
Dify×Notion「自動連携情報収集bot」の作り方
★本記事の対象者
・Dify興味あるよ!という方
・情報収集の方法に苦労されている方
・収集した情報をうまく活用できていない方
はじめに
みなさまお疲れ様です!光森です。
先日以下のポストをXにさせていただきましたが、Difyを使ってNotionに自動で情報を連携する「Notion自動連携情報収集bot」を作ってみました。
そこでymlファイルを共有させていただきましたが、ちょっとこの投稿だけでは使えるまでの道のりが長いかも・・・と思いましたので、動かすまでの設定をこのnoteでご説明させていただければと思います。
先日作成したDifyの「Notion自動連携情報収集bot」ですが、ちょっと修正してみました✨
— Seiki Mitsumori (@seikimitsumori) May 3, 2024
Notion側の設定やAPIキーの発行などは必要ですが、Difyのymlファイルとバッチ実行用のcsvを共有しますので、遊んでみてください🙌
※動作は完璧ではないので悪しからず😇https://t.co/rjpLRoZSnt#Dify https://t.co/nAPXZHUtOo pic.twitter.com/vQdy8wDZyD
★注意事項
こちらですが、フロー内のLLMの挙動を100%制御できない+コードブロックでも制御しきれていないため、残念ながら動作が完璧ではなくエラーで止まってしまうことがあります💦
ただ、まぁ個人で使うなら80%ぐらいちゃんと動いてくれればいいか・・・という気持ちで使って貰えばと思いますので悪しからず🙇
そもそもDifyって何?
こちらの疑問につきましては、marumarumaruさんのこちらの記事を参照ください。(いつもありがとうございます!)
本当にざっくりとだけ説明をしますと・・・
DifyはオープンソースのLLM(大規模言語モデル)アプリ開発基盤。直感的なインターフェースでAIワークフローやRAGパイプラインを構築できる
→私レベルだとGUIはすごくありがたい・・・GPT-4など最新のAIモデルをサポート(API keyの登録などは必要)しており、ノーコードでアプリを構築・デプロイできる
→ClaudeやLlama、command-rだって使えちゃいます・・・エージェント機能により、Google検索、DALL·E、Stable Diffusionなど50以上の組み込みツールを使ったAIエージェントを定義できる
→code interpreter機能とかもあります・・・また、GPTsのActionsのように自分でスキーマを書くことができれば組み込みツール以外のAPI連携も可能(カスタムツール)
→これできたらGPTsは・・・
みたいなところでしょうか。可能性は無限大です!
Difyの環境構築について
私はDifyをローカル環境でdockerを立ち上げて動かしてますが、Difyはクラウド環境でも無料で動かせるようです!
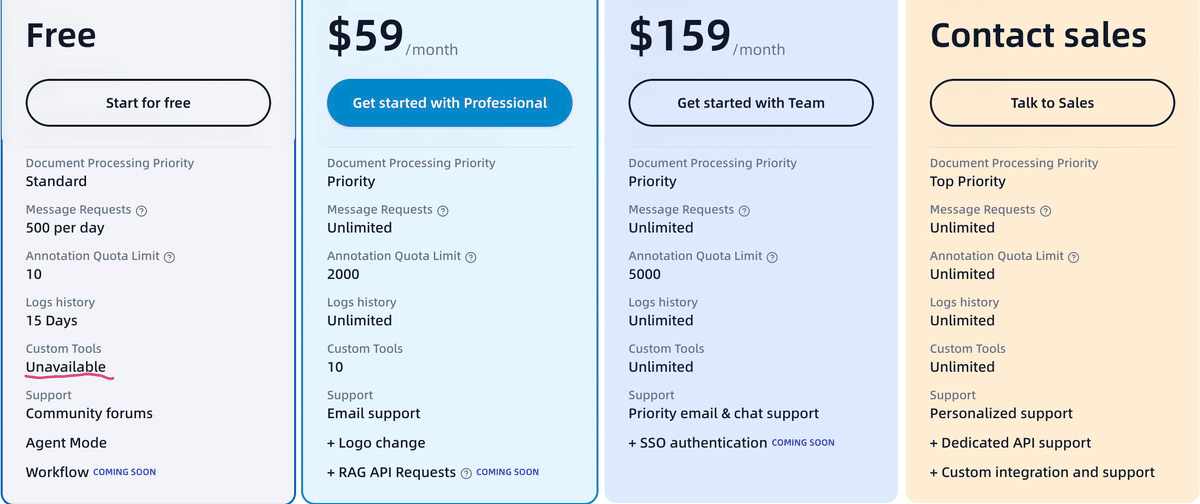
ただ、料金プランを確認すると無料プランでは今回使用しているカスタムツールが「Unavailable(使用不可)」ということになってますので、My Assistant試してみたいよ!という方は、dockerでローカルに環境構築いただくか、$59/月払ってやってみるかのどちらかになりますね・・・

dockerでローカルに環境構築するぞ!という方は、またまたmarumarumaruさんのこちらの記事をご参考に。(いつもありが(ry)
ワークフロー
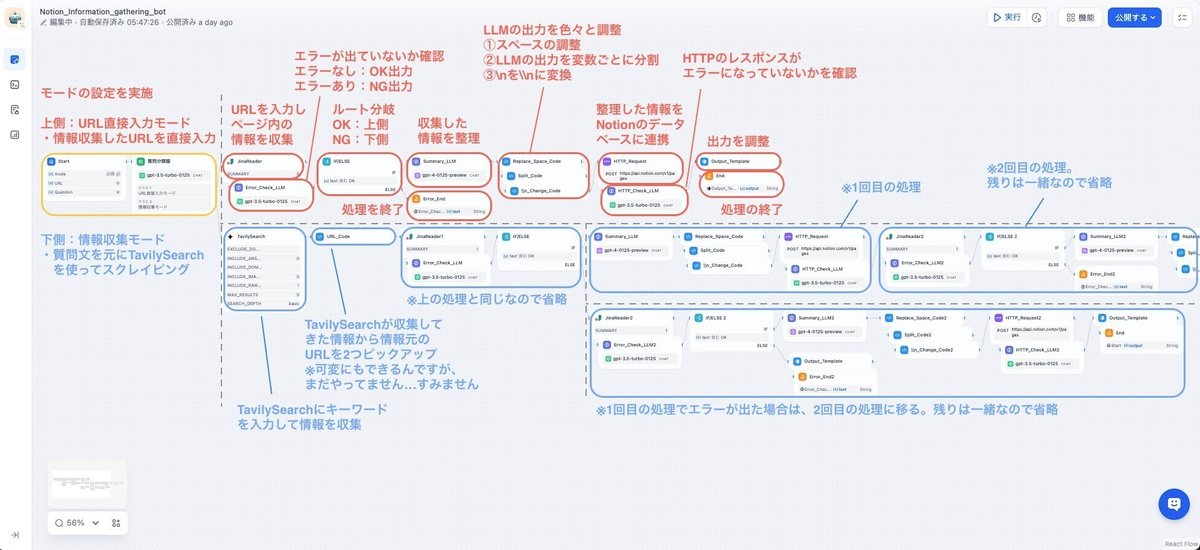
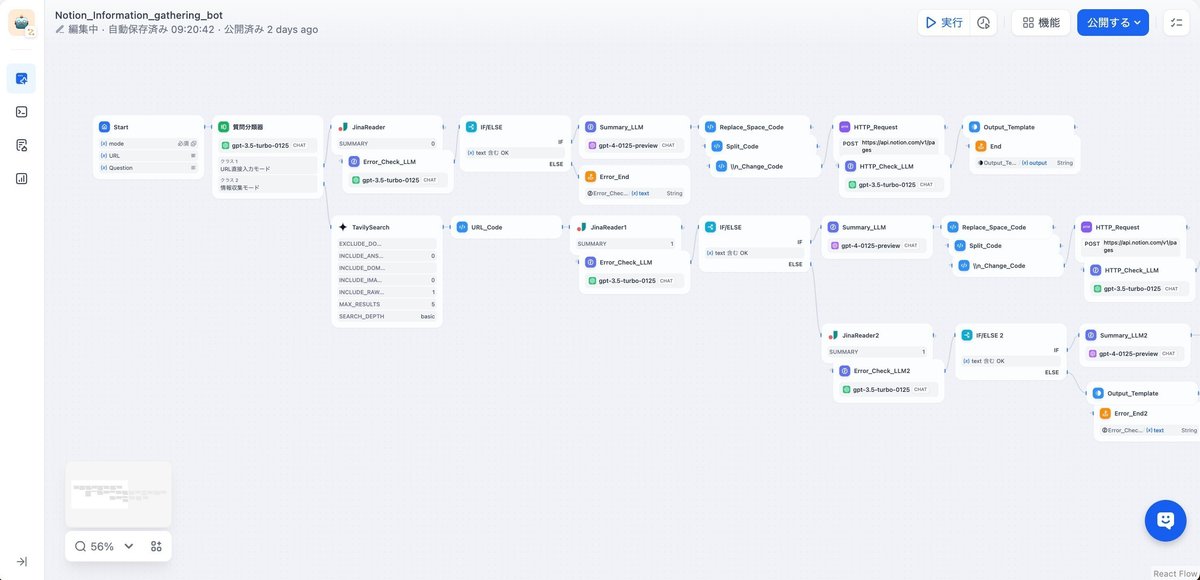
全体のワークフローは以下の通りになります。

