスタ(30日間のお試し)。
手に馴染んできてしまったPhotoshopとIllustratorの一部のショートカットたちを使おうと思って手が止まる。
当たり前だが、対応していない。
対応していないなら、似たような配置に移動させるか慣れるか。
使用PCはMac。
目標は「漫画を作ること」。
だけど今回は、「使いやすくすること」をメインに作業する。
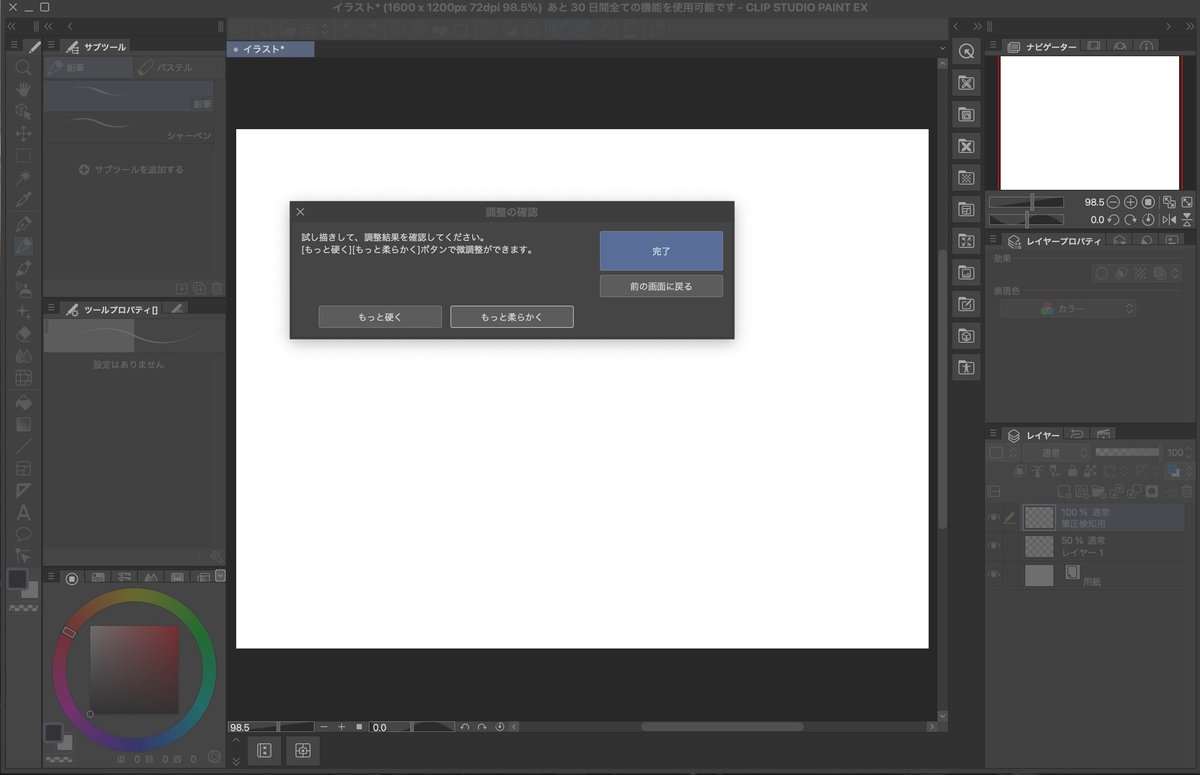
(筆圧の調整のスクリーンショットを忘れたが、どこかの操作で挟まった。)

キャンパスを作る(下準備)
キャンパスがないと作業ができないので、ひとまずキャンパスを作ってみる。
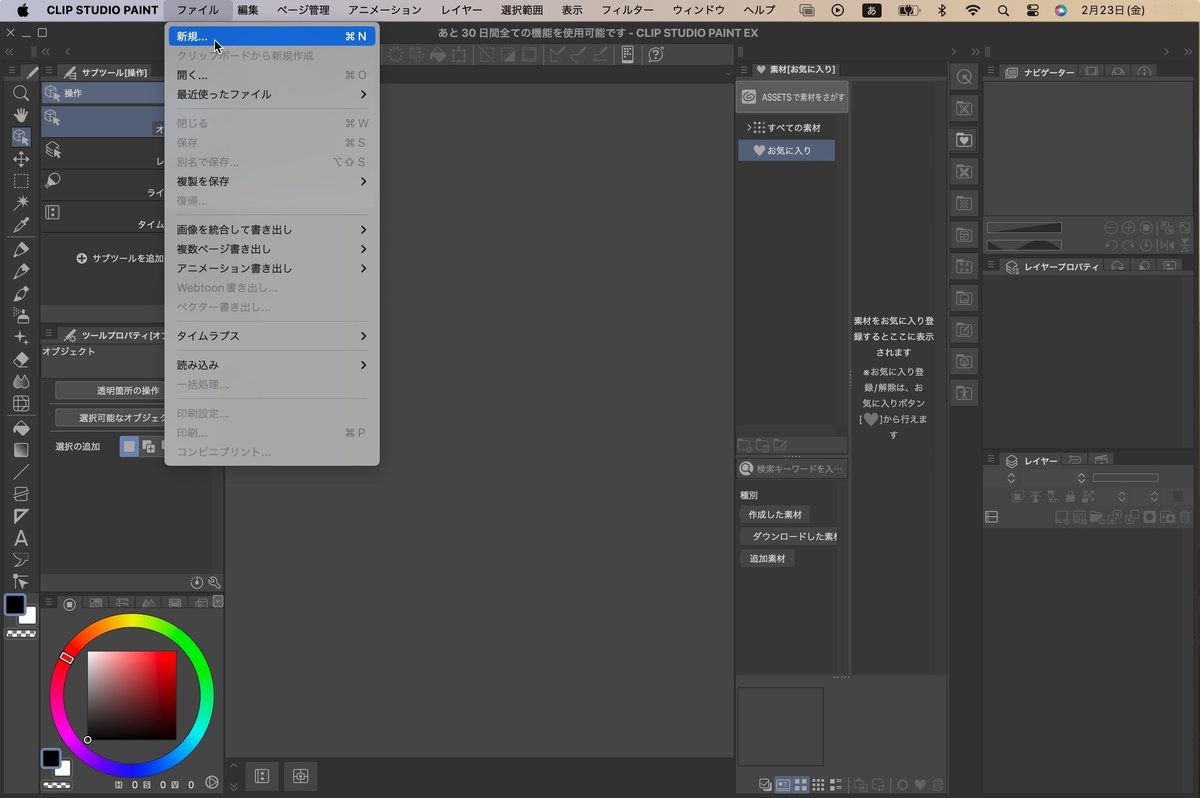
ファイル>新規 (⌘+Nでも可)


