
Googleスプレッドシートでデータ消去(GAS活用)
スプレッドシートに様々なデータの貼付や消去をしていると

太字・斜体・取り消し線
テキストや塗りつぶしの色
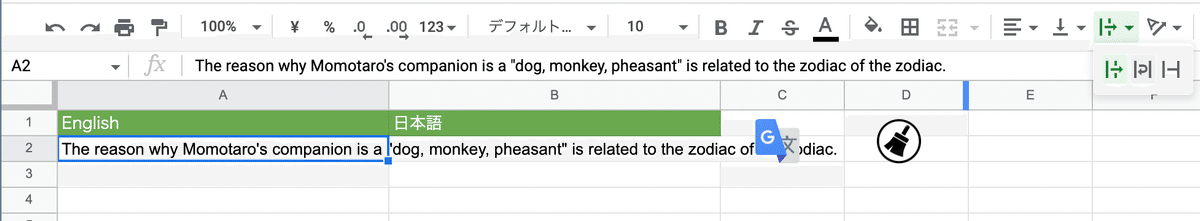
水平/垂直方向の位置
テキストを折り返す
などの情報残り、シートが汚れて使い回しにくくなりますよね?
今回はデータ消去のTipsを紹介します。
■削除したい範囲を選ぶ
削除の前には、選択が必要です。つまり何を消すか。GASで選択はgetRange()です。このgetRange()でセル範囲を選択でコツが入ります。
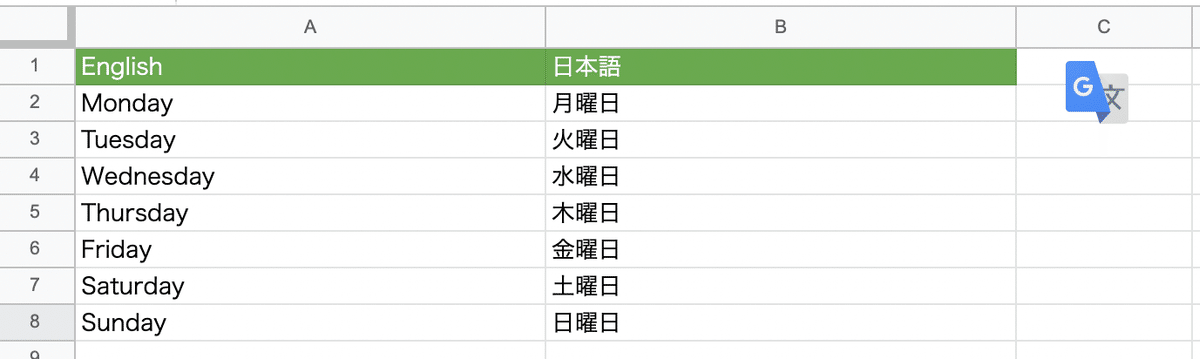
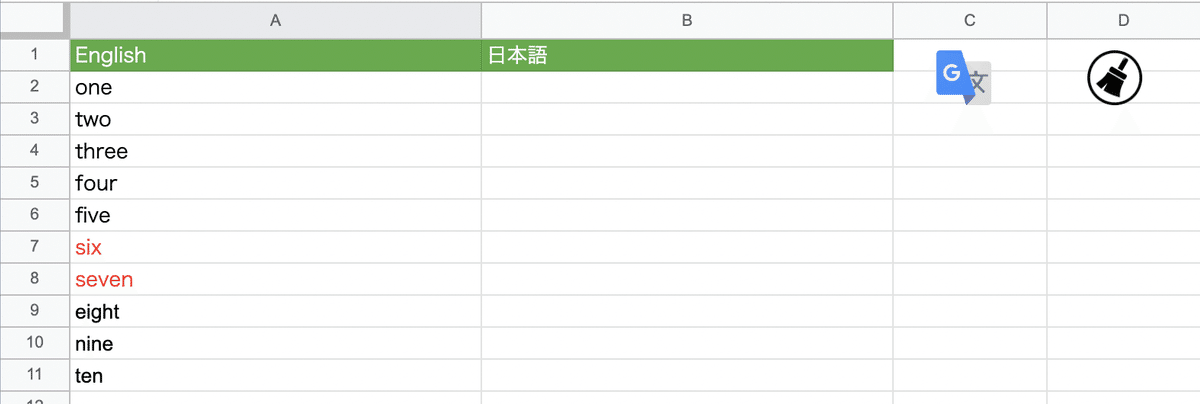
たとえば、これまで紹介してきたGoogle翻訳一括処理シートで