2回目の最後はURL直接入力モードと同じなのでカットで😇
上の図に示すように現状2つのパートに分かれておりまして、ざっくりそれぞれのパートの説明は以下の通りです。
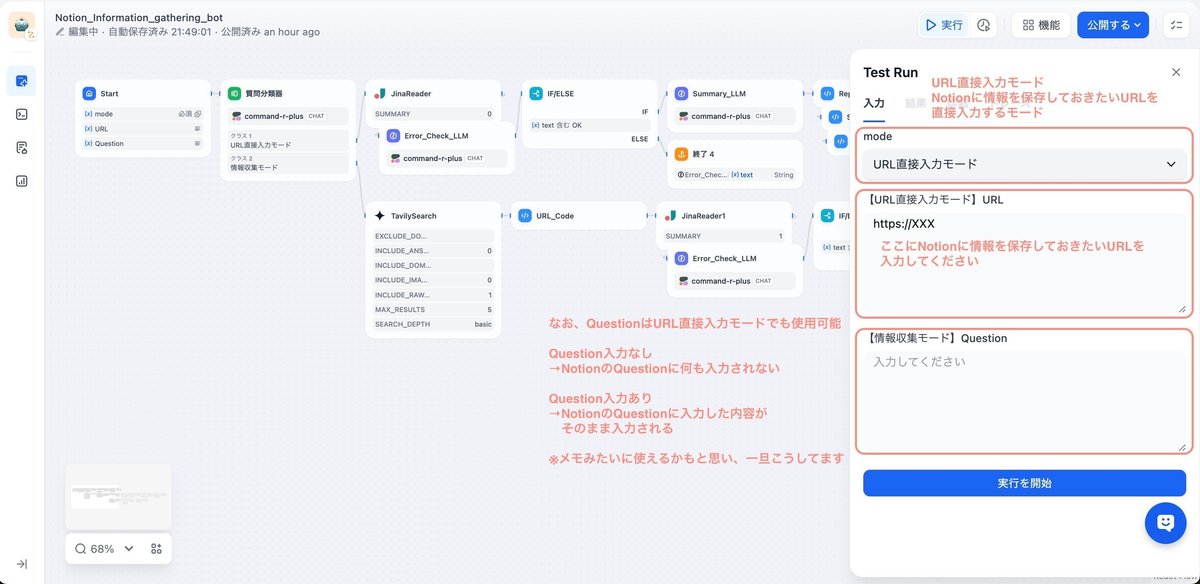
上側:URL直接入力モード
・情報収集したいページのURLを直接入力する

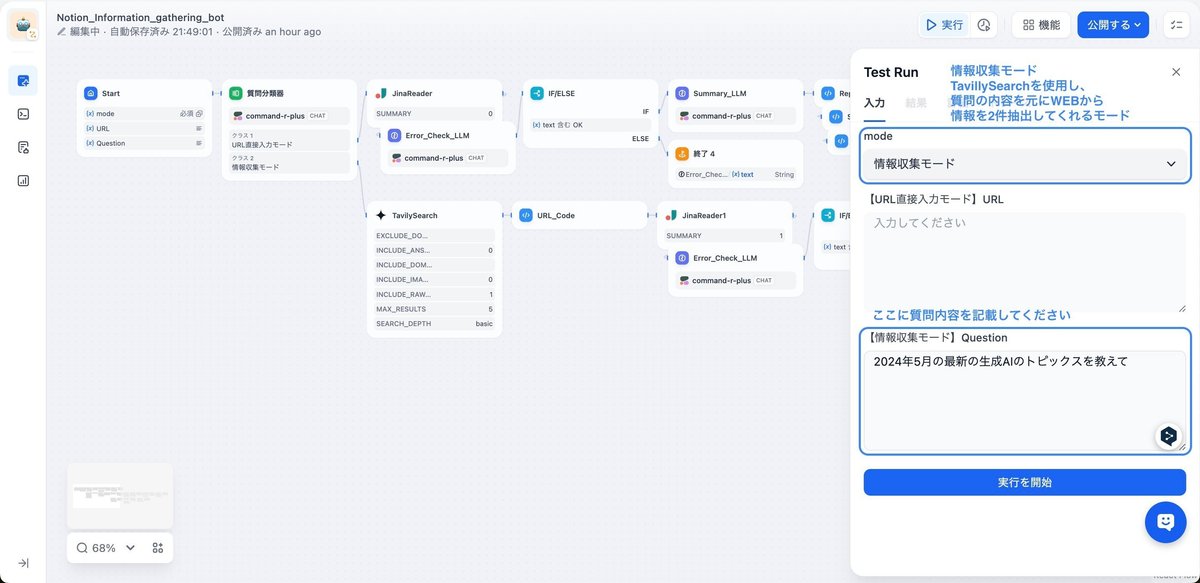
下側:情報収集モード
・ユーザーの質問内容を元にTavilySearchが情報収集してくれる
・新しい情報に出会える可能性がある
・ただし、短期間で同じ質問で実行すると、同じ情報を収集してくることも

★備考①:フロー長すぎじゃない?
本当はforとか処理を関数にできるようになれば、こんなに長くはならないし、TavilySearchの部分も変数を可変にできたりするのですが・・・
開発者に届けこの想い・・・
★備考②:Notion Web Clipperでよくない?
上側の「URL直接入力モード」ですが、Notion Web Clipperでよくない?と思われる方もいらっしゃるかと思います。
「Notion Web Clipper」というChromの拡張機能があるのですが、これを使えば自分のNotionのデータベースにページの情報を保存できるめちゃくちゃ便利なツールがあるのですが、自分が知っている限りではデータベースに「Title」と「URL」しか保存されないと思うんですよね・・・

こんな感じでページの内容も見れるのでめちゃくちゃ便利なのですが・・・
ただ、自分の使い方としては「データベースの各カラムにそれぞれの情報を整理して保存」したかったんですよね。

