Looker Studio のレポートに独自ドメインを割り当てる方法
Looker Studio のレポート自体には独自ドメインを割り当てることはできず、レポートの URL は https://lookerstudio.google.com/reporting/<REPORT_ID>のようになります。(実際には /page/<PAGE_ID> のようになる)
これはこれでまあ良いのですが、独自ドメインでレポートの URL を作れたらなあとずっと思っていましたが、つい先日 Google Sites を使えばできると気付いたので以下に書きます。
1. Looker Studio のレポートを埋め込むためのコードを取得する
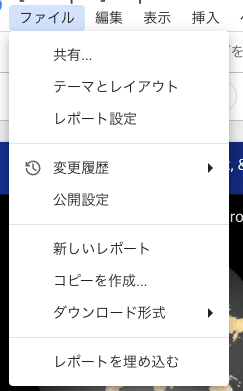
レポートを編集モードにした状態で、「ファイル」→「レポートを埋め込む」と辿り、「埋め込みを有効にする」にチェックを入れて完了。
「コードを埋め込む」を選ぶと iframe の HTML スニペットが表示されます。

2. Google Sites でサイトを作成する
Google Sites で適当なサイトを作成し、右サイドバーの「埋め込む」をクリックし、「埋め込みコード」を入力できるようにする。

ここに手順1で取得した HTML スニペットを貼り付けます。
ちなみに僕は、サイト側では幅を目一杯まで高さはある程度良い具合に広げ、貼り付けるスニペットの最初の方の値をそれぞれ以下としています。
width="100%"
height="800px"
作ったサイトの共有設定で公開済みのサイトは「公開」にしてしまいます。
3. サイトにドメインを割り当てる
Google Workspace の管理画面内の アプリ > Google Workspace > Google サイト の設定 > カスタム URL にて Google サイトの URL とそのサイトに割り当てたいカスタム URL を指定します。なお、サイトの URL は "https://" は入れずに sites.google.com/domain.com/sitename を指定する必要があるので注意してださい。
CNAME の内容が表示されるので、それを Route53 なりお名前.comなりに登録し、ステータスが保留から完了になるのを待ちます。
まとめ
以上で Looker Studio のレポートに独自ドメインを割り当てることができます。実際には単に iframe で埋め込んでいるだけだし、右下のどこかをクリックしたら Looker Studio の方に飛んでいってしまいますが、レポート自体をがらっと新規で作り替えて、その URL をたびたび誰かに共有するのが面倒な場合なんかにはちょうど良いんじゃないでしょうか。
この記事が気に入ったらサポートをしてみませんか?