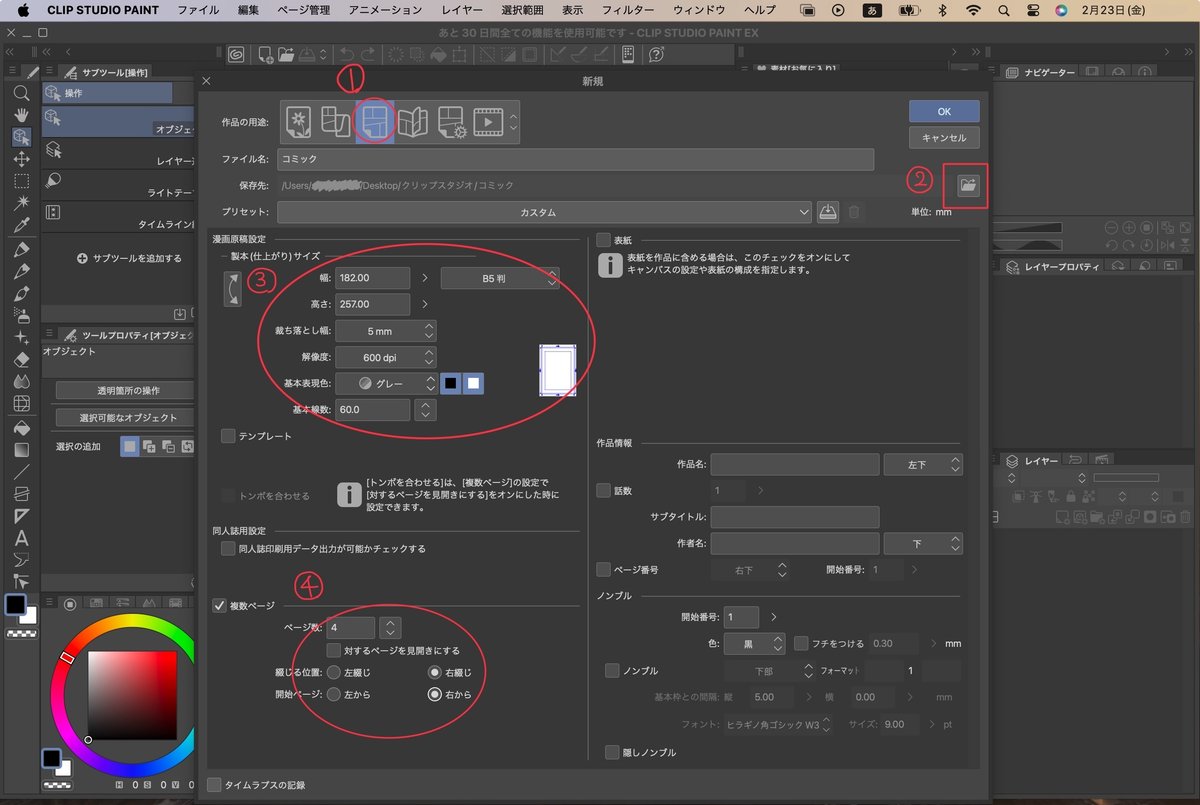
二枚目の写真の画面に。
①作品の用途が左から
イラスト・webtoon・コミック・同人誌・全てのコミック・アニメーション
となっているのでコミックを選択。
②保存先を決める。
最初はどこに保存するか指定されていないので、任意の場所に指定。
任意の場所にファイルを作っておくと散らばることがなく便利。
二回目からはその場所に保存される。
③仕上がりサイズを決める。
特にこだわりがなければそのまま。私は基本表現色を「グレー」にした。トーンを使う人はこちら。
基本表現色の最初は「モノクロ」になっている。二階調。完全な白と黒だけで描く場合はこちら。
もう一つ選択肢にあるのは「カラー」。
印刷所で印刷するのであれば裁ち落とし幅などもそれぞれの印刷所で異なるので注意。