理由としては、「自分でもある程度データベースを確認できるようにしておきたかった」んですよね。なので、カラムごとに情報を整理できるようにしておいて、後でソートとか検索とかできるようにしておきたかったというのが自分の思いでした。
(頭がまだExcel脳・・・)
ただ、将来的にはデータレイク的に情報をとにかくぶち込んでおいて、出力の部分でLLMが頑張って整理してくれる〜Notion自体を自分ではもう見ない〜みたいな使い方もできるかなと思っていますが、今のところはこんな運用にしようかなと思っています。
(そうなるとNotionじゃなくてもいいんだと思いますが・・・)
前準備
Notionの準備
①Notionのデータベースの準備
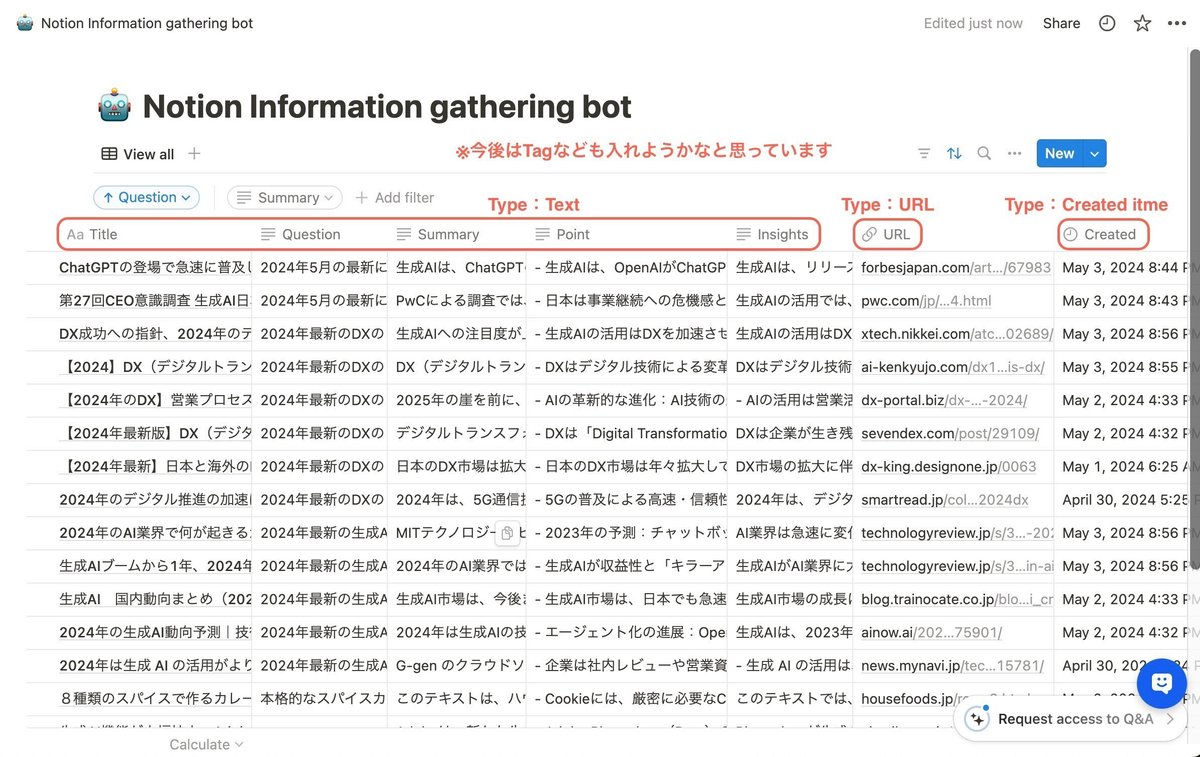
まずはデータを格納するデータベースを準備しましょう。
基本的にはなんでも好きにしていただければいいのですが、あとで連携するymlファイルをそのまま使うとなると、以下の構造にしていただければと思います。

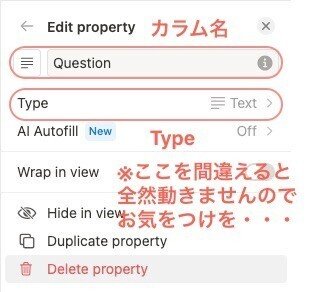
特に大切なのは「カラム名」と「Type」を間違えないこと。ここを間違えるとAPI連携の際にエラー祭りになってしまいますので、お気をつけを。

②Notionの連携の準備
こちらもmarumarumaruさんのこちらの記事をご参考に。(いつもありが(ry)
ただ、今回はRAGを使わないので、以下のパートは飛ばしていただいても構いません。
・環境変数へキーを登録しよう!
・データを登録してみよう!のDifyからデータを取得するパート
※なお、今後RAGにして活用したい!ということであれば、ここでやってしまってもいいかもです!
TavilySearchの準備
①APIキーの準備
以下ページからアカウント登録すればAPIキーが発行されますので、そのAPIキーを保存しておいてください。


作成
ymlファイルのインポート
①ymlファイルのダウンロード
まずは以下のサイトからymlファイルをダウンロードしてください。
https://drive.google.com/drive/folders/1TjgOspip2MWAOQx8J19kLAf9TJAdSjQG?usp=sharing
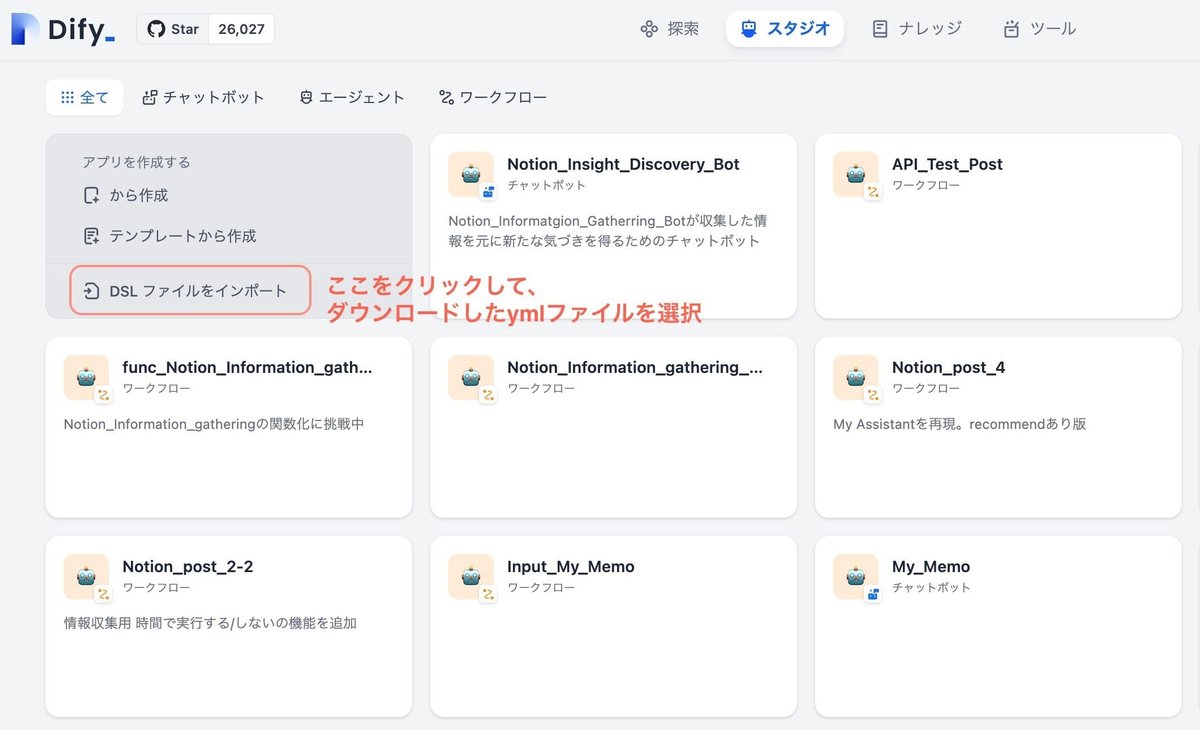
②ymlファイルのインポート
Difyの「DSLファイルをインポート」からymlファイルをインポートしてください。うまくいけばワークフローの画面に遷移するかと思います。


