
パワポスライド作成の4つの鉄則

はじめに
本記事ではこのnoteで大切にしてる 4つの鉄則の説明を記載しています!
自分で作ったスライドができているか見てみましょう!
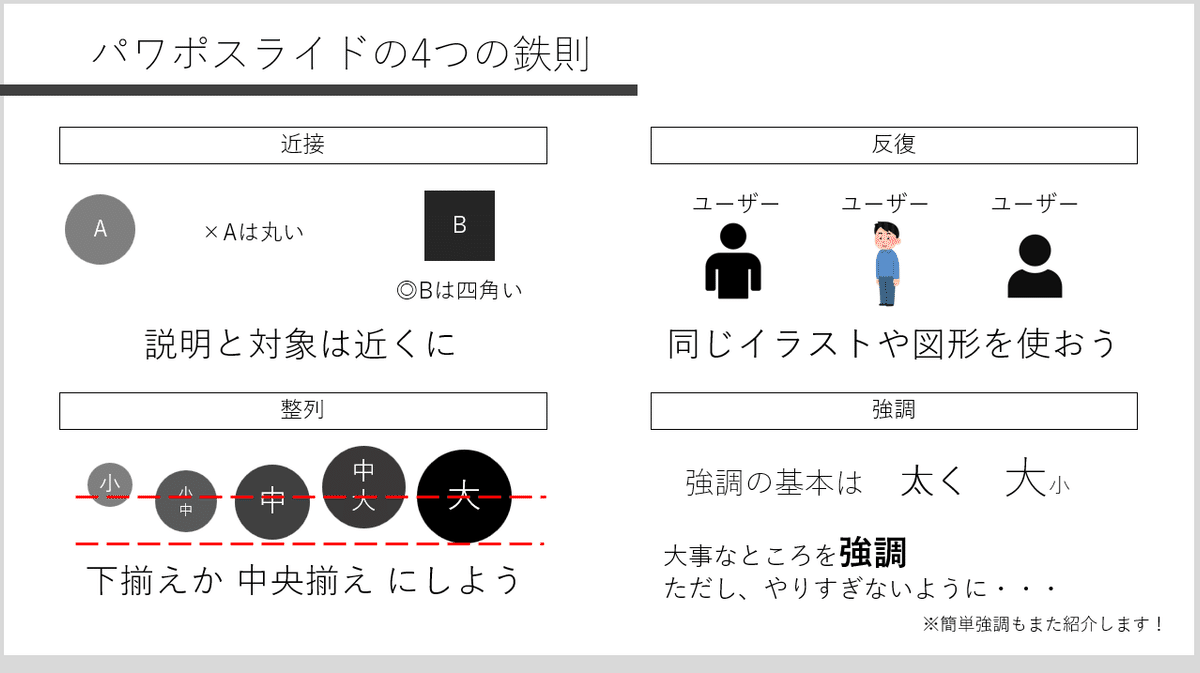
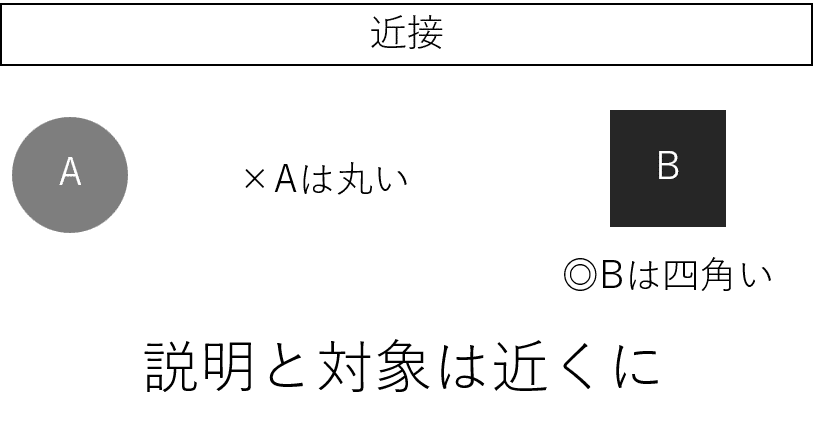
1.近接