④複数ページつくる場合。
初期の設定が、片起こし(片方が白いページから始まる)「右綴じ・左から」。
多くの漫画は初期設定と同じ「右綴じ・左から」を採用している。
見開きはじまりの場合は「右綴じ・右から」。お好みで。

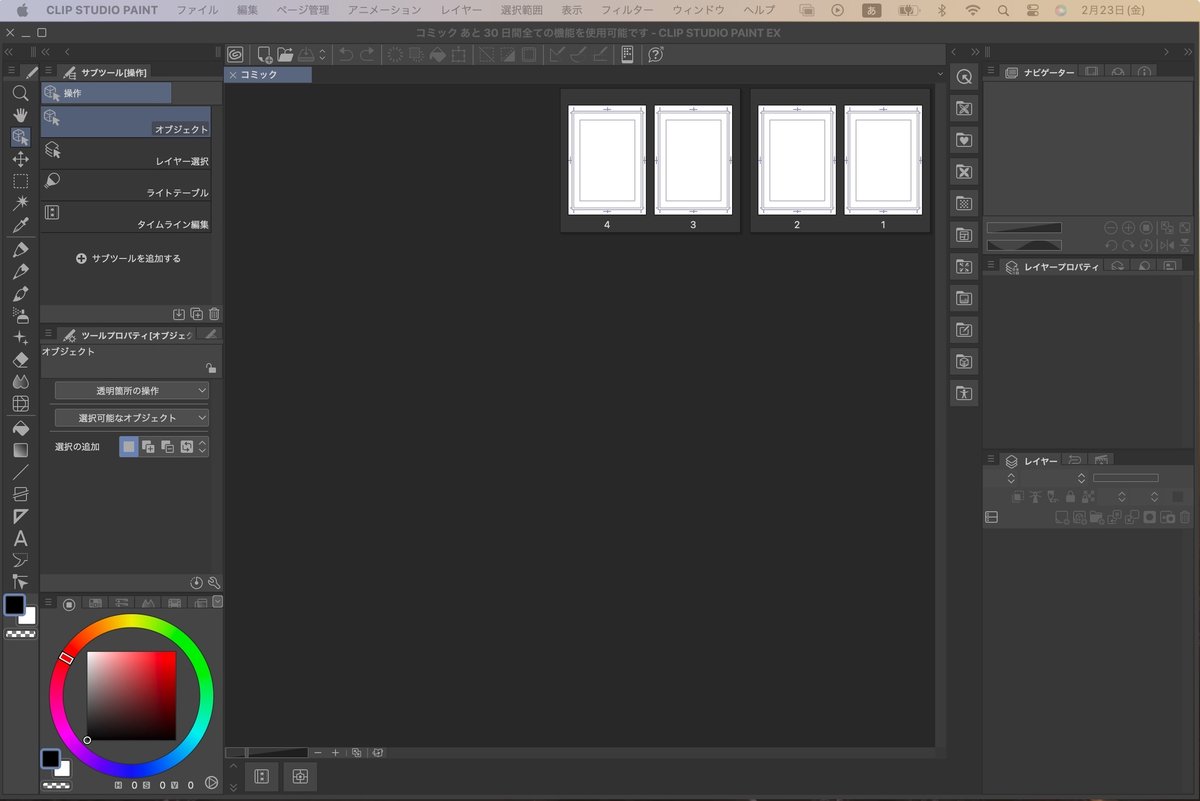
全部終え「OK」を押すと、上の画像のようになる。これで先程作成した保存場所を確認すると保存されているのが確認できる。

一番右のファイルをひらけば4枚のファイルを一気に閲覧できる。(一つ上の画像)
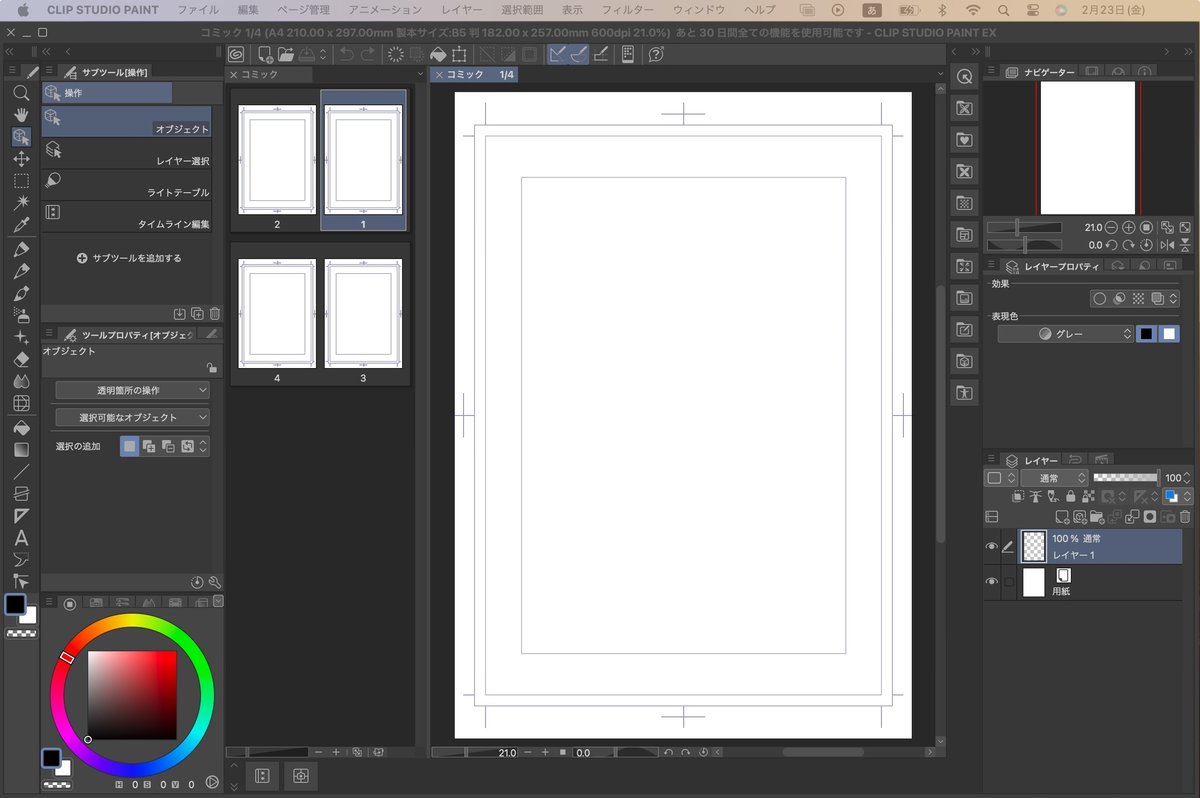
操作したいファイルをダブルクリックするとこのような画面になる。

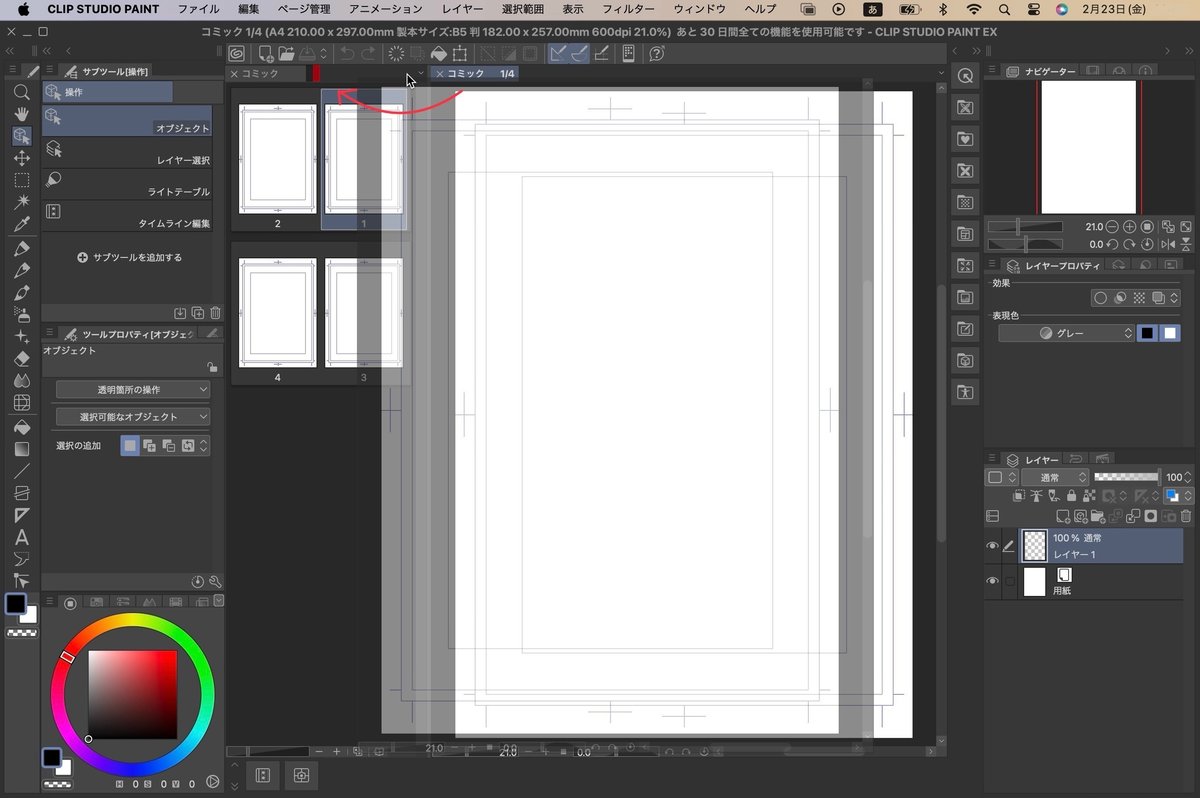