Notionの設定
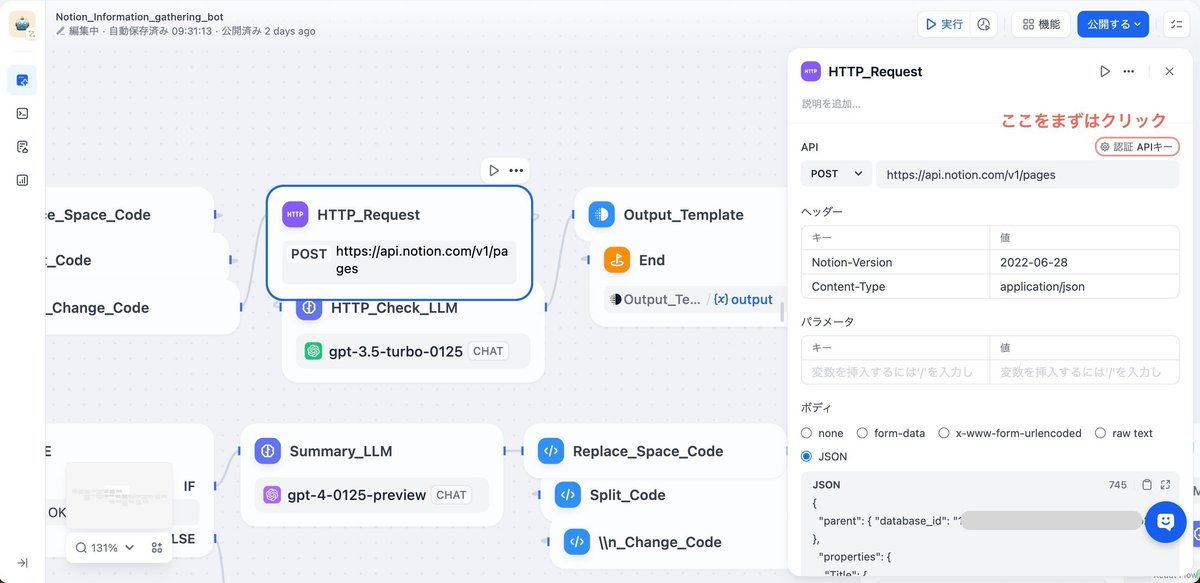
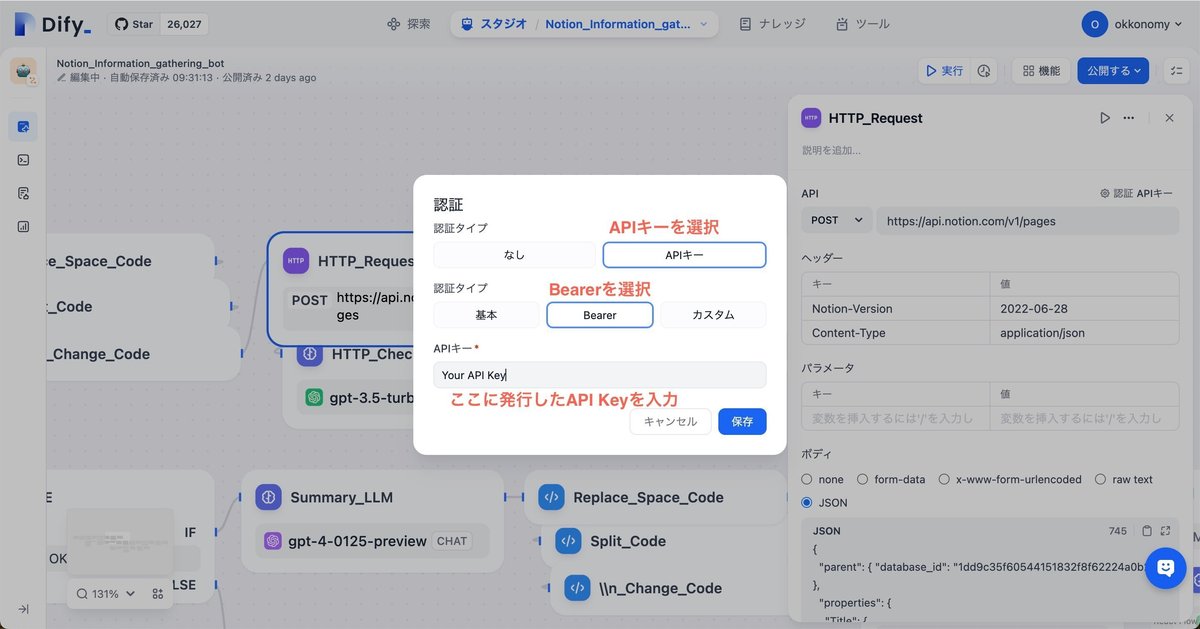
①APIキーの設定
「Notionの準備」にてAPIキーを発行しているかと思いますので、まずは以下の通りAPIキーの設定を行いましょう。


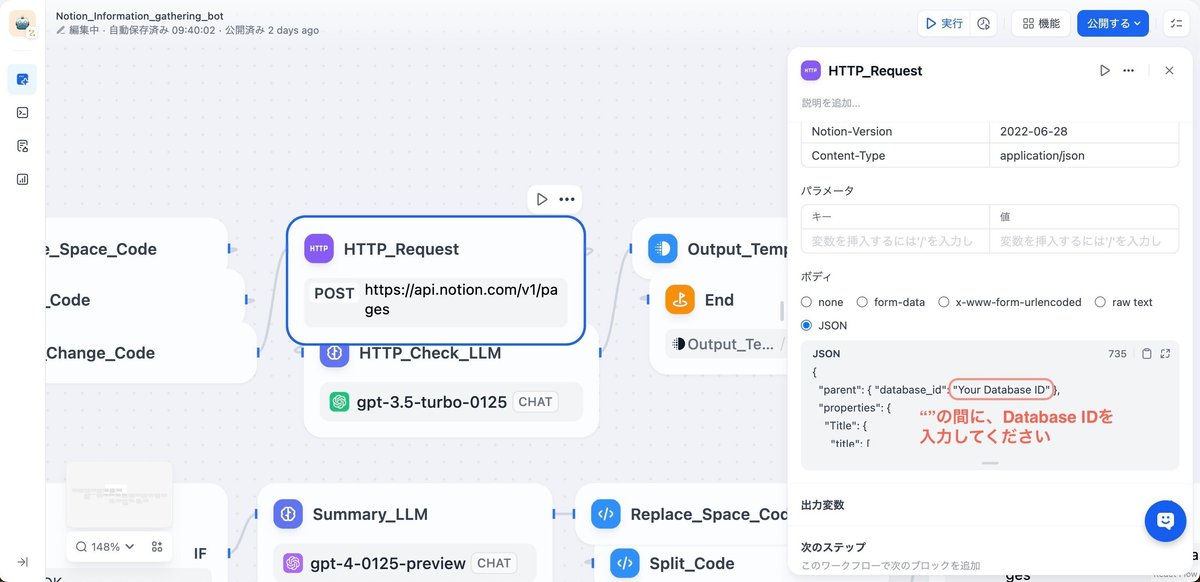
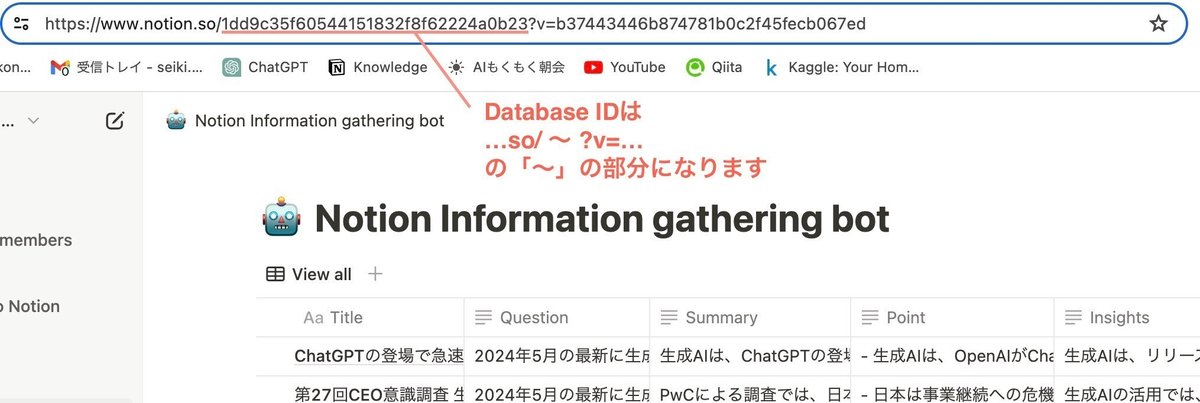
②Database IDの設定
次に、ご自身のNotionのデータベースのIDの設定を以下の通り行いましょう。