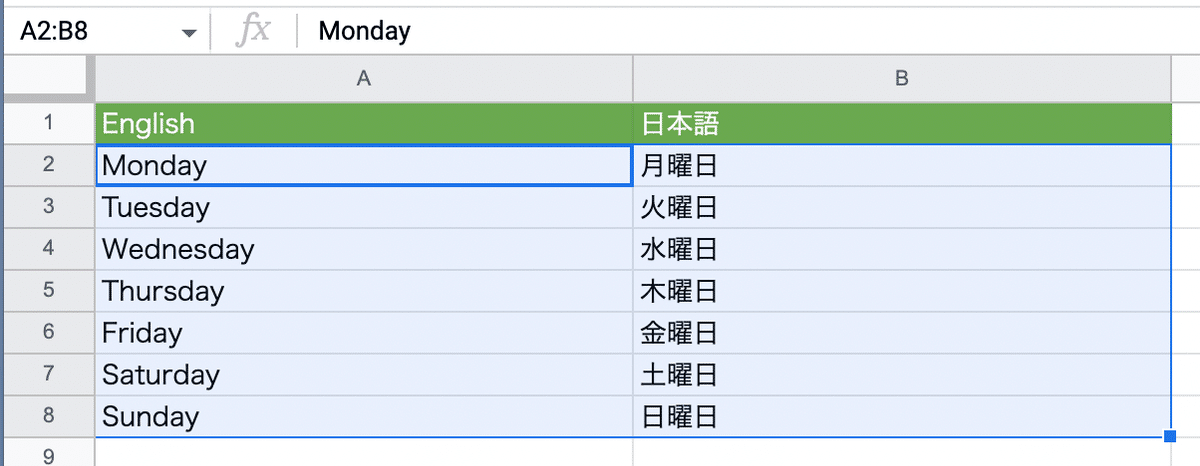
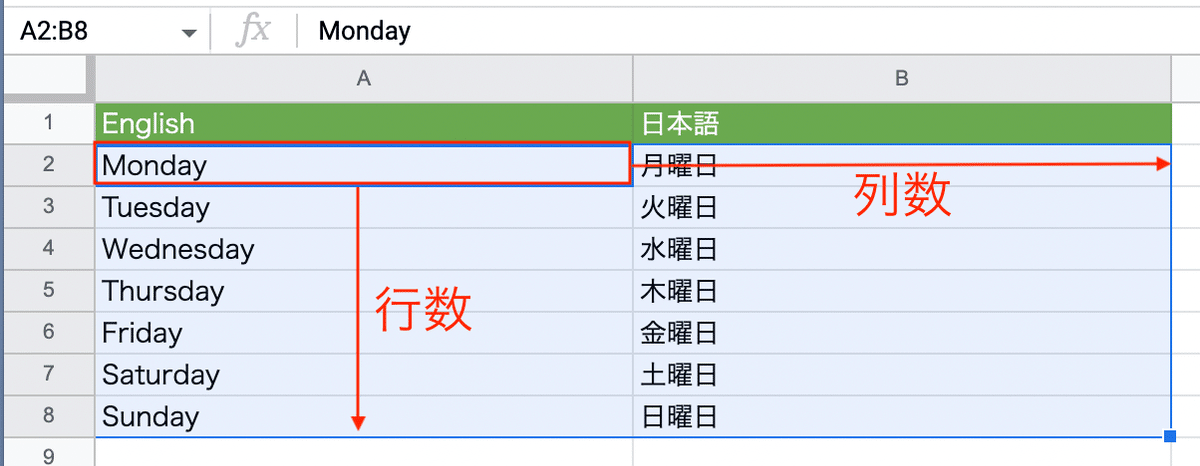
ヘッダーは残して、2行目から8行目まで選択して、データを消去したい。
スプレッドシート用語で言い換えると、