画面が狭くなるので、そのままだと使いづらい!という人は、ドラッグ&ドロップ


ようやく下準備の下準備ができました。
画面の配置をかえる
これが親の顔(Photoshop)。

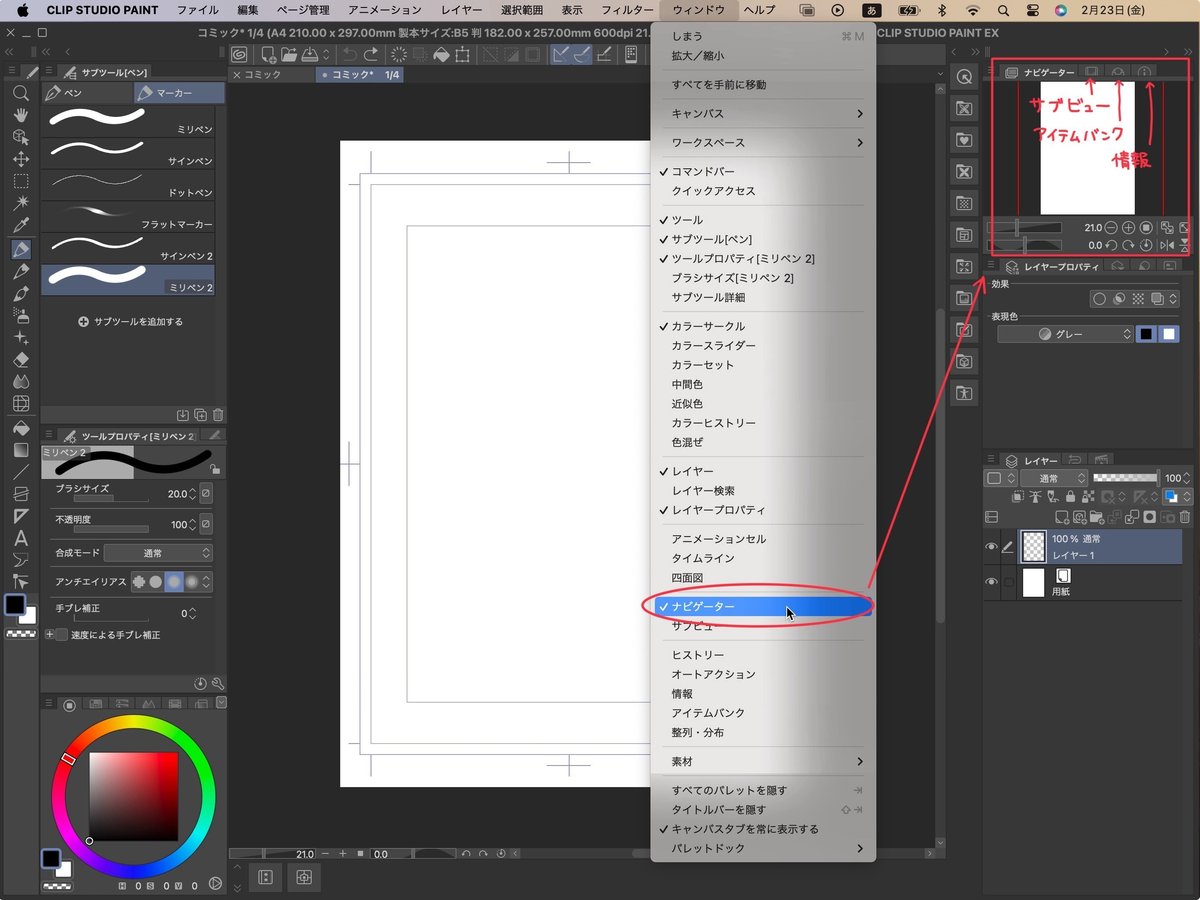
①ナビゲーターの付近を全てしまう
(ウインドウ>ナビゲーター、サブビュー、アイテムバンク、情報)
「ナビゲーター」をしまう(チェックを外す)と、「サブビュー」にチェックがつくのでこれもしまう。
「アイテムバンク」も今のところ使わないのでしまう。
「情報」もいらないのでしまう。

②カラーサークルを移動させる
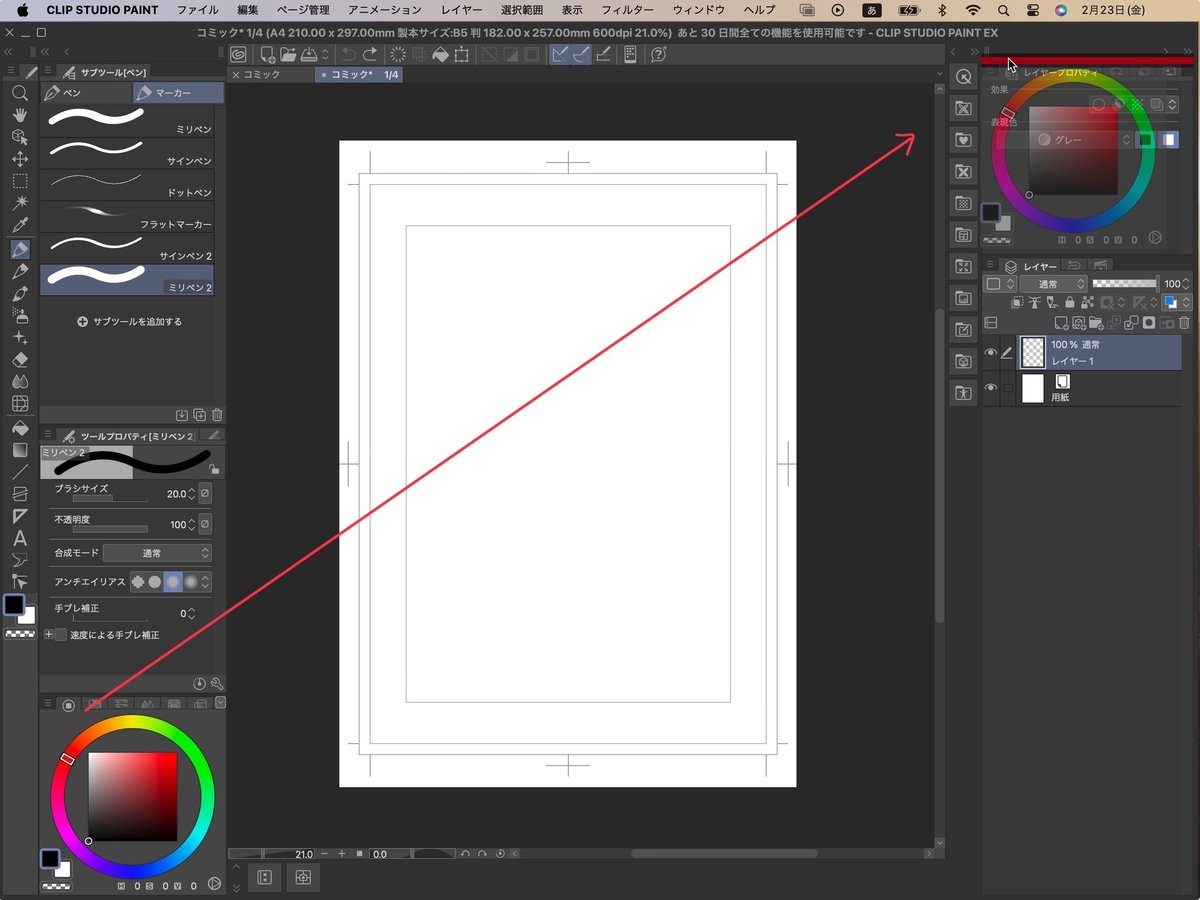
先程しまった位置にカラーサークルをドラッグ&ドロップで動かす。