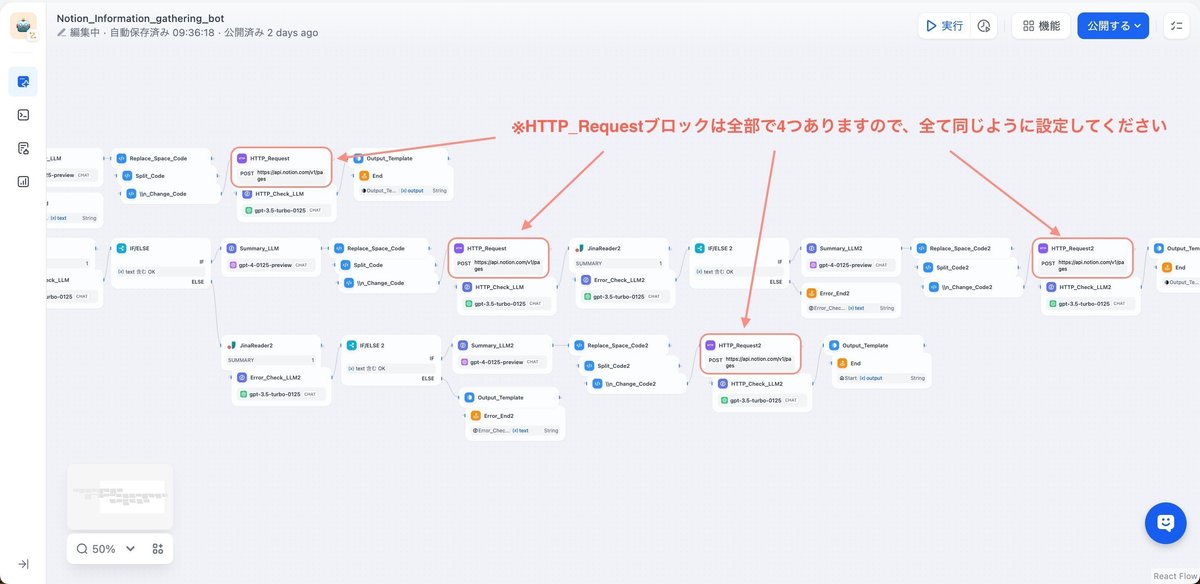
これでHTTPブロックの設定は終了です。なお、下図に示すようにワークフロー中に4つブロックがありますので、全てのブロックを同じように設定してくださいね。

★備考:Notionデータベースを変更したい場合
こちらは初心者の方にはお勧めしませんが、Notionのデータベースを自分好みにしたい場合は、以下のページを参考にHTTPブロックをカスタマイズしてみてください。
Notionのデータベースではタグを使って管理されている方もいらっしゃるかと思いますが、Typeを変更するとJSONの中身も変更する必要がありますので、よくよく確認いただきますよう。
★追記(2024/05/05)
HTTP_Requestの中身がymlに入っていない場合があるようなので、ボディの部分をこちらに追記しておきました。
もしも、ダウンロードいただいたymlにボディが含まれていない場合は、こちらをお使いください。
※なお、変数の部分("content": "{{変数名}}")はもしかするとうまく反映ができないかもしれないので、一度ご確認いただければ幸いです。
{
"parent": { "database_id": "Your DataBase ID" },
"properties": {
"Title": {
"title": [
{ "text": { "content": "{{#1714734801536.title#}}" } }
]
},
"Question": {
"rich_text": [
{ "text": { "content": "{{#1713261835258.Question#}}" } }
]
},
"Summary": {
"rich_text": [
{ "text": { "content": "{{#1714734801536.summary#}}" } }
]
},
"Point": {
"rich_text": [
{ "text": { "content": "{{#1714734801536.point#}}" } }
]
},
"Insights": {
"rich_text": [
{ "text": { "content": "{{#1714734801536.insights#}}" } }
]
},
"URL": {
"url": "{{#1713261835258.URL#}}"
}
}
}TavilySearchの設定
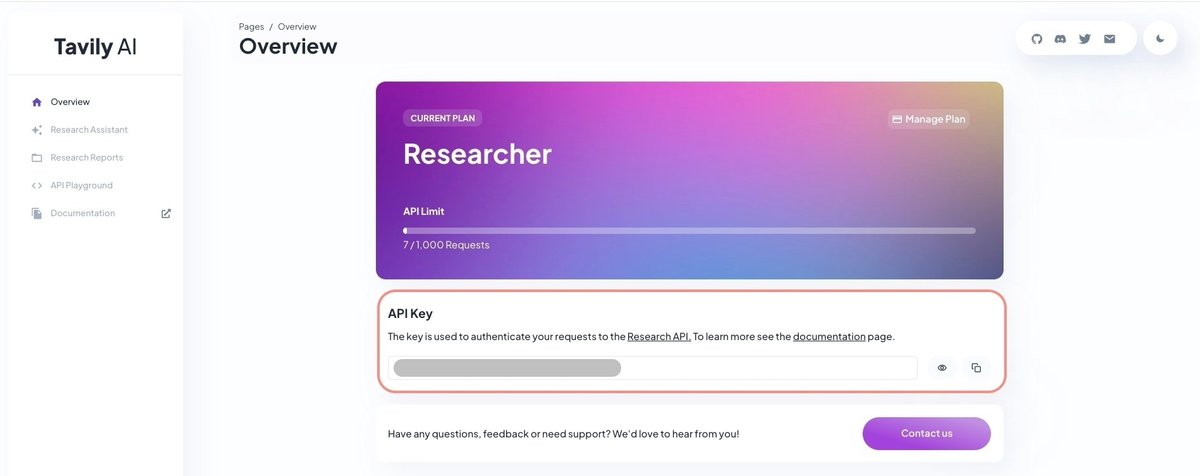
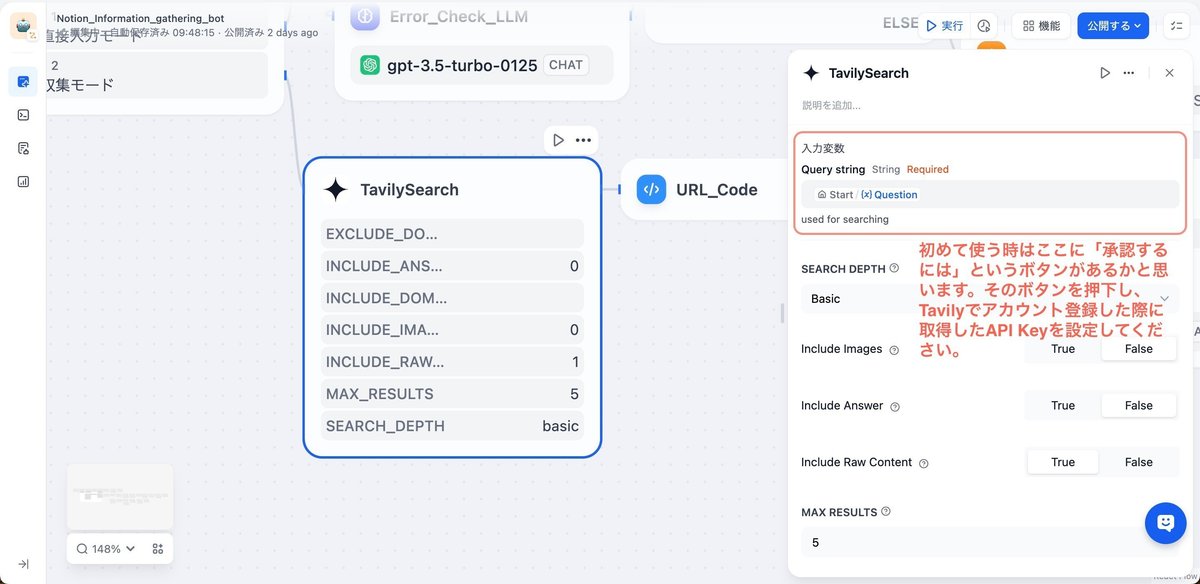
①API Keyの設定
「TavilySearch」の準備でアカウント登録した際に取得したAPI Keyを以下の手順で登録してください。