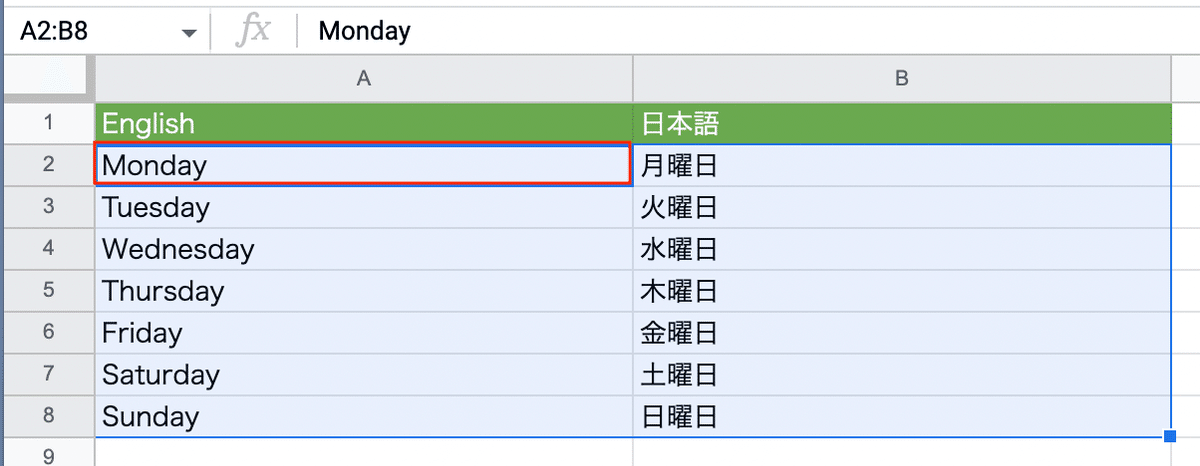
A2:B8を選択したい場合は、A2を起点に

行数と列数を指定します。

ただし、起点はA2と書かず、2行目で1列目
getRange(2,1,
今回の場合は、7行で2列なので、
sheet.getRange(2,1,7,2)
です。ところで今回は説明用に数(=行数)が分かりやすいデータを
例に取りましたが、スプレッドシートでは扱う量(=行数)が不明な場合の方が普通です。そこで汎用性を持たせるために使うのが、lastRowです。
名前の通り、シートの最終行数を取得する関数です。今回のサンプルでは、8行目までデータ入っているので、lastRow→8となるので、ヘッダーの1行分を除き、
sheet.getRange(2, 1, lastRow-1, 2)
と書けば、汎用的になります。もし、ヘッダーが2行目からなら、
sheet.getRange(2, 1, lastRow-2, 2)
とマイナス2にします。
■値を削除
前提が終わったので本題である値削除です。
clearContent()で値(=コンテンツ)は消えます。
今回のサンプルでは、