残りの「カラーセット」、「カラースライダー」、「色混ぜ」、「カラーヒストリー」、「近似色」、「中間色」は①と同じ方法でウィンドウのチェックを外してしまう。


ちょっとスッキリ。
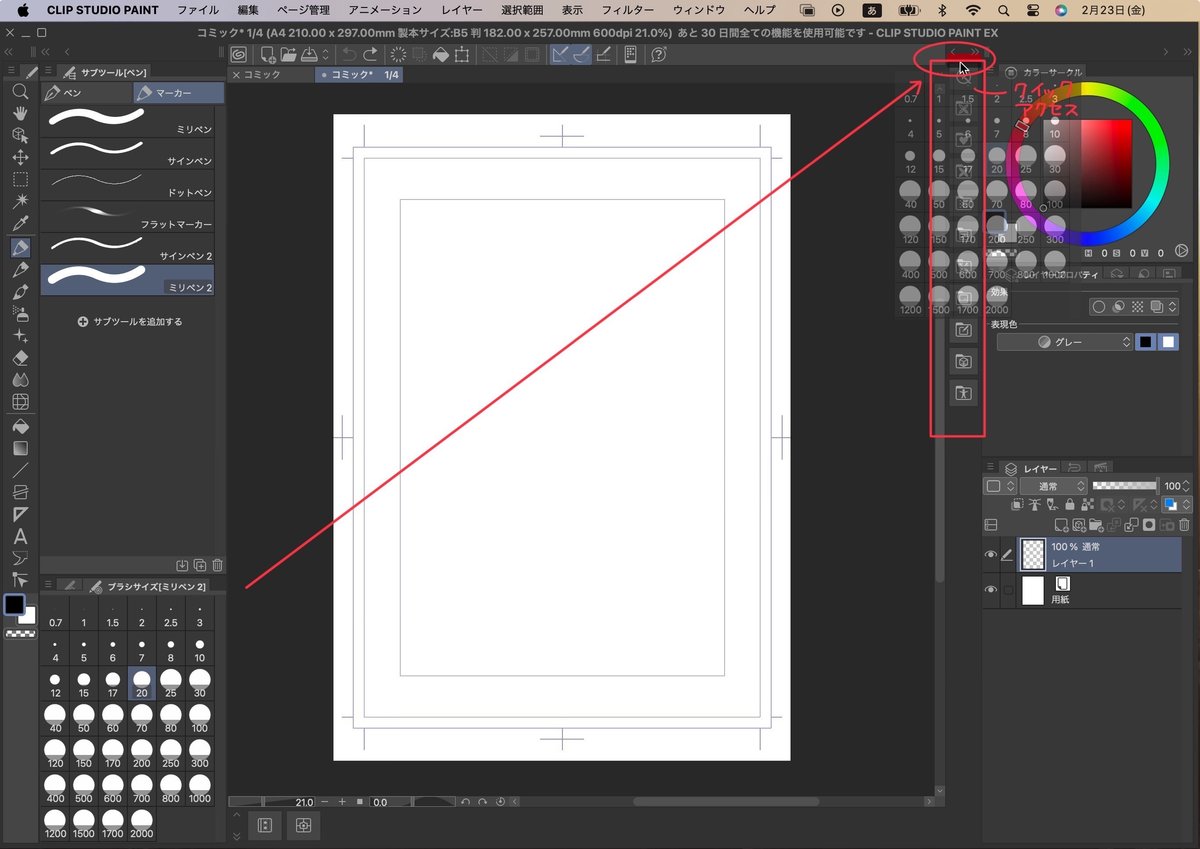
③ブラシサイズを移動させる
これは少し悩んだ。
というのも、Photoshopではオプションバーとして上のバーに収納されているためだ。
今回は私が使いやすいようにすることにするため、クイックアクセスの上にブラシサイズを移動させる。わざわざブラシサイズを打ち込まなくていいのが便利だ。
左下の「ツールプロパティ」の右側の「ブラシサイズ」をドラッグ&ドロップ。


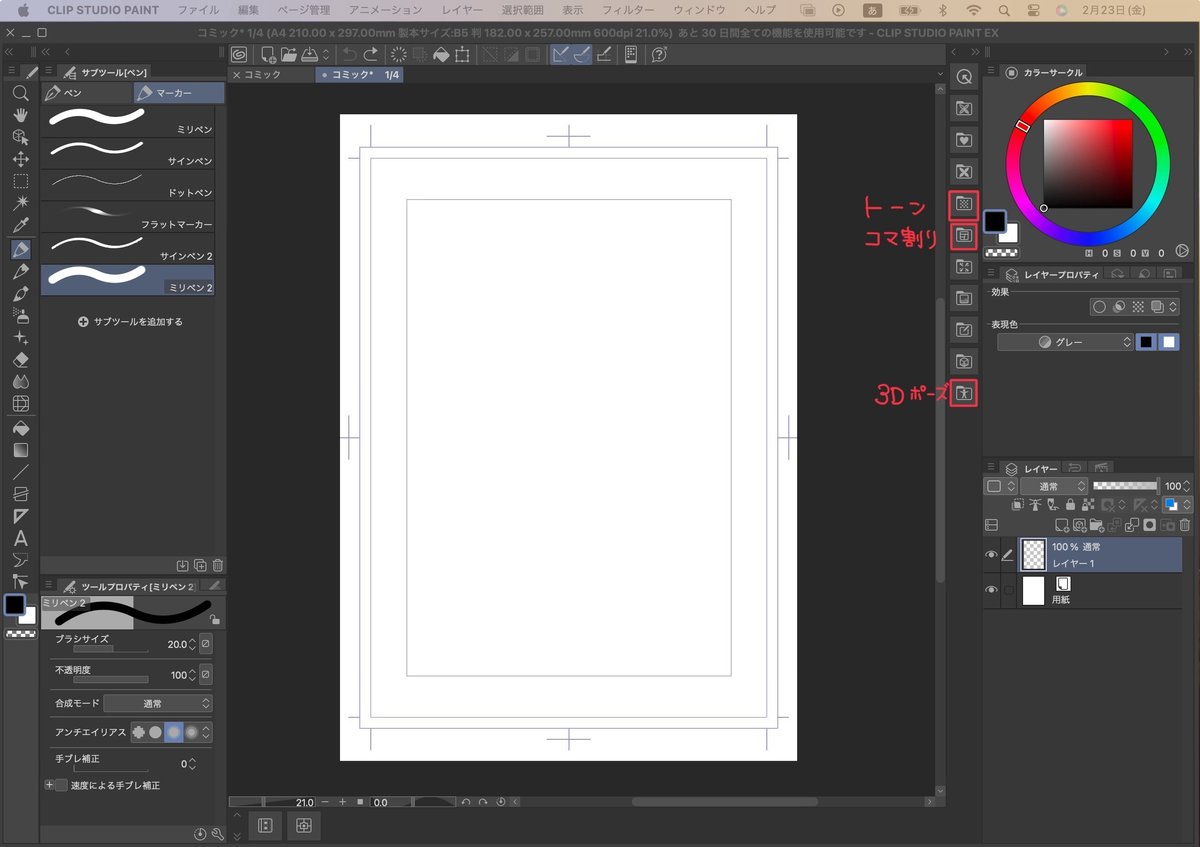
クイックアクセスの下のファイルには、漫画のコマ割りテンプレやトーンのテンプレ、3Dモデルのポーズなどがぎっしり詰まっている。中身の整理はまた後日。