以上で設定は完了です!
あとはお好きなLLMを設定していただければ、動くはずです!
試しに動かしてみよう
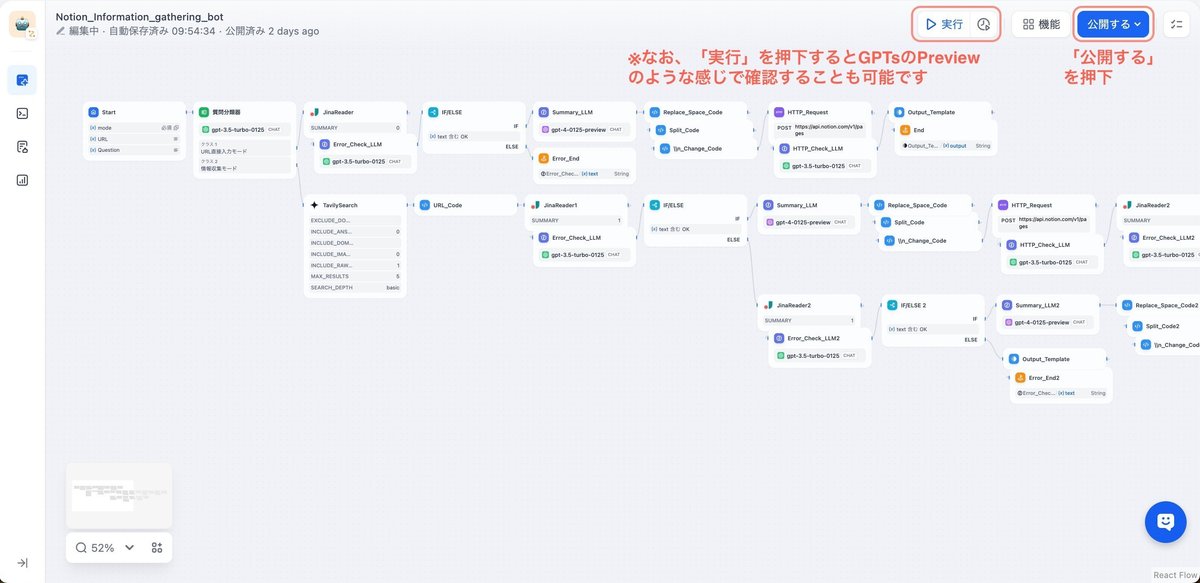
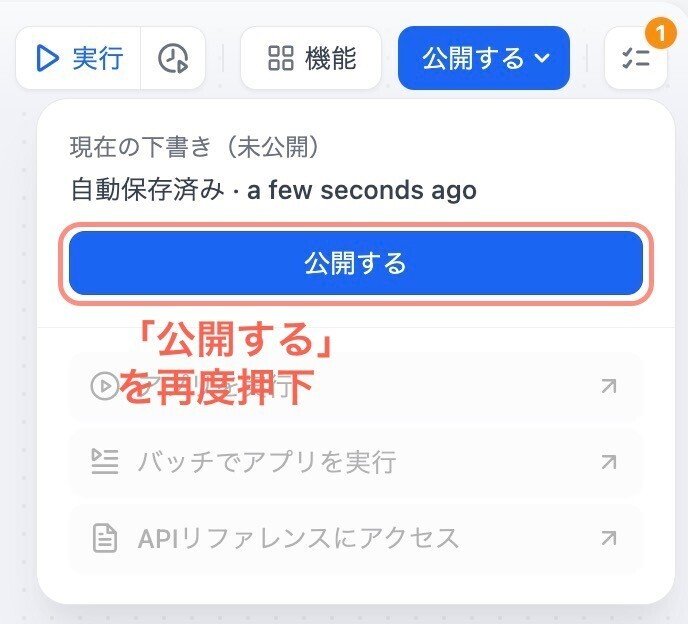
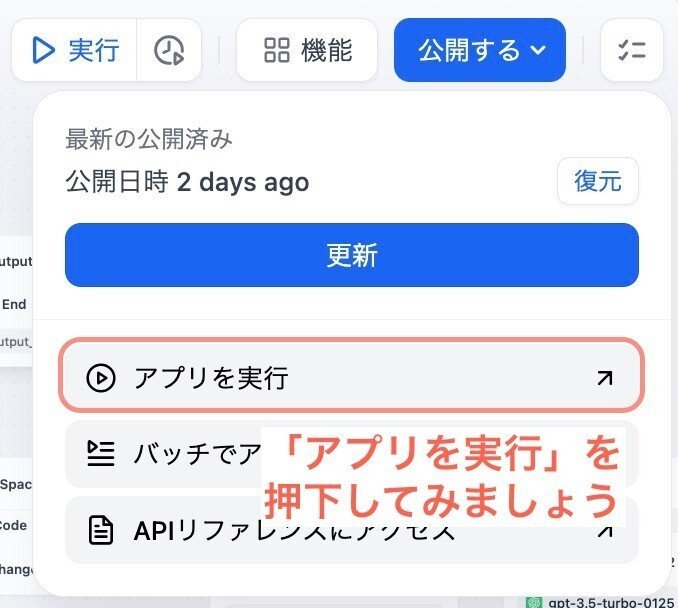
アプリの公開
画面右上の「公開」ボタンを押下し、アプリをまず公開しましょう。