getRange(2,1, lastRow-1,2).clearContent()
で消せます。GASのコードを紹介すると、
function clearValues() {
const spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
const sheet = spreadsheet.getSheetByName('シート1');
const lastRow = sheet.getLastRow();
sheet.getRange(2,1, lastRow-1,2).clearContent();
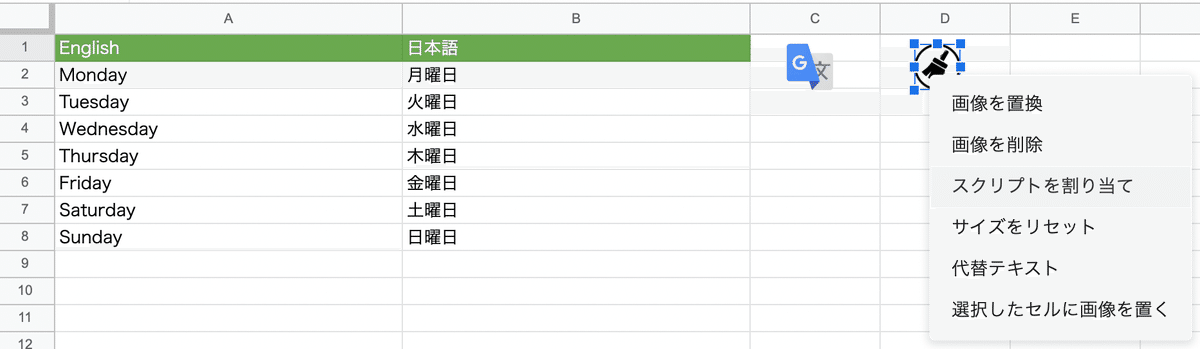
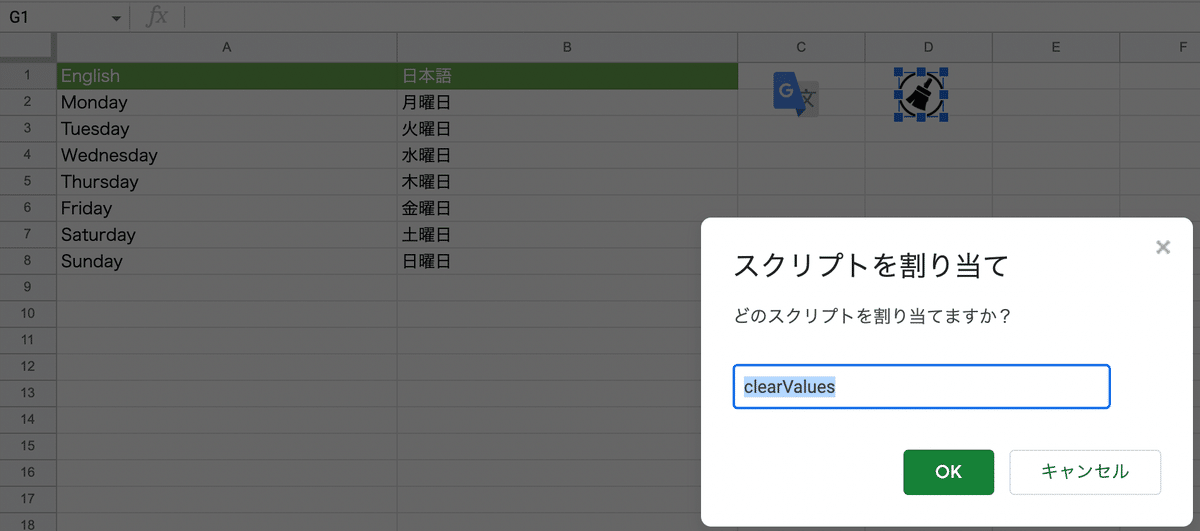
}です。画像アイコンを挿入し、スクリプト割り当てするとひとまず完成


■書式リセット
消去スクリプトを拡張します。例えば、

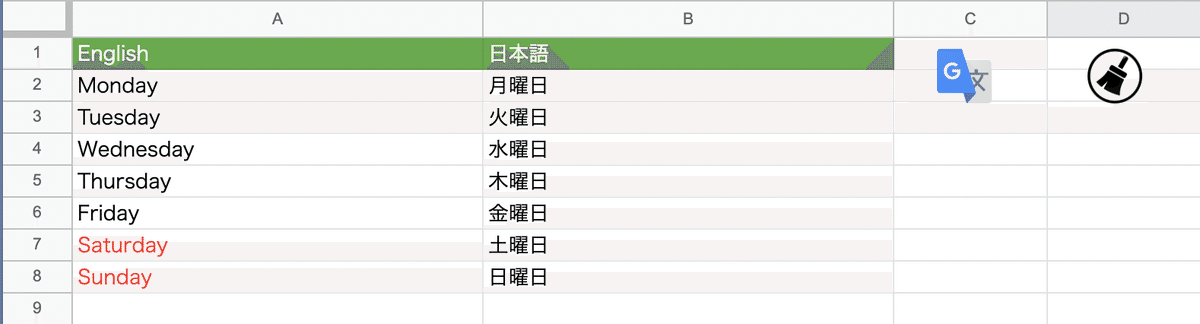
のようにA7とA8だけテキストが赤で指定されていると、clearContentを実行しても書式設定は残ってしまい、新たに値を書式なしで貼り付けると