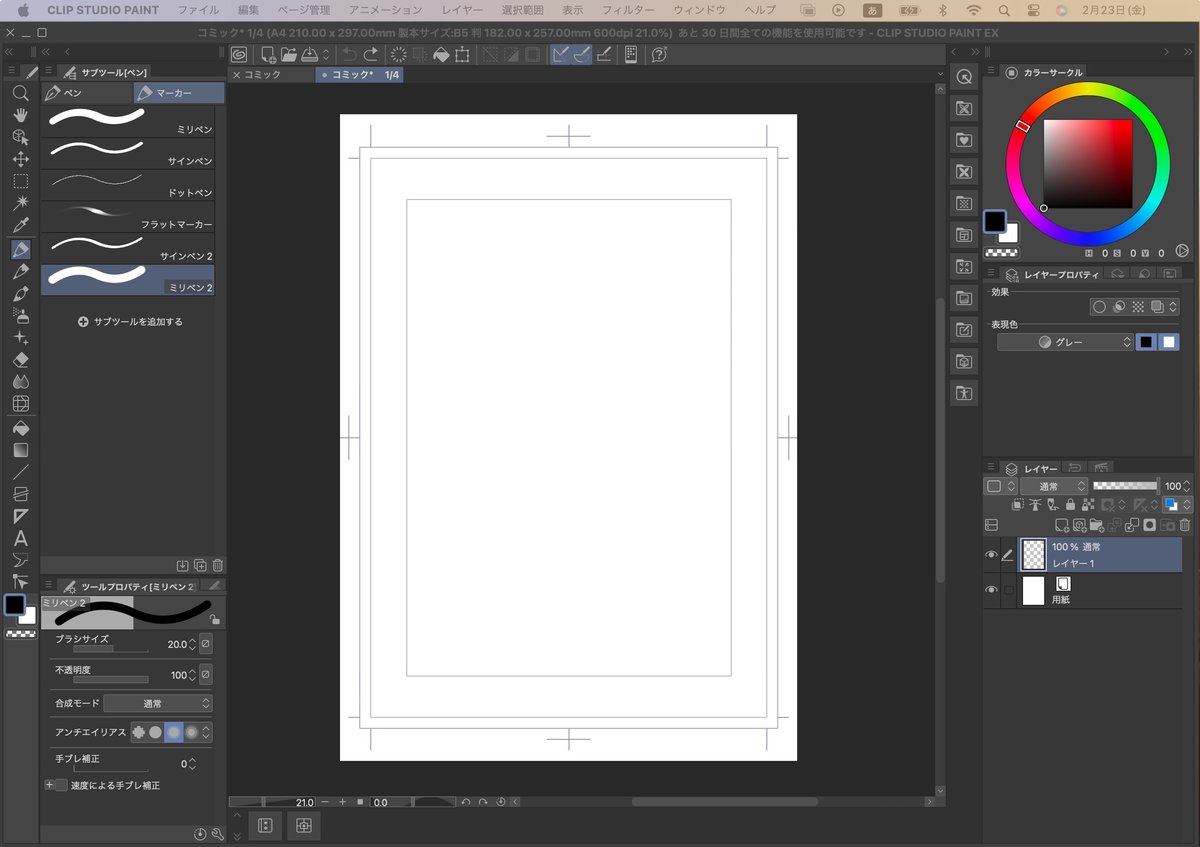
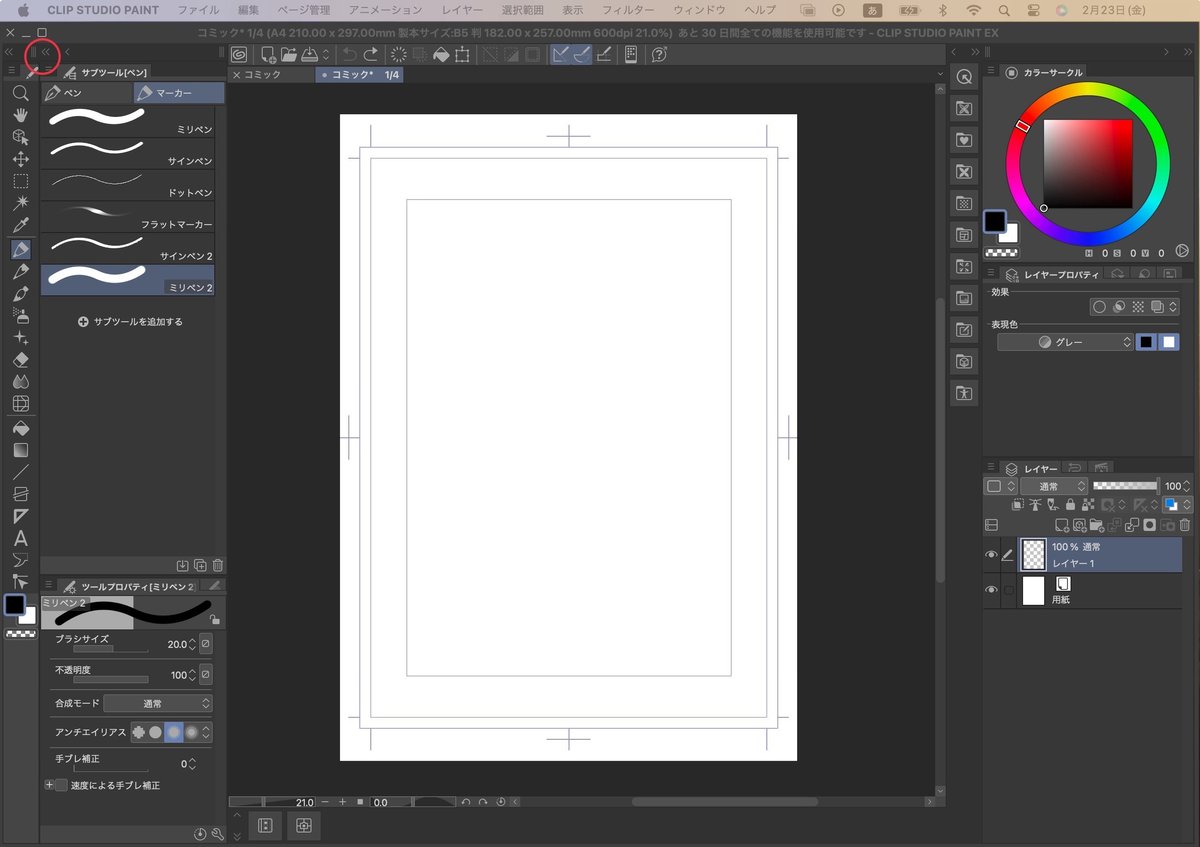
④パレットの縮小
サブツールとサブツールプロパティを隠す。
完全にしまいこむわけではない。


かなり近づいてきたのではないだろうか。
・・・見た目の部分は。
ここで一度Photoshopの画面と比べる。

悪くない。
Photoshopと比べると右のパレットが3区画になっているが、2区画にするより分かれていた方が便利そうな機能(レイヤー検索)があったためである。
試しにクリップスタジオを使ったところ3Dモデルを呼び出したり、コマを割ったりすると必然的にレイヤー数が多くなる弊害が起きることがわかった。これを解消する手段としてあるものを、消すのは勿体無い気がしたので採用した次第。