アプリでの実行
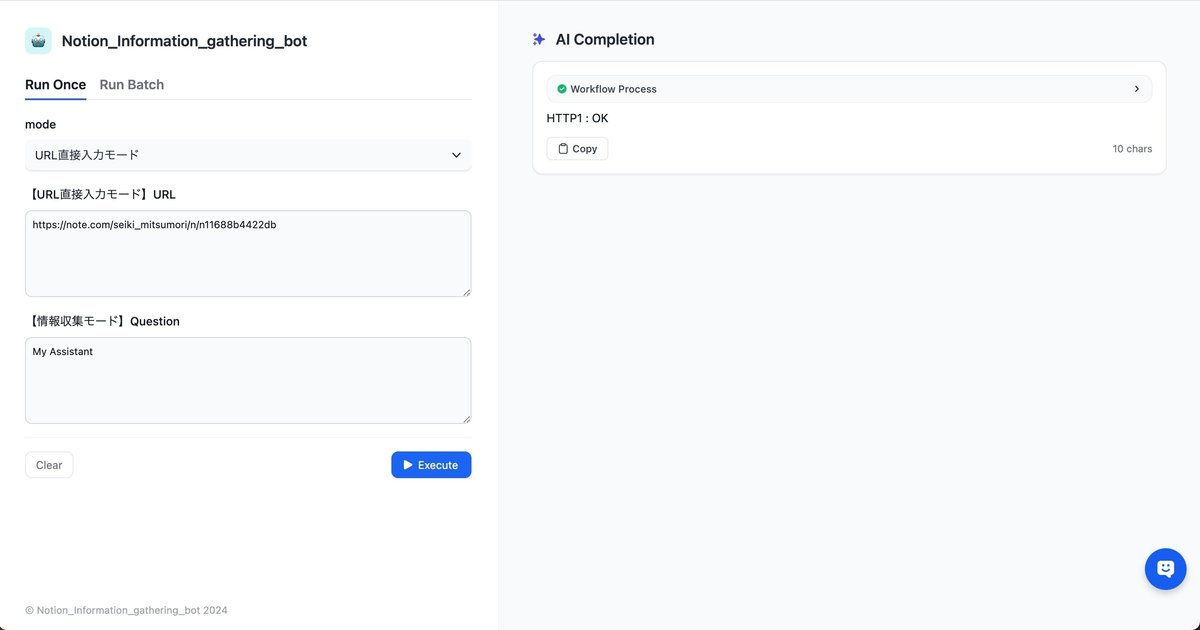
次にアプリを実行を押下してみましょう。すると別タブでアプリが実行されるはずです。

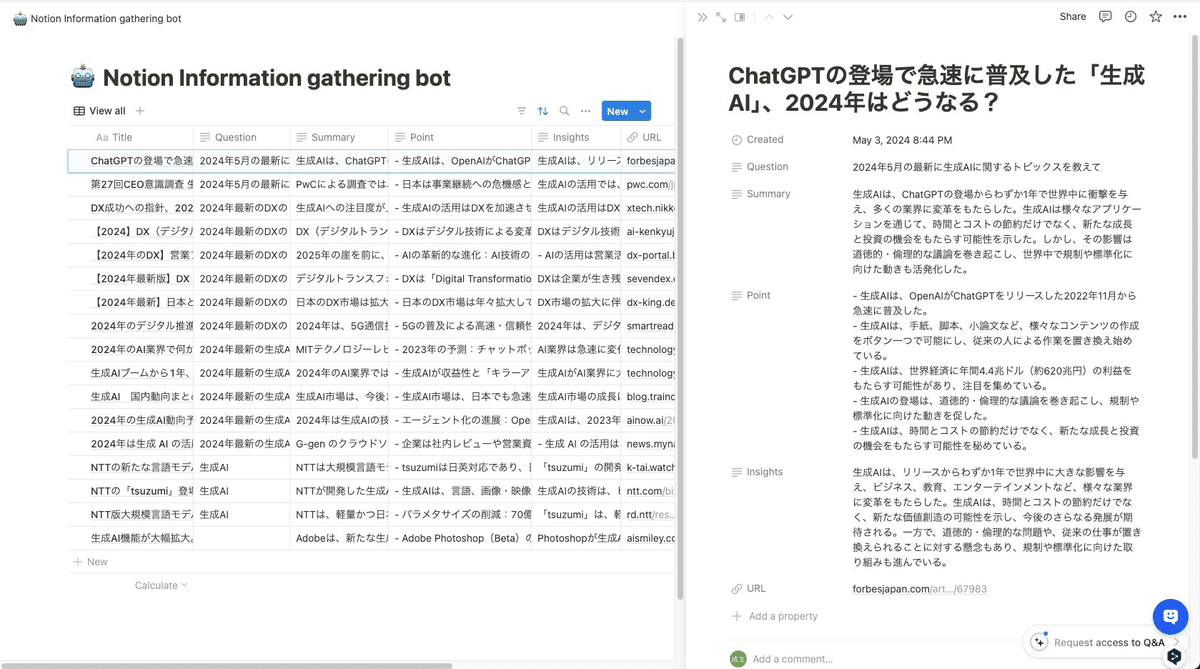
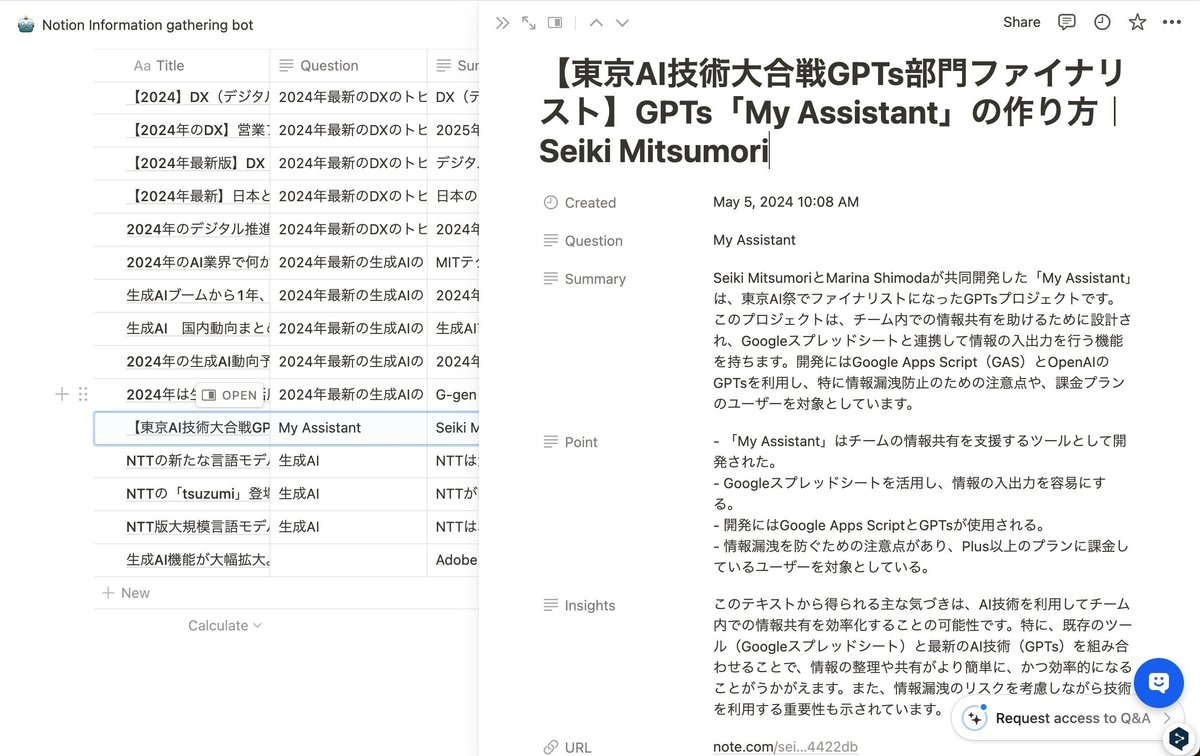
あとはモードを選択して実行してみましょう!Notionのデータベースにどんどん情報を連携できてめちゃくちゃ楽ちんですね✨