概要
とどのつまり
『説明するものとその対象を近くに置きましょう』
です
Aの説明はAの近くに
Bの説明はBの近くに
・・・・まぁ当たり前ですよね、さすがに皆さんやってますよね!!
でもこの当たり前ってもっといい使い方があるんです!!
実用編を見て試してみてください!
実用編のNoteはコチラ
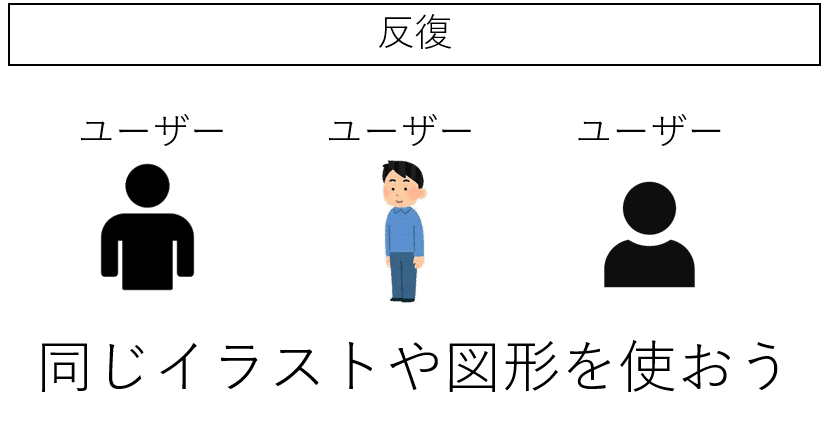
2.反復

概要
『同じ説明やイラストは同じものを使いつづけましょう』
スライドを2,3日に分けて作ってるとありますよね
「ユーザーのイラストはMicroSoftの標準のイラストを使おう」
「この説明文だと "いらすとや" が合ってそう」
「よーし!手の込んだ図形つくってやるぜ!!」
テンションによって変わってしまうんですよね
同じものを必ず使いましょう!!
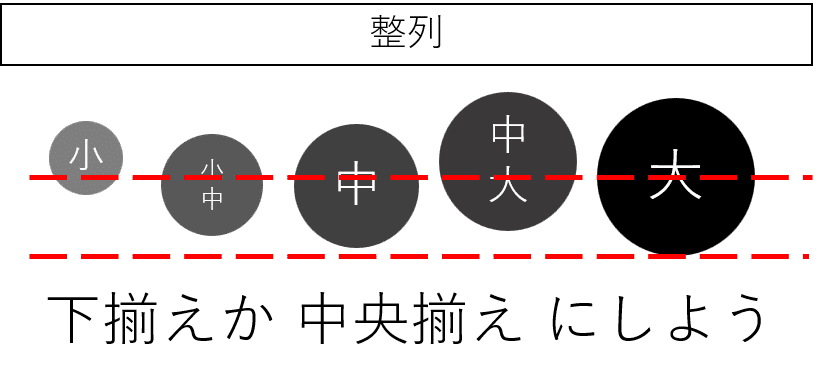
3.整列

概要
『図形や説明文を散らかすな!』
パワーポイントって
・上/下/左/右揃え
・中央揃え
の機能があります!
使ったことありますか??
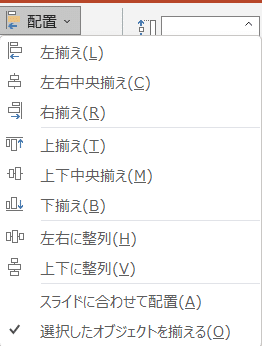
【配置】の開き方
(図形を選択した状態で)
[描画ツール]>> [図の形式]>>[配置]

正直、この機能知るまでは
図形を動かしたときに出てくる 線(- - - -)を使って合わせてました・・・・
これはかなり時間もかかるし、正確じゃない・・・
まずはこの機能があることを皆さん覚えておきましょう!!
4.強調

概要
『大事なところだけ 強調しましょう!』
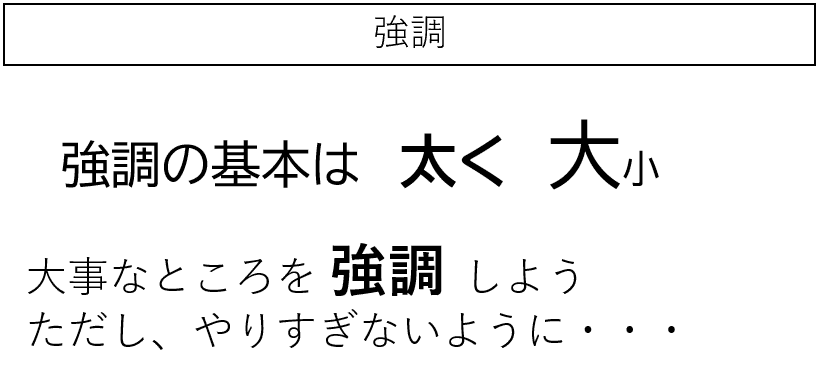
強調の基本は
・太く
・大きく
しましょう!
そのうえで、配色が慣れている人は
・色 をつける
をやってみましょう!
とりあえず文章丸ごと 赤文字 みたいなパワポをよく見ますが
実際は、"単語" 単位で強調したほうが頭に入ってくると思います。
強調は いろいろなパターンがあります
・色付け
・図形で加工
・イラストをつける
いろいろなパワポを見て知識をふやしてみてください!!
今回は以上です
読んでいただきありがとうございました