PhotoshopとIllustratorを行き来する手間を省く分、全てのレイヤーがクリップスタジオに集結するからどうしようもない気がする。
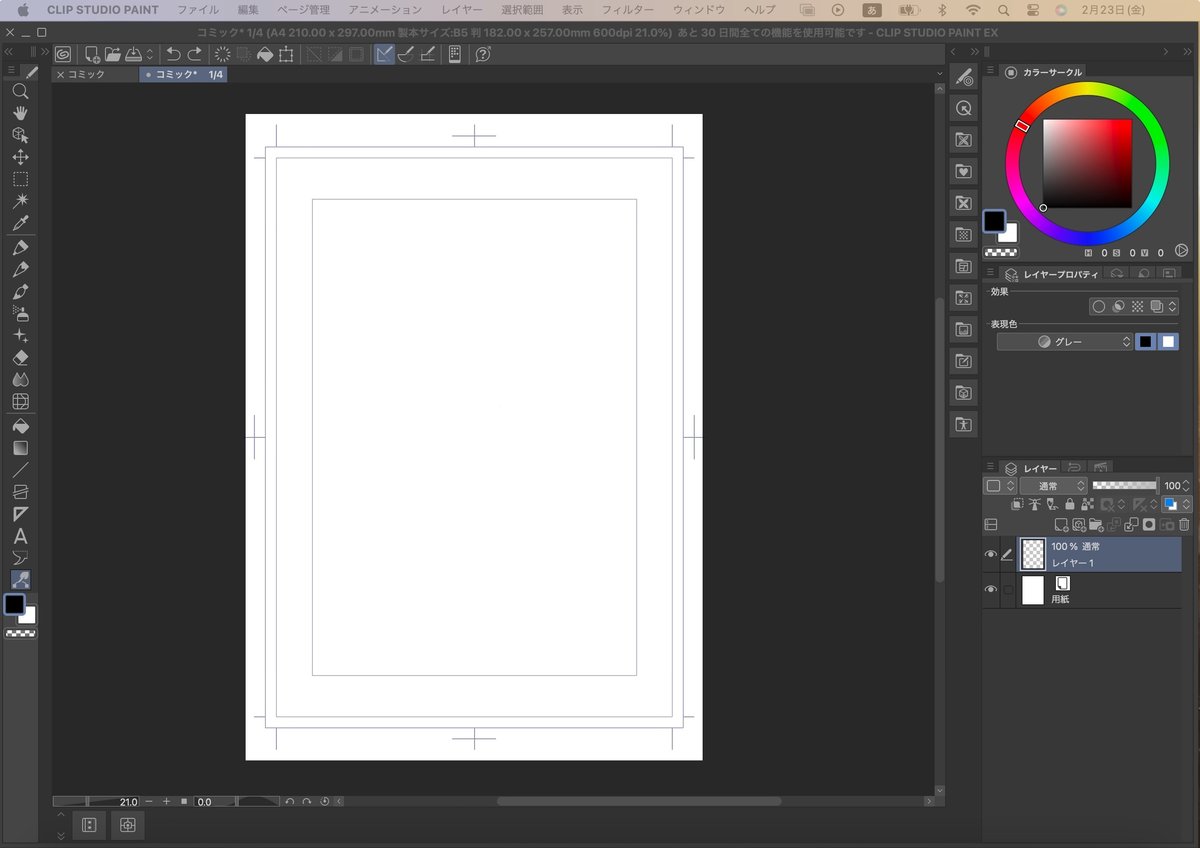
⑤左のパレットの順番を入れ替える
先程のクリスタとPhotoshopの画像を比べると、近い画面でありつつツールの順番が異なっている状態である。
並べ替える方法はアイコンをドラッグ&ドロップ。
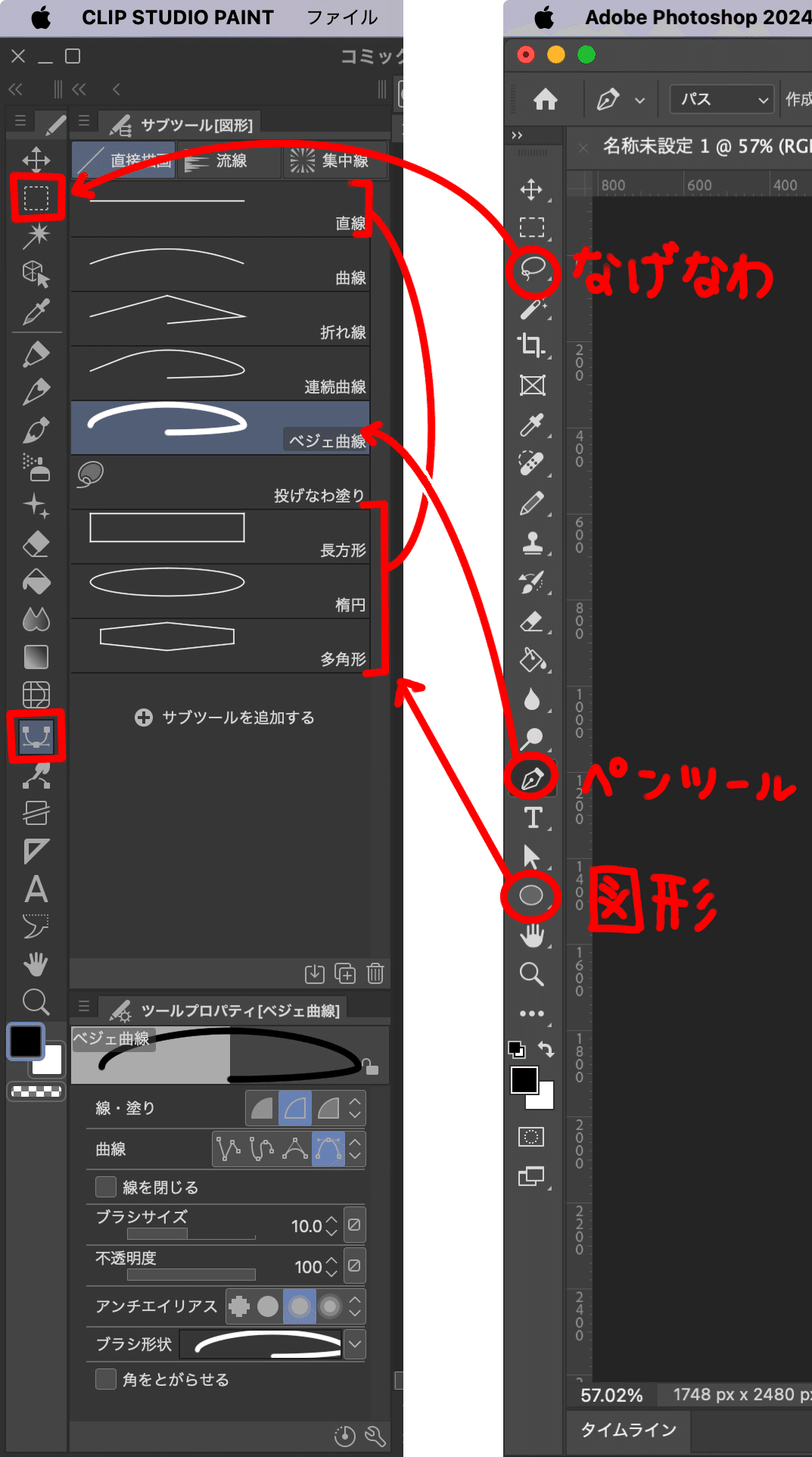
そして並べ替えたものはこちら

赤で文字を入れてある部分が少し探したところ。
クリップスタジオではPhotoshopの「投げ縄」が「選択範囲」に、「ペンツール」「図形」が「図形」にまとまった。(サブツールの中にあるので注意)
おおよそこれで左パレットが近い配置になったはずだ。
もう少し言うなら「切り抜きツール」と「フレームツール」がなくなり、「コマ割り」「定規」「フキダシ」がついたことだろう。
まとめ
カラーサークルを移動させる場所を作り、おおよそ全ての位置をPhotoshopに近づけて配置することができた。ショートカットを同じように設定しなおせば、使い勝手はさらにPhotoshopに近づくだろうという予感がある。
◎すぐ設定したい人はこちら
クリップスタジオ公式のショートカットキー設定の方法
https://help.clip-studio.com/ja-jp/manual_jp/720_preferences/ショートカットキー設定.htm#XREF_36202__ショートカットキー設定9