なお、前回の記事で紹介をしたChromの拡張機能「Dify Chatbot」を使うと、気になった記事があればいつでもNotionに保存できるようになるので、めちゃくちゃおすすめです!!
※こちらも一読いただければ幸いです🙇↓
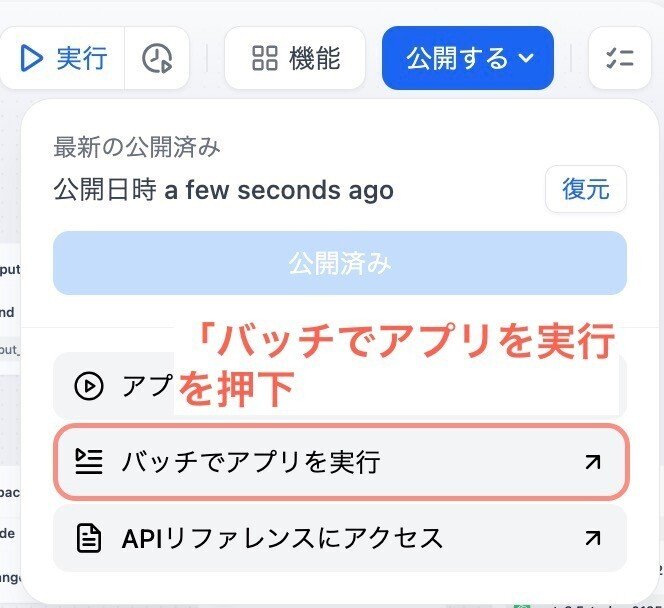
バッチでの実行
Difyのいいところはアプリをバッチ実行もできてしまうところです。
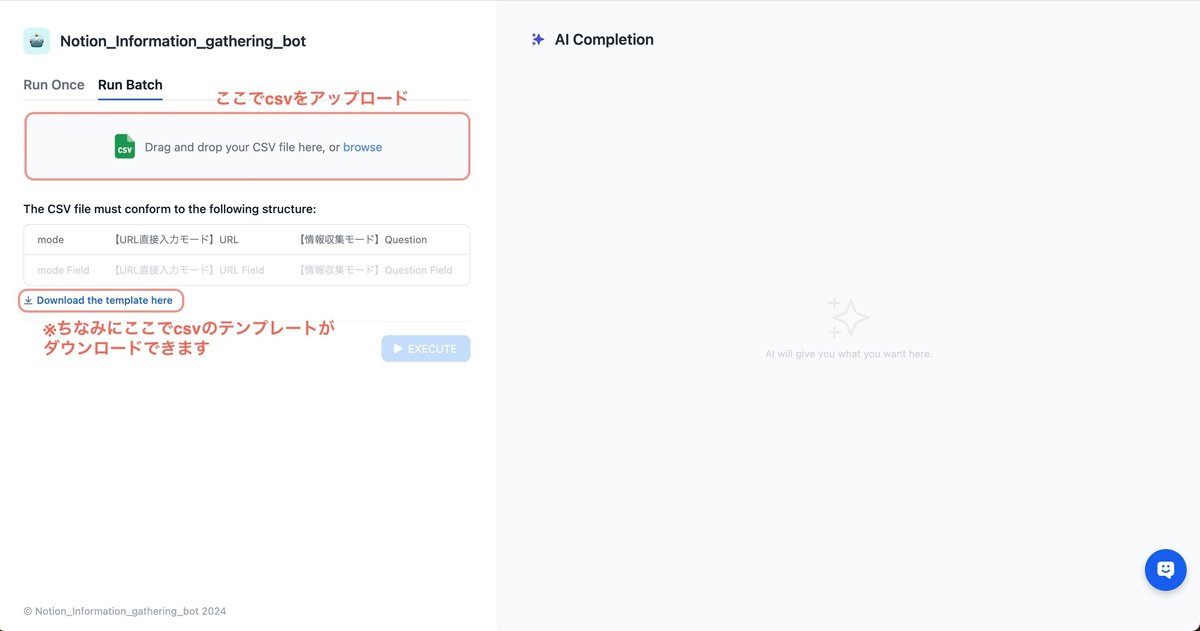
まずはバッチ実行を選択してみましょう。するとバッチ実行用のアプリが別タブに立ち上がるかと思います。

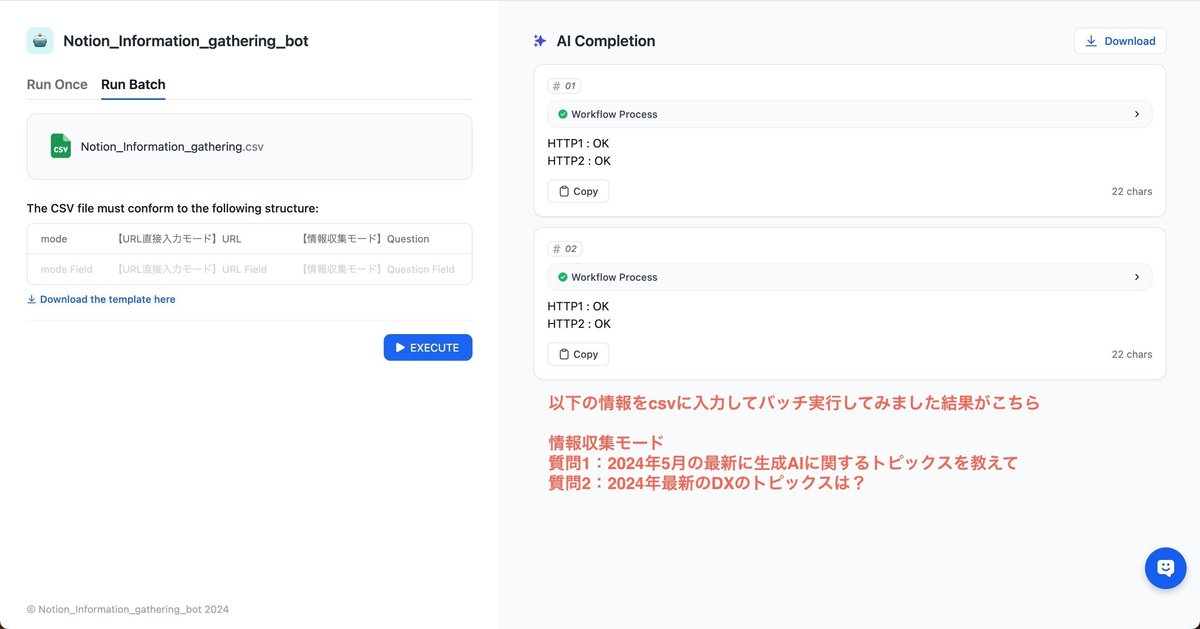
共有したファイルにはcsvが入っているかと思いますのでそちらを使っていただければと思いますが、実行したアプリからcsvのテンプレートをダウンロードすることもできますので、そちらを使っていただくことも可能です!

同じ質問で定期的に情報収集したい場合など、バッチ実行もとても使いやすい機能かと思いますので、ぜひお試しください!

さいごに
いかがだったでしょうか?こちらの記事を参考に、Dify×Notionでみなさまの情報収集が円滑になれば幸いです✨
なお、今回紹介させていただいた「Notion自動連携情報収集bot」ですが、まだまだ完璧では全くありません。
エラーはまだ出てしまいますし、収集してくる情報についても、もっと自分好みにカスタマイズしていきたいなぁと思っています。
ですので、自分としてもまだまだ改善していければと考えておりますが、こちらをベースにみなさまも色々と試していただければ幸いです!
こんな修正をしたら、挙動が安定したよ!
こんな設定をしたら、収集してくる情報が自分好みになったよ!
などなど、みなさまからのご意見、お待ちしております✨