不自然に見た目になります。書式の消去 clearFormat() を活用します
function clearValues() {
const spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
const sheet = spreadsheet.getSheetByName('シート1');
const lastRow = sheet.getLastRow();
sheet.getRange(2,1, lastRow-1,2).clearContent();
sheet.getRange(2,1, lastRow-1,2).clearFormat();
}■書式設定
書式の消去は便利なんですけど、設定を全消去しちゃいます。

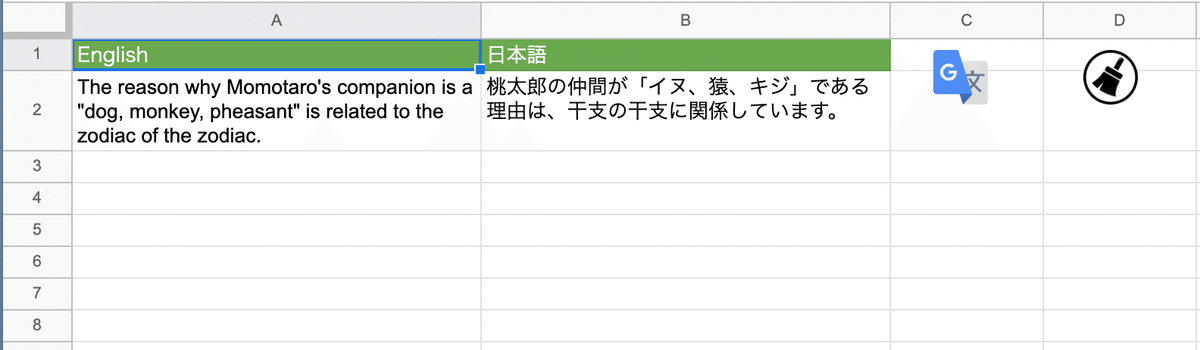
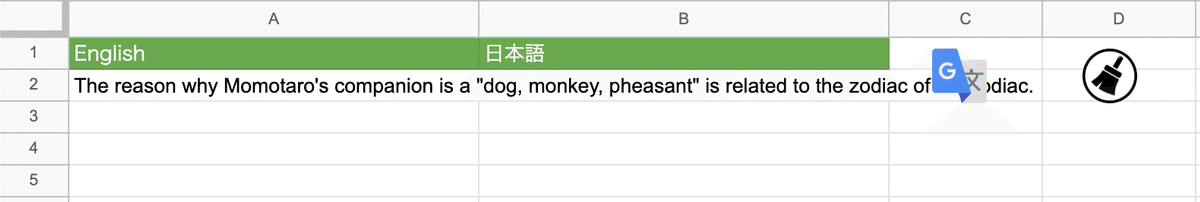
のように英文と和訳を比較しやすくテキストを折り返し、値と書式を消してしまうと、次回は、

となり、手動で書式を設定することに。

そこで、値と書式をクリアしたら、好みの書式を追加しちゃいます。
自分は、垂直方向は上、折り返しありが好きなので、以下のコードを常用してます。
function clearValues() {
const spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
const sheet = spreadsheet.getSheetByName('翻訳');
const lastRow = sheet.getLastRow();
// A,B,C列の書式と値をクリアして、上&折り返し設定
sheet.getRange(2,1, lastRow-1,3).clearFormat();
sheet.getRange(2,1, lastRow-1,3).clearContent();
sheet.getRange(2,1, lastRow-1,3).setVerticalAlignment("top");
sheet.getRange(2,1, lastRow-1,3).setWrap(true);
}さいごに
今回は地味なGAS Tipsですが、知っているかどうか、利用しているかどうかで、スプレッドシートの生産性がちりつもで変わります。
良きGoogle Workspaceライフを!
